這篇文章主要為大家詳細介紹了ASP.NET使用AjaxPro實現前端跟後台交互,具有一定的參考價值,感興趣的小伙伴們可以參考一下
使用AjaxPro 進行交互,很多人都寫過文章了,為什麼還要繼續老生常談。因為有一些細節上的東西我們需要注意,因為這些細節如果不注意的話,那麼程式會報錯,而且維護性較差。
引言
一.首先,還是那句話,欲練神功,必先自宮。我們開發程式第一步首先是搭建環境。

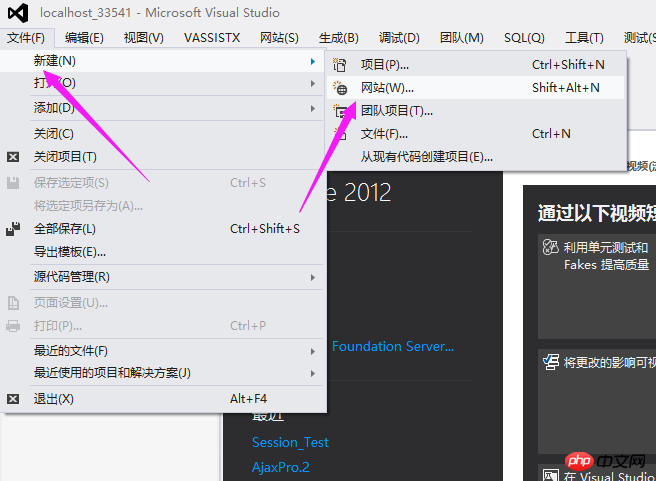
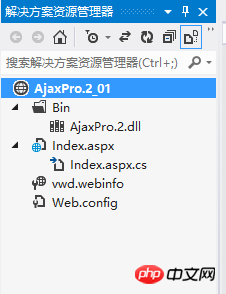
啟動Visual Studio ,我的版本是2012啊,不過這個不影響的。先建立一個網站項目, 在專案中加入 Bin 目錄,再新增一個 Index 頁面。
然後,我們需要去網上下載 AjaxPro.2.dll 百度一下就一堆鏈接,這裡我就不多說什麼了。然後把下載到的 AjaxPro.2.dll 的檔案複製或引進到 Bin 目錄中。接著,在 Web.config 的

<httpHandlers> <add verb="POST,GET" path="ajaxpro/*.ashx" type="AjaxPro.AjaxHandlerFactory,AjaxPro.2"/> </httpHandlers>
並且在伺服器後台類別中,作以下修改:
using AjaxPro; //(1) AjaxPro.Utility.RegisterTypeForAjax(typeof(Index)); //(2) [AjaxPro.AjaxMethod] //(3)
(1):引入AjaxPro 命名空間
(2):註冊類別資訊到前台頁面
(3):每個前台頁面需要呼叫的函數前面加上這個

