下面小編就為大家帶來一篇使用JavaScript開發跨平台的桌面應用程式詳解。小編覺得蠻不錯的,現在就分享給大家,也給大家做個參考。一起跟著小編過來看看吧
任何可以使用JavaScript來寫的應用程式,最後都會由JavaScript寫出來。 --Atwood定律
Atwood's Law是Jeff Atwood在2007年提出的:「any application that can be written in JavaScript, will eventually be written in JavaScript.」。據說,這只是當時開的玩笑。不過,這個玩笑似乎漸漸變成了現實。從各種華麗的網頁框架,到強大的函式庫,到了現在的機器學習,伺服器開發,都有JavaScript的身影。從JavaScript也衍生出了一些語言,例如TypeScript。而使用JavaScript製作遊戲也變得方便起來,可以使用CocosCreator。 Html5的橫空出世,也將先前JavaScript在網頁的輔助地位提升到了主力地位,nodejs的出現更是讓其實現了所謂的「全端」開發,現在JavaScript甚至可以做手機應用。但是,在行動端、瀏覽器、伺服器端有需求,在桌面應用上也會有需求。能不能使用JavaScript來開發可以跨平台的應用程式呢?答案是:可以。使用Electron即可方便的使用JavaScript進行桌面應用開發。可以看到,很多大名鼎鼎的程式都是由它直接或間接開發而成,例如Atom,VSCode等。
要注意的是,目前使用Electron開發桌面應用程式有一些限制條件。首先,我們無法呼叫複雜的系統API(或無法直接做到),這導致我們無法開發更複雜的企業級應用程式。其次,它的性能目前仍然不能與原生應用相提並論。我們可以認為,Electron就是一個套著瀏覽器外殼的包裝盒,這個包裝盒給我們讀寫文件的能力,我們開發好web應用程序,調試完成後使用它來進行封裝,給我們的web應用程序加一個瀏覽器內核。這樣,我們的js程式碼就可以脫離傳統瀏覽器模式,獨立運作了。然而它跟傳統瀏覽器模式的道理是一樣的,所以當有極高效能需求時,還是需要使用C++、Java等開發。但大多數的應用程式根本不需要那麼高的效能要求,所以使用Electron開發是沒有問題的。接下來,我們嘗試著從零開始,一步一步的使用Electron來開發Windows桌面應用,當然Mac和Linux也適用於此方法。
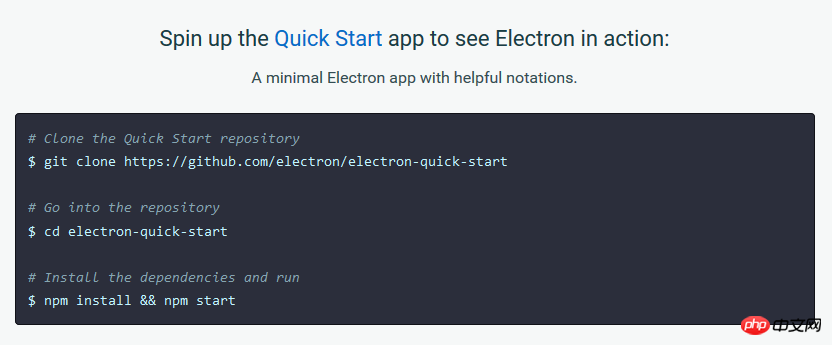
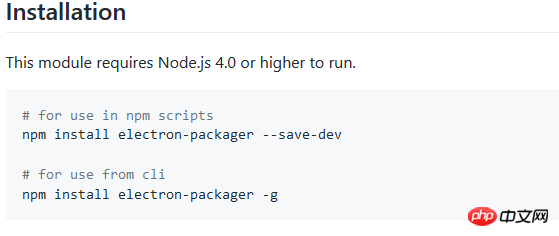
首先,進入後,發現全英文,不要緊,實際上大多數都可以不看。我們直接來到首頁的這裡:

如圖所示,官方給出的安裝方法是使用git和npm,但我們可以不使用git。然而,npm是必要的。 npm是nodejs的套件管理工具,新版的nodejs已經整合了npm,安裝nodejs後直接附帶npm。然而,一些舊版的nodejs,或是從一些非官方下載的不可靠的nodejs,可能不帶npm,所以我們在使用它之前必須先安裝nodejs和npm。網路上有很多教程,這裡不再示範。 要注意的是,第三個指令npm install && npm start中,我們可以只輸入npm install,因為後面附帶的指令很可能導致控制台「死機」的情況,一直卡住且無法成功安裝Electron 。 所以,我們只要進入我們指定的目錄,然後執行以下命令即可(這些命令各個系統通用):





