關於html中列表樣式的實例詳解
HTML中的列表
HTML中列表中共有三種:有序列表、無序列表和定義列表。
1、有序列表是一列使用數字進行標記的項目,它使用
- 標籤(ordered lists)內;
- 包含在
- 標籤(unordered lists)內;
- (definition title)開始,自定義清單項目的定義以
- (definition description)開始。
<p style="margin:0px; padding:0px; background-color:rgb(245,245,245)"><span style="margin:0px; padding:0px; color:rgb(0,0,255); line-height:1.5!important"><</span><span style="margin:0px; padding:0px; color:rgb(128,0,0); line-height:1.5!important">dl</span><span style="margin:0px; padding:0px; color:rgb(0,0,255); line-height:1.5!important">></span><span style="margin:0px; padding:0px; line-height:1.5!important"><br></span><span style="margin:0px; padding:0px; color:rgb(0,0,255); line-height:1.5!important"><</span><span style="margin:0px; padding:0px; color:rgb(128,0,0); line-height:1.5!important">dt</span><span style="margin:0px; padding:0px; color:rgb(0,0,255); line-height:1.5!important">></span><span style="margin:0px; padding:0px; line-height:1.5!important">CSS</span><span style="margin:0px; padding:0px; color:rgb(0,0,255); line-height:1.5!important"></</span><span style="margin:0px; padding:0px; color:rgb(128,0,0); line-height:1.5!important">dt</span><span style="margin:0px; padding:0px; color:rgb(0,0,255); line-height:1.5!important">></span><span style="margin:0px; padding:0px; line-height:1.5!important"><br></span><span style="margin:0px; padding:0px; color:rgb(0,0,255); line-height:1.5!important"><</span><span style="margin:0px; padding:0px; color:rgb(128,0,0); line-height:1.5!important">dd</span><span style="margin:0px; padding:0px; color:rgb(0,0,255); line-height:1.5!important">></span><span style="margin:0px; padding:0px; line-height:1.5!important">CSS概念</span><span style="margin:0px; padding:0px; color:rgb(0,0,255); line-height:1.5!important"></</span><span style="margin:0px; padding:0px; color:rgb(128,0,0); line-height:1.5!important">dd</span><span style="margin:0px; padding:0px; color:rgb(0,0,255); line-height:1.5!important">></span><span style="margin:0px; padding:0px; line-height:1.5!important"><br></span><span style="margin:0px; padding:0px; color:rgb(0,0,255); line-height:1.5!important"><</span><span style="margin:0px; padding:0px; color:rgb(128,0,0); line-height:1.5!important">dd</span><span style="margin:0px; padding:0px; color:rgb(0,0,255); line-height:1.5!important">></span><span style="margin:0px; padding:0px; line-height:1.5!important">CSS应用</span><span style="margin:0px; padding:0px; color:rgb(0,0,255); line-height:1.5!important"></</span><span style="margin:0px; padding:0px; color:rgb(128,0,0); line-height:1.5!important">dd</span><span style="margin:0px; padding:0px; color:rgb(0,0,255); line-height:1.5!important">></span><span style="margin:0px; padding:0px; line-height:1.5!important"><br></span><span style="margin:0px; padding:0px; color:rgb(0,0,255); line-height:1.5!important"><</span><span style="margin:0px; padding:0px; color:rgb(128,0,0); line-height:1.5!important">dd</span><span style="margin:0px; padding:0px; color:rgb(0,0,255); line-height:1.5!important">></span><span style="margin:0px; padding:0px; line-height:1.5!important">CSS hacks</span><span style="margin:0px; padding:0px; color:rgb(0,0,255); line-height:1.5!important"></</span><span style="margin:0px; padding:0px; color:rgb(128,0,0); line-height:1.5!important">dd</span><span style="margin:0px; padding:0px; color:rgb(0,0,255); line-height:1.5!important">></span><span style="margin:0px; padding:0px; line-height:1.5!important"><br></span><span style="margin:0px; padding:0px; color:rgb(0,0,255); line-height:1.5!important"></</span><span style="margin:0px; padding:0px; color:rgb(128,0,0); line-height:1.5!important">dl</span><span style="margin:0px; padding:0px; color:rgb(0,0,255); line-height:1.5!important">></span></p>
登入後複製
從語意上來講,三組標籤分別對應不同具有意義的清單:無序列表適合成員之間無層級順序關係的情形;有序列表適合各項目之間存在順序關係的情形;定義列表用於一個術語名對應多重定義或多個術語名同一個給出的定義,也可以只有術語名稱或只有定義,也就是說
- 與
- 在其中數量不限、對應關係不限。
清單的CSS
清單最重要的CSS屬性就是list-style屬性,它的語法如下:
list-style:list-style-image||list-style-position||list-style-type
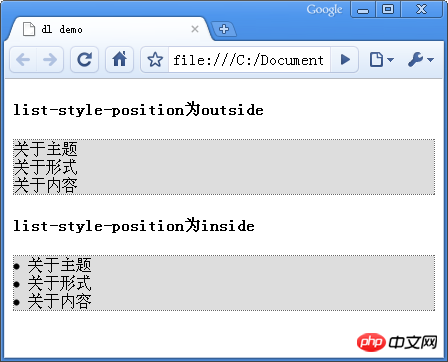
登入後複製list-style-image可定義清單前所使用圖片,list-style-position屬性取值含outside、inside;outside為預設值,清單項目標記此時被放置在文字以外,它將環繞文字在文字之外,inside列表項目旋轉在文字以內,環繞文字對齊。
<p style="margin:0px; padding:0px; background-color:rgb(245,245,245)"><span style="margin:0px; padding:0px; color:rgb(128,0,0); line-height:1.5!important"><style type="text/css"><br>ul</span><span style="margin:0px; padding:0px; line-height:1.5!important">{</span><span style="margin:0px; padding:0px; color:rgb(255,0,0); line-height:1.5!important">border</span><span style="margin:0px; padding:0px; line-height:1.5!important">:</span><span style="margin:0px; padding:0px; color:rgb(0,0,255); line-height:1.5!important">dotted 1px #666</span><span style="margin:0px; padding:0px; line-height:1.5!important">;</span><span style="margin:0px; padding:0px; line-height:1.5!important">}</span><span style="margin:0px; padding:0px; color:rgb(128,0,0); line-height:1.5!important"><br>li</span><span style="margin:0px; padding:0px; line-height:1.5!important">{</span><span style="margin:0px; padding:0px; color:rgb(255,0,0); line-height:1.5!important">background</span><span style="margin:0px; padding:0px; line-height:1.5!important">:</span><span style="margin:0px; padding:0px; color:rgb(0,0,255); line-height:1.5!important">#ddd</span><span style="margin:0px; padding:0px; line-height:1.5!important">;</span><span style="margin:0px; padding:0px; line-height:1.5!important">}</span><span style="margin:0px; padding:0px; color:rgb(128,0,0); line-height:1.5!important"><br>ul.out</span><span