這裡我這有個實例,注意一點:在Page_Load() 函數當中,使用了一個判斷。 if(Page.IsCallback) 它的作用是它 取得一個值,表示頁面請求是否是回呼的結果。它的一個特殊的回傳,所以往返總是發生;但是,與傳統的回發不同,腳本回調不會重繪整個頁面。 這是在別的部落客那裡爬來的,這是原文,也是個人的一個小程式設計習慣,我也不知道具體有什麼用,但是我就是知道有用。
以上,咱們就把這個 AjaxPro.2 環境搭建完了。
二. 接著,就開始呼叫了。
<%@ Page Language="C#" AutoEventWireup="true" CodeFile="Index.aspx.cs" Inherits="Index" %>
<!DOCTYPE html>
<html xmlns="http://www.w3.org/1999/xhtml">
<head runat="server">
<meta http-equiv="Content-Type" content="text/html; charset=utf-8"/>
<title>AjaxPro.2.dll</title>
<script>
function show() {
//(1)
var name = Index.getName().value;
alert("My Name is :" + name);
}
</script>
</head>
<body>
<form id="form1" runat="server">
<p>
<input type="button" value="show" onclick="show()" />
</p>
</form>
</body>
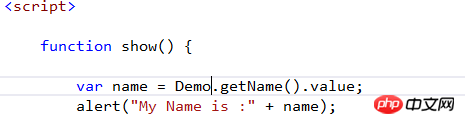
</html>這裡, Index 是這個類別的類別名,不知道還記不記得。咱們寫過這樣一段程式碼 AjaxPro.Utility.RegisterTypeForAjax(typeof(Index)); 在配置環境的時候申明的類別名稱。前端頁面也是透過這個找到我們的類別的。 .value 也是一個重點,我記的我第一次用這個插件的時候。返回一個Password 判斷是否登陸成功,一直都是失敗,這個插件頁面用日誌信息,我就只能一個一個alert 終於讓我抓著了,如果這裡不用value 會獲取很多實際應用用不上的信息,這裡需要注意。
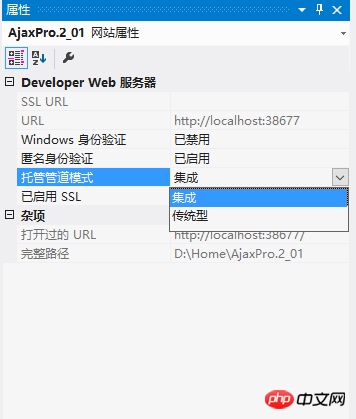
1)以為這樣就可以呼叫成功了?太天真了,這裡咱們說第一個細節:改變項目的託管管道模式
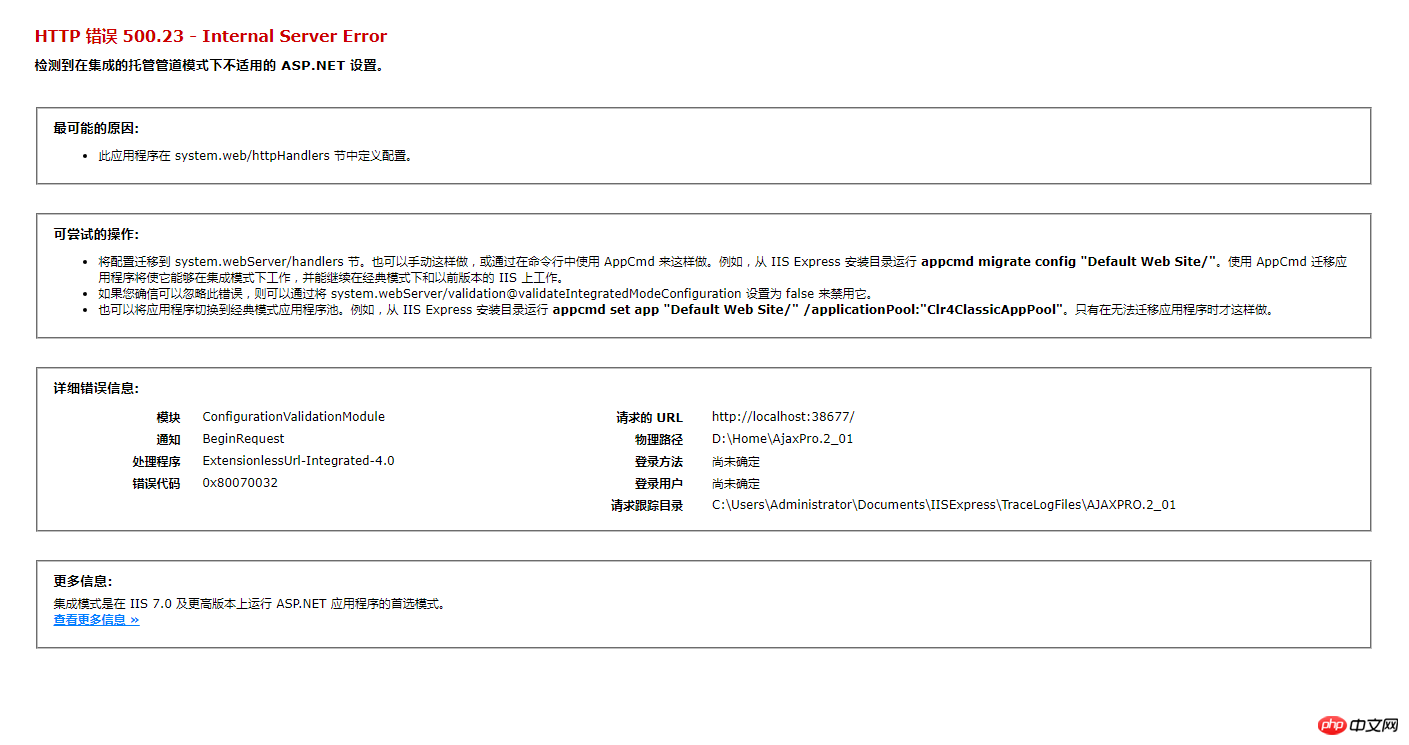
滑鼠點選選取這個項目,然後按 F4 鍵,會出現這個項目的屬性。將這個屬性改成傳統型,就行了。如果是集成,則會報 500.23


