分享CSS溢出overflow實例教程
css
overflow
裁切div 元素中內容的左/右邊緣- 如果溢出元素的內容區域的話:
div
{
overflow-x:hidden;
}登入後複製
瀏覽器支援
所有主流瀏覽器都支援overflow-x 屬性。
註解:overflow-x 屬性無法在 IE8 以及更早的瀏覽器正確地工作。
定義和用法
overflow-x 屬性規定是否對內容的左/右邊緣進行裁切 - 如果溢出元素內容區域的話。
overflow-X | overflow-y
overflow-x和overflow-y的屬性原本是IE瀏覽器獨自拓展的屬性,後來被CSS3採用,並標準化。 overflow-x主要用來定義對水平方向內容溢出的剪切,而overflow-y主要用來定義對垂直方向內容溢出的剪切
[注意]如果overflow-x和overflow-y值相同則等同於overflow。如果overflow-x和overflow-y值不同,且其中一個值明確設定為visible或未設定預設為visible,而另一個值是非visible的值。則visible值會被重設為auto
值: visible | hidden | scroll | auto | inherit | no-display | no-content
# 初始值: visible
##應用於: 區塊級元素、替換元素、表格單元格
繼承性: 無
屬性
visible
元素的內容在元素框之外也可見
[注意1]IE6-瀏覽器中元素的包含塊會延伸,使得可以包裹其超出的內容
.box{
height: 200px;
width: 200px;
background-color: lightgreen;
}.in{
width: 300px;
height: 100px;
background-color: lightblue;
}登入後複製
<p class="box">
<p class="in"></p></p>登入後複製
登入後複製
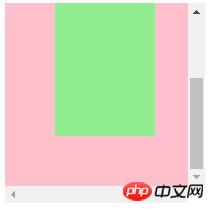
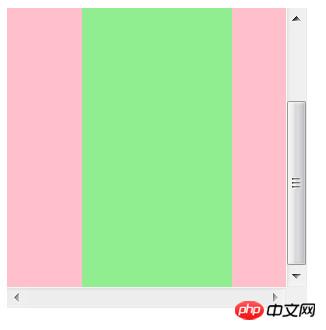
左圖為IE6-瀏覽器,右圖為其他瀏覽器
 |  |
 |  |
## [注意2]IE7-瀏覽器的按鈕(包括
左圖為預設情況,右圖設定overflow後的情況 |  |