style="margin:0px; padding:0px; line-height:1.5!important">{</span><span style="margin:0px; padding:0px; color:rgb(255,0,0); line-height:1.5!important">list-style-position</span><span style="margin:0px; padding:0px; line-height:1.5!important">:</span><span style="margin:0px; padding:0px; color:rgb(0,0,255); line-height:1.5!important">outside</span><span style="margin:0px; padding:0px; line-height:1.5!important">;</span><span style="margin:0px; padding:0px; line-height:1.5!important">}</span><span style="margin:0px; padding:0px; color:rgb(128,0,0); line-height:1.5!important"><br>ul.in</span><span style="margin:0px; padding:0px; line-height:1.5!important">{</span><span style="margin:0px; padding:0px; color:rgb(255,0,0); line-height:1.5!important">list-style-position</span><span style="margin:0px; padding:0px; line-height:1.5!important">:</span><span style="margin:0px; padding:0px; color:rgb(0,0,255); line-height:1.5!important">inside</span><span style="margin:0px; padding:0px; line-height:1.5!important">;</span><span style="margin:0px; padding:0px; line-height:1.5!important">}</span><span style="margin:0px; padding:0px; color:rgb(128,0,0); line-height:1.5!important"><br></style></span></p>登入後複製list-style-position為outside
<p style="margin:0px; padding:0px; background-color:rgb(245,245,245)"><span style="margin:0px; padding:0px; color:rgb(0,0,255); line-height:1.5!important"><</span><span style="margin:0px; padding:0px; color:rgb(128,0,0); line-height:1.5!important">ul </span><span style="margin:0px; padding:0px; color:rgb(255,0,0); line-height:1.5!important">class</span><span style="margin:0px; padding:0px; color:rgb(0,0,255); line-height:1.5!important">="out"</span><span style="margin:0px; padding:0px; color:rgb(0,0,255); line-height:1.5!important">></span><span style="margin:0px; padding:0px; line-height:1.5!important"><br></span><span style="margin:0px; padding:0px; color:rgb(0,0,255); line-height:1.5!important"><</span><span style="margin:0px; padding:0px; color:rgb(128,0,0); line-height:1.5!important">li</span><span style="margin:0px; padding:0px; color:rgb(0,0,255); line-height:1.5!important">></span><span style="margin:0px; padding:0px; line-height:1.5!important">关于主题</span><span style="margin:0px; padding:0px; color:rgb(0,0,255); line-height:1.5!important"></</span><span style="margin:0px; padding:0px; color:rgb(128,0,0); line-height:1.5!important">li</span><span style="margin:0px; padding:0px; color:rgb(0,0,255); line-height:1.5!important">></span><span style="margin:0px; padding:0px; line-height:1.5!important"><br></span><span style="margin:0px; padding:0px; color:rgb(0,0,255); line-height:1.5!important"><</span><span style="margin:0px; padding:0px; color:rgb(128,0,0); line-height:1.5!important">li</span><span style="margin:0px; padding:0px; color:rgb(0,0,255); line-height:1.5!important">></span><span style="margin:0px; padding:0px; line-height:1.5!important">关于形式</span><span style="margin:0px; padding:0px; color:rgb(0,0,255); line-height:1.5!important"></</span><span style="margin:0px; padding:0px; color:rgb(128,0,0); line-height:1.5!important">li</span><span style="margin:0px; padding:0px; color:rgb(0,0,255); line-height:1.5!important">></span><span style="margin:0px; padding:0px; line-height:1.5!important"><br></span><span style="margin:0px; padding:0px; color:rgb(0,0,255); line-height:1.5!important"><</span><span style="margin:0px; padding:0px; color:rgb(128,0,0); line-height:1.5!important">li</span><span style="margin:0px; padding:0px; color:rgb(0,0,255); line-height:1.5!important">></span><span style="margin:0px; padding:0px; line-height:1.5!important">关于内容</span><span style="margin:0px; padding:0px; color:rgb(0,0,255); line-height:1.5!important"></</span><span style="margin:0px; padding:0px; color:rgb(128,0,0); line-height:1.5!important">li</span><span style="margin:0px; padding:0px; color:rgb(0,0,255); line-height:1.5!important">></span><span style="margin:0px; padding:0px; line-height:1.5!important"><br></span><span style="margin:0px; padding:0px; color:rgb(0,0,255); line-height:1.5!important"></</span><span style="margin:0px; padding:0px; color:rgb(128,0,0); line-height:1.5!important">ul</span><span style="margin:0px; padding:0px; color:rgb(0,0,255); line-height:1.5!important">></span><span style="margin:0px; padding:0px; line-height:1.5!important"><br></span><span style="margin:0px; padding:0px; color:rgb(0,0,255); line-height:1.5!important"><</span><span style="margin:0px; padding:0px; color:rgb(128,0,0); line-height:1.5!important">h4</span><span style="margin:0px; padding:0px; color:rgb(0,0,255); line-height:1.5!important">></span><span style="margin:0px; padding:0px; line-height:1.5!important">list-style-position为inside</span><span style="margin:0px; padding:0px; color:rgb(0,0,255); line-height:1.5!important"></</span><span style="margin:0px; padding:0px; color:rgb(128,0,0); line-height:1.5!important">h4</span><span style="margin:0px; padding:0px; color:rgb(0,0,255); line-height:1.5!important">></span><span style="margin:0px; padding:0px; line-height:1.5!important"><br></span><span style="margin:0px; padding:0px; color:rgb(0,0,255); line-height:1.5!important"><</span><span style="margin:0px; padding:0px; color:rgb(128,0,0); line-height:1.5!important">ul </span><span style="margin:0px; padding:0px; color:rgb(255,0,0); line-height:1.5!important">class</span><span style="margin:0px; padding:0px; color:rgb(0,0,255); line-height:1.5!important">="in"</span><span style="margin:0px; padding:0px; color:rgb(0,0,255); line-height:1.5!important">></span><span