Asp.Net用控制項實現本機圖片的顯示
Image/ImageButton伺服器控制項顯示本地的圖片,實作想法是資料庫中存放了圖片的相對位址,讀取資料庫中的位址,用控制項載入顯示圖片。具體實現步驟大家參考下本文
Image/ImageButton伺服器控制項顯示本地的圖片 。 這裡,我做的是: 資料庫中存放了圖片的相對地址,讀取資料庫中的地址,用控制項載入顯示圖片。
步驟:
A 、新增伺服器控件, 這裡以 Image控制項為例。
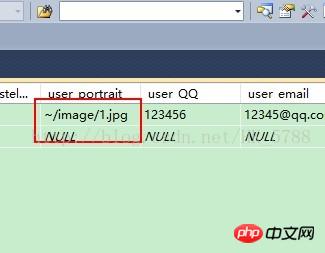
B、 資料庫中的路徑,這很重要。 格式我是這樣寫的: ~/image/1.jpg。 我之前寫的是: ~\image\1.jpg,圖片顯示載入失敗,換了'\'後,就可以了。 image是我在專案的主目錄下創建的一個特地存放圖片的資料夾。

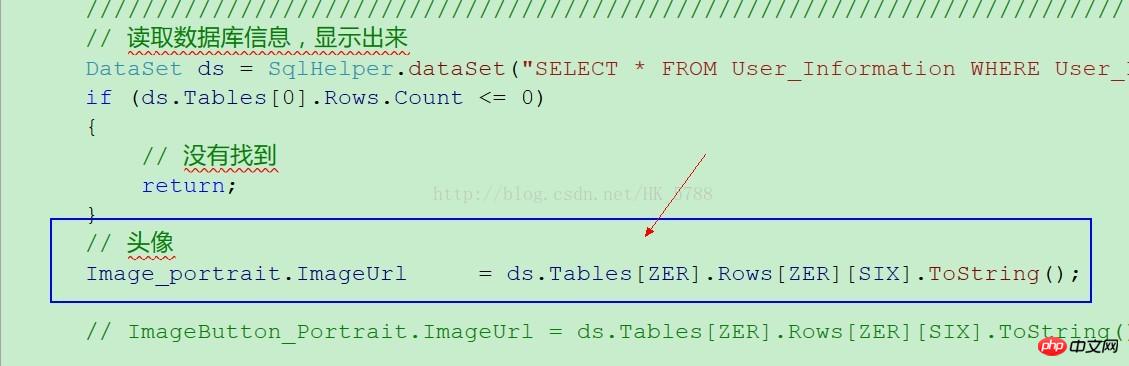
C、新增程式碼。 使用image的imageUrl屬性實作新增圖片路徑:
##
// 头像 Image_portrait.ImageUrl = ds.Tables[ZER].Rows[ZER][SIX].ToString();


以上是Asp.Net用控制項實現本機圖片的顯示的詳細內容。更多資訊請關注PHP中文網其他相關文章!

熱AI工具

Undresser.AI Undress
人工智慧驅動的應用程序,用於創建逼真的裸體照片

AI Clothes Remover
用於從照片中去除衣服的線上人工智慧工具。

Undress AI Tool
免費脫衣圖片

Clothoff.io
AI脫衣器

AI Hentai Generator
免費產生 AI 無盡。

熱門文章

熱工具

記事本++7.3.1
好用且免費的程式碼編輯器

SublimeText3漢化版
中文版,非常好用

禪工作室 13.0.1
強大的PHP整合開發環境

Dreamweaver CS6
視覺化網頁開發工具

SublimeText3 Mac版
神級程式碼編輯軟體(SublimeText3)

