詳解JavaScript基本型別與引用型別_javascript技巧
一、值的型別
早在介紹JS的資料型態的時候就提到基本型別和引用型別,不過在說兩種型態之前,我們先來了解變數的值的型別。在ECMAScript中,變數可以存在兩種類型的值,即原始值和引用值。
(1)原始值
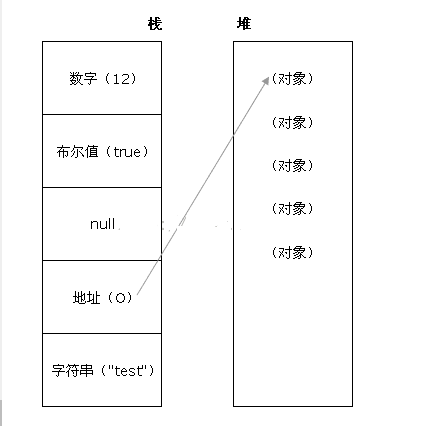
儲存在堆疊中的簡單資料段,也就是說,它們的值直接儲存在變數存取的位置。
(2)引用值
儲存在堆中的對象,也就是說,儲存在變數處的值是一個指針,指向儲存物件的記憶體。
為變數賦值時,ECMAScript的解釋程式必須判斷該值是原始類型,或是引用型別。要實現這一點,解釋程式則需嘗試判斷該值是否為ECMAScript的基本類型之一,即Undefined類型、Null類型、Boolean類型、Number類型和String類型。由於這些基本類型佔據的空間是固定的,所以可將他們儲存在較小的記憶體區域 - 堆疊中。這樣儲存便於迅速查尋變數的值。
在許多語言中,字串被視為引用類型,而非基本類型,因為字串的長度是可變的。 ECMAScript打破了這
傳統。
如果一個值是引用型別的,那麼它的儲存空間將從堆中分配。由於引用值的大小會改變,所以不能把它放在堆疊中,否則會降低變數查尋的速度。相反,放在變數的堆疊空間中的值是該物件儲存在堆中的位址。位址的大小是固定的,所以把它儲存在堆疊中對變數效能無任何負面影響。如下圖:

二、基本型
ECMAScript有5種基本型,分別為Undefined型態、Null型別、Boolean型別、Number型別及String型。 ECMA-262把術語類型定義為值的一個集合,每種基本類型定義了它包含的值的範圍及其字面量表示形式。
ECMAScript提供了typeof運算子來判斷一個值是否在某種類型的範圍內。可以用這種運算子判斷一個值是否表示一種基本型別:如果它是基本型,也可以判斷它表示哪一種基本型別。
基本資料類型和運算子typeof我們在前面的部落格文章中也常用到。詳細了解的話可以參考這篇文章:詳解JavaScript的變數和資料類型。
三、型轉換
所有程式設計語言最重要的特徵之一是具有進行類型轉換的能力。 ECMAScript為開發者提供了大量簡單的型別轉換方法。大部分類型具有進行簡單轉換的方法,還有幾個全域方法可以用於更複雜的轉換。無論哪種情況,在ECMAScript中,類型轉換都是簡短的一步操作。
(1)轉換成字串
ECMAScript的Boolean值、數字和字串的原始值的有趣之處在於它們是偽對象,這意味著它們實際上具有屬性和方法。
例如,要獲得字串的長度,可以採用下面的程式碼:
var sbox = "red"; document.write(sbox.length);//输出3
儘管 "red" 是基本型別的字串,它仍具有屬性length,用於存放字串的大小。總而言之,3 種主要的原始型別Boolean 值、數字和字串都有 toString() 方法,可以把它們的值轉換成字串。您或許會問,「字串還有toString()方法嗎,這不是多餘嗎?」是的,的確如此,不過ECMAScript定義所有物件都有toString()方法,無論它是偽對象,還是真物件。因為String型別屬於偽對象,所以它一定有toString()方法。
1)Boolean 類型的toString()方法只是輸出 "true" 或 "false",結果由變數的值決定:
var bage=false; document.write(bage.toString());//输出"false"
2)Number类型的toString()方法比较特殊,它有两种模式,即默认模式和基模式。采用默认模式,toString()方法只是用相应的字符串输出数字值(无论是整数、浮点数还是科学计数法),在默认模式中,无论最初采用什么表示法声明数字,Number 类型的 toString() 方法返回的都是数字的十进制表示。因此,以八进制或十六进制字面量形式声明的数字输出的都是十进制形式的。如下所示:
var iNum1 = 10; var iNum2 = 10.0; document.write(iNum1.toString());//输出 "10" document.write(iNum2.toString());//输出 "10"
采用Number类型的 toString()方法的基模式,可以用不同的基输出数字,例如二进制的基是2,八进制的基是8,十六进制的基是16。
基只是要转换成的基数的另一种加法而已,它是 toString() 方法的参数:
var iNum = 10; document.write(iNum.toString(2));//输出 "1010" document.write(iNum.toString(8));//输出 "12" document.write(iNum.toString(16));//输出 "a"
(2)转换成数字
ECMAScript提供了两种把非数字的原始值转换成数字的方法,即parseInt()和parseFloat()。前者把值转换成整数,后者把值转换成浮点数。只有对String类型调用这些方法,它们才能正确运行;对其他类型返回的都是NaN。
1)parseInt()
在判断字符串是否是数字值前,parseInt()和 parseFloat()都会仔细分析该字符串。parseInt()方法首先查看位置0处的字符,判断它是否是个有效数字;如果不是,该方法将返回NaN,不再继续执行其他操作。但如果该字符是有效数字,该方法将查看位置1处的字符,进行同样的测试。这一过程将持续到发现非有效数字的字符为止,此时parseInt()将把该字符之前的字符串转换成数字。
例如,如果要把字符串 "12345red" 转换成整数,那么parseInt()将返回12345,因为当它检查到字符r 时,就会停止检测过程。
字符串中包含的数字字面量会被正确转换为数字,比如 "0xA" 会被正确转换为数字10。不过,字符串 "22.5" 将被转换成22,因为对于整数来说,小数点是无效字符。
var iNum1 = parseInt("12345red");
var iNum2 = parseInt("0xA");
var iNum3 = parseInt("56.9");
var iNum4 = parseInt("red");
document.write("iNum1="+iNum1);//返回12345
document.write("iNum2="+iNum2);//返回10
document.write("iNum3="+iNum3);//返回56
document.write("iNum3="+iNum4);//返回NaN parseInt()方法还有基模式,可以把二进制、八进制、十六进制或其他任何进制的字符串转换成整数。基是由parseInt()方法的第二个参数指定的。
var iNum1 = parseInt("AF", 16);
var iNum2 = parseInt("10", 2);