style="margin:0px; padding:0px; line-height:1.5!important"><br></span><span style="margin:0px; padding:0px; color:rgb(0,0,255); line-height:1.5!important"><</span><span style="margin:0px; padding:0px; color:rgb(128,0,0); line-height:1.5!important">li</span><span style="margin:0px; padding:0px; color:rgb(0,0,255); line-height:1.5!important">></span><span style="margin:0px; padding:0px; line-height:1.5!important">关于主题</span><span style="margin:0px; padding:0px; color:rgb(0,0,255); line-height:1.5!important"></</span><span style="margin:0px; padding:0px; color:rgb(128,0,0); line-height:1.5!important">li</span><span style="margin:0px; padding:0px; color:rgb(0,0,255); line-height:1.5!important">></span><span style="margin:0px; padding:0px; line-height:1.5!important"><br></span><span style="margin:0px; padding:0px; color:rgb(0,0,255); line-height:1.5!important"><</span><span style="margin:0px; padding:0px; color:rgb(128,0,0); line-height:1.5!important">li</span><span style="margin:0px; padding:0px; color:rgb(0,0,255); line-height:1.5!important">></span><span style="margin:0px; padding:0px; line-height:1.5!important">关于形式</span><span style="margin:0px; padding:0px; color:rgb(0,0,255); line-height:1.5!important"></</span><span style="margin:0px; padding:0px; color:rgb(128,0,0); line-height:1.5!important">li</span><span style="margin:0px; padding:0px; color:rgb(0,0,255); line-height:1.5!important">></span><span style="margin:0px; padding:0px; line-height:1.5!important"><br></span><span style="margin:0px; padding:0px; color:rgb(0,0,255); line-height:1.5!important"><</span><span style="margin:0px; padding:0px; color:rgb(128,0,0); line-height:1.5!important">li</span><span style="margin:0px; padding:0px; color:rgb(0,0,255); line-height:1.5!important">></span><span style="margin:0px; padding:0px; line-height:1.5!important">关于内容</span><span style="margin:0px; padding:0px; color:rgb(0,0,255); line-height:1.5!important"></</span><span style="margin:0px; padding:0px; color:rgb(128,0,0); line-height:1.5!important">li</span><span style="margin:0px; padding:0px; color:rgb(0,0,255); line-height:1.5!important">></span><span style="margin:0px; padding:0px; line-height:1.5!important"><br></span><span style="margin:0px; padding:0px; color:rgb(0,0,255); line-height:1.5!important"></</span><span style="margin:0px; padding:0px; color:rgb(128,0,0); line-height:1.5!important">ul</span><span style="margin:0px; padding:0px; color:rgb(0,0,255); line-height:1.5!important">></span></p>
登入後複製
若列表外标签
- 或
disc:默认值。实心圆
circle:空心圆
square:实心方块
decimal:阿拉伯数字
lower-roman:小写罗马数字
upper-roman:大写罗马数字
lower-alpha:小写英文字母
upper-alpha:大写英文字母
none:不使用项目符号
- 后。正确格式如下:
<p style="margin:0px; padding:0px; background-color:rgb(245,245,245)"><span style="margin:0px; padding:0px; color:rgb(0,0,255); line-height:1.5!important"><</span><span style="margin:0px; padding:0px; color:rgb(128,0,0); line-height:1.5!important">ul</span><span style="margin:0px; padding:0px; color:rgb(0,0,255); line-height:1.5!important">></span><span style="margin:0px; padding:0px; line-height:1.5!important"><br></span><span style="margin:0px; padding:0px; color:rgb(0,0,255); line-height:1.5!important"><</span><span style="margin:0px; padding:0px; color:rgb(128,0,0); line-height:1.5!important">li</span><span style="margin:0px; padding:0px; color:rgb(0,0,255); line-height:1.5!important">></span><span style="margin:0px; padding:0px; line-height:1.5!important">男性</span><span style="margin:0px; padding:0px; color:rgb(0,0,255); line-height:1.5!important"></</span><span style="margin:0px; padding:0px; color:rgb(128,0,0); line-height:1.5!important">li</span><span style="margin:0px; padding:0px; color:rgb(0,0,255); line-height:1.5!important">></span><span style="margin:0px; padding:0px; line-height:1.5!important"><br></span><span style="margin:0px; padding:0px; color:rgb(0,0,255); line-height:1.5!important"><</span><span style="margin:0px; padding:0px; color:rgb(128,0,0); line-height:1.5!important">li</span><span style="margin:0px; padding:0px; color:rgb(0,0,255); line-height:1.5!important">></span><span style="margin:0px; padding:0px; line-height:1.5!important">女性<br></span><span style="margin:0px; padding:0px; color:rgb(0,0,255); line-height:1.5!important"><</span><span style="margin:0px; padding:0px; color:rgb(128,0,0); line-height:1.5!important">ol</span><span style="margin:0px; padding:0px; color:rgb(0,0,255); line-height:1.5!important">></span><span style="margin:0px; padding:0px; line-height:1.5!important"><br></span><span style="margin:0px; padding:0px; color:rgb(0,0,255); line-height:1.5!important"><</span><span style="margin:0px; padding:0px; color:rgb(128,0,0); line-height:1.5!important">li</span><span style="margin:0px; padding:0px; color:rgb(0,0,255); line-height:1.5!important">></span><span style="margin:0px; padding:0px; line-height:1.5!important">女孩子</span><span style="margin:0px; padding:0px; color:rgb(0,0,255); line-height:1.5!important"></</span><span style="margin:0px; padding:0px; color:rgb(128,0,0); line-height:1.5!important">li</span><span style="margin:0px; padding:0px; color:rgb(0,0,255); line-height:1.5!important">></span><span style="margin:0px; padding:0px; line-height:1.5!important"><br></span><span style="margin:0px; padding:0px; color:rgb(0,0,255); line-height:1.5!important"><</span><span style="margin:0px; padding:0px; color:rgb(128,0,0); line-height:1.5!important">li</span><span style="margin:0px; padding:0px; color:rgb(0,0,255); line-height:1.5!important">></span><span