HTML5載入時的等待動畫效果製作
h5
html5
效果
這篇文章透過實例程式碼介紹了HTML5等待載入動畫效果的完美解決方案,有興趣的朋友參考吧
廢話不多說了,直接給大家貼程式碼了,具體程式碼如下所示:
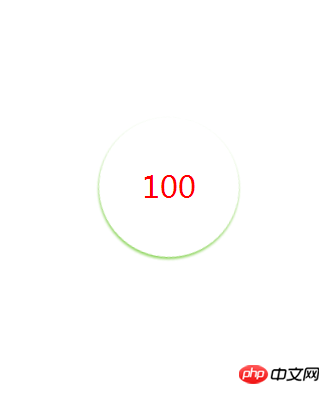
<p class="loading">
<p>100<span></span></p>
</p>登入後複製
*{margin:0;padding:0;}
.loading{
height:100%;width:100%;position:fixed;background:rgba(255,255,255,1);
}
.loading >p{position:absolute;left:0;right:0;top:0;bottom:0;margin:auto;height:160px;width:160px;text-align: center;line-height:160px;font-size: 30px;color:#f00;}
.loading p span{position:absolute;display:block;height:140px;width:140px;margin:10px;border-radius:50%;-webkit-box-shadow:0 2px 3px rgba(102,197,37,0.8); animation:loading ease 1s infinite;left:0;top:0;}
@keyframes loading{
0%{transform:rotate(0deg)}
100%{transform:rotate(360deg)}
}登入後複製

##
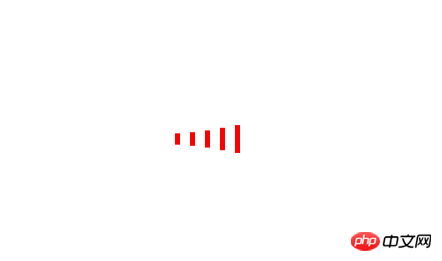
<p class="loading">
<p>
<i></i>
<i></i>
<i></i>
<i></i>
<i></i>
</p>
</p>登入後複製
*{margin:0;padding:0;}
.loading{
height:100%;width:100%;position:fixed;background:rgba(255,255,255,0.95);
}
.loading >p{position:absolute;left:0;right:0;top:0;bottom:0;margin:auto;height:30px;width:120px;}
.loading >p i{display: block;float:left;margin:0 5px; width:5px;height:30px;background:#f00;transform:scaleY(0.3);
animation:loading 1s ease infinite alternate;
}
.loading >p i:nth-child(2){animation-delay:0.1s;}
.loading >p i:nth-child(3){animation-delay:0.2s;}
.loading >p i:nth-child(4){animation-delay:0.3s;}
.loading >p i:nth-child(5){animation-delay:0.4s;}
@keyframes loading{
0,40%,100%{transform:scaleY(0.3);}
20%{transform:scaleY(1);}
}登入後複製

<script>
document.onreadystatechange=function(){
if(document.readyState=='complete'){
$('.loading').fadeOut();
}
}
</script>登入後複製
以上是HTML5載入時的等待動畫效果製作的詳細內容。更多資訊請關注PHP中文網其他相關文章!
本網站聲明
本文內容由網友自願投稿,版權歸原作者所有。本站不承擔相應的法律責任。如發現涉嫌抄襲或侵權的內容,請聯絡admin@php.cn

熱AI工具

Undresser.AI Undress
人工智慧驅動的應用程序,用於創建逼真的裸體照片

AI Clothes Remover
用於從照片中去除衣服的線上人工智慧工具。

Undress AI Tool
免費脫衣圖片

Clothoff.io
AI脫衣器

AI Hentai Generator
免費產生 AI 無盡。

熱門文章
R.E.P.O.能量晶體解釋及其做什麼(黃色晶體)
3 週前
By 尊渡假赌尊渡假赌尊渡假赌
R.E.P.O.最佳圖形設置
3 週前
By 尊渡假赌尊渡假赌尊渡假赌
刺客信條陰影:貝殼謎語解決方案
2 週前
By DDD
R.E.P.O.如果您聽不到任何人,如何修復音頻
3 週前
By 尊渡假赌尊渡假赌尊渡假赌
WWE 2K25:如何解鎖Myrise中的所有內容
4 週前
By 尊渡假赌尊渡假赌尊渡假赌

熱工具

記事本++7.3.1
好用且免費的程式碼編輯器

SublimeText3漢化版
中文版,非常好用

禪工作室 13.0.1
強大的PHP整合開發環境

Dreamweaver CS6
視覺化網頁開發工具

SublimeText3 Mac版
神級程式碼編輯軟體(SublimeText3)















