網頁製作時的高實用性小技巧總結
這篇文章主要跟大家分享了一些在網頁製作的時候,可以拿起就用的小技巧,文中透過範例程式碼介紹的非常詳細,對大家具有一定的參考學習價值,需要的朋友可以參考借鑒,下面跟著小編來一起學習學習吧。
前言
本文主要為大家總結了一些關於自己在日常網頁製作的時候遇到問題的解決技巧,分享出來供大家參考學習,下面話不多說了,有興趣的朋友們下面來一起看看詳細的介紹:
總結如下:
一、box-sizing:允許以特定的方式去定義符合某個區域的特定元素。
content-box:在規定一個框的寬高之外給這個框加內邊距和邊框。
border-box:(textarea和select預設值)在規定的一個框的寬高之內給這個框加內邊距和邊框。
/*看个人习惯而用,但一般标签默认属性是content-box,除textarea,select*/ box-sizing: content-box; -moz-box-sizing: content-box; -webkit-box-sizing: content-box;
二、美化input框
/*在IE10+浏览器中, 使用css即可隐藏input文本输入框右侧的叉号*/
input[type=text]::-ms-clear,::-ms-reveal{display:none;}
input::-ms-clear,::-ms-reveal{display:none;}
input{
/*去除点击出现轮廓颜色*/
outline: none;
/*padding已在重置样式中去除,如果没有去除,记得有padding哦*/
}三、美化textarea文字域
textarea{
/*别忘了文本域的box-sizing属性值是border-box;所有的边框和padding都是在你固定的宽高的基础上绘制*/
/*去除点击出现轮廓颜色*/
outline: none;
/*如果有需要,去掉右下角的可拉伸变大小的图标和功能*/
resize: none;
/*padding已在重置样式中去除,如果没有去除,记得有padding哦*/
}#四、改變placeholder的字型顏色大小
input::-webkit-input-placeholder {
/* WebKit browsers */
font-size:14px;
color: #333;
}
input:-moz-placeholder {
/* Mozilla Firefox 4 to 18 */
font-size:14px;
color: #333;
}
input::-moz-placeholder {
/* Mozilla Firefox 19+ */
font-size:14px;
color: #333;
}
input:-ms-input-placeholder {
/* Internet Explorer 10+ */
font-size:14px;
color: #333;
}五、美化select
/*清除ie的默认选择框样式清除,隐藏下拉箭头*/
select::-ms-expand { display: none; }
select {