style="margin:0px; padding:0px; line-height:1.5!important">姑娘</span><span style="margin:0px; padding:0px; color:rgb(0,0,255); line-height:1.5!important"></</span><span style="margin:0px; padding:0px; color:rgb(128,0,0); line-height:1.5!important">li</span><span style="margin:0px; padding:0px; color:rgb(0,0,255); line-height:1.5!important">></span><span style="margin:0px; padding:0px; line-height:1.5!important"><br></span><span style="margin:0px; padding:0px; color:rgb(0,0,255); line-height:1.5!important"><</span><span style="margin:0px; padding:0px; color:rgb(128,0,0); line-height:1.5!important">li</span><span style="margin:0px; padding:0px; color:rgb(0,0,255); line-height:1.5!important">></span><span style="margin:0px; padding:0px; line-height:1.5!important">大妈</span><span style="margin:0px; padding:0px; color:rgb(0,0,255); line-height:1.5!important"></</span><span style="margin:0px; padding:0px; color:rgb(128,0,0); line-height:1.5!important">li</span><span style="margin:0px; padding:0px; color:rgb(0,0,255); line-height:1.5!important">></span><span style="margin:0px; padding:0px; line-height:1.5!important"><br></span><span style="margin:0px; padding:0px; color:rgb(0,0,255); line-height:1.5!important"></</span><span style="margin:0px; padding:0px; color:rgb(128,0,0); line-height:1.5!important">ol</span><span style="margin:0px; padding:0px; color:rgb(0,0,255); line-height:1.5!important">></span><span style="margin:0px; padding:0px; line-height:1.5!important"><br></span><span style="margin:0px; padding:0px; color:rgb(0,0,255); line-height:1.5!important"></</span><span style="margin:0px; padding:0px; color:rgb(128,0,0); line-height:1.5!important">li</span><span style="margin:0px; padding:0px; color:rgb(0,0,255); line-height:1.5!important">></span><span style="margin:0px; padding:0px; line-height:1.5!important"><br></span><span style="margin:0px; padding:0px; color:rgb(0,0,255); line-height:1.5!important"></</span><span style="margin:0px; padding:0px; color:rgb(128,0,0); line-height:1.5!important">ul</span><span style="margin:0px; padding:0px; color:rgb(0,0,255); line-height:1.5!important">></span></p>
登入後複製使用适合的标签进行合理的嵌套可以实现很多复杂的布局,比如常见的tab标签、滑动门等完全不需要使用js操作DOM即可完成,而且实现简单,语义性强。例如还有这篇文章定义列表dl打造图文并茂的CSS列表元素。
下例以文章列表为例,html如下:
<p style="margin:0px; padding:0px; background-color:rgb(245,245,245)"><span style="margin:0px; padding:0px; color:rgb(0,0,255); line-height:1.5!important"><</span><span style="margin:0px; padding:0px; color:rgb(128,0,0); line-height:1.5!important">h4</span><span style="margin:0px; padding:0px; color:rgb(0,0,255); line-height:1.5!important">></span><span style="margin:0px; padding:0px; line-height:1.5!important">www.51obj.cn站点文章列表摘要</span><span style="margin:0px; padding:0px; color:rgb(0,0,255); line-height:1.5!important"></</span><span style="margin:0px; padding:0px; color:rgb(128,0,0); line-height:1.5!important">h4</span><span style="margin:0px; padding:0px; color:rgb(0,0,255); line-height:1.5!important">></span><span style="margin:0px; padding:0px; line-height:1.5!important"><br></span><span style="margin:0px; padding:0px; color:rgb(0,0,255); line-height:1.5!important"><</span><span style="margin:0px; padding:0px; color:rgb(128,0,0); line-height:1.5!important">dl</span><span style="margin:0px; padding:0px; color:rgb(0,0,255); line-height:1.5!important">></span><span style="margin:0px; padding:0px; line-height:1.5!important"><br></span><span style="margin:0px; padding:0px; color:rgb(0,0,255); line-height:1.5!important"><</span><span style="margin:0px; padding:0px; color:rgb(128,0,0); line-height:1.5!important">dt</span><span style="margin:0px; padding:0px; color:rgb(0,0,255); line-height:1.5!important">><</span><span style="margin:0px; padding:0px; color:rgb(128,0,0); line-height:1.5!important">a </span><span style="margin:0px; padding:0px; color:rgb(255,0,0); line-height:1.5!important">href</span><span style="margin:0px; padding:0px; color:rgb(0,0,255); line-height:1.5!important">="http://www.51obj.cn/"</span><span style="margin:0px; padding:0px; color:rgb(255,0,0); line-height:1.5!important"> title</span><span style="margin:0px; padding:0px; color:rgb(0,0,255); line-height:1.5!important">="51obj.cn"</span><span style="margin:0px; padding:0px; color:rgb(0,0,255); line-height:1.5!important">></span><span style="margin:0px; padding:0px; line-height:1.5!important">文章一:javascript程序的优化</span><span style="margin:0px; padding:0px; color:rgb(0,0,255); line-height:1.5!important"></</span><span style="margin:0px; padding:0px; color:rgb(128,0,0); line-height:1.5!important">a</span><span style="margin:0px; padding:0px; color:rgb(0,0,255); line-height:1.5!important">></</span><span style="margin:0px; padding:0px; color:rgb(128,0,0); line-height:1.5!important">dt</span><span style="margin:0px; padding:0px; color:rgb(0,0,255); line-height:1.5!important">></span><span style="margin:0px; padding:0px; line-height:1.5!important"><br></span><span style="margin:0px; padding:0px; color:rgb(0,0,255); line-height:1.5!important"><</span><span style="margin:0px; padding:0px; color:rgb(128,0,0); line-height:1.5!important">dd</span><span style="margin:0px; padding:0px; color:rgb(0,0,255); line-height:1.5!important">></span><span style="margin:0px; padding:0px; line-height:1.5!important">文章发布时间:2010-4-17</span><span style="margin:0px; padding:0px; color:rgb(0,0,255); line-height:1.5!important"></</span><span style="margin:0px; padding:0px; color:rgb(128,0,0); line-height:1.5!important">dd</span><span style="margin:0px; padding:0px; color:rgb(0,0,255); line-height:1.5!important">></span><span