有關JavaScript學習方法的總結
在JavaScript中,幾乎用到的每個js都離不開它的物件。下面我們深入了解js物件。
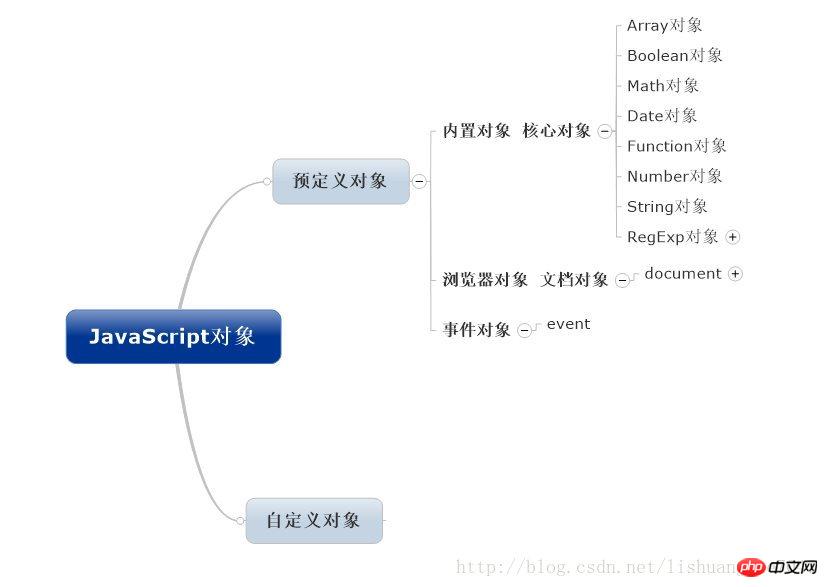
js中對象的分類跟之前我們學過的語言中函數的分類一樣,一個是系統自帶的叫預定義對象,一個是用戶自己寫的叫自定義對象。大致內容如下圖:

一:核心物件
#1.Array物件
陣列對象,用來建立數組,使用new 建立
#常用的方法如下圖:

常用屬性:

#透過範例說明Array物件的建立與使用,如下。
<script language="javascript">
var data=new Array("1","2","3");//创建数组data
document.writeln("data的初始内容为:"+data+","); //输出数组内容
function fun(){ //自定义函数fun()显示数组长度
if(this.length!=0){
document.writeln("<PRE>此数组的长度为:"+this.length+"");
}else{
document.writeln("此数组的长度为0"); } } Array.prototype.fun=fun; //为Array对象添加fun()方法 data.fun(); //调用fun()方法 data=new Array();//清空data数组内容 data.fun();//显示清空后数组的长度
執行結果:

說明:
prototype用於新增新的屬性和方法,用法為:Array.prototype.functionName=functionName
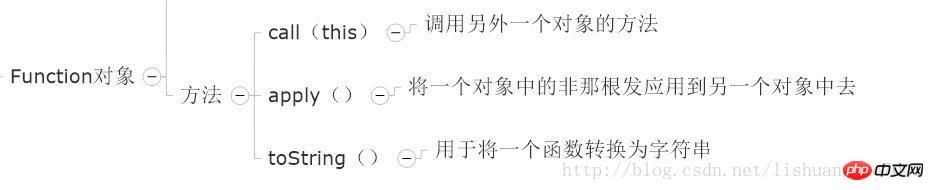
#2,Function物件
Function物件可以在程式執行的過程中動態生成函數並呼叫函數。
常用屬性如下:

常用方法如下:
以下實例說明:
#
<script language="javascript">
funSum=new Function("x","y","z=x+y;return z"); //创建函数funSum()
x=prompt("请输X值:","");
y=prompt("请输Y值:","");
x=Number(x);
y=Number(y);
alert(newfun(x,y)); //调用函数并输出
</script>注意: Function物件不可寫成小些的function。 Function是對象,用來動態建立函數,function是關鍵字,透過function new出來的函數也是Function物件的實例。
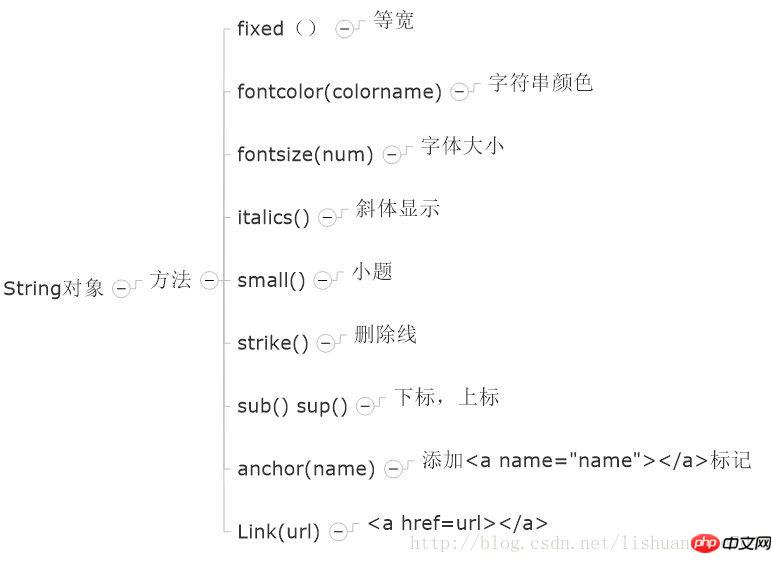
#3,String物件
String物件提供了對字串進行處理的屬性和方法。使用時可以直接賦值也可以透過new建立後再賦值
String对象有很多方法,主要是用户有关字符串在Web页面中的显示格式,字体大小,字体颜色,字符的搜索以及字符的大小写转换方面的功能。

