Asp.NET頁面事件載入的順序是什麼樣的
這篇文章主要給大家介紹了關於Asp.NET頁面中事件加載的先後順序,文中透過圖文以及範例程式碼介紹的非常詳細,對大家具有一定的參考學習價值,需要的朋友們下面隨著小編來一起學習學習吧。
本文主要介紹了Asp.NET頁面事件載入先後順序的相關內容,分享出來供大家參考學習,下面話不多說,來一起看看詳細的介紹:
ASP.NET 母版頁和內容頁中的事件
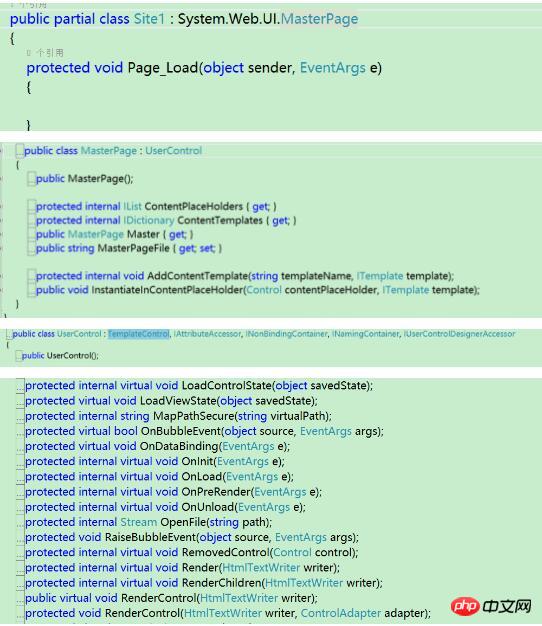
#我們知道母版頁和內容頁都可以包含控制項的事件處理程序。對於控制項而言內容頁中的控制項在內容頁中引發事件,母版頁中的控制項在母版頁中引發事件。控制事件不會從內容頁發送到母版頁,也不能在內容頁中處理來自母版頁控制項的事件,它們只會在自己事件內部進行處理。
下面是母版頁(Master)與內容頁(ContentPage)合併後事件的發生順序:
Master页面控件 Init 事件。 ContentPage页面控件 Init 事件。 Master页 Init 事件。 ContentPage页 Init 事件。 ContentPage页 Load 事件。 Master页 Load 事件。 ContentPage页面控件 Load 事件。 ContentPage页面 PreRender 事件。 Master页面 PreRender 事件。 Master页面控件 PreRender 事件。 ContentPage页面控件 PreRender 事件。
母版頁和內容頁中的事件順序對於頁面開發人員來說並不重要。但是,如果創建的事件處理程序取決於某些事件的可用性,了解母版頁和內容頁中的事件順序很有幫助。
Asp.Net中頁面事件載入的先後順序
#1、單獨一個Page 執行中將依照下列順序啟動事件:
Page.PreInit Page.Init Page.InitComplite Page.PreLoad Page.Load Page.LoadComplete Page.PreRender Page.PreRenderComplete
2、如果頁面從另一個頁面繼承,如BasePage:System.Web.UI.Page ,在BasePage中加入了一下驗證功能,如是否登入、是否擁有權限等方面的檢查,而其它頁面從BasePage繼承,則BasePage和最終Page的事件激活順序是:
BasePage.PreInit Page.PreInit BasePage.Init Page.Init BasePage.InitComplite Page.InitComplite BasePage.PreLoad Page.PreLoad BasePage.Load Page.Load BasePage.LoadComplete Page.LoadComplete BasePage.PreRender Page.PreRender BasePage.PreRenderComplete Page.PreRenderComplete
3、如果使用了MasterPage,則MasterPage中的事件和ContentPage中的事件按照下面順序激活:
ContentPage.PreInit Master.Init ContentPage.Init ContentPage.InitComplite ContentPage.PreLoad ContentPage.Load Master.Load ContentPage.LoadComplete ContentPage.PreRender Master.PreRender ContentPage.PreRenderComplete
要注意的是Master裡面是沒有PreInit事件。
4、如果ContentPage繼承BasePage,那麼,各事件的執行順序將會變成:
BasePage.PreInit ContentPage.PreInit Master.Init BasePage.Init ContentPage.Init BasePage.InitComplite ContentPage.InitComplite BasePage.PreLoad ContentPage.PreLoad BasePage.Load ContentPage.Load Master.Load BasePage.LoadComplete ContentPage.LoadComplete BasePage.PreRender ContentPage.PreRender Master.PreRender BasePage.PreRenderComplete ContentPage.PreRenderComplete
只要記住:先載入繼承頁,再載入自己,如果繼承頁有繼承則先載入繼承頁的繼承。
| 事件處理器名稱 | 發生時間 |
| #Page_Init | 在網路窗體的視圖狀態會載入伺服器控制項並對其初始化。 這是窗體生命週期的第一步 |
| Page_Load | 在Page物件上載入伺服器控制項。由於此時視圖狀態資訊是可以使用的,因此載這裡可以用程式碼來改變空間的設定或載頁面上顯示文字。 |
| Page_PreRender | 應用程式將會呈現Page |
Page_Unload |
#頁面從記憶體卸載 |
Page_Error |
發生未處理的例外狀況 |
Page_AbortTransaction |
交易處理已終止 |
|
Page_CommitTransaction |
交易處理被接受 |
Page_DataBinding |
把頁面上的伺服器空間和資料來源綁定載一起 |
Page_Disposed |
Page物件從記憶體中釋放掉。這是Page物件生命週期中的最後一個事件 |
Init,Load,PreRender事件執行順序:
1)控制項的Init事件
# 2)控制項所在頁面的Init事件
3)控制項所在頁面的Load事件
4)控制項的Load事件
5)控制項所在頁的PreRenderRender1
個人研究的一些心得體會:(下面的兩點可以透過自建頁面並重寫相關事件進行驗證)
1.Init事件從最裡面的控制項(例如使用者控制項)向最外面的控制項(頁)引發,Load及PreRender等其他事件從最外面的控制項引發最裡面的控制項。 2.控制項之間相同事件的執行順序依控制項在頁面的位置按從左到右,從上到下的先後順序執行。 注意:

以上是Asp.NET頁面事件載入的順序是什麼樣的的詳細內容。更多資訊請關注PHP中文網其他相關文章!

熱AI工具

Undresser.AI Undress
人工智慧驅動的應用程序,用於創建逼真的裸體照片

AI Clothes Remover
用於從照片中去除衣服的線上人工智慧工具。

Undress AI Tool
免費脫衣圖片

Clothoff.io
AI脫衣器

Video Face Swap
使用我們完全免費的人工智慧換臉工具,輕鬆在任何影片中換臉!

熱門文章

熱工具

記事本++7.3.1
好用且免費的程式碼編輯器

SublimeText3漢化版
中文版,非常好用

禪工作室 13.0.1
強大的PHP整合開發環境

Dreamweaver CS6
視覺化網頁開發工具

SublimeText3 Mac版
神級程式碼編輯軟體(SublimeText3)
![在Illustrator中載入插件時出錯[修復]](https://img.php.cn/upload/article/000/465/014/170831522770626.jpg?x-oss-process=image/resize,m_fill,h_207,w_330) 在Illustrator中載入插件時出錯[修復]
Feb 19, 2024 pm 12:00 PM
在Illustrator中載入插件時出錯[修復]
Feb 19, 2024 pm 12:00 PM
啟動AdobeIllustrator時是否會彈出載入插件時出錯的訊息?一些Illustrator用戶在打開該應用程式時遇到了此錯誤。訊息後面緊跟著一系列有問題的插件。此錯誤提示表示已安裝的插件有問題,但也可能是由於VisualC++DLL檔案損壞或首選項檔案受損等其他原因所引起。如果遇到此錯誤,我們將在本文中指導您修復問題,請繼續閱讀以下內容。在Illustrator中載入外掛程式時出錯如果您在嘗試啟動AdobeIllustrator時收到「載入外掛程式時出錯」的錯誤訊息,您可以使用以下用途:以管理員身
 Stremio字幕不工作;載入字幕時出錯
Feb 24, 2024 am 09:50 AM
Stremio字幕不工作;載入字幕時出錯
Feb 24, 2024 am 09:50 AM
字幕在你的WindowsPC上不能在Stremio上運行嗎?一些Stremio用戶報告說,影片中沒有顯示字幕。許多用戶報告說他們遇到了一條錯誤訊息,上面寫著「載入字幕時出錯」。以下是與此錯誤一起顯示的完整錯誤訊息:載入字幕時出錯載入字幕失敗:這可能是您正在使用的插件或您的網路有問題。正如錯誤訊息所說,可能是您的網路連線導致了錯誤。因此,請檢查您的網路連接,並確保您的網路運作正常。除此之外,這個錯誤的背後可能還有其他原因,包括字幕加載項衝突、特定影片內容不支援字幕以及Stremio應用程式過時。如
 PHP實作無限滾動加載
Jun 22, 2023 am 08:30 AM
PHP實作無限滾動加載
Jun 22, 2023 am 08:30 AM
隨著互聯網的發展,越來越多的網頁需要支援滾動加載,而無限滾動加載是其中的一種。它可以讓頁面不斷載入新的內容,使用戶可以更流暢地瀏覽網頁。在這篇文章中,我們將介紹如何使用PHP實現無限滾動載入。一、什麼是無限滾動載入?無限滾動載入是一種基於捲軸的網頁內容載入方式。它的原理是當使用者捲動至頁面底部時,透過AJAX非同步調取後台數據,實現不斷載入新的內容。這種載入方
 css載入不出來怎麼解決
