Angular4中專案的準備與環境建置操作
這篇文章主要介紹了Angular4學習筆記之準備和環境搭建項目,具有一定的參考價值,感興趣的小伙伴們可以參考一下
寫在前面的廢話1
我用angular的時候還是1.x,屬於程式寫的很反人類但是angular2還沒出的蠻荒年代。我本身是從j2ee轉到Android的工程師,也是是說,我的日常開發語言是Java。突然切換到JavaScript那真是難受的像北極熊同企鵝講話,更何況後來嫌webstorm太卡而用起了沒有提示的sublime(嗯,終於治好了多年頑疾的“從不記函數名綜合症”)。經過了一段痛苦不堪的撞牆經驗後,總算是開始習慣了。
但我還是想大吼一聲,JavaScriptWCNM。
發洩完了說正事。
現在前端的主要框架比較火的是React,Angular雖然背後是谷歌但還是差了一點。兩者我都用過,說一下我感覺到的Angular的特點,以及和React的不同。
先直接拿Angular和React比較是不公平的。因為Angular是什麼都有的全家桶,React只是MVC裡的V,常常需要搭配一些別的東西使用例如redux(我用的標配是react+redux+router)。 .
其次,Angular的特點是綁定,從寫程式碼的角度上說比較符合MVC的概念。 4.0裡的component就相當於C和V的合體,template或templateUrl就是view,而class就是所謂的controller。透過在Controller裡聲明唯一的Model在對應的View裡使用,達到解耦的目的。而且Angular也支援注入service,進一步分離業務邏輯。
React的特色其實是虛擬dom,是提速性質的東西。 Redux才是邏輯相關,透過唯一的state來解耦,你換state我換值。兩者的想法都是很相似的,個人感覺Redux裡的Reducer就是Angular裡的service。
第三,哪個比較好一點?我個人還是喜歡React更多,當然這個主觀因素佔了很大的層次。寫Angular的時候我還是一副怨天尤人的Android程式設計師,寫React的時候就是已經入門的前端開發者了。
寫在前面的廢話2
一些準備工作,是必須的。
node,一切的基礎。
sublime,這個是我個人使用的ide。之前用過webstorm,但要註冊而且多少有點慢。但用sublime小缺點就是需要自己下插件,webstorm確實功能全一點….subime對React的支援還蠻好的,但對Angular的支援還是有點坑。當然,也可能是我插件沒裝對。
git,本專案已經提交到github。當然,更新程度和我的懶惰程度成反比。其實這個專案我已經完成了,但是因為某種來自東方的神秘力量(直說了吧,就是手賤)又給刪掉了…
英文好,非必須。但是英文好可以直接去看angular的官方網站就,傳送門,翻牆的話速度快一些。 Angular的中文版還停留在2.0,寫法和4.0略有不同。
當然4.0和2.0其實也沒差多少,至少比2.0和1.x之間的差距要小的多(滾蛋吧scope)
廢話說完了,之所以有1有2沒有3,是因為我覺得很多時候我只要犯二就好了。
先說需求-任何沒有需求的項目都是耍!流!悚!
需求很簡單,也基本上是在模仿超級機器人大戰的整備頁面(沒錯我是個鋼彈迷而且最近剛好正在玩機戰z)。
首先本項目包含3個頁面:
1 首頁
 #
#
上半部展示的是項目說明,下半部篩選出3個機體並進行簡單的說明。
2 機體清單頁