通过以上对象的prototype属性,我们也看到了JavaScript的特点,它不仅提供给我们一些功能,还提供给用户自己添加功能的方法,简直是太好了。
二:文档对象
document对象,接触JavaScript的第一个例子是通过ID名称获取控件的名称,里面就用到document,当时没有多想,就当是关键字过了。
document对象是window对象的属性,也是唯一的即属于BOM又属于DOM的对象。
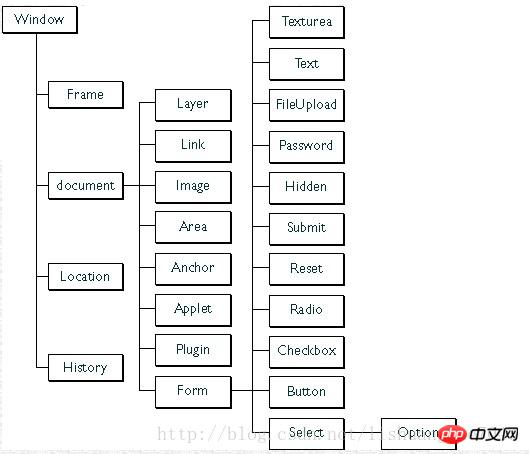
说到window对象,我们首先来看一下window中各对象间的关系。如下图:

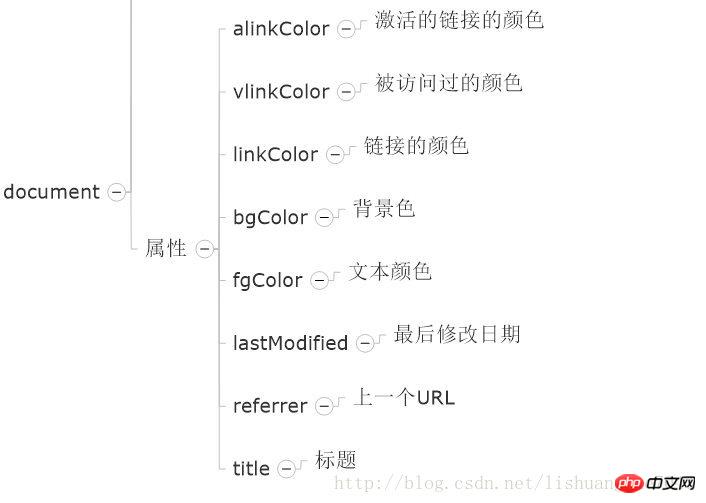
了解了大体结构关系,接下看看看document对象的常用属性:

有关document对象的方法,这里说说使用最频繁的.write()/.writeln()方法。这两个方法的作用都是打印字符,不同的是writeln打印完后多了个换行。
下面写一个用document对象的write方法动态添加JavaScript文件的实例
<script language="javascript">
document.write("<script type=\"text/javascript\" src=\"textuser.js\">"+"</scr"+"ipt>");
</script>
这里主要想说明为什么是分开的。
我们可以先看一下分开写的网页源码:

看不出什么不同,接下来我们看一下不分开时网页源码:

结果很明显,如果不分开写 会和前面的
人工智慧驅動的應用程序,用於創建逼真的裸體照片 用於從照片中去除衣服的線上人工智慧工具。 免費脫衣圖片 AI脫衣器 免費產生 AI 無盡。 好用且免費的程式碼編輯器 中文版,非常好用 強大的PHP整合開發環境 視覺化網頁開發工具 神級程式碼編輯軟體(SublimeText3)
熱AI工具

