JavaScript 關於建立物件的9種方法
———————————————————————————————————————————— —————————————
建立物件
#準物件模式
"use strict";
// *****************************************************************var person = new Object();
person.name = "Nicholas";
person.age = 29;
person.job = "Software Engineer";
person.sayName = function(){alert(this.name);};
字面量形式
"use strict";
// *****************************************************************var person = {
name: "Nicholas",
age: 29,
job: "Software Engineer",
sayName: function(){alert(this.name);}
};
# 工廠模式
#抽離了創建特定物件的過程,使用函數來封裝以特定介面建立物件的細節
優點:可以重複建立相似的物件
#缺點:
#<
> #
#建構函式模式"use strict"; // 工厂模式 function createPerson(name, age, job) { var o = new Object(); o.name = name; o.age = age; o.job = job; o.sayName = function() { console.log(this.name); } return o; } var person1 = createPerson("name1", 1, "hehe"); console.log(person1);登入後複製- 優點:
可以解決工廠作用的無法對象識別問題 沒有顯示地創建對象,直接將屬性和方法賦給了this對象,沒有 return語句
# 缺點:在案例中,每個
Person- 物件都包含一個不同的
Function
#實例的本質,以這種方式建立函數,會導致不同的作用域鍊和標識符解析,但創建 - Function
新實例的機制仍是相同的。而如果將方法放到全域作用域中,自訂的參考類型就沒有封裝性可言
透過 - #new
關鍵字來建立自訂的建構子
建立自訂的建構子意味著將來可以將它的實例標識為一種特性的型別
以該方法定義的建構子是定義在Global##物件中的
- 呼叫建構子實際操作步驟:
#建立一個新物件
this
指向該物件)
#執行建構函式中的程式碼(為新物件新增屬性)
#傳回新物件
#
"use strict"; // 构造函数模式 function Person(name, age, job) { this.name = name; this.age = age; this.job = job; this.sayName = function() { console.log(this.name); } } var person1 = new Person("name2", 2, "hehe"); console.log(person1); // 检测对象类型 console.log(person1.constructor == Object); // false console.log(person1.constructor == Person); // true console.log(person1 instanceof Object); // true console.log(person1 instanceof Person); // true // 当作构造函数使用 var person2 = new Person("name3", 3, "hehe"); person2.sayName(); // 作为普通函数调用 // Person("name4", 4, "hehe"); // 添加到window,严格模式下无法访问 // window.sayName(); // name4 // 在另一个对象的作用域中调用 var o = new Object(); Person.call(o, "name5", 5, "111"); // 在对象o中调用 o.sayName(); // o就拥有了所有属性和sayName()方法 // 创建两个完成同样任务的Function实例是没必要的,有this对象在,不需要在执行代码前就把函数绑定到特定对象上面 console.log(person1.sayName == person2.sayName); // false,但方法是相同的 // 通过把函数定义转移到构造函数外来解决 function Person2(name, age, job) { this.name = name; this.age = age; this.job = job; this.sayName = sayName2; } function sayName2() { // 在这种情况下person1和person2共享同一个全局函数 console.log(this.name); } var person1 = new Person2("name6", 6, "hehe"); var person2 = new Person2("name7", 7, "hehe"); console.log(person1.sayName == person2.sayName); // true登入後複製#原型模式### ########### ##########優點:### ###############可以解決建構函式模式建立多個方法實例的問題### ###### #######可以讓所有物件實例共享原型所包含的屬性和方法,不必在建構函式中定義物件實例的信息,而可以直接將資訊加入原型物件中#######
缺點:
#原型中的所有屬性是被很多實例共享的,對於包含引用類型值(陣列等)的屬性來說是(大問題)
#省略了為建構子傳遞初始化參數這一環節,結果所有實例在預設情況下都將取得相同的屬性值,需要各自單獨傳入參數(這應該不是問題吧)
#所以很少有人單獨使用原型模式,請參閱下面的綜合使用
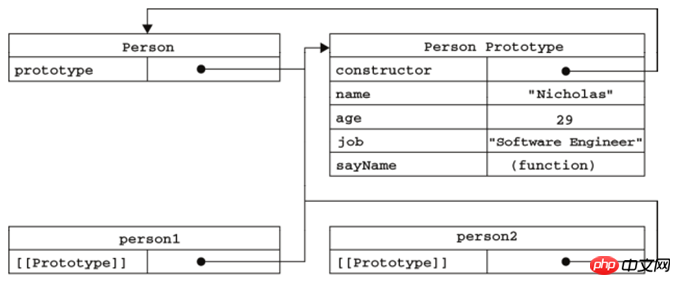
我們建立的每一個函數都有一個prototype(原型)屬性,是一個指向對象的指針。
關於原型的理解:
#任何時候創建一個新的函數,都會根據一組特定的規則為該函數建立一個prototype屬性,這個屬性指向函數的原型物件。
預設情況下,所有原型物件都會獲得一個constructor(建構子)屬性,包含一個指向 prototype屬性的指標
在實例中,Person.prototype.constructor →# Person,透過建構函式可以繼續為原型物件新增其他的屬性和方法
在建立自訂建構函式後,原型物件預設只取得constructor屬性,其他方法從Object繼承而來,原型指標叫[[prototype]],但在腳本中沒有提供存取方式,在其他實作中這個屬性不可見,但瀏覽器為物件增加了一個_proto_屬性。
原型指標的連接存在於實例與建構子的原型物件之間,而不是存在於實例與建構子之間。
圖解:


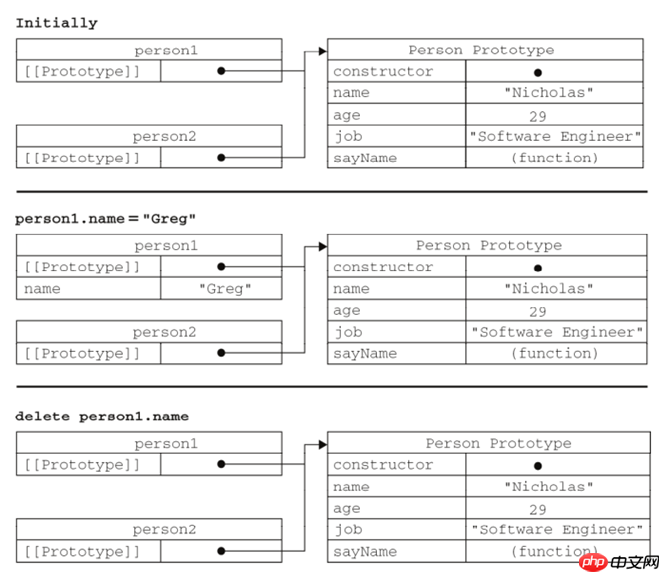
關於原型的屬性:
實例:person1,原型:在尋找屬性時先找person1中的屬性有沒有name,如果有則回傳person1.name
的值,如果沒有則找出原型Person#中有沒有name#,參考原型鏈與物件的結構
#########in######運算子和######hasOwnProperty()######區別: ######in操作符:无论属性是在实例还是原型中,都返回true,只有在不存在的情况下才会false
hasOwnProperty(): 只有在调用的实例或原型中的属性才会返回true
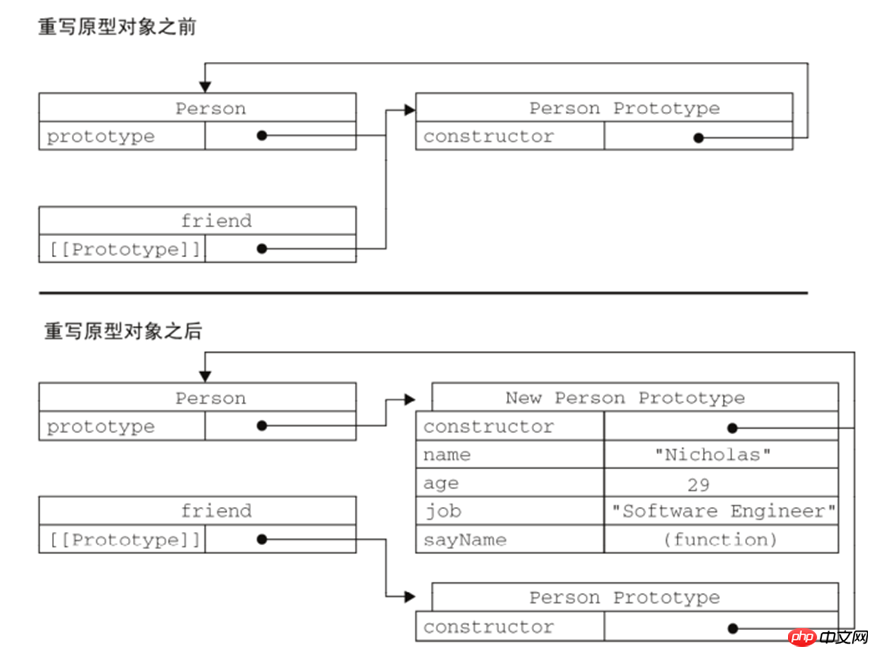
案例中整个重写原型的问题图解:

<
>
"use strict";
// *****************************************************************
// 原型模式
function Person() {};
Person.prototype.id = 0;
Person.prototype.name = "name0";
Person.prototype.sayName = function() {
console.log(this.name);
};
var person1 = new Person();
person1.sayName();
var person2 = new Person();
person2.name = "name2";
person2.sayName();
console.log(person1.sayName == person2.sayName);
Person.prototype.name = "111"; // 对原型中的初始值修改后,所有的子实例都会修改初始值
person1.sayName();
person2.name = "222";
person2.sayName();
delete person2.name; // 删除person2.name
person2.sayName(); // 111,来自原型
// *****************************************************************
// isPrototypeOf():确定原型关系的方法
console.log(Person.prototype.isPrototypeOf(person1)); // true
var person3 = new Object();
console.log(Person.prototype.isPrototypeOf(person3)); // false
// getPrototypeOf():返回原型[[prototype]]属性的方法
// in操作符
console.log(Object.getPrototypeOf(person2)); // 包含Person.prototype的对象
console.log(Object.getPrototypeOf(person2) == Person.prototype); // true
console.log(Object.getPrototypeOf(person2).name); // 111,初始值
// hasOwnProperty():检测一个属性是唉实例中还是在原型中
console.log(Person.hasOwnProperty("name")); // true
console.log(person1.hasOwnProperty("name")); // false 在上面的操作中没有为person1添加name
console.log("name" in person1); // true
person2.name = "333";
console.log(person2.hasOwnProperty("name")); // true
console.log("name" in person2); // true
// p.s.Object.getOwnPropertyDescriptor()方法必须作用于原型对象上
console.log(Object.getOwnPropertyDescriptor(person1, 'name')); // undefined
console.log(Object.getOwnPropertyDescriptor(Person, 'name')); // Object{...}
// *****************************************************************
// 简单写法
// 以对象字面量的形式来创建新的对象原型
// p.s.此时constructor属性不再指向Person,而是指向Object,因为此处重写了整个对象原型
function Per() {};
Per.prototype = {
id: 0,
name: "Per_name",
sayName: function() {
console.log(this.name);
}
}
// 在该写法中要重写constructor属性,如果直接重写constructor属性会导致[[Enumberable]]=true,可枚举,原生的constructor属性不可枚举
// 正确的重写方法
Object.defineProperty(Per.prototype, "constructor", { enumberable: false, value : Per });
var per1 = new Per();
console.log(person1.constructor); // Person()
console.log(per1.constructor); // Per(),如果不加constructor:Per返回Obejct()
// 图解见上部
// 如果直接重写整个原型对象,然后在调用per1.sayName时候会发生错误,因为per1指向的原型中不包含以改名字明明的属性,而且整个重写的对象无法修改
// function Per() {};
// var per1 = new Per();
// Per.prototype = {
// constructor:Per,
// id: 0,
// name: "Per_name",
// sayName: function() {
// console.log(this.name);
// }
// }
// var per2 = new Per();
// per1.sayName();
// error
// per2.sayName();
// Per_name
// *****************************************************************
// 问题
// 对一个实例的数组进行操作时,其他所有实例都会跟随变化
function Per2() {};
Per2.prototype = {
constructor:Per2,
id: 0,
name: "Per_name",
arr : [1,2]
}
var per3 = new Per2();
var per4 = new Per2();
console.log(per3.arr); // [1, 2]
console.log(per4.arr); // [1, 2]
per3.arr.push("aaa");
