表單就是一個放置控制項的地方,如文字框,密碼框,按鈕之類的,這些控制項叫做表單元素。
表單的構成:
<form action="提交地址">
表单内容(包括按钮,输入框,选择框等等)</form>表單元素的基本標籤是<input>標籤它的type屬性有以下類型:
text:文字方塊
password:密碼方塊
radio:單選按鈕
checkbox:複選框
reset:重設按鈕
button:普通按鈕
submit:提交按鈕,把表單內容提交到action設定的網頁中
image:圖片
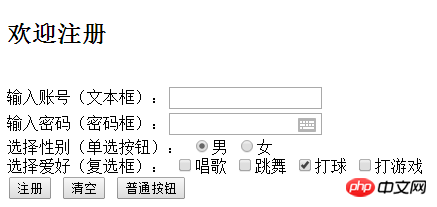
範例程式碼:
<body>
<form>
<h2 >欢迎注册</h2><br>
输入账号(文本框):<input type="text" ><br>
输入密码(密码框):<input type="password" ><br>
选择性别(单选按钮):
<input type="radio" name="sex" checked="checked" >男
<input type="radio" name="sex" >女<br>
选择爱好(复选框):
<input type="checkbox" >唱歌
<input type="checkbox" >跳舞
<input type="checkbox" checked>打球
<input type="checkbox" >打游戏<br>
<input type="submit" value="注册" />
<input type="reset" value="清空" />
<input type="button" value="普通按钮" />
</form>
</body>
以上是html中關於表單標籤form的使用詳解的詳細內容。更多資訊請關注PHP中文網其他相關文章!