機體展示,展示所有擁有的機體,包括名稱和狀態(為了防止圖片侵權,用的都是我自己做的鋼彈模型)。
3 機體詳情頁

#從首頁和詳情頁點選任何一部機體都可以跳到這個頁面,主要介紹機體的各項參數,基本情況以及狀態。
環境建構
首先要有node以及sublime,然後需要用sublime的package manager安裝外掛typescript。
關於如何安裝node、sublime的套件管理器並下載外掛程式請參考先前文章裡的方法。
其次,可以用sourceTree或命令列複製位址:
1)angular給的官方quickstart
https://github.com/angular/quickstart.git
2)我的改編後的版本,好處是整合了webpack和scss,缺點就是寫的比較亂而且不知道有什麼坑。
https://github.com/stormrabbit/gundam-meister.git
第三,npm install 安裝各項相依性。
如果安裝失敗可以考慮用下cnpm
#cnpm:
npm install -g cnpm --registry=http://r.cnpmjs.org npm install microtime --registry=http://r.cnpmjs.org --disturl=http://dist.cnpmjs.org
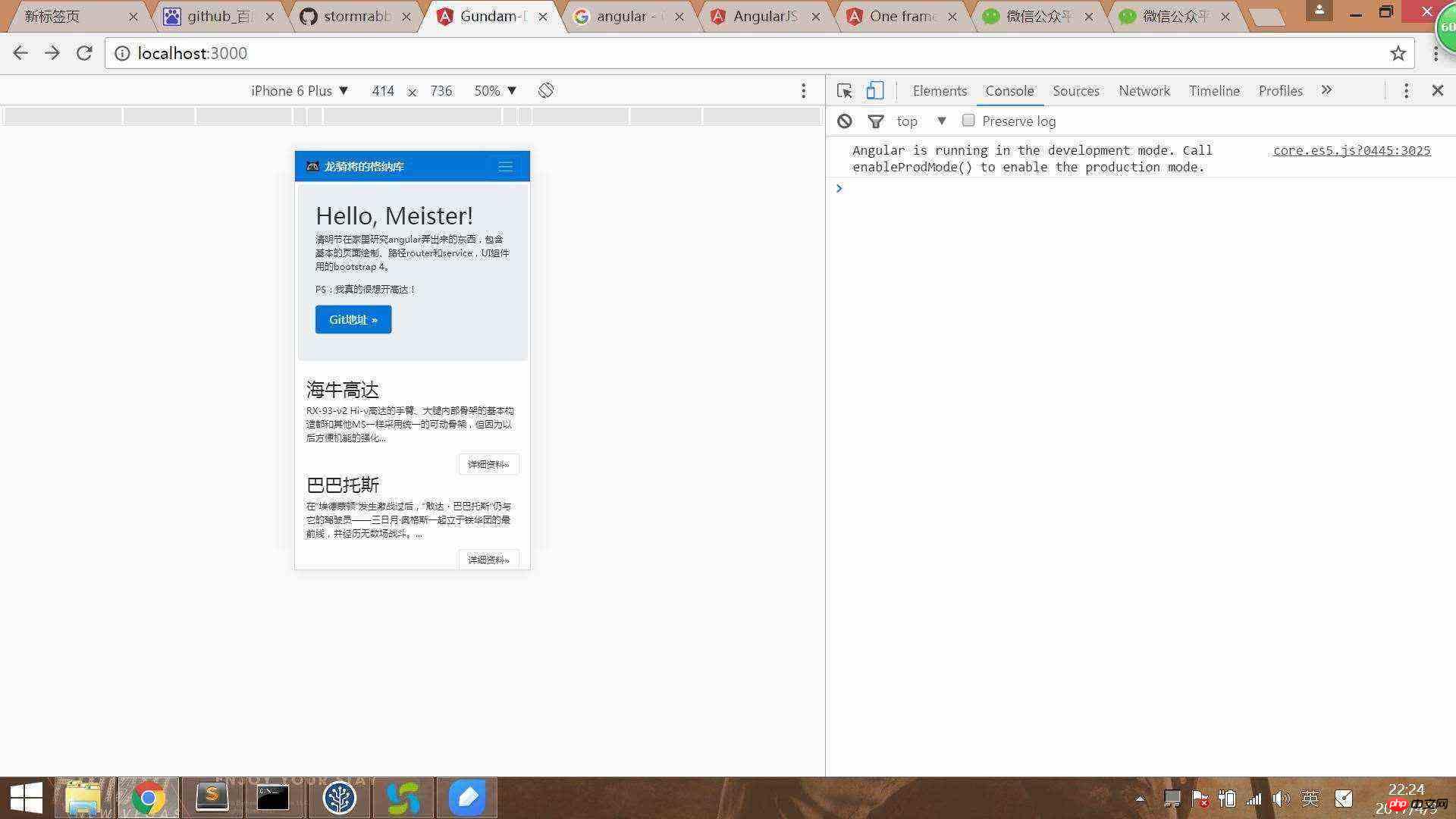
假装安装一下