Oct 20, 2023 am 11:29 AM
css載入不出來怎麼解決
Oct 20, 2023 am 11:29 AM
css載入不出來的解決辦法有檢查檔案路徑、檢查檔案內容、清除瀏覽器快取、檢查伺服器設定、使用開發者工具和檢查網路連線等。詳細介紹:1、檢查檔案路徑,首先請確保CSS檔案的路徑正確,如果CSS檔案位於網站的不同部分或子目錄中,需要提供正確的路徑,如果CSS檔案位於根目錄下,路徑應該是直接的;2、檢查文件內容,如果路徑正確,那麼問題可能出在CSS文件本身,開啟CSS文件檢查等等。
 插入超連結時Outlook凍結
Feb 19, 2024 pm 03:00 PM
插入超連結時Outlook凍結
Feb 19, 2024 pm 03:00 PM
如果您在插入超連結時出現在Outlook時遇到凍結問題,可能是因為網路連線不穩定、Outlook版本舊、防毒軟體幹擾或加載項衝突等原因。這些因素可能導致Outlook無法正常處理超連結操作。修正插入超連結時Outlook凍結的問題使用以下修復程式解決插入超連結時Outlook凍結的問題:檢查已安裝的加載項更新Outlook暫時停用您的防毒軟體,然後嘗試建立新的使用者設定檔修復辦公室應用程式卸載並重新安裝Office我們開始吧。 1]檢查已安裝的加載項可能是Outlook中安裝的某個加載項導致了問題。
 安裝win7載入usb驅動失敗怎麼辦
Jul 11, 2023 am 08:13 AM
安裝win7載入usb驅動失敗怎麼辦
Jul 11, 2023 am 08:13 AM
在安裝win7系統中,有網友遇到了載入usb驅動失敗的情況,usb設備無法在新的win7系統中被識別,常見的u盤,滑鼠等設備就無法使用了。那麼安裝win7載入usb驅動失敗怎麼辦?下面小白就教下大家安裝win7載入usb驅動失敗的解決方法。方法一:1、首先我們打開電腦進入電腦系統,在電腦系統查看電腦的系統版本。確認電腦系統的版本與裝置驅動的版本是否一致。 2.確認驅動程式的版本後,將USB裝置連接到電腦系統。電腦系統顯示,設備無法連接到系統。 3.在連結資訊頁面,點選幫助按鈕查看幫助資訊。 4.如果電腦系
 JavaScript 如何實現滾動到頁面底部自動載入的無限滾動效果?
Oct 27, 2023 pm 06:30 PM
JavaScript 如何實現滾動到頁面底部自動載入的無限滾動效果?
Oct 27, 2023 pm 06:30 PM
JavaScript如何實現滾動到頁面底部自動載入的無限滾動效果?無限滾動效果是現代網頁開發中常見的功能之一,它可以在滾動到頁面底部時自動加載更多內容,使得用戶可以無需手動點擊按鈕或連結就能夠獲取更多的數據或資源。在本文中,我們將探討如何使用JavaScript來實現這項功能,並提供具體的程式碼範例。實現滾動到頁面底部自動加載的無限滾動效果,主要分為以下
 Vue.js實現無限滾動載入的完整指南
Jun 09, 2023 pm 04:11 PM
Vue.js實現無限滾動載入的完整指南
Jun 09, 2023 pm 04:11 PM
隨著資料量不斷增加,網頁的滾動載入逐漸成為了使用者體驗的重要部分。在這篇文章中,我們將討論如何使用Vue.js實現無限滾動載入的完整指南。什麼是無限滾動加載?無限滾動加載,又稱為無限滾動,是一種Web設計技術,用於在用戶滾動頁面到底部時添加更多內容。這種技術常用於部落格、社群媒體、線上商店等需要動態顯示內容的網站。無限滾動與分頁不同。在傳統的分頁中,使用者必須通






