Dreamweaver--網站新增動態橫幅效果
Dreamweaver怎麼為網站增加一個動態橫幅效果? Dreamweaver中想要設計一個動態橫幅,該怎麼設計呢?下面我們就來看看詳細的教程,需要的朋友可以參考下
為什麼要為網站添加動態橫幅?一方面,是圖片不容易表現出動畫的效果,另一方面,你知道,度娘現在對光告有些敏感。而這個功能,更多的是應用在光告上面的,下面我們就來看看詳細的教學。
軟體名稱:
#Adobe Dreamweaver CC 2017 v17.0 中文破解版(附破解補丁) 64位元
#軟體大小:
758MB
- ## 更新時間:
- 2016-11-05
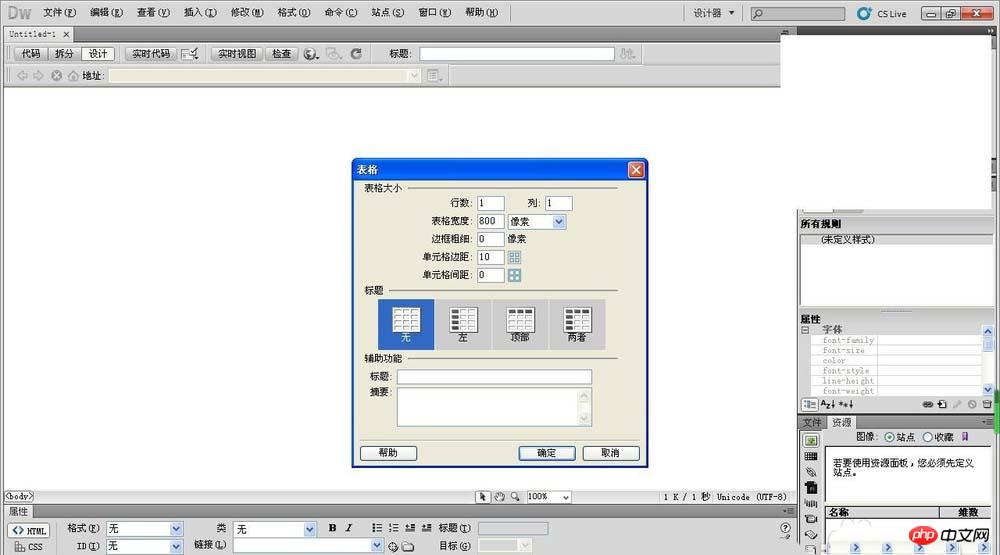
新建一個表格。大小最好是根據素材或是網頁版面也決定。不插入無所謂,就是習慣了。