熱門話題
 電驢搜尋連不上伺服器如何解決
Jan 25, 2024 pm 02:45 PM
電驢搜尋連不上伺服器如何解決
Jan 25, 2024 pm 02:45 PM
解決方法:1、檢查電驢設置,確保已輸入正確的伺服器位址和連接埠號碼;2、檢查網路連接,確保電腦已連接到互聯網,並重置路由器;3、檢查伺服器是否在線,如果您的設定和網路連線都沒有問題,則需要檢查伺服器是否在線上;4、更新電驢版本,造訪電驢官方網站,下載最新版本的電驢軟體;5、尋求協助。
 無法連接到RPC伺服器導致無法進入桌面的解決方法
Feb 18, 2024 am 10:34 AM
無法連接到RPC伺服器導致無法進入桌面的解決方法
Feb 18, 2024 am 10:34 AM
RPC伺服器不可用進不了桌面怎麼辦近年來,電腦和網路已經深入到我們的生活中的各個角落。作為一種集中運算和資源共享的技術,遠端過程呼叫(RPC)在網路通訊中起著至關重要的作用。然而,有時我們可能會遇到RPC伺服器無法使用的情況,導致無法進入桌面。本文將介紹一些可能導致此問題的原因,並提供解決方案。首先,我們需要了解RPC伺服器不可用的原因。 RPC伺服器是一種
 CentOS安裝fuse及CentOS安裝伺服器詳解
Feb 13, 2024 pm 08:40 PM
CentOS安裝fuse及CentOS安裝伺服器詳解
Feb 13, 2024 pm 08:40 PM
身為LINUX用戶,我們經常需要在CentOS上安裝各種軟體和伺服器,本文將詳細介紹如何在CentOS上安裝fuse和建置伺服器的過程,幫助您順利完成相關操作。 CentOS安裝fuseFuse是一個使用者空間檔案系統框架,允許非特權使用者透過自訂檔案系統實現對檔案系統的存取和操作,在CentOS上安裝fuse非常簡單,只需按照以下步驟操作:1.開啟終端,以root用戶登入。 2.使用下列指令安裝fuse軟體包:```yuminstallfuse3.確認安裝過程中的提示,輸入`y`繼續。 4.安裝完
 如何將Dnsmasq設定為DHCP中繼伺服器
Mar 21, 2024 am 08:50 AM
如何將Dnsmasq設定為DHCP中繼伺服器
Mar 21, 2024 am 08:50 AM
DHCP中繼的作用是將接收到的DHCP封包轉送到網路上的另一個DHCP伺服器,即使這兩台伺服器位於不同的子網路中。透過使用DHCP中繼,您可以實現在網路中心部署集中式的DHCP伺服器,並利用它為所有網路子網路/VLAN動態分配IP位址。 Dnsmasq是一種常用的DNS和DHCP協定伺服器,可設定為DHCP中繼伺服器,以協助管理網路中的動態主機設定。在本文中,我們將向您展示如何將dnsmasq配置為DHCP中繼伺服器。內容主題:網路拓樸在DHCP中繼上設定靜態IP位址集中式DHCP伺服器上的D
 用PHP建構IP代理伺服器的最佳實務指南
Mar 11, 2024 am 08:36 AM
用PHP建構IP代理伺服器的最佳實務指南
Mar 11, 2024 am 08:36 AM
在網路資料傳輸中,IP代理伺服器扮演著重要的角色,能夠幫助使用者隱藏真實IP位址,保護隱私、提升存取速度等。在本篇文章中,將介紹如何用PHP建立IP代理伺服器的最佳實務指南,並提供具體的程式碼範例。什麼是IP代理伺服器? IP代理伺服器是位於使用者與目標伺服器之間的中間伺服器,它可作為使用者與目標伺服器之間的中轉站,將使用者的請求和回應轉發。透過使用IP代理伺服器
 如何開啟TFTP伺服器
Oct 18, 2023 am 10:18 AM
如何開啟TFTP伺服器
Oct 18, 2023 am 10:18 AM
開啟TFTP伺服器的步驟包括選擇TFTP伺服器軟體、下載和安裝軟體、設定TFTP伺服器以及啟動和測試伺服器等。詳細介紹:1、選擇TFTP伺服器軟體,首先需要選擇適合自己需求的TFTP伺服器軟體,目前有許多可供選擇的TFTP伺服器軟體,例如Tftpd32、PumpKIN、tftp-hpa等,這些軟體都提供了簡單易用的介面和設定選項;2、下載和安裝TFTP伺服器軟體等等。
 epic伺服器離線進不了遊戲怎麼辦? epic離線進不了遊戲解決方法
Mar 13, 2024 pm 04:40 PM
epic伺服器離線進不了遊戲怎麼辦? epic離線進不了遊戲解決方法
Mar 13, 2024 pm 04:40 PM
epic伺服器離線進不了遊戲怎麼辦?這個問題想必很多小夥伴都有遇過,出現了此提示就是導致正版的遊戲無法啟動,那麼出現這個問題一般是網絡和安全軟體幹擾導致的,那麼應該怎麼解決呢,本期小編就來和大夥分享解決方法,希望今日的軟體教學可以幫助各位解決問題。 epic伺服器離線進不了遊戲怎麼辦: 1、很可能是被安全軟體幹擾了,將遊戲平台和安全軟體關閉在重啟。 2、其次就是網路波動過大,嘗試重啟一次路由器,看看是否有效,如果條件可以的話,可以嘗試使用5g移動網絡來進行操作。 3、然後有可能是更
 如何免費使用Bing Image Creator
Feb 27, 2024 am 11:04 AM
如何免費使用Bing Image Creator
Feb 27, 2024 am 11:04 AM
本文將介紹七種利用免費的BingImageCreator獲得高品質輸出的方法。 BingImageCreator(現稱為MicrosoftDesigner的ImageCreator)是一個出色的線上人工智慧藝術生成器之一。它能根據使用者的提示產生高度逼真的視覺效果。提示越具體、清晰和創意,生成的效果也會更出色。 BingImageCreator在創建高品質影像方面取得了重大進展。現在它使用Dall-E3訓練模式,顯示出更高水準的細節和現實主義。然而,它能否始終如一地產生高清結果取決於幾個因素,包括快速