运行命令 npm start

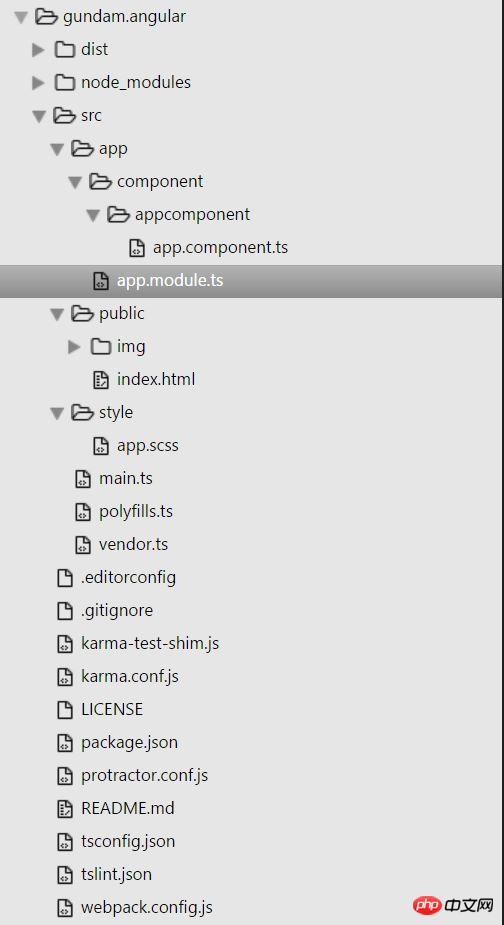
目录结构:

src/main.ts 项目的入口文件 暂时不需要修改
src/index.html 项目展示的html,容器,相当于java的虚拟机,标签是自定义的component的标签化。
src/app/app.module.ts 项目的配置文件,所用的component、注册的service以及以后会有的routing等等都会注册到这里。相当于Android的mainfist.xml文件。
src/app/component/appcomponent/app.component.ts 项目的第一个容器,也是项目的正式入口。相当于java中的main函数,Android中的MainActivity。当然也不是一定要叫这个名字,不过是一种约定俗成。其中template是html页面,相当于view,class相当于controller。
访问http://localhost:3000/,显示页面

环境搭建完毕,hello,world。
以上是Angular4中專案的準備與環境建置操作的詳細內容。更多資訊請關注PHP中文網其他相關文章!

熱AI工具

Undresser.AI Undress
人工智慧驅動的應用程序,用於創建逼真的裸體照片

AI Clothes Remover
用於從照片中去除衣服的線上人工智慧工具。

Undress AI Tool
免費脫衣圖片

Clothoff.io
AI脫衣器

Video Face Swap
使用我們完全免費的人工智慧換臉工具,輕鬆在任何影片中換臉!