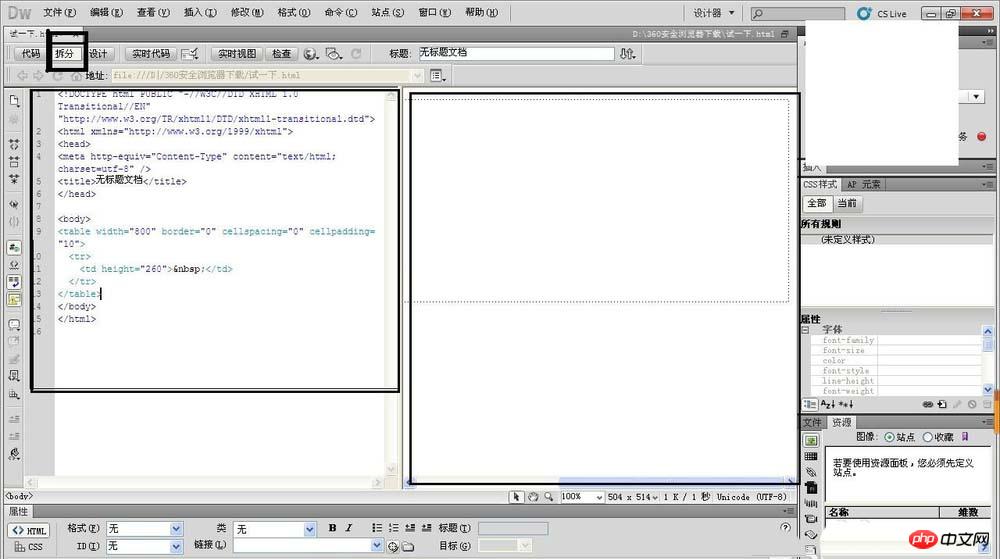
分割,這時候,可以看到,欄目的右邊是我們設計的頁面,左邊就變成了一個程式碼頁。

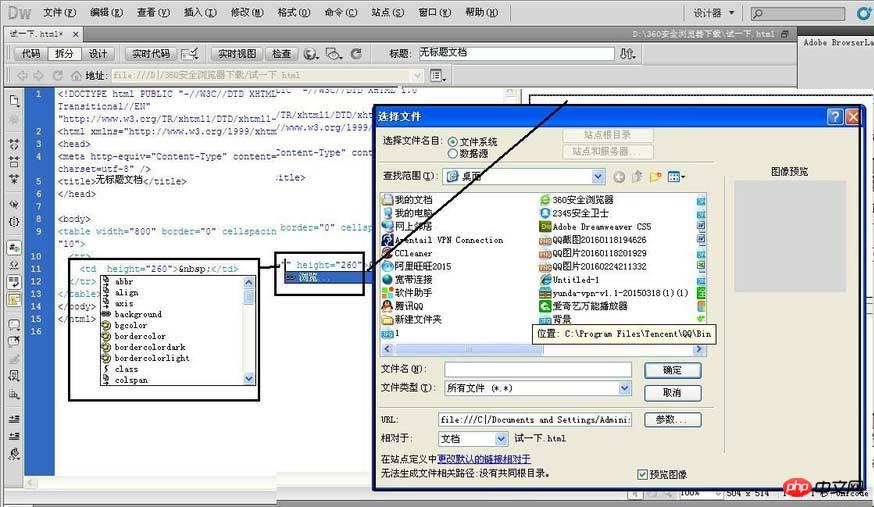
td”,滑鼠放在這裡,然後按一下空格。會出現很多選項,這裡面是單元格的參數,找到background,雙擊確定,出現「瀏覽」之後,選擇自己的背景圖片。


