CSS3中關於box-shadow屬性的使用詳解
每次使用box-shadow,都要查閱資料才能實現對應的效果,現在總結一下,方便以後查看。
一、語法:
E {box-shadow: inset x-offset y-offset blur-radius spread-radius color};
E {box-shadow: 投影方式X軸偏移量Y軸偏移量陰影模糊半徑陰影擴展半徑陰影顏色};
二、取值:
1. 陰影類型:此參數可選,預設的投影方式是外陰影;如果取其唯一值「inset」,就是將外陰影變成內陰影;
2.X-offset:是指陰影水平偏移量,其值可正可負,正值,則陰影在物體的右邊,負值,陰影在物體的左邊;
3. Y-offset:是指陰影的垂直偏移量,其值也可以是正負值,正值,陰影在物件的底部,負值時,陰影在物件的頂部;
4.陰影模糊半徑:此參數是可選,只能為正值,如果其值為0時,表示陰影不具有模糊效果,值越大陰影的邊緣就越模糊;
5. 陰影擴展半徑:此參數可選,其值可為正負值,正值,則整個陰影都延展擴大,反之,則縮小
# 6. 陰影顏色:此參數可選,不設定任何顏色時,瀏覽器會取預設色,但各瀏覽器預設色不一樣,特別是在webkit核心下的safari和chrome瀏覽器將無色,也就是透明,建議不要省略此參數。
三、相容瀏覽器的寫法:
##
<span style="color: #800000;"><span style="color: #000000;">//Firefox4.0-</span><br/><span style="color: #ff6600;">-moz-box-shadow:</span> <span style="color: #000000;">投影方式 X轴偏移量 Y轴偏移量 阴影模糊半径 阴影扩展半径 阴影颜色;</span><br/><span style="color: #000000;">//Safari and Google chrome10.0-</span><br/><span style="color: #ff6600;">-webkit-box-shadow:</span> <span style="color: #000000;">投影方式 X轴偏移量 Y轴偏移量 阴影模糊半径 阴影扩展半径 阴影颜色;</span><br/><span style="color: #000000;">//Firefox4.0+ 、 Google chrome 10.0+ 、 Oprea10.5+ and IE9</span><br/><span style="color: #ff6600;">box-shadow:</span> <span style="color: #000000;">投影方式 X轴偏移量 Y轴偏移量 阴影模糊半径 阴影扩展半径 阴影颜色;</span></span>
IE濾鏡模擬box-shadow陰影效果
基本語法:filter:progid:DXImageTransform.Microsoft.Shadow(color='顏色值', Direction =陰影角度(數值),Strength=陰影半徑(數值));注意:
1.該濾鏡必須配合background屬性一起使用,否則該濾鏡失效; 2.濾鏡裡的色彩屬性必須寫完整,不能用縮寫;
3.濾鏡的陰影是計算在寬高內的;
4.在盒子陰影下, box會自動加上overflow:hidden;
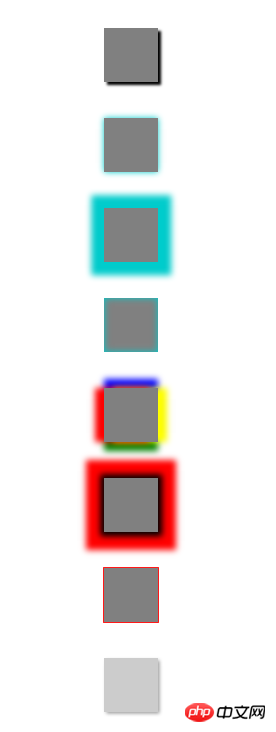
常用陰影的實作碼:
<!DOCTYPE html><html lang="en"><head>
<meta charset="UTF-8">
<title>box-shadow的用法</title>
<style type="text/css">
p{
width:60px;
height:60px;
margin:40px auto;
background-color: grey;
}
/*右下阴影*/
.box-shadow-1{
-webkit-box-shadow: 3px 3px 3px;
-moz-box-shadow: 3px 3px 3px;
box-shadow: 3px 3px 3px;
}
/*四边同色阴影*/
.box-shadow-2{
-webkit-box-shadow:0 0 10px #0CC;
-moz-box-shadow:0 0 10px #0CC;
box-shadow:0 0 10px #0CC;
}
/*四边同色阴影扩展*/
.box-shadow-3{
-webkit-box-shadow:0 0 10px 15px #0CC;
-moz-box-shadow:0 0 10px 15px #0CC;
box-shadow:0 0 10px 15px #0CC;
}
/*四边同色内阴影*/
.box-shadow-4{
-webkit-box-shadow:inset 0 0 10px #0CC;
-moz-box-shadow:inset 0 0 10px #0CC;
box-shadow:inset 0 0 10px #0CC;
}
/*四边异色外阴影*/
.box-shadow-5{
box-shadow:-10px 0 10px red, /*左边阴影*/
10px 0 10px yellow, /*右边阴影*/
0 -10px 10px blue, /*顶部阴影*/
0 10px 10px green; /*底边阴影*/
}
/*叠加异色阴影*/
.box-shadow-6{
box-shadow:0 0 10px 5px black,
0 0 10px 20px red;
}
/*类border边框效果(只设置阴影扩展半径和阴影颜色)*/
.box-shadow-7{
box-shadow: 0 0 0 1px red;
}
/*兼容ie*/
.box-shadow{
filter: progid:DXImageTransform.Microsoft.Shadow(color='#969696',Direction=135, Strength=5);/*for ie6,7,8*/
background-color: #ccc;
-moz-box-shadow:2px 2px 5px #969696;/*firefox*/
-webkit-box-shadow:2px 2px 5px #969696;/*webkit*/
box-shadow:2px 2px 5px #969696;/*opera或ie9*/
}
</style></head><body><p class="box-shadow-1"></p><p class="box-shadow-2"></p><p class="box-shadow-3">
</p><p class="box-shadow-4"></p><p class="box-shadow-5"></p><p class="box-shadow-6"></p><p class="box-shadow-7">
</p><p class="box-shadow"></p></body></html>
以上是CSS3中關於box-shadow屬性的使用詳解的詳細內容。更多資訊請關注PHP中文網其他相關文章!

