不知道大家是否會遇到每次程式碼提交都手動取消選取config.php和database.php的煩惱。 (config.php檔案線下線上開啟關閉偵錯模式和顯示關閉錯誤database.php線下線上資料庫的設定)
反正我以前是每次git提交程式碼都手動的取消他們的選取狀態再提交的( svn的話可以把他們移動到忽略文件的位置但git就算忽略了修改後還是會彈出來讓你提交...)。
這樣先不說繁瑣不繁瑣 有時候忙著提交代碼忘記取消他們就提交了這很正常
但是一旦提交到正式環境那後果真是災難性的!
所以閒話不多說了藉著這次thinkphp5整合gulp到專案實現靜態資源的合併、壓縮、MD5後綴一起就把自己的解決方案寫出來(大牛們有更好的解決方案歡迎探討) 。
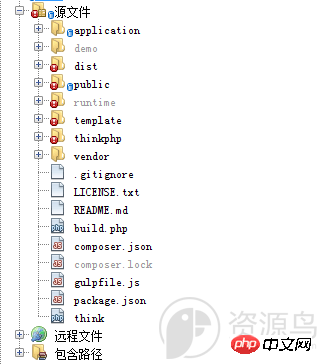
先看看我的目錄結構: 第一步
第一步
:開啟Thinkphp5根目錄下的thinkphp\start 引導檔案加入以下程式碼:
//定義資源和模板使用目錄
// 定义资源和模板使用目录
if($_SERVER['HTTP_HOST'] == 'www.php.cn'){
//控制文件的调用
define('STATICS', '/dist'); //静态文件调用路径
define('TEMPL', '../dist/'); //模板文件调用路径
//控制是否需要显示错误信息
define('IS_DEBUG', false); //是否debug
define('ERR_TPL', THINK_PATH . 'tpl' . DS . 'error.tpl'); //错误模板
//数据库配置
define('HOST_NAME', 'xxx.xx.xx.x'); //数据库地址
define('USERNAME', 'xxx'); //用户名
define('PASSWORD', 'xxxxx'); //密码
}else{
//控制文件的调用
define('STATICS', '/static/assets');
define('TEMPL', '../template/');
//控制是否需要显示错误信息
define('IS_DEBUG', true); //是否debug
define('ERR_TPL', THINK_PATH . 'tpl' . DS . 'think_exception.tpl'); //错误模板
//数据库配置
define('HOST_NAME', '127.0.0.1'); //数据库地址
define('USERNAME', 'xxx'); //用户名
define('PASSWORD', 'xxx'); //密码
}(註:xxx是需要根據自己的實際情況修改的資料)
1、在index模組下的config.php檔案增加或修改成以下程式碼:
//配置文件
return [
'template' => [
//模板路径
'view_path'=> TEMPL,
//定义模板布局
'layout_on' => true,
'layout_name' => 'layout',
'layout_item' => '{__CONTENT__}'
],
];2、在總的config.php檔案中取代或增加以下程式碼:
// 应用调试模式
'app_debug' => IS_DEBUG,
// 视图输出字符串内容替换
'view_replace_str' => [
'__STATIC__' => STATICS,
],
// 异常页面的模板文件
'exception_tmpl' => ERR_TPL,
// 显示错误信息
'show_error_msg' => IS_DEBUG,3、然後所有的資源參考都用__STATIC__ 取代資源路徑:
例如:__STATIC__/js/jquery.min.js
以上是針對Thinkphp5的一些設定
以下開始整合gulp進thinkphp5專案
第二步;在thinkphp5專案根目錄中建立package.json;
{
"name": "zhuzong",
"version": "0.0.1",
"description": "资源鸟",
"scripts": {},
"author": "zhuzong",
"license": "Apache2",
"devDependencies": {
"browser-sync": "^2.14.0",
"del": "^2.2.1",
"gulp": "^3.9.1",
"run-sequence":"^1.2.2",
"gulp-clean-css": "^2.0.12",
"gulp-csscomb": "^3.0.7",
"gulp-cleanhtml": "^1.0.1",
"gulp-minify-inline-scripts":"0.0.6",
"gulp-imagemin": "^3.0.2",
"gulp-rev": "^7.1.0",
"gulp-rev-collector": "^1.0.5",
"gulp-uglify": "^2.0.0"
}
}第三步;在thinkphp5專案根目錄中建立gulpfile.js;
// gulpfile.js
var gulp = require('gulp');
runSequence = require('run-sequence'),
clearnHtml = require('gulp-cleanhtml'),
minifyInline = require('gulp-minify-inline-scripts'),
imagemin = require('gulp-imagemin');
uglify = require('gulp-uglify');
cleanCss = require('gulp-clean-css');
rev = require('gulp-rev');
del = require('del');
revCollector = require('gulp-rev-collector');
browserSync = require('browser-sync').create(),
reload = browserSync.reload;
var dir = './bolg/dist';
var dir2= './bolg/public/dist';
//复制html
gulp.task('copyHtml', function(){
return gulp.src('./bolg/template/**/*.html')