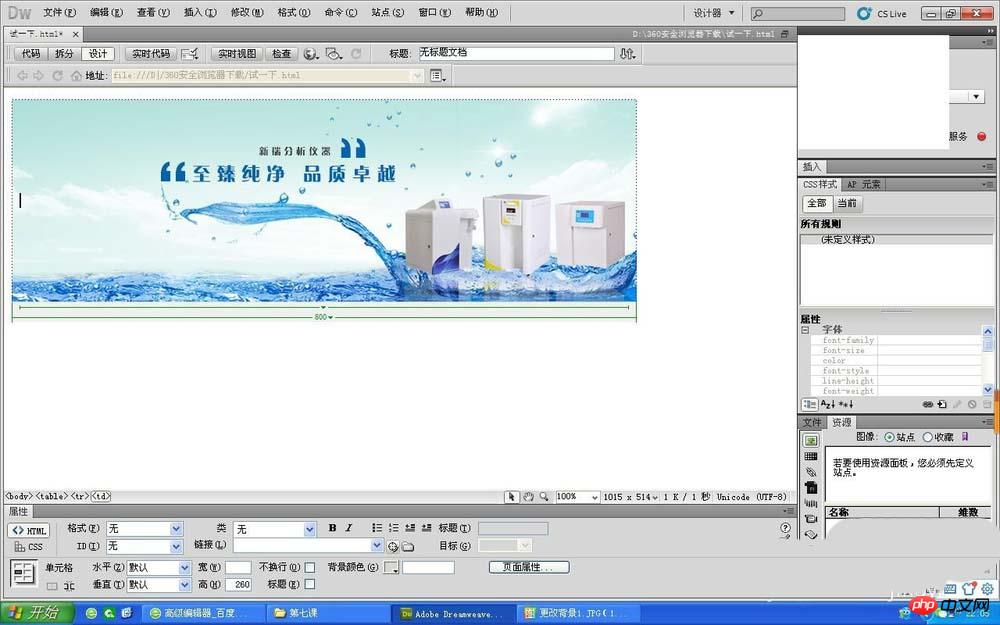
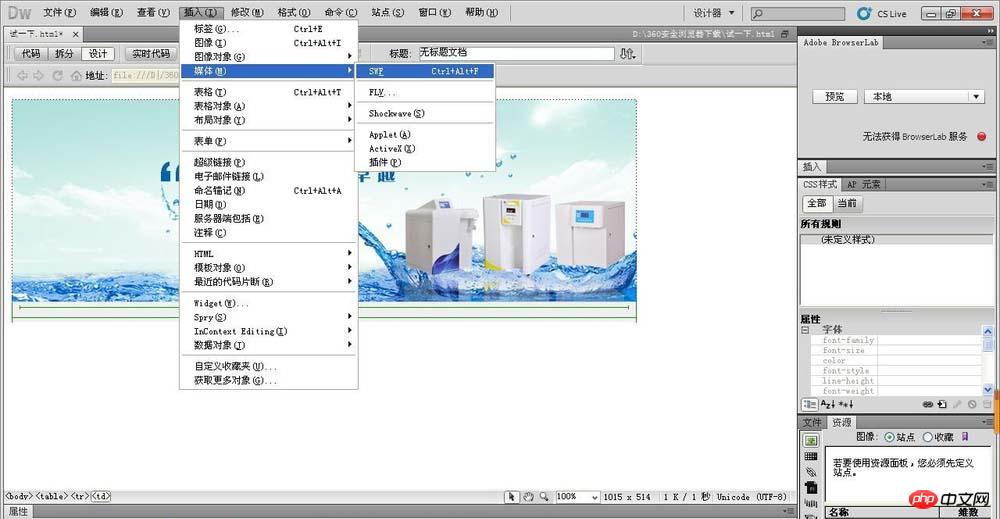
Swf,找到。