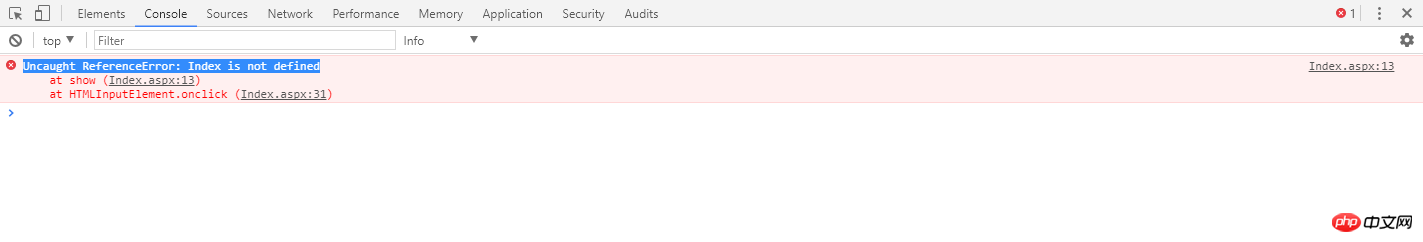
2)還有一點,也是錯誤。這種錯誤編譯時不會出錯,載入頁面時也不出錯。只有呼叫到AjaxPro.2 的是時候才報錯Uncaught ReferenceError: Index is not defined 當呼叫後台程式碼的不起作用時就需要注意是否是這個問題,因為這個報錯它不會出現在頁面,也不會被編譯。想要看到這個錯誤,必須按 F12 頁面調試,我知道Google Chrome 瀏覽器 的錯誤顯示在 Console 選項卡當中,其他瀏覽器博主就不是特別清楚了。

這個錯誤的原因啊,部落客也查了許多資料,但是很少有具體的描述。這裡部落客也只能做一個部落客自己的總結,如果有人知道哪裡有錯誤,希望各位能積極指正(別客氣,互相進步啊!!)。博主的分析呢,就是因為搭建環境時,又什麼地方出了問題。 搭建環境部落客剛剛也在前文講的比較清楚了,如果出現這個錯誤,應該有 7 成是這個原因。
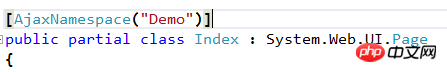
3)這也是一個部落客告訴我的細節啊!他這麼說的:呼叫的時候,不一定要用聲明的那個類別名稱。可以使用 [AjaxNamespace("DEMO")] 這個標籤,對這個類別進行重新命名。部落客試了一下,確實是可以的。把這個標籤放在被呼叫的類別前面,記得是類別前面哦。就可以了。



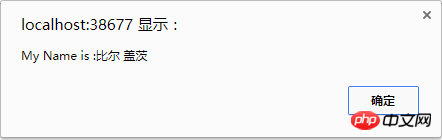
可以看到,效果是實現了的!這個標籤還是非常實用的。
以上是關於ASP.NET如何利用AjaxPro完成前端跟後台互動的實例分析的詳細內容。更多資訊請關注PHP中文網其他相關文章!