熱門文章

熱工具

記事本++7.3.1
好用且免費的程式碼編輯器

SublimeText3漢化版
中文版,非常好用

禪工作室 13.0.1
強大的PHP整合開發環境

Dreamweaver CS6
視覺化網頁開發工具

SublimeText3 Mac版
神級程式碼編輯軟體(SublimeText3)
 無法引導到Windows復原環境
Feb 19, 2024 pm 11:12 PM
無法引導到Windows復原環境
Feb 19, 2024 pm 11:12 PM
Windows復原環境(WinRE)是用來修復Windows作業系統錯誤的環境。進入WinRE後,您可以執行系統還原、出廠重設、卸載更新等操作。如果無法引導到WinRE,本文將指導您使用修復程式解決此問題。無法引導至Windows復原環境如果無法引導至Windows復原環境,請使用下方提供的修復程式:檢查Windows復原環境的狀態使用其他方法進入Windows復原環境您是否意外刪除了Windows復原分割區?執行Windows的就地升級或全新安裝下面,我們已經詳細解釋了所有這些修復。 1]檢查Wi
 Python和Anaconda之間有什麼區別?
Sep 06, 2023 pm 08:37 PM
Python和Anaconda之間有什麼區別?
Sep 06, 2023 pm 08:37 PM
在本文中,我們將了解Python和Anaconda之間的差異。 Python是什麼? Python是一種開源語言,非常重視使程式碼易於閱讀並透過縮進行和提供空白來理解。 Python的靈活性和易於使用使其非常適用於各種應用,包括但不限於對於科學計算、人工智慧和數據科學,以及創造和發展的線上應用程式。當Python經過測試時,它會立即被翻譯轉化為機器語言,因為它是一種解釋性語言。有些語言,例如C++,需要編譯才能被理解。精通Python是一個重要的優勢,因為它非常易於理解、開發,執行並讀取。這使得Pyth
 在 Windows 3 上設定環境變數的 11 種方法
Sep 15, 2023 pm 12:21 PM
在 Windows 3 上設定環境變數的 11 種方法
Sep 15, 2023 pm 12:21 PM
在Windows11上設定環境變數可以幫助您自訂系統、執行腳本和設定應用程式。在本指南中,我們將討論三種方法以及逐步說明,以便您可以根據自己的喜好配置系統。有三種類型的環境變數系統環境變數–全域變數處於最低優先權,可由Windows上的所有使用者和應用程式訪問,通常用於定義系統範圍的設定。使用者環境變數–優先順序越高,這些變數僅適用於在該帳戶下執行的目前使用者和進程,並由在該帳戶下執行的使用者或應用程式設定。進程環境變數–具有最高優先權,它們是臨時的,適用於當前進程及其子進程,為程式提供
 我準備去西藏旅行背包去①背多少公升的包合適把你認為最好的配置說下本人170體力不錯第一次
Jan 07, 2024 am 10:06 AM
我準備去西藏旅行背包去①背多少公升的包合適把你認為最好的配置說下本人170體力不錯第一次
Jan 07, 2024 am 10:06 AM
我準備去西藏旅行背包去①背多少升的包合適把你認為最好的配置說下本人170體力不錯第一次去徒步多就60升或以上的徒步少就60升以下的全程都坐車就不用背包,旅行箱更方便,真要隨身帶東西,弄個25~40公升的就綽綽有馀西藏旅遊必備品:太陽眼鏡、太陽帽、防曬霜、護膚霜、潤唇膏、長袖上衣、毛衣;對於特殊旅遊或去阿里、藏北、川藏線旅遊,建議帶:睡袋(防寒)、床單(防髒)、羽絨服、旅遊鞋或登山鞋、拖鞋、牙刷、牙膏、毛巾、捲筒紙、紙內褲、消毒濕紙巾、手電筒、防水火柴、刀具、繩子。前運包能裝電腦嗎能裝電腦,有些背包有
 php整合環境包有哪些
Jul 24, 2023 am 09:36 AM
php整合環境包有哪些
Jul 24, 2023 am 09:36 AM
php整合環境套件有:1、PhpStorm,功能強大的PHP整合環境;2、Eclipse,開放原始碼的整合開發環境;3、Visual Studio Code,輕量級的開源程式碼編輯器;4、Sublime Text,受歡迎的文本編輯器,廣泛用於各種程式語言;5、NetBeans,由Apache軟體基金會開發的整合開發環境;6、Zend Studio,為PHP開發者設計的整合開發環境。
 Laravel環境設定檔.env的常見問題及解決方法
Mar 10, 2024 pm 12:51 PM
Laravel環境設定檔.env的常見問題及解決方法
Mar 10, 2024 pm 12:51 PM
Laravel環境設定檔.env的常見問題及解決方法在使用Laravel框架開發專案時,環境設定檔.env是非常重要的,它包含了專案的關鍵配置信息,如資料庫連接資訊、應用程式金鑰等。然而,有時在配置.env檔案時會出現一些常見問題,本文將針對這些問題進行介紹並提供解決方法,同時附上具體的程式碼範例供參考。問題一:無法讀取.env檔當我們設定好了.env文件
 Python web開發環境搭建教程
Jun 17, 2023 pm 02:10 PM
Python web開發環境搭建教程
Jun 17, 2023 pm 02:10 PM
Python是一種高階程式語言,由於它跨平台、簡單易學、功能強大等特性,一些大型公司,如Google、Dropbox等都選擇使用Python進行開發。隨著最近幾年來Web應用程式逐漸成為主流應用,Python也逐漸成為了Web應用程式的首選開發語言。本文將介紹如何在Windows系統上建置PythonWeb開發環境,包含Pyth
 go語言環境如何配置
Jan 06, 2021 am 11:37 AM
go語言環境如何配置
Jan 06, 2021 am 11:37 AM
go語言環境配置方法:1、下載go語言的編譯器,雙擊運行安裝程式;2、接受許可協議,點選next;3、設定安裝目錄,點選OK;4、安裝完成後,將go安裝目錄下的bin目錄加入環境變數中即可。