/*Chrome和Firefox里面的边框是不一样的,所以复写了一下*/
border: solid 1px #333;
/*将默认的select选择框样式清除*/
appearance:none;
-moz-appearance:none;
-webkit-appearance:none;
/*在选择框的最右侧中间显示小箭头图片*/
background: url("小箭头图片路径") no-repeat right center transparent;
/*为下拉小箭头留出一点位置,避免被文字覆盖*/
padding-right: 14px;
/*去除点击出现轮廓颜色*/
outline: none;
}六、美化button按鈕
#
button{
/*本身有2px的边框,一般的button都不需要边框*/
border: none;
/*本身有的背景色,可以用其他颜色取代*/
background: #333;
/*padding已在重置样式中去除,如果没有去除,记得有padding哦*/
}七、美化單選框、多選框或是上傳檔案按鈕
/*因为用input[type="radio"]和input[type="cheakbox"]都不能直接改变它们的样式,这个时候要用到label标签关联,然后隐藏input标签,直接给label标签样式就好了。选中label就是选中了此标签*/ <label for="sex">男</label> <input type="radio" id="sex" value="男" />
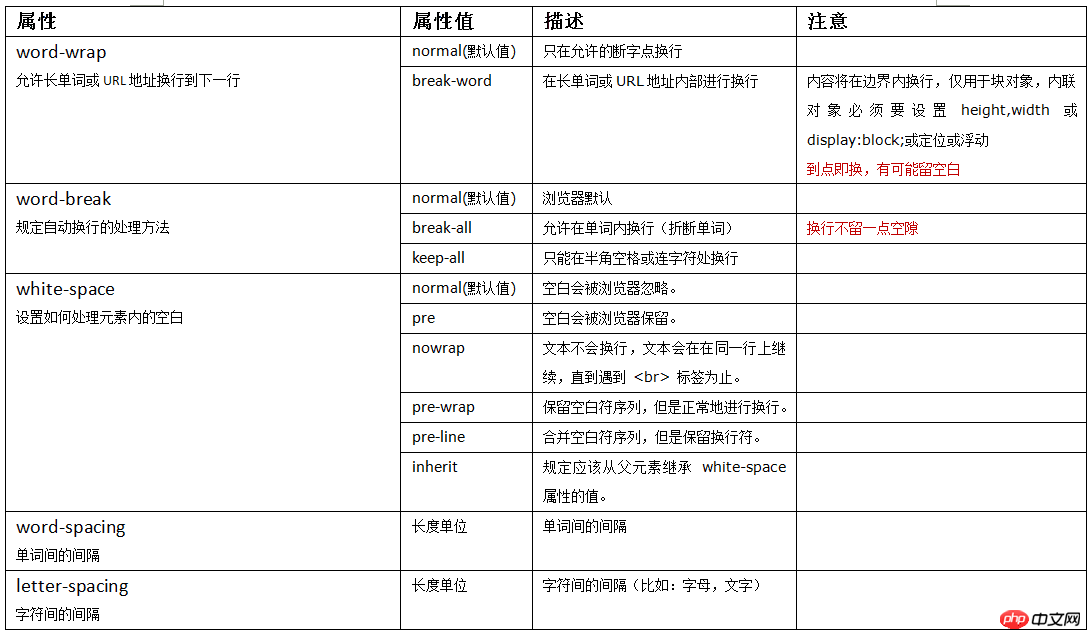
 八、多出文字用省略號表示###############
八、多出文字用省略號表示###############white-space: nowrap; /* 强制不换行 */ overflow:hidden; / *内容超出宽度时隐藏超出部分的内容 */ text-overflow:ellipsis;/* 当对象内文本溢出时显示省略标记(...) ,需与overflow:hidden;一起使用。*/
-moz-user-select: none; /* 火狐 */ -webkit-user-select: none; /* webkit浏览器 */ -ms-user-select: none; /* IE10 */ -khtml-user-select: none; /* 早期浏览器 */ user-select: none;
vertical-align: 30%; vertical-align: middle;
p{
width:400px;
height:300px;
position:absolute;
top:50%;
left:50%;
margin:-150px 0 0 -200px;
}// 在js中写的返回键 onclick = 'history.go(-1)'; // 强制刷新页面 window.location.reload(true);
以上是網頁製作時的高實用性小技巧總結的詳細內容。更多資訊請關注PHP中文網其他相關文章!