style="margin:0px; padding:0px; line-height:1.5!important"><br></span><span style="margin:0px; padding:0px; color:rgb(0,0,255); line-height:1.5!important"><</span><span style="margin:0px; padding:0px; color:rgb(128,0,0); line-height:1.5!important">dt</span><span style="margin:0px; padding:0px; color:rgb(0,0,255); line-height:1.5!important">><</span><span style="margin:0px; padding:0px; color:rgb(128,0,0); line-height:1.5!important">a </span><span style="margin:0px; padding:0px; color:rgb(255,0,0); line-height:1.5!important">href</span><span style="margin:0px; padding:0px; color:rgb(0,0,255); line-height:1.5!important">="http://www.51obj.cn/"</span><span style="margin:0px; padding:0px; color:rgb(255,0,0); line-height:1.5!important"> title</span><span style="margin:0px; padding:0px; color:rgb(0,0,255); line-height:1.5!important">="51obj.cn"</span><span style="margin:0px; padding:0px; color:rgb(0,0,255); line-height:1.5!important">></span><span style="margin:0px; padding:0px; line-height:1.5!important">文章二:深入解析javascript中eval</span><span style="margin:0px; padding:0px; color:rgb(0,0,255); line-height:1.5!important"></</span><span style="margin:0px; padding:0px; color:rgb(128,0,0); line-height:1.5!important">a</span><span style="margin:0px; padding:0px; color:rgb(0,0,255); line-height:1.5!important">></</span><span style="margin:0px; padding:0px; color:rgb(128,0,0); line-height:1.5!important">dt</span><span style="margin:0px; padding:0px; color:rgb(0,0,255); line-height:1.5!important">></span><span style="margin:0px; padding:0px; line-height:1.5!important"><br></span><span style="margin:0px; padding:0px; color:rgb(0,0,255); line-height:1.5!important"><</span><span style="margin:0px; padding:0px; color:rgb(128,0,0); line-height:1.5!important">dd</span><span style="margin:0px; padding:0px; color:rgb(0,0,255); line-height:1.5!important">></span><span style="margin:0px; padding:0px; line-height:1.5!important">文章发布时间:2010-4-17</span><span style="margin:0px; padding:0px; color:rgb(0,0,255); line-height:1.5!important"></</span><span style="margin:0px; padding:0px; color:rgb(128,0,0); line-height:1.5!important">dd</span><span style="margin:0px; padding:0px; color:rgb(0,0,255); line-height:1.5!important">></span><span style="margin:0px; padding:0px; line-height:1.5!important"><br></span><span style="margin:0px; padding:0px; color:rgb(0,0,255); line-height:1.5!important"><</span><span style="margin:0px; padding:0px; color:rgb(128,0,0); line-height:1.5!important">dt</span><span style="margin:0px; padding:0px; color:rgb(0,0,255); line-height:1.5!important">><</span><span style="margin:0px; padding:0px; color:rgb(128,0,0); line-height:1.5!important">a </span><span style="margin:0px; padding:0px; color:rgb(255,0,0); line-height:1.5!important">href</span><span style="margin:0px; padding:0px; color:rgb(0,0,255); line-height:1.5!important">="http://www.51obj.cn/"</span><span style="margin:0px; padding:0px; color:rgb(255,0,0); line-height:1.5!important"> title</span><span style="margin:0px; padding:0px; color:rgb(0,0,255); line-height:1.5!important">="51obj.cn"</span><span style="margin:0px; padding:0px; color:rgb(0,0,255); line-height:1.5!important">></span><span style="margin:0px; padding:0px; line-height:1.5!important">文章三:实现SQLite高并发的问题</span><span style="margin:0px; padding:0px; color:rgb(0,0,255); line-height:1.5!important"></</span><span style="margin:0px; padding:0px; color:rgb(128,0,0); line-height:1.5!important">a</span><span style="margin:0px; padding:0px; color:rgb(0,0,255); line-height:1.5!important">></</span><span style="margin:0px; padding:0px; color:rgb(128,0,0); line-height:1.5!important">dt</span><span style="margin:0px; padding:0px; color:rgb(0,0,255); line-height:1.5!important">></span><span style="margin:0px; padding:0px; line-height:1.5!important"><br></span><span style="margin:0px; padding:0px; color:rgb(0,0,255); line-height:1.5!important"><</span><span style="margin:0px; padding:0px; color:rgb(128,0,0); line-height:1.5!important">dd</span><span style="margin:0px; padding:0px; color:rgb(0,0,255); line-height:1.5!important">></span><span style="margin:0px; padding:0px; line-height:1.5!important">文章发布时间:2010-4-17</span><span style="margin:0px; padding:0px; color:rgb(0,0,255); line-height:1.5!important"></</span><span style="margin:0px; padding:0px; color:rgb(128,0,0); line-height:1.5!important">dd</span><span style="margin:0px; padding:0px; color:rgb(0,0,255); line-height:1.5!important">></span><span style="margin:0px; padding:0px; line-height:1.5!important"><br></span><span style="margin:0px; padding:0px; color:rgb(0,0,255); line-height:1.5!important"></</span><span style="margin:0px; padding:0px; color:rgb(128,0,0); line-height:1.5!important">dl</span><span style="margin:0px; padding:0px; color:rgb(0,0,255); line-height:1.5!important">></span></p>
登入後複製CSS样式如下:
<p style="margin:0px; padding:0px; background-color:rgb(245,245,245)"><span style="margin:0px; padding:0px; color:rgb(128,0,0); line-height:1.5!important"><style type="text/css"><br>h4</span><span style="margin:0px; padding:0px; line-height:1.5!important">{</span><span style="margin:0px; padding:0px; color:rgb(255,0,0); line-height:1.5!important">font-size</span><span style="margin:0px; padding:0px; line-height:1.5!important">:</span><span style="margin:0px; padding:0px; color:rgb(0,0,255); line-height:1.5!important">14px</span><span style="margin:0px; padding:0px; line-height:1.5!important">;</span><span style="margin:0px; padding:0px; color:rgb(255,0,0); line-height:1.5!important"> color</span><span style="margin:0px; padding:0px; line-height:1.5!important">:</span><span style="margin:0px; padding:0px; color:rgb(0,0,255); line-height:1.5!important">#333</span><span style="margin:0px; padding:0px; line-height:1.5!important">;</span><span style="margin:0px; padding:0px; line-height:1.5!important">}</span><span style="margin:0px; padding:0px; color:rgb(128,0,0); line-height:1.5!important"><br>a</span><span style="margin:0px; padding:0px; line-height:1.5!important">{</span><span style="margin:0px; padding:0px; color:rgb(255,0,0); line-height:1.5!important">color</span><span style="margin:0px; padding:0px; line-height:1.5!important">:</span><span style="margin:0px; padding:0px; color:rgb(0,0,255); line-height:1.5!important">#069</span><span style="margin:0px; padding:0px; line-height:1.5!important">;</span><span style="margin:0px; padding:0px; line-height:1.5!important">}</span><span style="margin:0px; padding:0px; color:rgb(128,0,0); line-height:1.5!important"><br>dl</span><span style="margin:0px; padding:0px; line-height:1.5!important">{</span><span style="margin:0px; padding:0px; color:rgb(255,0,0); line-height:1.5!important"> border</span><span style="margin:0px; padding:0px; line-height:1.5!important">:</span><span style="margin:0px; padding:0px; color:rgb(0,0,255); line-height:1.5!important">dashed 1px #666</span><span style="margin:0px; padding:0px; line-height:1.5!important">;</span><span style="margin:0px; padding:0px; color:rgb(255,0,0); line-height:1.5!important"> font-size</span><span style="margin:0px; padding:0px; line-height:1.5!important">:</span><span style="margin:0px; padding:0px; color:rgb(0,0,255); line-height:1.5!important">14px</span><span style="margin:0px; padding:0px; line-height:1.5!important">;</span><span style="margin:0px; padding:0px; color:rgb(255,0,0); line-height:1.5!important"> padding</span><span style="margin:0px; padding:0px; line-height:1.5!important">:</span><span style="margin:0px; padding:0px; color:rgb(0,0,255); line-height:1.5!important">4px</span><span style="margin:0px; padding:0px; line-height:1.5!important">;</span><span style="margin:0px; padding:0px; color:rgb(255,0,0); line-height:1.5!important"> background</span><span style="margin:0px; padding:0px; line-height:1.5!important">:</span><span style="margin:0px; padding:0px; color:rgb(0,0,255); line-height:1.5!important">#FDFBDB</span><span style="margin:0px; padding:0px; line-height:1.5!important">;</span><span style="margin:0px; padding:0px; line-height:1.5!important">}</span><span style="margin:0px; padding:0px; color:rgb(128,0,0); line-height:1.5!important"><br>dt</span><span style="margin:0px; padding:0px; line-height:1.5!important">{</span><span style="margin:0px; padding:0px; color:rgb(255,0,0); line-height:1.5!important">clear</span><span style="margin:0px; padding:0px; line-height:1.5!important">:</span><span style="margin:0px; padding:0px; color:rgb(0,0,255); line-height:1.5!important">left</span><span style="margin:0px; padding:0px; line-height:1.5!important">;</span><span style="margin:0px; padding:0px; color:rgb(255,0,0); line-height:1.5!important"> float</span><span style="margin:0px; padding:0px; line-height:1.5!important">:</span><span style="margin:0px; padding:0px; color:rgb(0,0,255); line-height:1.5!important">left</span><span style="margin:0px; padding:0px; line-height:1.5!important">;</span><span style="margin:0px; padding:0px; color:rgb(255,0,0); line-height:1.5!important"> padding</span><span style="margin:0px; padding:0px; line-height:1.5!important">:</span><span style="margin:0px; padding:0px; color:rgb(0,0,255); line-height:1.5!important">4px 0</span><span style="margin:0px; padding:0px; line-height:1.5!important">;</span><span style="margin:0px; padding:0px; line-height:1.5!important">}</span><span style="margin:0px; padding:0px; color:rgb(128,0,0); line-height:1.5!important"><br>dd</span><span style="margin:0px; padding:0px; line-height:1.5!important">{</span><span style="margin:0px; padding:0px; color:rgb(255,0,0); line-height:1.5!important"> text-align</span><span style="margin:0px; padding:0px; line-height:1.5!important">:</span><span style="margin:0px; padding:0px; color:rgb(0,0,255); line-height:1.5!important">right</span><span style="margin:0px; padding:0px; line-height:1.5!important">;</span><span style="margin:0px; padding:0px; color:rgb(255,0,0); line-height:1.5!important"> padding</span><span style="margin:0px; padding:0px; line-height:1.5!important">:</span><span style="margin:0px; padding:0px; color:rgb(0,0,255); line-height:1.5!important">4px 0</span><span style="margin:0px; padding:0px; line-height:1.5!important">;</span><span style="margin:0px; padding:0px; color:rgb(255,0,0); line-height:1.5!important">font-size</span><span style="margin:0px; padding:0px; line-height:1.5!important">:</span><span style="margin:0px; padding:0px; color:rgb(0,0,255); line-height:1.5!important">12px</span><span style="margin:0px; padding:0px; line-height:1.5!important">;</span><span style="margin:0px; padding:0px; color:rgb(255,0,0); line-height:1.5!important"> color</span><span style="margin:0px; padding:0px; line-height:1.5!important">:</span><span style="margin:0px; padding:0px; color:rgb(0,0,255); line-height:1.5!important">#666</span><span style="margin:0px; padding:0px; line-height:1.5!important">;</span><span style="margin:0px; padding:0px; line-height:1.5!important">}</span><span style="margin:0px; padding:0px; color:rgb(128,0,0); line-height:1.5!important"><br></style></span></p>登入後複製效果图:

以上是關於html中列表樣式的實例詳解的詳細內容。更多資訊請關注PHP中文網其他相關文章!
- 或
- 的padding-left设置为0,且list-style-position为outside时,列表符号将不会显示,如上例中ul添加padding-left:0;将显示如下:

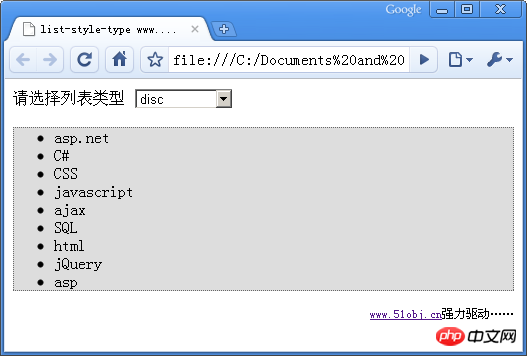
list-style-type为列表显示类型 ,它共有9种常见属性值:
我们可以看到,三种不同列表实际上只是list-style-type默认值不一样而已,通过设置list-style-type即可实现不同显示效果。

列表之间的嵌套
列表嵌套的html书写是不少人容易犯的错误,经常写错格式是这样的:
<p style="margin:0px; padding:0px; background-color:rgb(245,245,245)"><span style="margin:0px; padding:0px; color:rgb(0,0,255); line-height:1.5!important"><</span><span style="margin:0px; padding:0px; color:rgb(128,0,0); line-height:1.5!important">ul</span><span style="margin:0px; padding:0px; color:rgb(0,0,255); line-height:1.5!important">></span><span style="margin:0px; padding:0px; line-height:1.5!important"><br></span><span style="margin:0px; padding:0px; color:rgb(0,0,255); line-height:1.5!important"><</span><span style="margin:0px; padding:0px; color:rgb(128,0,0); line-height:1.5!important">li</span><span style="margin:0px; padding:0px; color:rgb(0,0,255); line-height:1.5!important">></span><span style="margin:0px; padding:0px; line-height:1.5!important">男性</span><span style="margin:0px; padding:0px; color:rgb(0,0,255); line-height:1.5!important"></</span><span style="margin:0px; padding:0px; color:rgb(128,0,0); line-height:1.5!important">li</span><span style="margin:0px; padding:0px; color:rgb(0,0,255); line-height:1.5!important">></span><span style="margin:0px; padding:0px; line-height:1.5!important"><br></span><span style="margin:0px; padding:0px; color:rgb(0,0,255); line-height:1.5!important"><</span><span style="margin:0px; padding:0px; color:rgb(128,0,0); line-height:1.5!important">li</span><span style="margin:0px; padding:0px; color:rgb(0,0,255); line-height:1.5!important">></span><span style="margin:0px; padding:0px; line-height:1.5!important"><br></span><span style="margin:0px; padding:0px; color:rgb(0,0,255); line-height:1.5!important"><</span><span style="margin:0px; padding:0px; color:rgb(128,0,0); line-height:1.5!important">ol</span><span style="margin:0px; padding:0px; color:rgb(0,0,255); line-height:1.5!important">></span><span style="margin:0px; padding:0px; line-height:1.5!important">女性<br></span><span style="margin:0px; padding:0px; color:rgb(0,0,255); line-height:1.5!important"><</span><span style="margin:0px; padding:0px; color:rgb(128,0,0); line-height:1.5!important">li</span><span style="margin:0px; padding:0px; color:rgb(0,0,255); line-height:1.5!important">></span><span style="margin:0px; padding:0px; line-height:1.5!important">女孩子</span><span style="margin:0px; padding:0px; color:rgb(0,0,255); line-height:1.5!important"></</span><span style="margin:0px; padding:0px; color:rgb(128,0,0); line-height:1.5!important">li</span><span style="margin:0px; padding:0px; color:rgb(0,0,255); line-height:1.5!important">></span><span style="margin:0px; padding:0px; line-height:1.5!important"><br></span><span style="margin:0px; padding:0px; color:rgb(0,0,255); line-height:1.5!important"><</span><span style="margin:0px; padding:0px; color:rgb(128,0,0); line-height:1.5!important">li</span><span style="margin:0px; padding:0px; color:rgb(0,0,255); line-height:1.5!important">></span><span style="margin:0px; padding:0px; line-height:1.5!important">姑娘</span><span style="margin:0px; padding:0px; color:rgb(0,0,255); line-height:1.5!important"></</span><span style="margin:0px; padding:0px; color:rgb(128,0,0); line-height:1.5!important">li</span><span style="margin:0px; padding:0px; color:rgb(0,0,255); line-height:1.5!important">></span><span style="margin:0px; padding:0px; line-height:1.5!important"><br></span><span style="margin:0px; padding:0px; color:rgb(0,0,255); line-height:1.5!important"><</span><span style="margin:0px; padding:0px; color:rgb(128,0,0); line-height:1.5!important">li</span><span style="margin:0px; padding:0px; color:rgb(0,0,255); line-height:1.5!important">></span><span style="margin:0px; padding:0px; line-height:1.5!important">大妈</span><span style="margin:0px; padding:0px; color:rgb(0,0,255); line-height:1.5!important"></</span><span style="margin:0px; padding:0px; color:rgb(128,0,0); line-height:1.5!important">li</span><span style="margin:0px; padding:0px; color:rgb(0,0,255); line-height:1.5!important">></span><span style="margin:0px; padding:0px; line-height:1.5!important"><br></span><span style="margin:0px; padding:0px; color:rgb(0,0,255); line-height:1.5!important"></</span><span style="margin:0px; padding:0px; color:rgb(128,0,0); line-height:1.5!important">ol</span><span style="margin:0px; padding:0px; color:rgb(0,0,255); line-height:1.5!important">></span><span style="margin:0px; padding:0px; line-height:1.5!important"><br></span><span style="margin:0px; padding:0px; color:rgb(0,0,255); line-height:1.5!important"></</span><span style="margin:0px; padding:0px; color:rgb(128,0,0); line-height:1.5!important">li</span><span style="margin:0px; padding:0px; color:rgb(0,0,255); line-height:1.5!important">></span><span style="margin:0px; padding:0px; line-height:1.5!important"><br></span><span style="margin:0px; padding:0px; color:rgb(0,0,255); line-height:1.5!important"></</span><span style="margin:0px; padding:0px; color:rgb(128,0,0); line-height:1.5!important">ul</span><span style="margin:0px; padding:0px; color:rgb(0,0,255); line-height:1.5!important">></span></p>
登入後複製这里包括两处错误:一是
- 后不允许直接跟文字,二是这里的文字“女性”应当在第二个