Undresser.AI Undress

AI Clothes Remover

Undress AI Tool

Clothoff.io

AI Hentai Generator

熱門文章

熱工具

記事本++7.3.1

SublimeText3漢化版

禪工作室 13.0.1

Dreamweaver CS6

SublimeText3 Mac版

熱門話題
 如何使用WebSocket和JavaScript實現線上語音辨識系統
Dec 17, 2023 pm 02:54 PM
如何使用WebSocket和JavaScript實現線上語音辨識系統
Dec 17, 2023 pm 02:54 PM
如何使用WebSocket和JavaScript實現線上語音辨識系統引言:隨著科技的不斷發展,語音辨識技術已成為了人工智慧領域的重要組成部分。而基於WebSocket和JavaScript實現的線上語音辨識系統,具備了低延遲、即時性和跨平台的特點,成為了廣泛應用的解決方案。本文將介紹如何使用WebSocket和JavaScript來實現線上語音辨識系
 建議:優秀JS開源人臉偵測辨識項目
Apr 03, 2024 am 11:55 AM
建議:優秀JS開源人臉偵測辨識項目
Apr 03, 2024 am 11:55 AM
人臉偵測辨識技術已經是一個比較成熟且應用廣泛的技術。而目前最廣泛的網路應用語言非JS莫屬,在Web前端實現人臉偵測辨識相比後端的人臉辨識有優勢也有弱勢。優點包括減少網路互動、即時識別,大大縮短了使用者等待時間,提高了使用者體驗;弱勢是:受到模型大小限制,其中準確率也有限。如何在web端使用js實現人臉偵測呢?為了實現Web端人臉識別,需要熟悉相關的程式語言和技術,如JavaScript、HTML、CSS、WebRTC等。同時也需要掌握相關的電腦視覺和人工智慧技術。值得注意的是,由於Web端的計
 股票分析必備工具:學習PHP和JS繪製蠟燭圖的步驟
Dec 17, 2023 pm 06:55 PM
股票分析必備工具:學習PHP和JS繪製蠟燭圖的步驟
Dec 17, 2023 pm 06:55 PM
股票分析必備工具:學習PHP和JS繪製蠟燭圖的步驟,需要具體程式碼範例隨著網路和科技的快速發展,股票交易已成為許多投資者的重要途徑之一。而股票分析是投資人決策的重要一環,其中蠟燭圖被廣泛應用於技術分析。學習如何使用PHP和JS繪製蠟燭圖將為投資者提供更多直觀的信息,幫助他們更好地做出決策。蠟燭圖是一種以蠟燭形狀來展示股票價格的技術圖表。它展示了股票價格的
 WebSocket與JavaScript:實現即時監控系統的關鍵技術
Dec 17, 2023 pm 05:30 PM
WebSocket與JavaScript:實現即時監控系統的關鍵技術
Dec 17, 2023 pm 05:30 PM
WebSocket與JavaScript:實現即時監控系統的關鍵技術引言:隨著互聯網技術的快速發展,即時監控系統在各個領域中得到了廣泛的應用。而實現即時監控的關鍵技術之一就是WebSocket與JavaScript的結合使用。本文將介紹WebSocket與JavaScript在即時監控系統中的應用,並給出程式碼範例,詳細解釋其實作原理。一、WebSocket技
 如何利用JavaScript和WebSocket實現即時線上點餐系統
Dec 17, 2023 pm 12:09 PM
如何利用JavaScript和WebSocket實現即時線上點餐系統
Dec 17, 2023 pm 12:09 PM
如何利用JavaScript和WebSocket實現即時線上點餐系統介紹:隨著網路的普及和技術的進步,越來越多的餐廳開始提供線上點餐服務。為了實現即時線上點餐系統,我們可以利用JavaScript和WebSocket技術。 WebSocket是一種基於TCP協定的全雙工通訊協議,可實現客戶端與伺服器的即時雙向通訊。在即時線上點餐系統中,當使用者選擇菜餚並下訂單
 PHP與JS開發技巧:掌握繪製股票蠟燭圖的方法
Dec 18, 2023 pm 03:39 PM
PHP與JS開發技巧:掌握繪製股票蠟燭圖的方法
Dec 18, 2023 pm 03:39 PM
隨著網路金融的快速發展,股票投資已經成為了越來越多人的選擇。而在股票交易中,蠟燭圖是常用的技術分析方法,它能夠顯示股票價格的變動趨勢,幫助投資人做出更精準的決策。本文將透過介紹PHP和JS的開發技巧,帶領讀者了解如何繪製股票蠟燭圖,並提供具體的程式碼範例。一、了解股票蠟燭圖在介紹如何繪製股票蠟燭圖之前,我們首先需要先了解什麼是蠟燭圖。蠟燭圖是由日本人
 JavaScript與WebSocket:打造高效率的即時天氣預報系統
Dec 17, 2023 pm 05:13 PM
JavaScript與WebSocket:打造高效率的即時天氣預報系統
Dec 17, 2023 pm 05:13 PM
JavaScript和WebSocket:打造高效的即時天氣預報系統引言:如今,天氣預報的準確性對於日常生活以及決策制定具有重要意義。隨著技術的發展,我們可以透過即時獲取天氣數據來提供更準確可靠的天氣預報。在本文中,我們將學習如何使用JavaScript和WebSocket技術,來建立一個高效的即時天氣預報系統。本文將透過具體的程式碼範例來展示實現的過程。 We
 簡易JavaScript教學:取得HTTP狀態碼的方法
Jan 05, 2024 pm 06:08 PM
簡易JavaScript教學:取得HTTP狀態碼的方法
Jan 05, 2024 pm 06:08 PM
JavaScript教學:如何取得HTTP狀態碼,需要具體程式碼範例前言:在Web開發中,經常會涉及到與伺服器進行資料互動的場景。在與伺服器進行通訊時,我們經常需要取得傳回的HTTP狀態碼來判斷操作是否成功,並根據不同的狀態碼來進行對應的處理。本篇文章將教你如何使用JavaScript來取得HTTP狀態碼,並提供一些實用的程式碼範例。使用XMLHttpRequest






