傳遞訊息到伺服器,從伺服器取得訊息,是前端發展的重中之重,尤其是現在前後端分離的大前提下,前後端的資料互動是前端的必修科目了,以下這篇文章主要給大家介紹了關於JavaScript利用fetch實現非同步請求的相關資料,需要的朋友可以參考借鏡。
前言
相信大家應該都有所了解,在這個AJAX時代,如果想進行API 等網路請求都是透過XMLHttpRequest 或者封裝後的框架進行網路請求。 現在產生的 fetch 框架簡直就是為了提供更強大、更有效率的網路請求而生,雖然目前會有一點瀏覽器相容的問題,但是當我們進行一些非同步請求時,都可以使用 fetch 進行完美的網路請求。下面話不多說,來一起看看詳細的介紹吧。
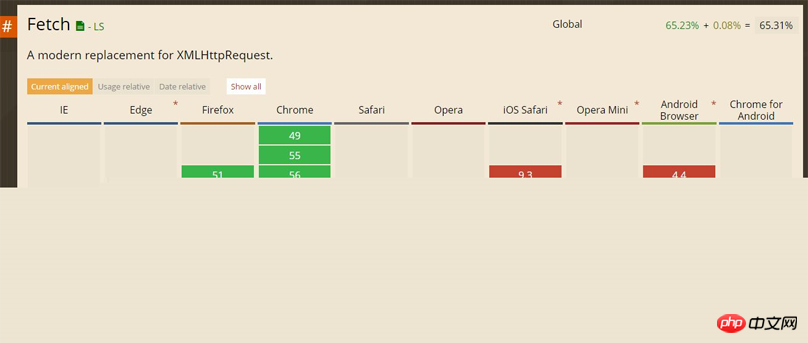
先來看看各個瀏覽器對fetch的原生支持情況,可以看到支持性並不是很高,safari在10.1 之後才支持,ios更是10.3之後才支持,IE完全不支持。當然新技術的發展總是會經歷這個過程。

Ajax請求
#普通的Ajax請求,用XHR發送一個json請求一般是這樣的:
var xhr = new XMLHttpRequest();
xhr.open("GET", url);
xhr.responseType = 'json';
xhr.onload = function(){
console.log(xhr.response);
};
xhr.onerror = function(){
console.log("error")
}
xhr.send();使用fetch實作的方式:
fetch(url).then(function(response){
return response.json();
}).then(function(data){
console.log(data)
}).catch(function(e){
console.log("error")
})也可以用async/ await的方式
try{
let response = await fetch(url);
let data = await response.json();
console.log(data);
} catch(e){
console.log("error")
}用了await後,寫非同步程式碼感覺像同步程式碼一樣爽。 await後面可以跟Promise對象,表示等待Promise resolve()才會繼續下去執行,如果Promise被reject()或拋出異常則會被外面的try... catch捕捉。
使用fetch
fetch的主要優點是
語法簡潔,更加語意化
基於標準的Promise實現,支援async/await
同構方便
但是也有它的不足
fetch請求預設是不帶cookie的,需要設定fetch(url, {credentials: 'include'})
#伺服器回傳400,500這樣的錯誤碼時不會reject,只有網路錯誤這些導致請求不能完成時,fetch才會被reject.
fetch語法:
fetch(url, options).then(function(response) {
// handle HTTP response
}, function(error) {
// handle network error
})具體參數案例:
//兼容包
require('babel-polyfill')
require('es6-promise').polyfill()
import 'whatwg-fetch'
fetch(url, {
method: "POST",
body: JSON.stringify(data),
headers: {
"Content-Type": "application/json"
},
credentials: "same-origin"
}).then(function(response) {
response.status //=> number 100–599
response.statusText //=> String
response.headers //=> Headers
response.url //=> String
response.text().then(function(responseText) { ... })
}, function(error) {
error.message //=> String
})參數說明
url
定義要取得的資源。這可能是:一個 USVString 字串,包含要取得資源的 URL。一個 Request 物件。
options(可選)
一個配置項對象,包括所有對請求的設定。可選的參數有:
method: 請求使用的方法,如 GET、POST。
headers: 要求的頭訊息,形式為 Headers 物件或 ByteString。
body: 請求的 body 資訊:可能是 Blob、BufferSource、FormData、URLSearchParams 或 USVString 物件。注意 GET 或 HEAD 方法的請求不能包含 body 資訊。
mode: 請求的模式,如 cors、 no-cors 或 same-origin。
credentials: 請求的 credentials,如 omit、same-origin 或 include。
cache: 要求的 cache 模式: default, no-store, reload, no-cache, force-cache, 或 only-if-cached。
response
一個Promise,resolve 時回傳Response 物件:
屬性:
#status (number) - HTTP請求結果參數,在100–599 範圍
statusText (String) - 伺服器傳回的狀態報告
ok (boolean) - 如果回傳200表示請求成功則為true
# #headers (Headers) - 回傳頭部訊息,以下詳細介紹
#url (String) - 請求的位址
text() - 以string的形式產生請求text
json() - 產生JSON.parse(responseText)的結果
blob() - 產生一個Blob
arrayBuffer() - 產生一個ArrayBuffer
formData() - 產生格式化的數據,可用於其他的請求
#clone()
- 判斷是否存在該訊息頭</li><li><p><code>get(name) (String) - 获取信息头的数据
getAll(name) (Array) - 获取所有头部数据
set(name, value) - 设置信息头的参数
append(name, value) - 添加header的内容
delete(name) - 删除header的信息
forEach(function(value, name){ ... }, [thisContext]) - 循环读取header的信息
使用实例
//获取css里ul的id属性
let uldom = document.getElementById("students");
//单独创建一个json文件,获取地址
let url = "data.json";
function main(){
fetch(url).then(respone=>{
return respone.json();
}).then(students=>{
let html = ``;
for(let i=0, l=students.length; i<l; i++){
let name = students[i].name;
let age = students[i].age;
html += `
<li>姓名:${name},年龄:${age}</li>
`
}
uldom.innerHTML = html;
});
}
main();结合await最终代码
let uldom = document.getElementById("students");
let url = "data.json";
async function main(){
let respone = await fetch(url);
let students = await respone.json();
let html =``;
for(let i=0, l=students.length; i<l; i++){
let name = students[i].name;
let age = students[i].age;
html += `
<li>姓名:${name},年龄:${age}</li>
`
}
uldom.innerHTML = html;
}
main();data.json文件内容如下:
[
{"name":"张三","age":"3"},
{"name":"李万","age":"1"},
{"name":"王二","age":"4"},
{"name":"二狗","age":"3"},
{"name":"狗蛋","age":"5"},
{"name":"牛娃","age":"7"}
]运行后结果是:
姓名:张三,年龄:3 姓名:李万,年龄:1 姓名:王二,年龄:4 姓名:二狗,年龄:3 姓名:狗蛋,年龄:5 姓名:牛娃,年龄:7
以上是JavaScript如何使用fetch來完成非同步請求的實例介紹的詳細內容。更多資訊請關注PHP中文網其他相關文章!