.pipe(clearnHtml())
.pipe(minifyInline())
.pipe(gulp.dest(dir));
});
//复制Css
gulp.task('copyCss',function(){
return gulp.src(['./bolg/public/static/assets/css/*.css','./bolg/public/static/assets/demo/css/*.css'])
.pipe(cleanCss({conpatibility: 'ie8'}))
.pipe(rev())
.pipe(gulp.dest(dir2+'/css'))
.pipe(rev.manifest())
.pipe(gulp.dest(dir+'/manifest/css'));
});
//复制字体
gulp.task('copyFont',function(){
return gulp.src('./bolg/public/static/assets/fonts/*')
.pipe(gulp.dest(dir2+'/fonts'))
});
//复制JS
gulp.task('copyJs', function(){
return gulp.src(['./bolg/public/static/assets/js/*.js','./bolg/public/static/assets/demo/js/*.js'])
.pipe(uglify())
.pipe(rev())
.pipe(gulp.dest(dir2+'/js'))
.pipe(rev.manifest())
.pipe(gulp.dest(dir+'/manifest/js'));
});
//复制图片
gulp.task('copyImg', function () {
return gulp.src('./bolg/public/static/assets/images/**/*')
.pipe(imagemin())
.pipe(rev())
.pipe(gulp.dest(dir2+'/images'))
.pipe(rev.manifest())
.pipe(gulp.dest(dir+'/manifest/images'));
});
//对html中的静态资源(css,js,image)进行MD5后的文件引用替换
gulp.task('rev', function(){
return gulp.src([dir+'/manifest/**/*.json', dir+'/**/*.html']) //找到json,和目标html文件路径
.pipe(revCollector({
replaceReved: true,
}))
.pipe(gulp.dest(dir));
});
//监视文件,并进行自动操作 task : server
gulp.task('server',function(){
browserSync.init({
proxy : 'http://www.blog.com',
notify: false, // 刷新不弹出提示
});
gulp.watch('./bolg/template/**/*.html', ['html']);
gulp.watch('./bolg/public/static/assets/css/*.css', ['css']);
gulp.watch('./bolg/public/static/assets/js/*.js', ['js']);
gulp.watch('./bolg/public/static/assets/images/**/*.{jpg,png}',['img']);
});
//设置默认任务 task : default
gulp.task('default', function (done) {
condition = false;
//依次顺序执行
runSequence(
['clear'],
['copyImg'],
['copyHtml'],
['copyCss'],
['copyFont'],
['copyJs'],
['rev'],
['server'],
done);
});
//html
gulp.task('html', function (done) {
condition = false;
//依次顺序执行
runSequence(
['copyHtml'],
['rev'],
['bwrel'],
done);
});
//css
gulp.task('css', function (done) {
condition = false;
//依次顺序执行
runSequence(
['copyCss'],
['rev'],
['bwrel'],
done);
});
//js
gulp.task('js', function (done) {
condition = false;
//依次顺序执行
runSequence(
['copyJs'],
['rev'],
['bwrel'],
done);
});
//img
gulp.task('img', function (done) {
condition = false;
//依次顺序执行
runSequence(
['copyImg'],
['rev'],
['bwrel'],
done);
});
//reload
gulp.task('bwrel', function(){
gulp.watch(dir+'/**/*.html').on("change", reload);
});
//清除开发文件夹(dist)
gulp.task('clear', function(){
del(dir);
del(dir2);
});把gulpfile.js 中的src 和dist 變數替換為自己專案的實際目錄;
把proxy 替換為自己的本機自訂網域;
第 步驟:命令列執行如下指令(前提是已經安裝好node.js和gulp ):
# 安装各种包 cnpm install # 运行gulp gulp
如果不出意外;會自動編譯並開啟瀏覽器了;
以下就是被壓縮過的檔案標紅的是經過MD5後的檔案引用替換過的路徑
到此為止thinkphp5整合gulp就介紹完了。有任何錯誤和不合適的地方歡迎指出,大家一起共同進步!
以上是thinkphp5(tp5)整合gulp到專案實作靜態資源的壓縮的詳細內容。更多資訊請關注PHP中文網其他相關文章!




