利用CSS3進行彈性佈局時內容對齊的方法詳解
這篇文章主要介紹了CSS3彈性佈局內容對齊(justify-content)屬性使用詳解,具有一定的參考價值,有興趣的可以了解一下
內容對齊(justify-content)屬性應用在彈性容器上,把彈性項沿著彈性容器的主軸線(main axis)對齊。
此操作發生在彈性長度以及自動邊距被確定後。 它用來在存在剩餘空間時如何加以分配,也會在發生內容溢出時影響項目的對齊。
注意:彈性佈局中有兩個基本術語main axis和cross axis,一般情況下,我們可以把它們各自看作是螢幕上的行向和列向(但是嚴格講,這和寫模式以及彈性流方向有關)。
那麼main-start和main-end就可以分別被看作是彈性容器的左右邊。
justify-content語法如下:
#justify-content: flex-start | flex-end | center | space-between | space-around
參數說明如下:
flex-start
彈性項目向行頭緊鄰填充。這個是預設值。第一個彈性項的main-start外邊距邊線被放置在該行的main-start邊線,而後續彈性項依序平齊擺放。
flex-end
彈性項目向行尾緊鄰填充。第一個彈性項的main-end外邊距邊線被放置在該行的main-end邊線,而後續彈性項依次平齊擺放。
center
彈性項目居中緊鄰填滿。 (如果剩餘的自由空間是負的,則彈性項目將在兩個方向上同時溢出)。
space-between
彈性項目平均分佈在該行上。如果剩餘空間為負值或只有一個彈性項,則該值等同於flex-start。否則,第1個彈性項的外邊距和行的main-start邊線對齊,而最後1個彈性項的外邊距和行的main-end邊線對齊,然後剩餘的彈性項分佈在該行上,相鄰項目的間隔相等。
space-around
彈性項目平均分佈在該行上,兩邊留有一半的間隔空間。如果剩餘空間為負值或只有一個彈性項,則該值等同於center。否則,彈性項目沿著該行分佈,且彼此間隔相等(例如是20px),同時首尾兩邊和彈性容器之間留有一半的間隔(1/2*20px=10px)。
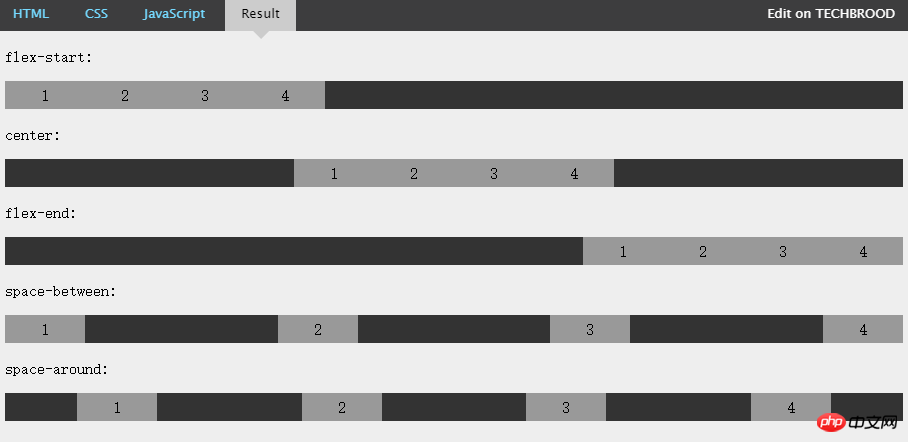
justify-content屬性取值效果範例

上圖很直覺的示範了以上5個取值的效果與差異。
以上是利用CSS3進行彈性佈局時內容對齊的方法詳解的詳細內容。更多資訊請關注PHP中文網其他相關文章!