熱AI工具

Undresser.AI Undress
人工智慧驅動的應用程序,用於創建逼真的裸體照片

AI Clothes Remover
用於從照片中去除衣服的線上人工智慧工具。

Undress AI Tool
免費脫衣圖片

Clothoff.io
AI脫衣器

Video Face Swap
使用我們完全免費的人工智慧換臉工具,輕鬆在任何影片中換臉!

熱門文章

熱工具

記事本++7.3.1
好用且免費的程式碼編輯器

SublimeText3漢化版
中文版,非常好用

禪工作室 13.0.1
強大的PHP整合開發環境

Dreamweaver CS6
視覺化網頁開發工具

SublimeText3 Mac版
神級程式碼編輯軟體(SublimeText3)
 總結Linux系統中system()函數的用法
Feb 23, 2024 pm 06:45 PM
總結Linux系統中system()函數的用法
Feb 23, 2024 pm 06:45 PM
Linux下system()函數的總結在Linux系統中,system()函數是一個非常常用的函數,它可以用來執行命令列指令。本文將對system()函數進行詳細的介紹,並提供一些特定的程式碼範例。一、system()函數的基本用法system()函數的聲明如下:intsystem(constchar*command);其中,command參數是一個字符
 網頁製作中的W3C標準的角色與好處
Dec 26, 2023 am 08:19 AM
網頁製作中的W3C標準的角色與好處
Dec 26, 2023 am 08:19 AM
W3C標準在網頁製作中的作用和益處隨著互聯網的發展,網頁製作成為了每個企業和個人不可或缺的一部分。為了提供使用者友善的網頁瀏覽體驗,確保網頁的互通性和可訪問性,W3C(萬維網聯盟)制定了一系列的標準,這些標準在網頁製作中發揮著重要的作用,並帶來了許多益處。首先,W3C標準確保了網頁的互通性。互通性是指不同的平台、瀏覽器、設備之間能夠相互交流和分享資訊的能
 優選推薦的五種響應式佈局框架
Feb 18, 2024 pm 09:46 PM
優選推薦的五種響應式佈局框架
Feb 18, 2024 pm 09:46 PM
響應式版面框架是現代網頁設計的重要組成部分,可確保網頁在不同裝置上都能呈現出良好的使用者體驗。隨著行動裝置的普及,響應式佈局框架的需求也日益增加。在這篇文章中,我將介紹五款實用的響應式佈局框架,幫助您選擇最合適的工具。 BootstrapBootstrap是最受歡迎的響應式佈局框架之一,由Twitter團隊開發。它提供了一套強大的CSS、JavaScript和
 網頁製作u盤啟動盤
Mar 18, 2024 pm 12:13 PM
網頁製作u盤啟動盤
Mar 18, 2024 pm 12:13 PM
如何製作u盤啟動盤,重裝系統需要使用一個神秘的工具,pe我們先準備一個八g以上的u盤然後在網頁上搜索按照我的操作完成下載安裝打開pe程序點擊右下角的安裝pe進u盤立即安裝進u盤等待安裝完成就可以了下載純淨版的系統打開迅雷開始下載,下載完成後將系統鏡像直接複製到U盤中,這樣就完成了製作系統PE工具的步驟。 u深度u盤啟動盤製作工具是一款非常實用的u盤裝系統工具,製作好的啟動u盤不僅可以用於引導電腦開機啟動,同時還能用於存儲日常文件,真正意義上實現了一盤兩用的功能;製作好的啟動u盤可相容於多種機型安裝系
 網頁製作選擇器有哪些
Oct 16, 2023 pm 04:30 PM
網頁製作選擇器有哪些
Oct 16, 2023 pm 04:30 PM
網頁製作選擇器有標籤選擇器、類別選擇器、ID選擇器、屬性選擇器、偽類別選擇器、偽元素選擇器、子元素選擇器、鄰近兄弟選擇器和通用兄弟選擇器等。詳細介紹:1、標籤選擇器是最基本的選擇器,透過HTML標籤名稱來選擇元素,它使用標籤名稱作為選擇器;2、類別選擇器透過元素的類別名稱來選擇元素,它使用點號加類別名稱作為選擇器;3、ID選擇器透過元素的唯一識別碼來選擇元素,它使用井號加ID名稱作為選擇器等等。
 馬斯克發佈人形機器人進展,它是否「中看不中用」?
Oct 05, 2023 pm 05:41 PM
馬斯克發佈人形機器人進展,它是否「中看不中用」?
Oct 05, 2023 pm 05:41 PM
需要重新寫的內容是:圖片來源@視覺中國文|數科星球近日,特斯拉Optimus在社交媒體上發布了一段視頻,展示了人形機器人Optimus的最新進展。根據資料顯示,該機器人現在能夠獨立對物體進行分類,其神經網路訓練是完全端到端的,即直接從視頻輸入中獲取信息,並輸出控制指令此外,Optimus現在還能夠自主地按顏色對色塊進行排序,並應對外界幹擾進行自主糾錯。在影片的結尾,Optimus還展示了一段「瑜珈」表演,展示了其強大的運動、平衡能力。據了解,TeslaOptimus的製造規模可能將達到數百萬台,
 探索自然本源!谷歌2022年終總結第七彈:「生化環材」如何吃機器學習紅利?
Apr 11, 2023 pm 07:19 PM
探索自然本源!谷歌2022年終總結第七彈:「生化環材」如何吃機器學習紅利?
Apr 11, 2023 pm 07:19 PM
隨著機器學習和量子計算的巨大進步,我們現在有了更強大的新工具,能夠以新的方式與各行業研究者合作,並從根本上加速突破性科學發現的進展。本期Google年終總結的主題是「自然科學」,文章作者為Google研究院的傑出科學家John Platt,1989年博士畢業於加州理工大學。自從八年前加入Google Research 以來,我有幸成為一個天才研究人員的社群的一員,致力於應用前沿運算技術來推動應用科學的可能性,目前團隊正在探索物理和自然科學的課題,從幫助組織全世界的蛋白質和基因組資訊以造福人們的生活,到利用量
 Git工作流程管理經驗總結
Nov 03, 2023 pm 06:45 PM
Git工作流程管理經驗總結
Nov 03, 2023 pm 06:45 PM
Git工作流程管理經驗總結引言:在軟體開發中,版本管理是一個非常重要的環節。而Git作為目前最受歡迎的版本管理工具之一,其強大的分支管理能力使得團隊協作更有效率和靈活。本文將就Git工作流程管理經驗進行總結與分享。一、Git工作流程簡介Git支援多種工作流程,可依團隊的實際狀況選擇適當的工作流程。常見的Git工作流程有集中式工作流程、功能分支工作流程、GitF