console.log(per3.arr); // [1, 2, "aaa"]
console.log(per4.arr); // [1, 2, "aaa"]
console.log(per3.arr === per4.arr); // true
组合使用构造函数模式和原型模式
是最常见的方式,构造函数模式用于定义实例属性,原型模式用于定义方法和共享的属性。
优点:
每个实例都有自己的一份实例属性的副本, 同时又共享着对方法的引用,最大限度节省内存。
支持向构造函数传递参数
<
>
"use strict";
// *****************************************************************
// 组合使用构造函数模式和原型模式
function Person(id, name) {
this.id = id;
this.name = name;
this.friends = [1, 2, '3'];
}
Person.prototype = {
constructor: Person,
sayName: function() {
console.log(this.name);
}
}
var person1 = new Person(1,"p1_name");
var person2 = new Person(2,"p2_name");
person1.friends.push("4");
console.log(person1.friends); // 1,2,3,4 不会相互影响
console.log(person2.friends); // 1,2,3
console.log(person1.friends === person2.friends); // false
console.log(person1.sayName === person2.sayName); // true 共用一个代码块
动态原型模式
将所有信息都封装在构造函数中,通过在构造函数中初始化原型(必要情况下)由保持了同时使用构造函数和原型的优点
优点:
可以通过检查某个应该存在的方法是否有效,来决定是否需要初始化原型
p.s.
在该模式下不能使用对象字面量重写原型。如果在已经创建了实例的情况下重写原型,会切断现有实例和新原型之间的联系。
<
>
"use strict";
// *****************************************************************
// 组合使用构造函数模式和原型模式
function Person(id, name) {
this.id = id;
this.name = name;
this.friends = [1, 2, '3'];
// 只有在sayName()方法不存在的情况下,才会将它添加到原型中
// if这段代码只会在初次调用构造函数时才会执行
// 这里对原型所做的修改,能够立即在所有实例中得到反映
if (typeof this.sayName != "function") {
Person.prototype.sayName = function() {
console.log(this.name);
}
}
}
var person1 = new Person(1,"hugh");
person1.sayName();
寄生构造函数模式
在前几种模式不适用的情况下,可以使用寄生(parasitic)构造函数模式
创建一个函数,仅封装创建对象的代码,然后返回新创建的对象
和工厂模式的区别:使用new操作,并把使用的包装函数叫做构造函数
使用场景:假设我们想创建一个具有额外方法的特殊数组,由于不能直接修改Array构造函数,就可以使用这个模式(见代码)
p.s.
返回的对象与构造函数或与构造函数的原型属性之间没有关系,也就是说,构造函数返回的对象与在构造函数外部创建的对象没有不同
不能依赖instanceof操作符来确定对象类型
如果可以使用其他模式的情况下,不要使用这种模式
<
>
"use strict";
// *****************************************************************
function Person(id, name) {
var o = new Object();
o.id = id;
o.name = name;
o.sayName = function() {
console.log(this.name);
}
return o; // 返回新创建的对象
}
var person1 = new Person(1, "111");
person1.sayName();
// 模拟使用场景
function SpecialArray() {
var values = new Array(); // 创建数组
values.push.apply(values, arguments); // 添加值
values.toPipedString = function() {
return this.join("|");
};
return values;
}
var colors = new SpecialArray("red","blue","green");
console.log(colors);
console.log(colors.toPipedString());
稳妥构造函数模式
所谓稳妥对象,指的是没有公共属性而且其方法也不引用this的对象
使用场景:
安全的环境中(这些环境会禁止使用this和new)
防止数据被其他应用程序(如Mashup程序)改动时使用
与寄生构造函数模式的区别:
新建对象时不引用this
不适用new操作符构造函数
与寄生构造函数模式类似,该模式创建的对象与构造函数之间也没有什么关系,instanceof操作符也无意义
<
>
"use strict";
// *****************************************************************
function Person(id, name) {
var o = new Object();
o.id = id;
o.name = name;
// p.s.在该模式下,除了sayName()方法外,没有其他办法访问name的值
o.sayName = function() {
console.log(name);
}
return o;
}
var person1 = Person(1, "111");
person1.sayName();
// console.log(personn1.name); // Error:person1 is not defined以上是JavaScript 關於建立物件的9種方法的詳細內容。更多資訊請關注PHP中文網其他相關文章!