熱AI工具

Undresser.AI Undress
人工智慧驅動的應用程序,用於創建逼真的裸體照片

AI Clothes Remover
用於從照片中去除衣服的線上人工智慧工具。

Undress AI Tool
免費脫衣圖片

Clothoff.io
AI脫衣器

AI Hentai Generator
免費產生 AI 無盡。

熱門文章

熱工具

記事本++7.3.1
好用且免費的程式碼編輯器

SublimeText3漢化版
中文版,非常好用

禪工作室 13.0.1
強大的PHP整合開發環境

Dreamweaver CS6
視覺化網頁開發工具

SublimeText3 Mac版
神級程式碼編輯軟體(SublimeText3)

熱門話題
 HTML,CSS和JavaScript的角色:核心職責
Apr 08, 2025 pm 07:05 PM
HTML,CSS和JavaScript的角色:核心職責
Apr 08, 2025 pm 07:05 PM
HTML定義網頁結構,CSS負責樣式和佈局,JavaScript賦予動態交互。三者在網頁開發中各司其職,共同構建豐富多彩的網站。
 vue中怎麼用bootstrap
Apr 07, 2025 pm 11:33 PM
vue中怎麼用bootstrap
Apr 07, 2025 pm 11:33 PM
在 Vue.js 中使用 Bootstrap 分為五個步驟:安裝 Bootstrap。在 main.js 中導入 Bootstrap。直接在模板中使用 Bootstrap 組件。可選:自定義樣式。可選:使用插件。
 bootstrap怎麼寫分割線
Apr 07, 2025 pm 03:12 PM
bootstrap怎麼寫分割線
Apr 07, 2025 pm 03:12 PM
創建 Bootstrap 分割線有兩種方法:使用 標籤,可創建水平分割線。使用 CSS border 屬性,可創建自定義樣式的分割線。
 bootstrap怎麼調整大小
Apr 07, 2025 pm 03:18 PM
bootstrap怎麼調整大小
Apr 07, 2025 pm 03:18 PM
要調整 Bootstrap 中元素大小,可以使用尺寸類,具體包括:調整寬度:.col-、.w-、.mw-調整高度:.h-、.min-h-、.max-h-
 bootstrap怎麼插入圖片
Apr 07, 2025 pm 03:30 PM
bootstrap怎麼插入圖片
Apr 07, 2025 pm 03:30 PM
在 Bootstrap 中插入圖片有以下幾種方法:直接插入圖片,使用 HTML 的 img 標籤。使用 Bootstrap 圖像組件,可以提供響應式圖片和更多樣式。設置圖片大小,使用 img-fluid 類可以使圖片自適應。設置邊框,使用 img-bordered 類。設置圓角,使用 img-rounded 類。設置陰影,使用 shadow 類。調整圖片大小和位置,使用 CSS 樣式。使用背景圖片,使用 background-image CSS 屬性。
 bootstrap怎麼設置框架
Apr 07, 2025 pm 03:27 PM
bootstrap怎麼設置框架
Apr 07, 2025 pm 03:27 PM
要設置 Bootstrap 框架,需要按照以下步驟:1. 通過 CDN 引用 Bootstrap 文件;2. 下載文件並將其託管在自己的服務器上;3. 在 HTML 中包含 Bootstrap 文件;4. 根據需要編譯 Sass/Less;5. 導入定製文件(可選)。設置完成後,即可使用 Bootstrap 的網格系統、組件和样式創建響應式網站和應用程序。
 bootstrap怎麼看日期
Apr 07, 2025 pm 03:03 PM
bootstrap怎麼看日期
Apr 07, 2025 pm 03:03 PM
答案:可以使用 Bootstrap 的日期選擇器組件在頁面中查看日期。步驟:引入 Bootstrap 框架。在 HTML 中創建日期選擇器輸入框。 Bootstrap 將自動為選擇器添加樣式。使用 JavaScript 獲取選定的日期。
 bootstrap按鈕怎麼用
Apr 07, 2025 pm 03:09 PM
bootstrap按鈕怎麼用
Apr 07, 2025 pm 03:09 PM
如何使用 Bootstrap 按鈕?引入 Bootstrap CSS創建按鈕元素並添加 Bootstrap 按鈕類添加按鈕文本