var iNum3 = parseInt("10", 8);
var iNum4 = parseInt("10", 10);
document.write("iNum1="+iNum1);//返回175
document.write("iNum2="+iNum2);//返回2
document.write("iNum3="+iNum3);//返回8
document.write("iNum4="+iNum4);//返回10
2)parseFloat()方法
parseFloat()方法与parseInt()方法的处理方式相似,从位置0开始查看每个字符,直到找到第一个非有效的字符为止,然后把该字符之前的字符串转换成整数。不过,对于这个方法来说,第一个出现的小数点是有效字符。如果有两个小数点,第二个小数点将被看作无效的。parseFloat()会把这个小数点之前的字符转换成数字。这意味着字符串"11.22.33"将被解析成11.22。
使用parseFloat()方法的另一不同之处在于,字符串必须以十进制形式表示浮点数,而不是用八进制或十六进制。该方法会忽略前导0,所以八进制数0102 将被解析为102。对于十六进制数0xA,该方法将返回 NaN,因为在浮点数中,x不是有效字符。此外,parseFloat() 方法也没有基模式。
下面是使用 parseFloat() 方法的一些示例:
var fNum1 = parseFloat("12345red");
var fNum2 = parseFloat("0xA");
var fNum3 = parseFloat("11.2");
var fNum4 = parseFloat("11.22.33");
var fNum5 = parseFloat("0102");
var fNum6 = parseFloat("red");
document.write("iNum1="+iNum1);//返回12345
document.write("iNum2="+iNum2);//返回NaN
document.write("iNum3="+iNum3);//返回11.2
document.write("iNum4="+iNum4);//返回11.22
document.write("iNum5="+iNum5);//返回102
document.write("iNum6="+iNum6);//返回NaN
(3)强制类型转换
使用强制类型转换来处理转换值的类型。使用强制类型转换可以访问特定的值,即使它是另一种类型的。ECMAScript 中可用的3种强制类型转换如下:
- 1)Boolean(value) - 把给定的值转换成 Boolean 型;
- 2)Number(value) - 把给定的值转换成数字(可以是整数或浮点数);
- 3)String(value) - 把给定的值转换成字符串;
这些应该很好理解,在学习那些高级程序设计语言的时候经常会能使用到这些。
四、引用类型
引用类型通常叫做类,也就是说,遇到引用值,所处理的就是对象。从传统意义上来说,ECMAScript并不真正具有类。事实上,除了说明不存在类,在ECMA-262中根本没有出现“类”这个词。ECMAScript定义了“对象定义”,逻辑上等价于其他程序设计语言中的类。
对于JS对象的详细解释在前面的博文中也有,参考:轻松学习JavaScript九:JavaScript对象和数组。
我们再来了解一个判断引用类型的操作符instanceof,在使用typeof运算符时采用引用类型存储值会出现一个问题,无论引用的是什么类型的对象,它都返回 "object"。ECMAScript引入了另一个Java运算符 instanceof 来解决这个问题。instanceof运算符与typeof运算符相似,用于识别正在处理的对象的类型。与typeof方法不同的是,instanceof方
法要求开发者明确地确认对象为某特定类型。
例如:
var oStringObject = new String("hello world");
document.write(oStringObject instanceof String);//输出 "true"
这段代码问的是“变量oStringObject是否为 String 对象的实例?”oStringObject的确是 String对象的实例,因此结果是 "true"。尽管不像typeof方法那样灵活,但是在typeof方法返回 "object" 的情况下,instanceof方法还是很有用的。
此外,ECMAScript还有伪对象一说,也就是其他的基本类型,使用new创建时也是可以作为对象的,比如:String对象,Boolean对象和Number对象。它们是基本类型的引用类型。详细了解参考:ECMAScript引用类型。ECMAScript还包含了许多对象,本地对象,内置对象和宿主对象。这些我们会在后面的面向对象的时候具体了解。
五、复制变量值
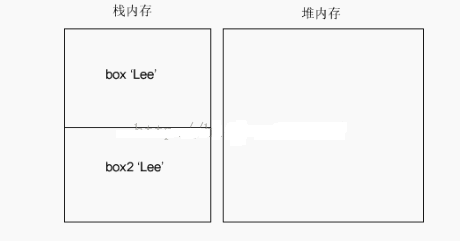
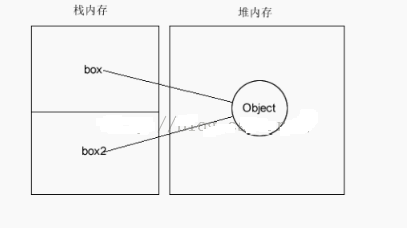
在变量复制方面,基本类型和引用类型有所不同,基本类型是复制的是值本身,而引用类型复制的是地址。
我们来看具体的实例:
var box="Lee";
var box2=box;
box2="Amy";//重新赋值后,两个基本类型变量操作时互不影响,还是保持各自的独立性
document.write("box2="+box2+"<br/>");
document.write("box="+box); 输出的结果为:Amy
Lee