熱AI工具

Undresser.AI Undress
人工智慧驅動的應用程序,用於創建逼真的裸體照片

AI Clothes Remover
用於從照片中去除衣服的線上人工智慧工具。

Undress AI Tool
免費脫衣圖片

Clothoff.io
AI脫衣器

Video Face Swap
使用我們完全免費的人工智慧換臉工具,輕鬆在任何影片中換臉!

熱門文章

熱工具

記事本++7.3.1
好用且免費的程式碼編輯器

SublimeText3漢化版
中文版,非常好用

禪工作室 13.0.1
強大的PHP整合開發環境

Dreamweaver CS6
視覺化網頁開發工具

SublimeText3 Mac版
神級程式碼編輯軟體(SublimeText3)
 純CSS3怎麼實現波浪效果? (程式碼範例)
Jun 28, 2022 pm 01:39 PM
純CSS3怎麼實現波浪效果? (程式碼範例)
Jun 28, 2022 pm 01:39 PM
純CSS3怎麼實現波浪效果?這篇文章就來跟大家介紹一下使用 SVG 和 CSS 動畫來製作波浪效果的方法,希望對大家有幫助!
 css怎麼隱藏元素但不佔空間
Jun 01, 2022 pm 07:15 PM
css怎麼隱藏元素但不佔空間
Jun 01, 2022 pm 07:15 PM
兩種方法:1、利用display屬性,只要為元素加上「display:none;」樣式即可。 2.利用position和top屬性設定元素絕對定位來隱藏元素,只需為元素加上「position:absolute;top:-9999px;」樣式。
 css3怎麼實現花邊邊框
Sep 16, 2022 pm 07:11 PM
css3怎麼實現花邊邊框
Sep 16, 2022 pm 07:11 PM
在css中,可以利用border-image屬性來實作花邊邊框。 border-image屬性可以使用圖片來建立邊框,即給邊框加上背景圖片,只需要將背景圖片指定為花邊樣式即可;語法「border-image: url(圖片路徑) 向內偏移值圖像邊界寬度outset 是否重複;」。
 css3如何實現滑鼠點擊圖片放大
Apr 25, 2022 pm 04:52 PM
css3如何實現滑鼠點擊圖片放大
Apr 25, 2022 pm 04:52 PM
實作方法:1、使用「:active」選擇器選取滑鼠點擊圖片的狀態;2、使用transform屬性和scale()函數實現圖片放大效果,語法「img:active {transform: scale(x軸放大倍率,y軸放大倍率);}」。
 原來利用純CSS也能實現文字輪播與圖片輪播!
Jun 10, 2022 pm 01:00 PM
原來利用純CSS也能實現文字輪播與圖片輪播!
Jun 10, 2022 pm 01:00 PM
怎麼製作文字輪播與圖片輪播?大家第一想到的是利用js,其實利用純CSS也能實現文字輪播與圖片輪播,下面來看看實作方法,希望對大家有幫助!
 css3怎麼設定動畫旋轉速度
Apr 28, 2022 pm 04:32 PM
css3怎麼設定動畫旋轉速度
Apr 28, 2022 pm 04:32 PM
在css3中,可以利用「animation-timing-function」屬性來設定動畫旋轉速度,該屬性用於指定動畫將如何完成一個週期,設定動畫的速度曲線,語法為「元素{animation-timing-function:速度屬性值;}」。
 css3動畫效果有變形嗎
Apr 28, 2022 pm 02:20 PM
css3動畫效果有變形嗎
Apr 28, 2022 pm 02:20 PM
css3中的動畫效果有變形;可以利用「animation:動畫屬性@keyframes ..{..{transform:變形屬性}}」實現變形動畫效果,animation屬性用於設定動畫樣式,transform屬性用於設定變形樣式。