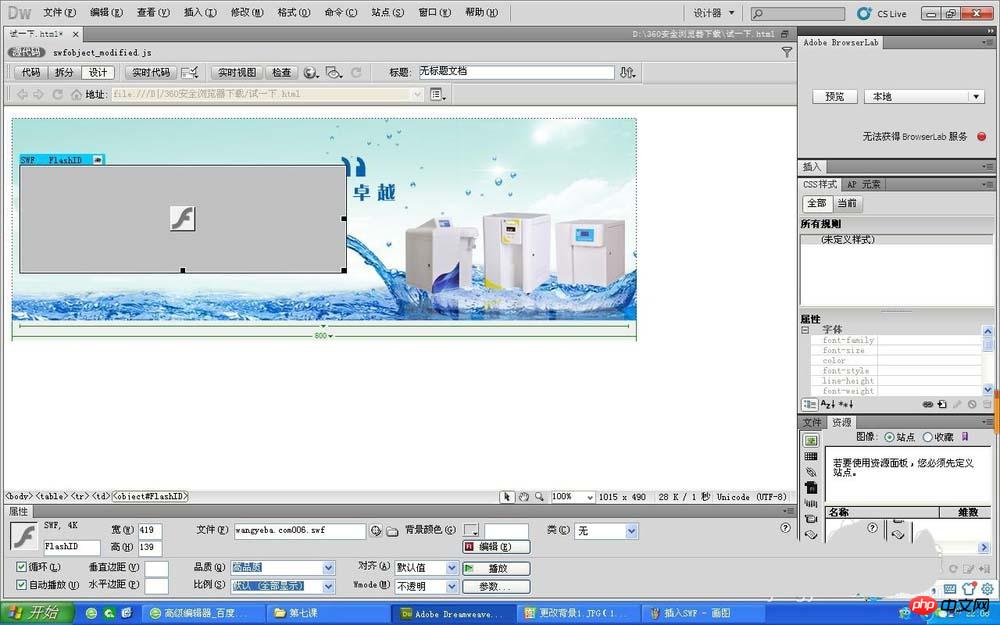
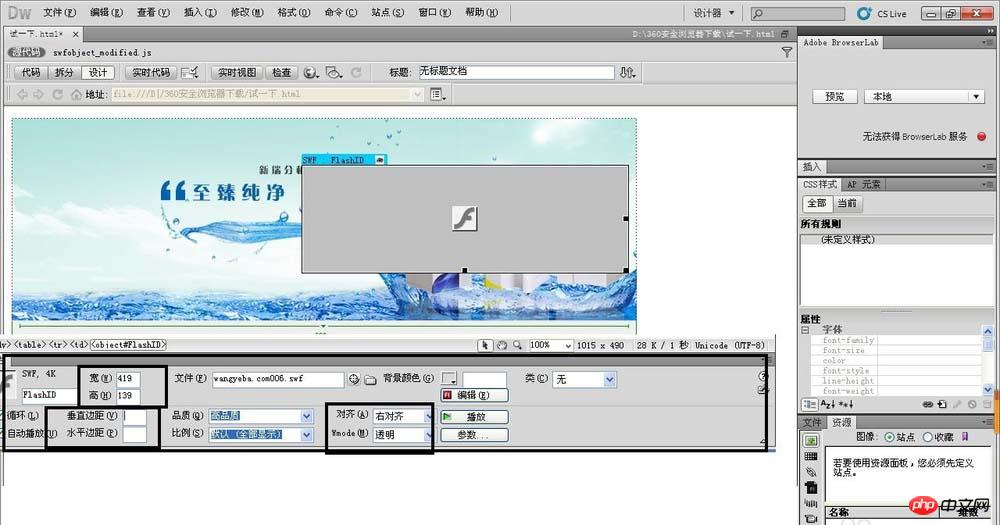
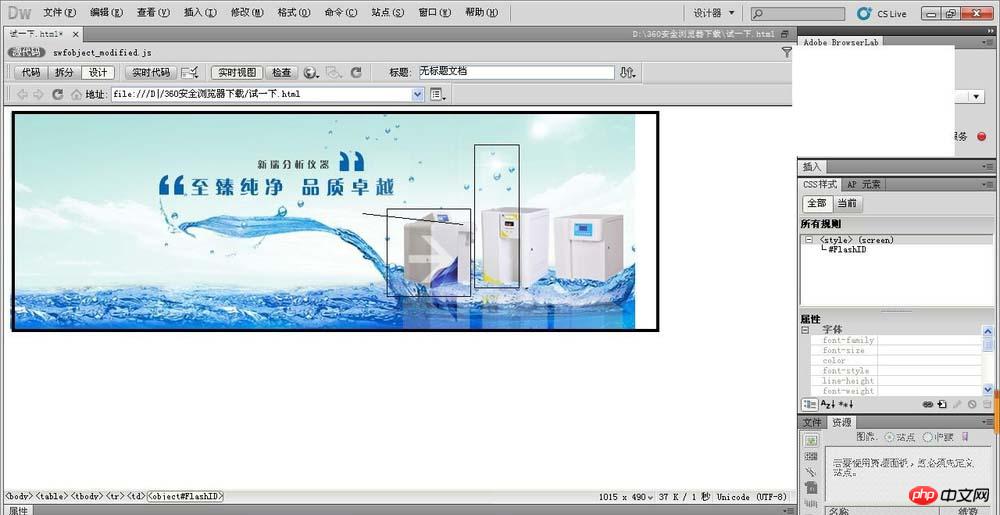
屬性設定欄,其他的都好說,只是,Wmode這裡,改為「透明」。其他的都依照自己的需求設定。


以上是Dreamweaver--網站新增動態橫幅效果的詳細內容。更多資訊請關注PHP中文網其他相關文章!

