Dreamweaver中設定html網頁段落行間距的方法指導
dreamweaver
html
段落
Dreamweaver怎麼設定html網頁段落行間距? Dreamweaver中設計網頁的時候,發現文字段落間的行間距不適合,想要調節一下,下面我們就來看看詳細的教程,需要的朋友可以參考下
Dreamweaver設計出的網頁文字下線時不是很舒服,想要調整文字的行間距,該怎麼調整呢?下面我們就來看看詳細的教學。
軟體名稱:
#Adobe Dreamweaver CC 2017 v17.0 中文破解版(附破解補丁) 64位元
#軟體大小:
758MB
- ## 更新時間:
- 2016-11-05

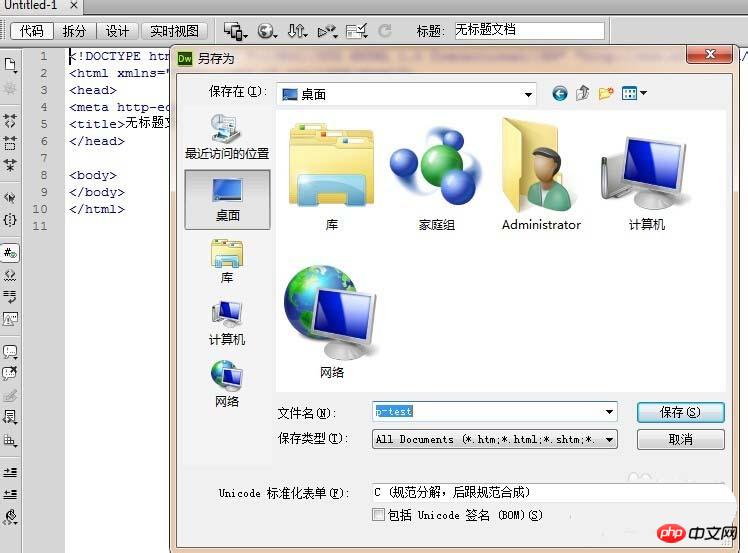
新建一個html頁面,並儲存到桌面上。

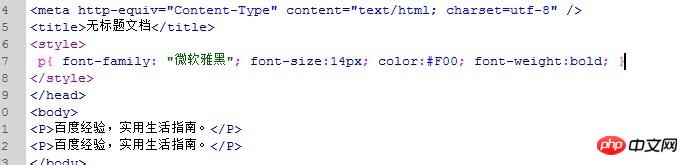
p標籤,並輸入一些文字,然後給p標籤中的文字設定一些樣式。

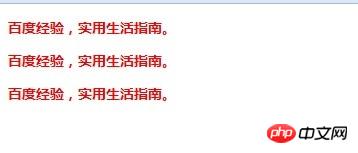
雖然只有三個段落,但段落之間的間距是很大的。

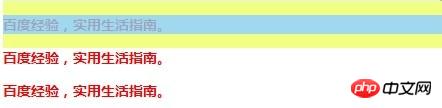
F12,使用Firebug查看頁面元素,我們發現p標籤的上下有很大的間距

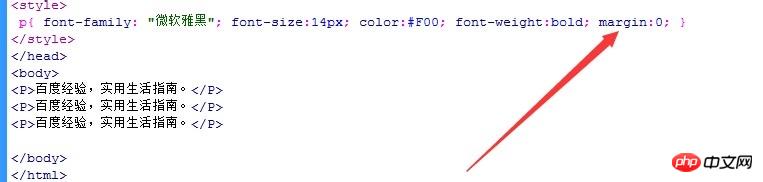
html的段落有著自己的margin值#,預設不是非零狀態。我們就需要在html中將p標籤的margin值設為0。在瀏覽器中重新整理頁面,可以看到段落之間的間距縮小了。


firebug進行查看,發現之前在段落上下的黃色部分也沒有了。這也表示我們的段落已經沒有了margin值。段落間距達0了。

以上是Dreamweaver中設定html網頁段落行間距的方法指導的詳細內容。更多資訊請關注PHP中文網其他相關文章!
本網站聲明
本文內容由網友自願投稿,版權歸原作者所有。本站不承擔相應的法律責任。如發現涉嫌抄襲或侵權的內容,請聯絡admin@php.cn

熱AI工具

Undresser.AI Undress
人工智慧驅動的應用程序,用於創建逼真的裸體照片

AI Clothes Remover
用於從照片中去除衣服的線上人工智慧工具。

Undress AI Tool
免費脫衣圖片

Clothoff.io
AI脫衣器

Video Face Swap
使用我們完全免費的人工智慧換臉工具,輕鬆在任何影片中換臉!

熱門文章
Windows 11 KB5054979中的新功能以及如何解決更新問題
3 週前
By DDD
如何修復KB5055523無法在Windows 11中安裝?
2 週前
By DDD
Inzoi:如何申請學校和大學
3 週前
By DDD
如何修復KB5055518無法在Windows 10中安裝?
2 週前
By DDD
Roblox:Dead Rails - 如何召喚和擊敗Nikola Tesla
4 週前
By 尊渡假赌尊渡假赌尊渡假赌

熱工具

記事本++7.3.1
好用且免費的程式碼編輯器

SublimeText3漢化版
中文版,非常好用

禪工作室 13.0.1
強大的PHP整合開發環境

Dreamweaver CS6
視覺化網頁開發工具

SublimeText3 Mac版
神級程式碼編輯軟體(SublimeText3)














