這篇文章主要為大家詳細介紹了Tomcat管理平台的相關資料,講解Tomcat伺服器的管理平台具有一定的參考價值,感興趣的小伙伴們可以參考一下
我們可能會將很多web應用程式交給Tomcat,那麼Tomcat伺服器就要對我們這些載入的web應用程式進行管理,那麼從哪裡進入Tomcat伺服器的管理平台呢?首先我們將Tomcat伺服器啟動,進入其首頁,發現右側三個「Server Status」、「Manager App」、「Host Manager」點擊時都需要輸入密碼:

 需要密碼
需要密碼
那麼使用者名稱和密碼是什麼呢?
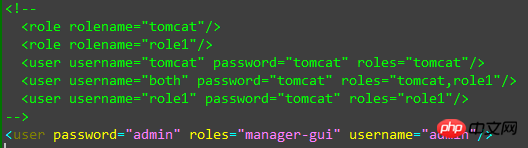
這就要看Tomcat的【conf】目錄中的【tomcat-users.xml#】檔案了,這個檔案專門用來設定Tomcat的管理用戶。
在這個「tomcat-users.xml」檔案中,有這樣的註解(綠色字體部分):

而
那麼我們就來創建一個用戶,用戶名為:fjdinsd,密碼為123,角色暫時為「guest」好了:
<role rolename="guest1" /> <user username="fjdingsd" password="123" roles="guest1" />
注意,每次修改「tomcat-users.xml」檔案後,都要重新啟動Tomcat伺服器!
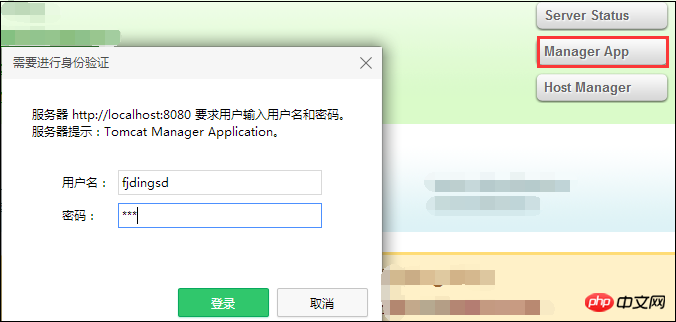
那麼我們繼續來訪問,點擊“Manager App”,彈出需要輸入使用者名稱和密碼:

你就會發現:

是的,訪問不上。 。 。 (你在逗我?)
這是因為創建用戶沒有管理權限,那麼怎麼才能有管理權限呢,最開始看的“tomcat-users.xml”中的文件截圖的註解下一行的範例已經給了說明,如果要想使用者有管理權限,那麼這個新建立的使用者的角色(「roles」屬性)就必須有「manager-gui」這個屬性值。
那麼將“manager-gui”添加到我剛才創建用戶的“roles”屬性中:
<role rolename="guest1" /> <user username="fjdingsd" password="123" roles="guest1,manager-gui" />
這時候再次點擊“Manager App” ,重新輸入使用者名稱和密碼,就打開了「新世界的大門」(-_-!):

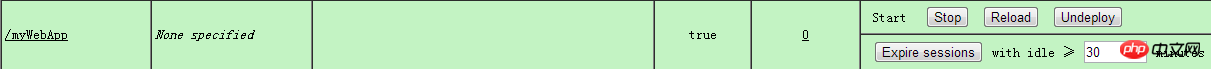
#在這裡面,Applications這欄下面就是對應的Tomcat目錄中【webapps】目錄下的各個web應用,如我創建的web應用:【myWebApp】:

#在命令列中有“Start”,“Stop” ,“Reload”,“Undeploy” 這幾個指令,如果我們能遠端進入伺服器,就能透過伺服器來操作這個web應用,例如點擊“Undeploy”,則會將我的web應用程式從【webapps】目錄中刪除。
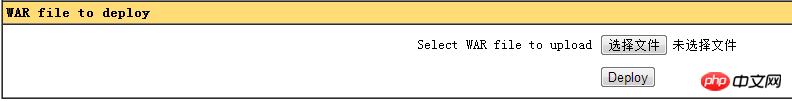
而「WAR file to deploy」這行允許從遠端向Tomcat伺服器傳送war文件,伺服器將接收到的war文件放置在其【webapps】目錄中,並進行解壓縮和運行:

下面,由我的桌上型電腦將Tomcat伺服器(192.168.1.101)開啟,由筆記本將我的web應用程式進行war打包,並將其上傳至Tomcat伺服器,最後由筆記本端對剛上傳的web應用程式進行存取。
我的筆記本的web應用程式所在目錄為【fjweb】,該目錄中只有一個「1.html檔」:

對這個web應用進行war打包:

得到「fjweb.war」套件:

接著在筆記型電腦登入Tomcat伺服器,選擇“Manager App”,輸入用戶名與密碼,找到“WAR file to deploy”這項,將剛才打包好的war文件選上,點擊“Deploy”就將該文件發送至Tomcat伺服器,Tomcat伺服器就能自動對其進行管理了:

可以看到在Application這項多了「fjweb」這個剛剛上傳的web應用程式:

那麼我們就可以繼續從筆記本端對其進行存取。
但這裡還有一個小問題,從伺服器所在的目錄對這個剛上傳的web應用目錄來看,並不是Tomcat對其war包解壓縮後就是原來的樣子,而是這個目錄又多了一級:
 點擊進去:
點擊進去:
在這個第二個【fjweb】目錄下才是我們的html頁面,所以我們在遠端筆記本端的存取應該在瀏覽器中輸入兩次虛擬目錄路徑:

這裡就介紹完瞭如何從遠端主機對Tomcat伺服器的操作和管理。
以上是Java中有關Tomcat管理平台的圖文教程的詳細內容。更多資訊請關注PHP中文網其他相關文章!