熱AI工具

Undresser.AI Undress
人工智慧驅動的應用程序,用於創建逼真的裸體照片

AI Clothes Remover
用於從照片中去除衣服的線上人工智慧工具。

Undress AI Tool
免費脫衣圖片

Clothoff.io
AI脫衣器

AI Hentai Generator
免費產生 AI 無盡。

熱門文章

熱工具

記事本++7.3.1
好用且免費的程式碼編輯器

SublimeText3漢化版
中文版,非常好用

禪工作室 13.0.1
強大的PHP整合開發環境

Dreamweaver CS6
視覺化網頁開發工具

SublimeText3 Mac版
神級程式碼編輯軟體(SublimeText3)

熱門話題
 修復:Windows 11 的動態更新率不起作用
Apr 13, 2023 pm 08:52 PM
修復:Windows 11 的動態更新率不起作用
Apr 13, 2023 pm 08:52 PM
您可以透過計算影像每秒更新的次數來衡量螢幕的更新率。 DRR 是 Windows 11 中包含的一項新功能,可幫助您節省電池壽命,同時仍提供更流暢的顯示,但當它無法正常工作時也就不足為奇了。隨著越來越多的製造商宣布計劃停止生產 60Hz 顯示器,具有更高更新率的螢幕預計將變得更加普遍。這將導致更流暢的滾動和更好的遊戲,但它會以減少電池壽命為代價。但是,此 OS 迭代中的動態更新率功能是一個漂亮的附加功能,可以對您的整體體驗產生重大影響。繼續閱讀,我們將討論如果 Windows 11 的動態更新率未
 如何在 iPhone 螢幕錄製中隱藏動態島和紅色指示器
Apr 13, 2023 am 09:13 AM
如何在 iPhone 螢幕錄製中隱藏動態島和紅色指示器
Apr 13, 2023 am 09:13 AM
在iPhone上,Apple 的螢幕錄製功能會錄製您在螢幕上所做的事情的視頻,如果您想捕捉遊戲玩法、引導他人完成應用程式中的教程、演示錯誤或其他任何事情,這非常有用。在顯示器頂部有凹口的舊款 iPhone 上,該凹口在螢幕錄製中不可見,這是應該的。但在具有 Dynamic Island 切口的較新 iPhone 上,例如 iPhone 14 Pro 和 iPhone 14 Pro Max,Dynamic Island 動畫顯示紅色錄製指示器,這導致切口在捕獲的影片中可見。這可能會
 將VirtualBox固定磁碟轉換為動態磁碟,反之亦然
Mar 25, 2024 am 09:36 AM
將VirtualBox固定磁碟轉換為動態磁碟,反之亦然
Mar 25, 2024 am 09:36 AM
在建立虛擬機器時,系統會要求您選擇磁碟類型,您可以選擇固定磁碟或動態磁碟。如果您選擇了固定磁碟,後來意識到需要動態磁碟,或者相反,該怎麼辦?好!你可以把一種轉換成另一種。在這篇文章中,我們將看到如何將VirtualBox固定磁碟轉換為動態磁碟,反之亦然。動態磁碟是一種虛擬硬碟,它最初具有較小的大小,隨著您在虛擬機器中儲存數據,其大小會相應增長。動態磁碟在節省儲存空間方面非常高效,因為它們只佔用所需的主機儲存空間。然而,隨著磁碟容量的擴展,可能會稍微影響電腦的效能。固定磁碟和動態磁碟是虛擬機器中常用的
 如何在 Windows 11 上將動態磁碟轉換為基本磁碟
Sep 23, 2023 pm 11:33 PM
如何在 Windows 11 上將動態磁碟轉換為基本磁碟
Sep 23, 2023 pm 11:33 PM