熱AI工具

Undresser.AI Undress
人工智慧驅動的應用程序,用於創建逼真的裸體照片

AI Clothes Remover
用於從照片中去除衣服的線上人工智慧工具。

Undress AI Tool
免費脫衣圖片

Clothoff.io
AI脫衣器

Video Face Swap
使用我們完全免費的人工智慧換臉工具,輕鬆在任何影片中換臉!

熱門文章

熱工具

記事本++7.3.1
好用且免費的程式碼編輯器

SublimeText3漢化版
中文版,非常好用

禪工作室 13.0.1
強大的PHP整合開發環境

Dreamweaver CS6
視覺化網頁開發工具

SublimeText3 Mac版
神級程式碼編輯軟體(SublimeText3)
 微信刪除的人如何找回(簡單教學告訴你如何恢復被刪除的聯絡人)
May 01, 2024 pm 12:01 PM
微信刪除的人如何找回(簡單教學告訴你如何恢復被刪除的聯絡人)
May 01, 2024 pm 12:01 PM
而後悔莫及、人們常常會因為一些原因不小心刪除某些聯絡人、微信作為一款廣泛使用的社群軟體。幫助用戶解決這個問題,本文將介紹如何透過簡單的方法找回被刪除的聯絡人。 1.了解微信聯絡人刪除機制這為我們找回被刪除的聯絡人提供了可能性、微信中的聯絡人刪除機制是將其從通訊錄中移除,但並未完全刪除。 2.使用微信內建「通訊錄恢復」功能微信提供了「通訊錄恢復」節省時間和精力,使用者可以透過此功能快速找回先前刪除的聯絡人,功能。 3.進入微信設定頁面點選右下角,開啟微信應用程式「我」再點選右上角設定圖示、進入設定頁面,,
 怎麼在番茄免費小說app中寫小說 分享番茄小說寫小說方法教程
Mar 28, 2024 pm 12:50 PM
怎麼在番茄免費小說app中寫小說 分享番茄小說寫小說方法教程
Mar 28, 2024 pm 12:50 PM
番茄小說是一款非常熱門的小說閱讀軟體,我們在番茄小說中經常會有新的小說和漫畫可以去閱讀,每一本小說和漫畫都很有意思,很多小伙伴也想著要去寫小說來賺取賺取零用錢,在把自己想要寫的小說內容編輯成文字,那麼我們要怎麼樣在這裡面去寫小說呢?小伙伴們都不知道,那就讓我們一起到本站本站中花點時間來看寫小說的方法介紹。分享番茄小說寫小說方法教學 1、先在手機上打開番茄免費小說app,點擊個人中心——作家中心 2、跳到番茄作家助手頁面——點擊創建新書在小說的結
 七彩虹主機板怎麼進入bios?教你兩種方法
Mar 13, 2024 pm 06:01 PM
七彩虹主機板怎麼進入bios?教你兩種方法
Mar 13, 2024 pm 06:01 PM
七彩虹主機板在中國國內市場享有較高的知名度和市場佔有率,但是有些七彩虹主機板的用戶還不清楚怎麼進入bios進行設定呢?針對這一情況,小編專門為大家帶來了兩種進入七彩虹主機板bios的方法,快來試試吧!方法一:使用u盤啟動快捷鍵直接進入u盤裝系統七彩虹主機板一鍵啟動u盤的快捷鍵是ESC或F11,首先使用黑鯊裝機大師製作一個黑鯊U盤啟動盤,然後開啟電腦,當看到開機畫面的時候,連續按下鍵盤上的ESC或F11鍵以後將會進入到一個啟動項順序選擇的窗口,將遊標移到顯示“USB”的地方,然
 手機版龍蛋孵化方法大揭密(一步一步教你如何成功孵化手機版龍蛋)
May 04, 2024 pm 06:01 PM
手機版龍蛋孵化方法大揭密(一步一步教你如何成功孵化手機版龍蛋)