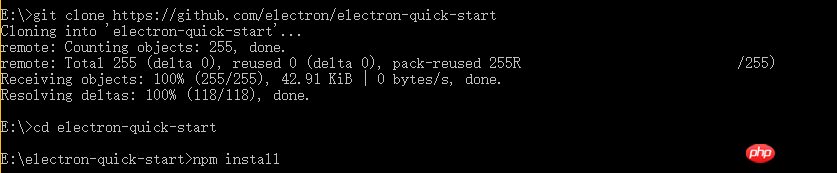
我們在控制台中輸入指令:
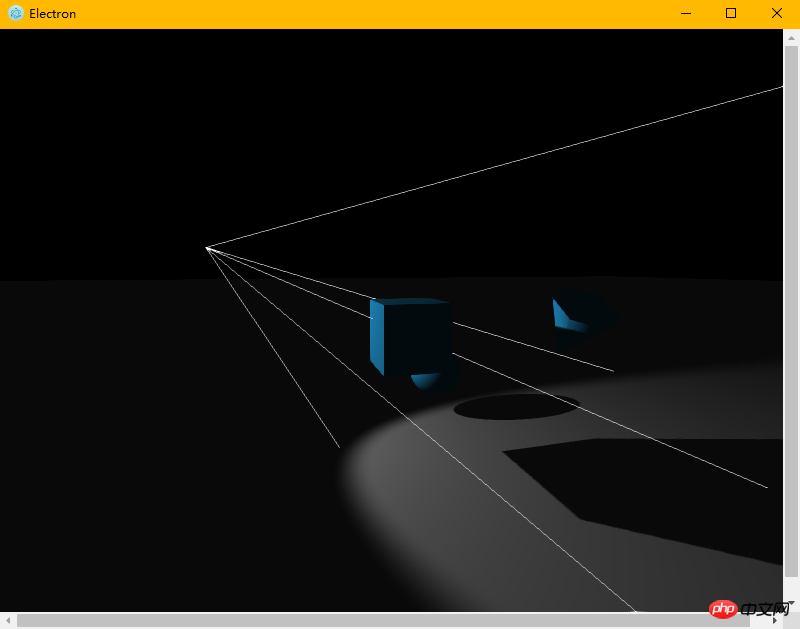
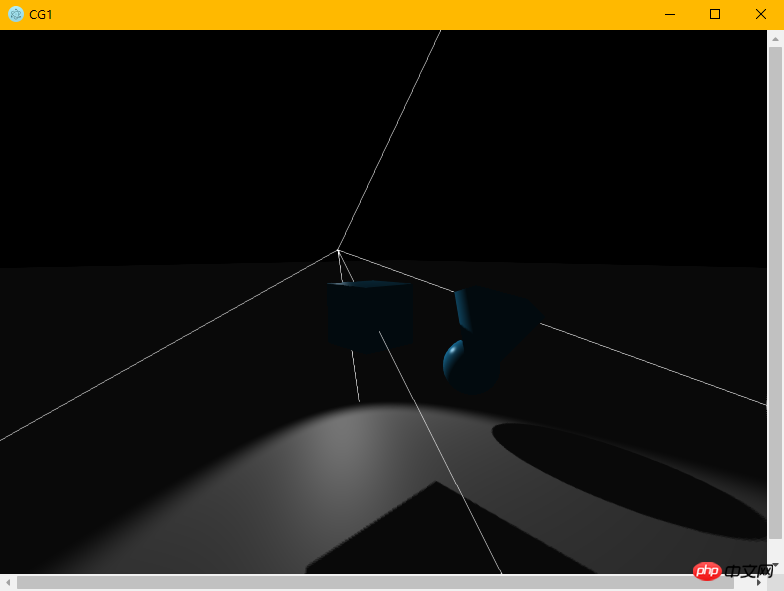
效果:

確實是以桌面應用程式的形式運行了。但是,我們希望我們的應用程式直接打包成.exe,.app的形式,而不是讓我們的用戶手動輸入命令啟動應用程式。而看看官方文檔,就會發現,官方給的打包方法還是有一些坑的,如果處理不好,就要中招。所以,我們使用更方便的electron-packager。 github連結在此:https://github.com/electron-userland/electron-packager。首先,我們還是按教學輸入指令來安裝它。同樣,這個指令在Linux,Mac,Windows上通用。

