一步步教大家編寫酷炫的導航欄,js+css實現黑色經典導航欄,具有一定的參考價值,有興趣的小伙伴們可以參考一下
一步一步的學習製作導航欄,文章最後再做個綜合頁面,分享給大家一個酷炫的導覽列供大家參考,具體內容如下
1.目前頁面高亮顯示的導覽列
#首先是HTML程式碼,很簡單,ul+li實作選單
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>导航栏一</title>
</head>
<body>
<header class="header">
<p class="nva">
<ul class="list">
<li><a href="Android.html">Android</a></li>
<li><a href="C++.html">C++</a></li>
<li><a href="IOS.html">IOS</a></li>
<li><a href="Java.html">Java</a></li>
<li><a href="Ruby.html">Ruby</a></li>
</ul>
</p>
</header>
<h1>首页</h1>
</body>
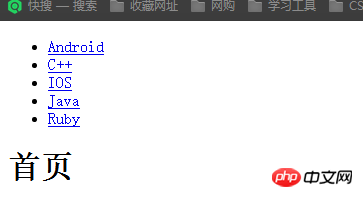
</html>基本效果:

接下來設定CSS屬性,這裡要注意標籤a是行級元素,所以需要用display轉成區塊級元素,這個很常用,還有就是line-height的常見用法
*{ margin:0; padding: 0; }
a{ text-decoration: none; }
.nva{ width: 100%; height: 40px; margin-top: 70px; background-color: #222; }
.list{ width: 80%; height: 40px; margin: 0 auto; list-style-type: none; }
.list li{ float: left; }
.list li a{ padding: 0 30px; color: #aaa; line-height: 40px; display: block; }
.list li a:hover{ background:#333; color:#fff; }
.list li a.on{ background:#333; color:#fff; }
h1{ margin: 20px auto; text-align: center; }實現的效果:

#最後就是JS動態新增定位效果了
js裡面這樣考慮,頁面跳轉就會有連結,根據連結的後綴來匹配屬性,匹配則更改樣式即可達到想要的效果
需要注意的就是如何獲取URL,如何從URL裡面查找href資訊
$(function(){
//当前链接以/分割后最后一个元素索引
var index = window.location.href.split("/").length-1;
//最后一个元素前四个字母,防止后面带参数
var href = window.location.href.split("/")[index].substr(0,4);
if(href.length>0){
//如果匹配开头成功则更改样式
$(".list li a[href^='"+href+"']").addClass("on");
//[attribute^=value]:匹配给定的属性是以某些值开始的元素。
}else {
//默认主页高亮
$(".list li a[href^='index']").addClass("on");
}
});效果圖

#2.劃入自動切換的導覽列
在1的基礎上,修改一下HTMLa標籤內容,然後透過CSS設定動畫效果
<ul class="list">
<li><a href="index01.html">
<b>首页</b>
<i>Index</i>
</a></li>
<li><a href="Android.html">
<b>Android</b>
<i>安卓</i>
</a></li>
<li><a href="C++.html">
<b>C++</b>
<i>谁加加</i>
</a></li>
<li><a href="IOS.html">
<b>IOS</b>
<i>苹果</i>
</a></li>
<li><a href="Java.html">
<b>Java</b>
<i>爪哇</i>
</a></li>
<li><a href="Ruby.html">
<b>Ruby</b>
<i>如八一</i>
</a></li>
</ul>CSS實現動畫效果,先把b和i標籤都設定為區塊級元素,這樣的話就可以垂直分佈,再給a設置一個transition,所謂的動畫,就是劃入後改變把a上移,再給a加個邊框好觀察,看下圖

最後想實現效果,就為包裹選單的p設定一個溢出隱藏屬性即可
*{ margin:0; padding: 0; }
a{ text-decoration: none; }
.nva{ width: 100%; height: 40px; margin-top: 70px; background-color: #222; overflow: hidden; }
.list{ width: 80%; height: 40px; margin: 0 auto; list-style-type: none; }
.list li{ float: left; }
.list li a{ padding: 0 30px; color: #aaa; line-height: 40px; display: block; transition: 0.3s; }
.list b,.list i{ display: block; }
.list li a:hover{ margin-top: -40px; background:#333; color:#fff; }
.list li a.on{ background:#333; color:#fff; }
h1{ margin: 20px auto; text-align: center; }
#也可以採用JQ來實作,程式碼如下
$(function () {
$(".list a").hover(function () {
//stop是当执行其他动画的时候停止当前的
$(this).stop().animate({
"margin-top": -40
}, 300);
}, function () {
$(this).stop().animate({
"margin-top": 0
}, 300);
});
});3.彈性子選單實作
首先子選單使用p包裹,裡面都是a標籤,如下
<li><a href="Android.html">
<b>Android</b>
</a>
<p class="down">
<a href="#">子菜单1</a>
<a href="#">子菜单2</a>
<a href="#">子菜单3</a>
<a href="#">子菜单4</a>
</p>
</li>接下來設定樣式,既然是子選單,就要脫離文件頁面,所以使用absolute屬性,使用這個屬性那麼父容器就要是relative
*{ margin:0; padding: 0; }
a{ text-decoration: none; }
.nva{ width: 100%; height: 40px; margin-top: 70px; background-color: #222; position: relative; }
.list{ width: 80%; height: 40px; margin: 0 auto; list-style-type: none; }
.list li{ float: left; }
.list li a{ padding: 0 30px; color: #aaa; line-height: 40px; display: block; transition: 0.3s; }
.list b{ display: block; }
.list li a:hover{ background:#333; color:#fff; }
.list li a.on{ background:#333; color:#fff; }
.list .down{ position: absolute; top: 40px; background-color: #222; /*display: none;*/ }
.list .down a{ color: #aaa; padding-left: 30px; display: block; }
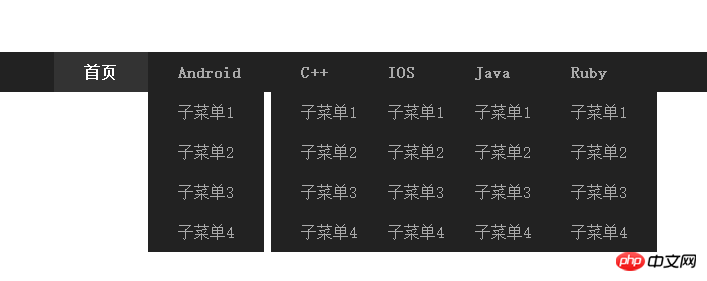
h1{ margin: 20px auto; text-align: center; }如下效果:

find方法一般用來找出操作元素的後代元素的
$(function () {
$(".list li").hover(function () {
//这里使用了easing插件
$(this).find(".down").stop().slideDown({duration:1000,easing:"easeOutBounce"});
}, function () {
$(this).find(".down").stop().slideUp({duration:1000,easing:"easeOutBounce"});
});
}); #
#
以上是JavaScript+css如何實現酷炫的導覽列?的詳細內容。更多資訊請關注PHP中文網其他相關文章!