May 04, 2024 pm 06:01 PM
手機遊戲成為了人們生活中不可或缺的一部分,隨著科技的發展。它以其可愛的龍蛋形象和有趣的孵化過程吸引了眾多玩家的關注,而其中一款備受矚目的遊戲就是手機版龍蛋。幫助玩家們在遊戲中更好地培養和成長自己的小龍,本文將向大家介紹手機版龍蛋的孵化方法。 1.選擇合適的龍蛋種類玩家需要仔細選擇自己喜歡並且適合自己的龍蛋種類,根據遊戲中提供的不同種類的龍蛋屬性和能力。 2.提升孵化機的等級玩家需要透過完成任務和收集道具來提升孵化機的等級,孵化機的等級決定了孵化速度和孵化成功率。 3.收集孵化所需的資源玩家需要在遊戲中
 手機字體大小設定方法(輕鬆調整手機字體大小)
May 07, 2024 pm 03:34 PM
手機字體大小設定方法(輕鬆調整手機字體大小)
May 07, 2024 pm 03:34 PM
字體大小的設定成為了重要的個人化需求,隨著手機成為人們日常生活的重要工具。以滿足不同使用者的需求、本文將介紹如何透過簡單的操作,提升手機使用體驗,調整手機字體大小。為什麼需要調整手機字體大小-調整字體大小可以使文字更清晰易讀-適合不同年齡段用戶的閱讀需求-方便視力不佳的用戶使用手機系統自帶字體大小設置功能-如何進入系統設置界面-在在設定介面中找到並進入"顯示"選項-找到"字體大小"選項並進行調整第三方應用調整字體大小-下載並安裝支援字體大小調整的應用程式-開啟應用程式並進入相關設定介面-根據個人
 Win11管理員權限取得方法總計
Mar 09, 2024 am 08:45 AM
Win11管理員權限取得方法總計
Mar 09, 2024 am 08:45 AM
Win11管理員權限取得方法匯總在Windows11作業系統中,管理員權限是非常重要的權限之一,可以讓使用者對系統進行各種操作。有時候,我們可能需要取得管理員權限來完成一些操作,例如安裝軟體、修改系統設定等。下面就為大家總結了一些取得Win11管理員權限的方法,希望能幫助大家。 1.使用快捷鍵在Windows11系統中,可以透過快捷鍵的方式快速開啟命令提
 Oracle版本查詢方法詳解
Mar 07, 2024 pm 09:21 PM
Oracle版本查詢方法詳解
Mar 07, 2024 pm 09:21 PM
Oracle版本查詢方法詳解Oracle是目前世界上最受歡迎的關聯式資料庫管理系統之一,它提供了豐富的功能和強大的效能,廣泛應用於企業。在進行資料庫管理和開發過程中,了解Oracle資料庫的版本是非常重要的。本文將詳細介紹如何查詢Oracle資料庫的版本信息,並給出具體的程式碼範例。查詢資料庫版本的SQL語句在Oracle資料庫中,可以透過執行簡單的SQL語句
 建議:優秀JS開源人臉偵測辨識項目
Apr 03, 2024 am 11:55 AM
建議:優秀JS開源人臉偵測辨識項目
Apr 03, 2024 am 11:55 AM
人臉偵測辨識技術已經是一個比較成熟且應用廣泛的技術。而目前最廣泛的網路應用語言非JS莫屬,在Web前端實現人臉偵測辨識相比後端的人臉辨識有優勢也有弱勢。優點包括減少網路互動、即時識別,大大縮短了使用者等待時間,提高了使用者體驗;弱勢是:受到模型大小限制,其中準確率也有限。如何在web端使用js實現人臉偵測呢?為了實現Web端人臉識別,需要熟悉相關的程式語言和技術,如JavaScript、HTML、CSS、WebRTC等。同時也需要掌握相關的電腦視覺和人工智慧技術。值得注意的是,由於Web端的計