Java tomcat目錄結構的簡單介紹
這篇文章主要介紹了tomcat目錄結構簡介_動力節點Java學院整理的相關資料,需要的朋友可以參考下
tomcat目錄結構簡介
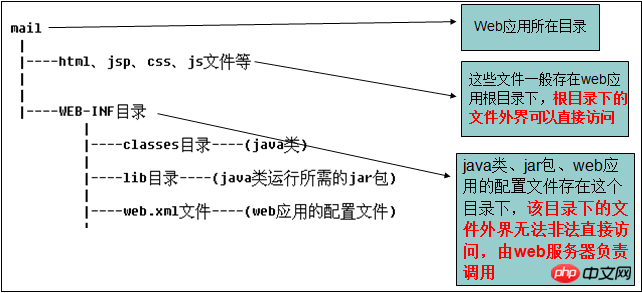
#如果我們有一個web應用,名稱為「mail」(同時也是web應用程式所在目錄的名稱),那麼其目錄內不同類型的檔案應該服從如下放置的規則:

#一般來講:
對於html、jsp、css、js檔案等,可以直接放置在web應用程式所在目錄中,當然如果某些檔案比較多,可以另外創建一些目錄來存放。
而對於除了上述幾種文件外,一些不希望被外界能訪問到的文件必須放在【WEB-INF】目錄中,文件名不准更改,純大寫,一點不能有區別,否則必定出錯,而在這個目錄下會存放一些我們開發所需的Java文件(應放置在【classes】目錄下),Java運行所需的jar包(放置在【WEB-INF】目錄下的【lib】目錄,也可以放在Tomcat主目錄中的【lib】目錄),還有非常重要的「web.xml」文件,雖然這個文件由我們自己寫內容,但是文件名必須是「web.xml 「不能變,這個檔案可以有我們來對自己開發的web應用進行設定。
我的web應用程式就隨Tomcat的【conf】目錄中的web.xml進行配置,我們來看看Tomcat的「web.xml」檔案是如何配置的:
<welcome-file-list> <welcome-file>index.html</welcome-file> <welcome-file>index.htm</welcome-file> <welcome-file>index.jsp</welcome-file> </welcome-file-list>
在Tomcat的“web.xml”檔案的結尾處,有上面這三句話,意思是首頁為“index.html”,如果不存在則首頁為“index.htm”,如果還不存在,則首頁為“index.jsp”。因此即使我的web應用程式中沒有專門的自訂web.xml檔案來設定我的首頁,那麼只要在我的web應用程式所在目錄下有自訂的「index.html」就可以作為我web應用程式的首頁打開。
那麼一般我們都要在自己的web應用中包含有自己的「web.xml」文件,那麼該如何寫呢?
最簡單的寫方式,取Tomcat的【conf】目錄中的web.xml中的有用信息,比如頭和尾,再加上自己所需的功能,都可以從這個「模板」檔案中摘取。
例如我要自訂自己的首頁,不再採用在web應用程式所在目錄下定義一個index.html文件,只需要從模板中摘取頭和尾,加上設定首頁功能。
假設我的web應用程式所在目錄為【mail】,其下自訂了【pages】目錄作為存放全部html頁面,我想將其中的「1.html」作為我應用的首頁,那麼我應用程式中的自訂web.xml內容如下:
<?xml version="1.0" encoding="UTF-8"?> <web-app version="3.1" xmlns="http://xmlns.jcp.org/xml/ns/javaee" xmlns:xsi="http://www.w3.org/2001/XMLSchema-instance" xsi:schemaLocation="http://xmlns.jcp.org/xml/ns/javaee http://xmlns.jcp.org/xml/ns/javaee/web-app_3_1.xsd"> <welcome-file-list> <welcome-file>/pages/1.html</welcome-file> </welcome-file-list> </web-app>
注意這個路徑的寫法,如果以目錄作為開頭,那麼在目錄之前一定要有“/”。這樣配置好首頁後,從瀏覽器開啟就可以只需鍵入該web應用對應的虛擬目錄作為路徑:
# 
因此以後就可以使用這種方法設定自己的web應用程式的首頁。
但會抱怨,不是還得輸入web應用程式所在路徑嗎,這個不用輸才能算真正意義上的首頁啊! ! !
在server.xml檔案中的
在server.xml檔案中修改:
<Host appBase="webapps" autoDeploy="true" name="localhost" unpackWARs="true"> <Context path="" docBase="F:\TomCat_8.0.24\webapps\mail" /> </Host>

結合自訂web. xml檔案所設定的首頁,在瀏覽器中如下:
首頁完成! !另外只需要將Tomcat的“server.xml”檔案中將連接埠改為80,即可無需輸入端口,直接IP位址就能存取首頁!
當然web.xml檔案不單單只是用來設定某個web資源作為網站的首頁,還可以將servlet程式對應到某個URL位址上、為web應用設定監聽器、為web應用程式設定過濾器等等,所以說web.xml檔案時整個開發web應用中最重要的設定檔!
以上是Java tomcat目錄結構的簡單介紹的詳細內容。更多資訊請關注PHP中文網其他相關文章!