安裝方法和Electron一樣,從git下載下來,進行安裝。 要注意的是,上圖的兩個指令我們執行其中一個就可以了。推薦執行第二個,因為第二個是全域安裝,安裝之後我們就可以在控制台直接執行electron-packager指令,大大方便了我們的效率。
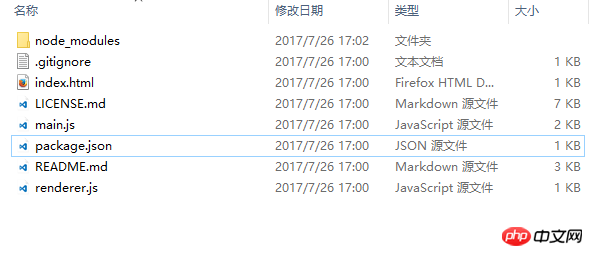
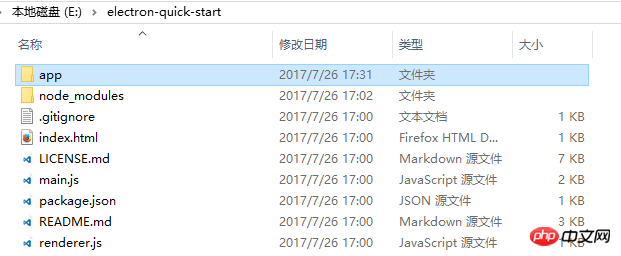
安裝好後,我們開始打包。首先,把我們的專案目錄拷貝到我們之前安裝的electron目錄下:

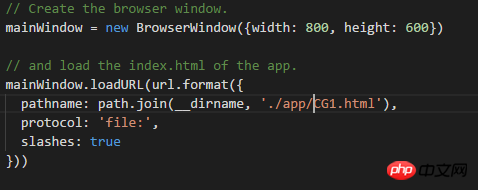
由於我們的應用程式入口檔案是app下的CG1.html,所以我們還需要開啟main.js設定入口文件:

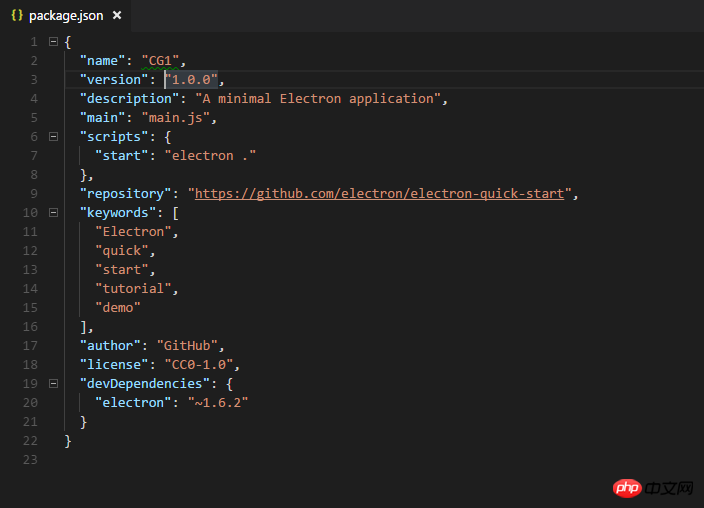
然後,開啟package.json文件,設定參數。

這裡只配置了name參數,因為name參數和我們打包之後產生的應用程式名稱有關。接下來,透過控制台進入我們的electron目錄(就是有main.js有package.json的那個目錄),
在控制台執行如下指令:

不要錯過了還有個".",這個指當前目錄的意思。其實,如果全域安裝了electron-packager,那我們呀可以把.換成任意的路徑。由於這個指令可以自動的偵測目前電腦的作業系統,還能偵測出是32位還是64位,所以我們大可省略一些參數。但如果要產生可自訂平台的軟體,需要帶一些參數,詳細的在其專案的github中都已給出。相信大家如果有這個需求,那麼搞定這些參數應該不在話下。靜待一會兒,打包完畢。我們可以在資料夾下方看到多了一個名為CG1-win32-x64的資料夾。打開之後,點擊CG1.exe,即可開啟應用程序,此程式已經可以作為發布版本提供給使用者!

以上是JavaScript開發跨平台的桌面應用具體介紹(圖文)的詳細內容。更多資訊請關注PHP中文網其他相關文章!