<p style="margin:0px; padding:0px; background-color:rgb(245,245,245)"><span style="margin:0px; padding:0px; color:rgb(0,0,255); line-height:1.5!important"><</span><span style="margin:0px; padding:0px; color:rgb(128,0,0); line-height:1.5!important">ul</span><span style="margin:0px; padding:0px; color:rgb(0,0,255); line-height:1.5!important">></span><span style="margin:0px; padding:0px; line-height:1.5!important"><br></span><span style="margin:0px; padding:0px; color:rgb(0,0,255); line-height:1.5!important"><</span><span style="margin:0px; padding:0px; color:rgb(128,0,0); line-height:1.5!important">li</span><span style="margin:0px; padding:0px; color:rgb(0,0,255); line-height:1.5!important">></span><span style="margin:0px; padding:0px; line-height:1.5!important">关于主题</span><span style="margin:0px; padding:0px; color:rgb(0,0,255); line-height:1.5!important"></</span><span style="margin:0px; padding:0px; color:rgb(128,0,0); line-height:1.5!important">li</span><span style="margin:0px; padding:0px; color:rgb(0,0,255); line-height:1.5!important">></span><span style="margin:0px; padding:0px; line-height:1.5!important"><br></span><span style="margin:0px; padding:0px; color:rgb(0,0,255); line-height:1.5!important"><</span><span style="margin:0px; padding:0px; color:rgb(128,0,0); line-height:1.5!important">li</span><span style="margin:0px; padding:0px; color:rgb(0,0,255); line-height:1.5!important">></span><span style="margin:0px; padding:0px; line-height:1.5!important">关于形式</span><span style="margin:0px; padding:0px; color:rgb(0,0,255); line-height:1.5!important"></</span><span style="margin:0px; padding:0px; color:rgb(128,0,0); line-height:1.5!important">li</span><span style="margin:0px; padding:0px; color:rgb(0,0,255); line-height:1.5!important">></span><span style="margin:0px; padding:0px; line-height:1.5!important"><br></span><span style="margin:0px; padding:0px; color:rgb(0,0,255); line-height:1.5!important"><</span><span style="margin:0px; padding:0px; color:rgb(128,0,0); line-height:1.5!important">li</span><span style="margin:0px; padding:0px; color:rgb(0,0,255); line-height:1.5!important">></span><span style="margin:0px; padding:0px; line-height:1.5!important">关于内容</span><span style="margin:0px; padding:0px; color:rgb(0,0,255); line-height:1.5!important"></</span><span style="margin:0px; padding:0px; color:rgb(128,0,0); line-height:1.5!important">li</span><span style="margin:0px; padding:0px; color:rgb(0,0,255); line-height:1.5!important">></span><span style="margin:0px; padding:0px; line-height:1.5!important"><br></span><span style="margin:0px; padding:0px; color:rgb(0,0,255); line-height:1.5!important"></</span><span style="margin:0px; padding:0px; color:rgb(128,0,0); line-height:1.5!important">ul</span><span style="margin:0px; padding:0px; color:rgb(0,0,255); line-height:1.5!important">></span></p>
登入後複製
3、定義清單語意上表示項目及其註解的組合,它以
- 標籤(definition lists)開始,自訂清單項目以
<p style="margin:0px; padding:0px; background-color:rgb(245,245,245)"><span style="margin:0px; padding:0px; color:rgb(0,0,255); line-height:1.5!important"><</span><span style="margin:0px; padding:0px; color:rgb(128,0,0); line-height:1.5!important">ol</span><span style="margin:0px; padding:0px; color:rgb(0,0,255); line-height:1.5!important">></span><span style="margin:0px; padding:0px; line-height:1.5!important"><br></span><span style="margin:0px; padding:0px; color:rgb(0,0,255); line-height:1.5!important"><</span><span style="margin:0px; padding:0px; color:rgb(128,0,0); line-height:1.5!important">li</span><span style="margin:0px; padding:0px; color:rgb(0,0,255); line-height:1.5!important">></span><span style="margin:0px; padding:0px; line-height:1.5!important">开始部分</span><span style="margin:0px; padding:0px; color:rgb(0,0,255); line-height:1.5!important"></</span><span style="margin:0px; padding:0px; color:rgb(128,0,0); line-height:1.5!important">li</span><span style="margin:0px; padding:0px; color:rgb(0,0,255); line-height:1.5!important">></span><span style="margin:0px; padding:0px; line-height:1.5!important"><br></span><span style="margin:0px; padding:0px; color:rgb(0,0,255); line-height:1.5!important"><</span><span style="margin:0px; padding:0px; color:rgb(128,0,0); line-height:1.5!important">li</span><span style="margin:0px; padding:0px; color:rgb(0,0,255); line-height:1.5!important">></span><span style="margin:0px; padding:0px; line-height:1.5!important">次要部分</span><span style="margin:0px; padding:0px; color:rgb(0,0,255); line-height:1.5!important"></</span><span style="margin:0px; padding:0px; color:rgb(128,0,0); line-height:1.5!important">li</span><span style="margin:0px; padding:0px; color:rgb(0,0,255); line-height:1.5!important">></span><span style="margin:0px; padding:0px; line-height:1.5!important"><br></span><span style="margin:0px; padding:0px; color:rgb(0,0,255); line-height:1.5!important"><</span><span style="margin:0px; padding:0px; color:rgb(128,0,0); line-height:1.5!important">li</span><span style="margin:0px; padding:0px; color:rgb(0,0,255); line-height:1.5!important">></span><span style="margin:0px; padding:0px; line-height:1.5!important">结尾部分</span><span style="margin:0px; padding:0px; color:rgb(0,0,255); line-height:1.5!important"></</span><span style="margin:0px; padding:0px; color:rgb(128,0,0); line-height:1.5!important">li</span><span style="margin:0px; padding:0px; color:rgb(0,0,255); line-height:1.5!important">></span><span style="margin:0px; padding:0px; line-height:1.5!important"><br></span><span style="margin:0px; padding:0px; color:rgb(0,0,255); line-height:1.5!important"></</span><span style="margin:0px; padding:0px; color:rgb(128,0,0); line-height:1.5!important">ol</span><span style="margin:0px; padding:0px; color:rgb(0,0,255); line-height:1.5!important">></span></p>

#2、無序列表是一組使用黑點狀標記的項目,它使用

熱AI工具

Undresser.AI Undress
人工智慧驅動的應用程序,用於創建逼真的裸體照片

AI Clothes Remover
用於從照片中去除衣服的線上人工智慧工具。

Undress AI Tool
免費脫衣圖片

Clothoff.io
AI脫衣器

AI Hentai Generator
免費產生 AI 無盡。

熱門文章

熱工具

記事本++7.3.1
好用且免費的程式碼編輯器

SublimeText3漢化版
中文版,非常好用

禪工作室 13.0.1
強大的PHP整合開發環境

Dreamweaver CS6
視覺化網頁開發工具

SublimeText3 Mac版
神級程式碼編輯軟體(SublimeText3)