css中關於display:none與visible:hidden的具體差異詳解
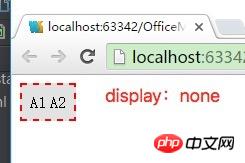
display:none視為不存在且不加載,即,不為被隱藏的物件保留其物理空間,即該物件在頁面上徹底消失。
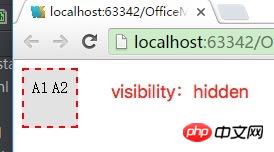
visibility:hidden隱藏,但在瀏覽時保留位置,即,使物件在網頁上不可見,但該物件在網頁上所佔的空間並沒有改變。
使用display:none屬性後,HTML元素(物件)的寬度、高度等各種屬性值都會「遺失」;
而使用visibility:hidden屬性後,HTML元素(物件)只是在視覺上看不見(完全透明),而它所佔據的空間位置仍然存在。也即是說它仍具有高度、寬度等屬性值。
程式碼示範:
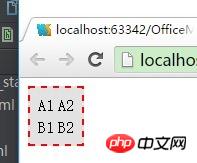
表格初始狀態:
<!DOCTYPE html><html lang="en"><head>
<meta charset="UTF-8">
<title></title></head><body>
<table id="table1" style="border: 2px dashed red;background-color: #e2e2e2;padding: 5px">
<tr>
<td>A1 </td>
<td>A2 </td>
</tr>
<tr>
<td>B1 </td>
<td>B2 </td>
</tr>
</table></body></html>效果如下:



<html> <head> <title>display:none和visible:hidden的区别</title> </head> <body > <span style="display:none; background-color:Blue">隐藏区域</span><span style=" background-color:Green">显示区域</span><br /> <span style="visibility:hidden; background-color:Blue">隐藏区域</span><span style="background-color:Green">显示区域</span> </body> </html>
以上是css中關於display:none與visible:hidden的具體差異詳解的詳細內容。更多資訊請關注PHP中文網其他相關文章!

熱AI工具

Undresser.AI Undress
人工智慧驅動的應用程序,用於創建逼真的裸體照片

AI Clothes Remover
用於從照片中去除衣服的線上人工智慧工具。

Undress AI Tool
免費脫衣圖片

Clothoff.io
AI脫衣器

Video Face Swap
使用我們完全免費的人工智慧換臉工具,輕鬆在任何影片中換臉!

