這篇文章主要介紹了Python中Selenium模擬JQuery滑動解鎖實例,具有一定的參考價值,有興趣的小夥伴們可以參考一下
本文介紹了Python中Selenium模擬JQuery滑動解鎖實例,分享給大家,也給自己留個筆記
滑動解鎖一直做UI自動化的難點之一,我補一篇滑動解鎖的例子,希望能給初做Web UI自動化測試的同學一些思路。
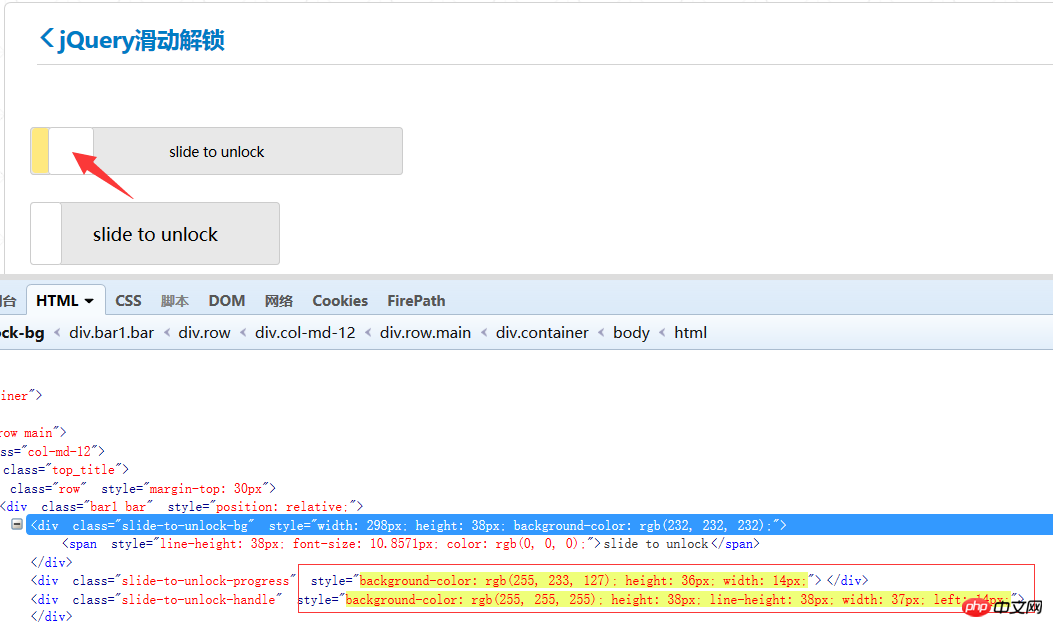
先看個例子。

當我手動點擊滑桿時,改變的只是樣式:
1、slide-to-unlock-handle 表示滑桿,滑桿的左邊距在變大(因為它在向右移動嘛!)
2、Slide-tounlock-progress 表示滑過之後的背景黃色,黃色的寬度在增加,因為滑動經過的地方都變黃了。
除些之外,沒其它任何變化了,所以我們利用滑鼠的拖曳似乎不行!因為滑鼠的拖曳是將一個元素移到另一個元素上。這樣:
# 定位元素的原位置
element = driver.find_element_by_id("xx")
# 定位元素要移动到的目标位置
target = driver.find_element_by_id("xx")
ActionChains(driver).drag_and_drop(element, target).perform()但在我手動示範的過程中,元素的位置並沒有改變。
接下來看我是怎麼實現的。
from selenium import webdriver
from selenium.webdriver.common.action_chains import ActionChains
from selenium.common.exceptions import UnexpectedAlertPresentException
from time import sleep
driver = webdriver.Chrome()
driver.get("https://www.helloweba.com/demo/2017/unlock/")
dragger = driver.find_elements_by_class_name("slide-to-unlock-handle")[0]
action = ActionChains(driver)
action.click_and_hold(dragger).perform() #鼠标左键按下不放
for index in range(200):
try:
action.move_by_offset(2, 0).perform() #平行移动鼠标
except UnexpectedAlertPresentException:
break
action.reset_actions()
sleep(0.1) #等待停顿时间
# 打印警告框提示
success_text = driver.switch_to.alert.text
print(success_text)
sleep(5)
driver.quit()driver.find_elements_by_class_name("slide-to-unlock-handle")[0]
#首先,我要操作的頁面上有好幾個滑塊,我先透過class屬性找到所有的裡面的第一個。
click_and_hold()
透過click_and_hold()方法對滑桿按下滑鼠左鍵。
move_by_offset()
接下來就是透過for迴圈動滑桿的位置,move_by_offset()方法第一個參數是X軸,第二個參數是Y軸,單位為像素。因為是平行移動,所以Y設定為0。 X每次移動兩2個像素。
當解鎖成功後會拋UnexpectedAlertPresentException異常,捕捉後跳出迴圈。
每次循環休眠0.1秒,時間間隔越小,移動越順滑喲!
核心的幾步介紹完了,接下來就是取得警告框上面的提示資訊並列印,然後關閉瀏覽器。
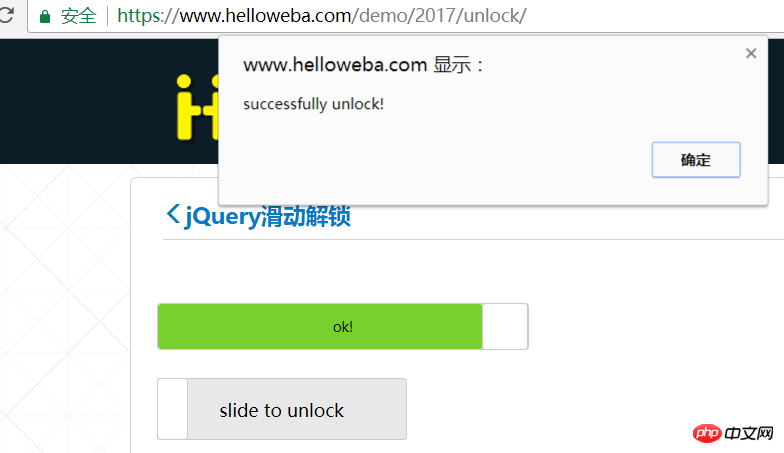
印出結果為:
successfully unlock!
 #
#
以上是關於Python中如何使用Selenium模擬JQuery滑動解鎖的實例分析的詳細內容。更多資訊請關注PHP中文網其他相關文章!