如果要在Windows11中將動態磁碟轉換為基本磁碟,則應先建立備份,因為該程序將擦除其中的所有資料。為什麼要在Windows11中將動態磁碟轉換為基本磁碟?根據Microsoft,動態磁碟已從Windows中棄用,不再建議使用。此外,Windows家庭版不支援動態磁碟,因此您將無法存取這些邏輯磁碟機。如果要將更多磁碟合併到更大的磁碟區中,建議使用基本磁碟或儲存空間。在本文中,我們將向您展示如何在Windows11上將動態磁碟轉換為基本磁碟如何在Windows11中將動態磁碟轉換為基本磁碟?在開始
 如何在 Windows 11 的桌面和開始功能表上取得動態磁貼
Apr 14, 2023 pm 05:07 PM
如何在 Windows 11 的桌面和開始功能表上取得動態磁貼
Apr 14, 2023 pm 05:07 PM
想像一下,您正在系統上尋找某些東西,但不確定要開啟或選擇哪個應用程式。這就是動態磁貼功能發揮作用的地方。任何支援的應用程式的動態磁貼都可以添加到桌面或Windows系統的開始功能表上,其磁貼經常變化。 LiveTiles讓應用程式小工具變得活躍起來,非常令人愉悅。不僅是為了它的外觀,甚至是為了方便。假設您在系統上使用whatsapp或facebook應用程序,如果在應用程式圖示上顯示通知數量不是很方便嗎?如果將任何此類受支援的應用程式新增為動態磁貼,則這是可能的。讓我們看看如何在Windows
 Windows 10和11如何禁止資料夾和檔案的動態顯示以阻止快速存取?
May 06, 2023 pm 04:58 PM
Windows 10和11如何禁止資料夾和檔案的動態顯示以阻止快速存取?
May 06, 2023 pm 04:58 PM
微軟在Windows10中引入了快速訪問,並在最近發布的Windows11作業系統中保留了該功能。快速存取取代了檔案總管中的收藏系統。這兩個功能之間的核心區別之一是快速存取在其清單中添加了一個動態元件。有些資料夾永久顯示,而其他資料夾則根據使用情況顯示。固定資料夾顯示有一個大頭針圖標,動態資料夾沒有這樣的圖標。您可以在此處查看我的收藏夾和快速訪問之間的比較,以了解更多詳細資訊。快速存取比收藏夾更強大,但動態資料夾清單為其添加了混亂元素。可能會顯示無用或不應在檔案總管中反白顯示的文件
 如何在 Windows 11 上使用動態鎖定
Apr 13, 2023 pm 08:31 PM
如何在 Windows 11 上使用動態鎖定
Apr 13, 2023 pm 08:31 PM
什麼是 Windows 11 上的動態鎖定?動態鎖定是 Windows 11 的功能,可在連接的藍牙裝置(您的手機或穿戴裝置)超出範圍時鎖定您的電腦。即使您在離開時忘記使用 Windows 鍵 + L 快捷鍵,動態鎖定功能也會自動鎖定您的 PC。 Dynamic Lock 使用任何有藍牙的連接設備,但最好使用電池電量和續航里程充足的設備,例如您的手機。一旦您的裝置在 30 秒內無法觸及,Windows 將自動鎖定螢幕。將藍牙裝置與 Windows 11 配對要讓一切正常運作,您需要先將
 如何使用HTML、CSS和jQuery製作一個動態的圖片輪播
Oct 25, 2023 am 10:09 AM
如何使用HTML、CSS和jQuery製作一個動態的圖片輪播
Oct 25, 2023 am 10:09 AM
如何使用HTML、CSS和jQuery製作一個動態的圖片輪播在網站設計和開發中,圖片輪播是一個經常使用的功能,用於展示多張圖片或廣告橫幅。透過HTML、CSS和jQuery的結合,我們可以實現一個動態的圖片輪播效果,為網站增加活力和吸引力。本文將介紹如何使用HTML、CSS和jQuery製作一個簡單的動態圖片輪播,並提供具體的程式碼範例。第一步:設定HTML結