熱AI工具

Undresser.AI Undress
人工智慧驅動的應用程序,用於創建逼真的裸體照片

AI Clothes Remover
用於從照片中去除衣服的線上人工智慧工具。

Undress AI Tool
免費脫衣圖片

Clothoff.io
AI脫衣器

Video Face Swap
使用我們完全免費的人工智慧換臉工具,輕鬆在任何影片中換臉!

熱門文章

熱工具

記事本++7.3.1
好用且免費的程式碼編輯器

SublimeText3漢化版
中文版,非常好用

禪工作室 13.0.1
強大的PHP整合開發環境

Dreamweaver CS6
視覺化網頁開發工具

SublimeText3 Mac版
神級程式碼編輯軟體(SublimeText3)
 突破或從Java 8流返回?
Feb 07, 2025 pm 12:09 PM
突破或從Java 8流返回?
Feb 07, 2025 pm 12:09 PM
Java 8引入了Stream API,提供了一種強大且表達力豐富的處理數據集合的方式。然而,使用Stream時,一個常見問題是:如何從forEach操作中中斷或返回? 傳統循環允許提前中斷或返回,但Stream的forEach方法並不直接支持這種方式。本文將解釋原因,並探討在Stream處理系統中實現提前終止的替代方法。 延伸閱讀: Java Stream API改進 理解Stream forEach forEach方法是一個終端操作,它對Stream中的每個元素執行一個操作。它的設計意圖是處
 PHP:網絡開發的關鍵語言
Apr 13, 2025 am 12:08 AM
PHP:網絡開發的關鍵語言
Apr 13, 2025 am 12:08 AM
PHP是一種廣泛應用於服務器端的腳本語言,特別適合web開發。 1.PHP可以嵌入HTML,處理HTTP請求和響應,支持多種數據庫。 2.PHP用於生成動態網頁內容,處理表單數據,訪問數據庫等,具有強大的社區支持和開源資源。 3.PHP是解釋型語言,執行過程包括詞法分析、語法分析、編譯和執行。 4.PHP可以與MySQL結合用於用戶註冊系統等高級應用。 5.調試PHP時,可使用error_reporting()和var_dump()等函數。 6.優化PHP代碼可通過緩存機制、優化數據庫查詢和使用內置函數。 7
 PHP與Python:了解差異
Apr 11, 2025 am 12:15 AM
PHP與Python:了解差異
Apr 11, 2025 am 12:15 AM
PHP和Python各有優勢,選擇應基於項目需求。 1.PHP適合web開發,語法簡單,執行效率高。 2.Python適用於數據科學和機器學習,語法簡潔,庫豐富。
 PHP與其他語言:比較
Apr 13, 2025 am 12:19 AM
PHP與其他語言:比較
Apr 13, 2025 am 12:19 AM
PHP適合web開發,特別是在快速開發和處理動態內容方面表現出色,但不擅長數據科學和企業級應用。與Python相比,PHP在web開發中更具優勢,但在數據科學領域不如Python;與Java相比,PHP在企業級應用中表現較差,但在web開發中更靈活;與JavaScript相比,PHP在後端開發中更簡潔,但在前端開發中不如JavaScript。
 PHP與Python:核心功能
Apr 13, 2025 am 12:16 AM
PHP與Python:核心功能
Apr 13, 2025 am 12:16 AM
PHP和Python各有優勢,適合不同場景。 1.PHP適用於web開發,提供內置web服務器和豐富函數庫。 2.Python適合數據科學和機器學習,語法簡潔且有強大標準庫。選擇時應根據項目需求決定。
 PHP的影響:網絡開發及以後
Apr 18, 2025 am 12:10 AM
PHP的影響:網絡開發及以後
Apr 18, 2025 am 12:10 AM
PHPhassignificantlyimpactedwebdevelopmentandextendsbeyondit.1)ItpowersmajorplatformslikeWordPressandexcelsindatabaseinteractions.2)PHP'sadaptabilityallowsittoscaleforlargeapplicationsusingframeworkslikeLaravel.3)Beyondweb,PHPisusedincommand-linescrip
 PHP:許多網站的基礎
Apr 13, 2025 am 12:07 AM
PHP:許多網站的基礎
Apr 13, 2025 am 12:07 AM
PHP成為許多網站首選技術棧的原因包括其易用性、強大社區支持和廣泛應用。 1)易於學習和使用,適合初學者。 2)擁有龐大的開發者社區,資源豐富。 3)廣泛應用於WordPress、Drupal等平台。 4)與Web服務器緊密集成,簡化開發部署。
 PHP與Python:用例和應用程序
Apr 17, 2025 am 12:23 AM
PHP與Python:用例和應用程序
Apr 17, 2025 am 12:23 AM
PHP適用於Web開發和內容管理系統,Python適合數據科學、機器學習和自動化腳本。 1.PHP在構建快速、可擴展的網站和應用程序方面表現出色,常用於WordPress等CMS。 2.Python在數據科學和機器學習領域表現卓越,擁有豐富的庫如NumPy和TensorFlow。