熱門文章

熱工具

記事本++7.3.1
好用且免費的程式碼編輯器

SublimeText3漢化版
中文版,非常好用

禪工作室 13.0.1
強大的PHP整合開發環境

Dreamweaver CS6
視覺化網頁開發工具

SublimeText3 Mac版
神級程式碼編輯軟體(SublimeText3)
 由於洩漏的自拍顯示器增加了以前價格實惠的相機系列的複雜性,富士 X-M5 的價格預期上升
Sep 07, 2024 am 09:34 AM
由於洩漏的自拍顯示器增加了以前價格實惠的相機系列的複雜性,富士 X-M5 的價格預期上升
Sep 07, 2024 am 09:34 AM
富士膠片粉絲最近對 X-T50 的前景感到非常興奮,因為它重新推出了預算導向的富士膠片 X-T30 II,該膠片在 1,000 美元以下的 APS-C 類別中非常受歡迎。不幸的是,隨著 Fujifilm X-T50 的推出
 Apple Studio Display 的電源線是可拆卸的,但需要特殊工具
May 17, 2023 pm 03:05 PM
Apple Studio Display 的電源線是可拆卸的,但需要特殊工具
May 17, 2023 pm 03:05 PM
AppleStudioDisplay現已在商店正式發售,全球已有多家客戶購買了該產品。與ProDisplayXDR不同,StudioDisplay有一個獨特的電源連接器,似乎是不可拆卸的。事實證明,電纜是可拆卸的,但您需要使用特殊工具才能將其卸下。蘋果在網站上表示,StudioDisplay的電源線是不可拆卸的——而且很多用戶都這麼認為。那是因為用你的雙手移除電纜似乎是不可能的,但幸運的是,電纜可以從顯示器上分離。 ,Apple有一個特殊的工具,用於從其新的StudioDispl
 比較:Apple Studio Display vs Samsung Smart Monitor M8
May 11, 2023 pm 10:46 PM
比較:Apple Studio Display vs Samsung Smart Monitor M8
May 11, 2023 pm 10:46 PM
三星智慧顯示器M8與AppleStudio顯示器:設計和尺寸自推出以來,AppleStudioDisplay就被比作iMac,由相對簡單的L形支架上的相對薄的面板組成。這是一種眾所周知且深受喜愛的美學,三星似乎借用了它的展示。三星SmartMonitorM8採用了與外觀非常相似的支架上的薄螢幕的相同想法。一些次要元素有所不同,例如左下角的小部分有點突出,三星的下巴很薄,但它們在基本設計方面似乎很接近。三星似乎從24吋iMac中獲得了很多靈感。蘋果的顯示器比三星的小
 Boot Camp 更新以支援 Apple Studio Display
May 20, 2023 pm 11:34 PM
Boot Camp 更新以支援 Apple Studio Display
May 20, 2023 pm 11:34 PM
在Mac上運行Windows的IntelMac用戶現在可以更新BootCamp中的驅動程序,以支援Apple的StudioDisplay。 Apple會定期更新BootCamp,以引入對新硬體的支持,以及典型的兼容性和效能改進。在3月的軟體更新中,Apple已啟用BootCamp以與新的StudioDisplay搭配使用。將BootCamp帶到6.1.17版的更新引入了兩個關鍵支援元素。首先,它增加了對StudioDisplay的兼容性,確
 比較:Apple Studio Display vs LG UltraFine 5K Display 哪個好?
Apr 16, 2023 pm 08:25 PM
比較:Apple Studio Display vs LG UltraFine 5K Display 哪個好?
Apr 16, 2023 pm 08:25 PM
StudioDisplay和LGUltraFine5KDisplay在市場上佔有相似的位置,但蘋果的顯示器要貴300美元。以下是您需要了解的有關這些顯示器如何比較的所有資訊。六年在科技領域是一段很長的時間,而這也是蘋果出售一款價格不超過5,000美元的品牌顯示器以來的時間。在此期間,Apple與LG合作銷售專門迎合Mac用戶的LGUltraFine系列。 2019年,Apple停止販售這些LG顯示器,轉而支援ProDisplayXDR,這在價格適中的Mac友善顯
 三星:基於電子墨水技術的新型大顯示器可顯示顏色並進行無線通信
Jun 19, 2024 pm 03:37 PM
三星:基於電子墨水技術的新型大顯示器可顯示顏色並進行無線通信
Jun 19, 2024 pm 03:37 PM
我們經常報告基於電子墨水顯示器的設備,例如電子閱讀器。該技術具有許多優點:無需背光即可在明亮環境下讀取,並且在無光切換時僅需要電源
 display是什麼意思
Oct 26, 2023 am 11:50 AM
display是什麼意思
Oct 26, 2023 am 11:50 AM
display通常指的是將資料、資訊或結果以某種方式展示給使用者或輸出到螢幕或其他裝置上的操作或功能。具體意義:1、在命令列介面(CLI)中,display可能指的是將文字、表格或其他格式的資料輸出到終端窗口,供使用者查看或分析;2、在圖形使用者介面(GUI)中, display可能指的是將圖像、文字、圖表等內容顯示在應用程式的視窗或介面上,以供使用者互動或瀏覽等等。
 display有哪些值
Nov 20, 2023 pm 05:28 PM
display有哪些值
Nov 20, 2023 pm 05:28 PM
display的取值有block、inline、none、inline-block、flex、grid、table、inline-table和list-item等。詳細介紹:1、block,將元素渲染為區塊級元素,區塊級元素在頁面上形成一個區塊,並且獨佔一行;2、inline,將元素渲染為內聯元素。內聯元素不會獨佔一行,可以與其他元素並排;3、none,此值指定元素不會在頁面上等等。