var box=new Object();
box.name="Lee";
var box2=box;//把引用地址值复制给box2
box2.name="Amy";//重新赋值后,两个引用类型都指向同一个对象。name属性只要发生改变都会更改原值。
document.write(" box2.name="+box2.name+"<br/>");
document.write("box.name="+box.name);
输出的结果为:Amy
Amy

以上就是关于JavaScript基本类型和引用类型的详细介绍,希望对大家的学习有所帮助。

熱AI工具

Undresser.AI Undress
人工智慧驅動的應用程序,用於創建逼真的裸體照片

AI Clothes Remover
用於從照片中去除衣服的線上人工智慧工具。

Undress AI Tool
免費脫衣圖片

Clothoff.io
AI脫衣器

Video Face Swap
使用我們完全免費的人工智慧換臉工具,輕鬆在任何影片中換臉!

熱門文章

熱工具

記事本++7.3.1
好用且免費的程式碼編輯器

SublimeText3漢化版
中文版,非常好用

禪工作室 13.0.1
強大的PHP整合開發環境

Dreamweaver CS6
視覺化網頁開發工具

SublimeText3 Mac版
神級程式碼編輯軟體(SublimeText3)

熱門話題
 如何使用WebSocket和JavaScript實現線上語音辨識系統
Dec 17, 2023 pm 02:54 PM
如何使用WebSocket和JavaScript實現線上語音辨識系統
Dec 17, 2023 pm 02:54 PM
如何使用WebSocket和JavaScript實現線上語音辨識系統引言:隨著科技的不斷發展,語音辨識技術已成為了人工智慧領域的重要組成部分。而基於WebSocket和JavaScript實現的線上語音辨識系統,具備了低延遲、即時性和跨平台的特點,成為了廣泛應用的解決方案。本文將介紹如何使用WebSocket和JavaScript來實現線上語音辨識系
 WebSocket與JavaScript:實現即時監控系統的關鍵技術
Dec 17, 2023 pm 05:30 PM
WebSocket與JavaScript:實現即時監控系統的關鍵技術
Dec 17, 2023 pm 05:30 PM
WebSocket與JavaScript:實現即時監控系統的關鍵技術引言:隨著互聯網技術的快速發展,即時監控系統在各個領域中得到了廣泛的應用。而實現即時監控的關鍵技術之一就是WebSocket與JavaScript的結合使用。本文將介紹WebSocket與JavaScript在即時監控系統中的應用,並給出程式碼範例,詳細解釋其實作原理。一、WebSocket技
 泛型函數在Golang中如何處理指標和引用型別?
Apr 16, 2024 pm 04:06 PM
泛型函數在Golang中如何處理指標和引用型別?
Apr 16, 2024 pm 04:06 PM
泛型函數在Go中處理指標型別時,會收到原始變數的引用,允許修改變數值。引用類型則在傳遞時會被複製,使函數無法修改原始變數值。實戰案例包括使用泛型函數比較字串或數字切片。
 如何利用JavaScript和WebSocket實現即時線上點餐系統
Dec 17, 2023 pm 12:09 PM
如何利用JavaScript和WebSocket實現即時線上點餐系統
Dec 17, 2023 pm 12:09 PM
如何利用JavaScript和WebSocket實現即時線上點餐系統介紹:隨著網路的普及和技術的進步,越來越多的餐廳開始提供線上點餐服務。為了實現即時線上點餐系統,我們可以利用JavaScript和WebSocket技術。 WebSocket是一種基於TCP協定的全雙工通訊協議,可實現客戶端與伺服器的即時雙向通訊。在即時線上點餐系統中,當使用者選擇菜餚並下訂單
 如何使用WebSocket和JavaScript實現線上預約系統
Dec 17, 2023 am 09:39 AM
如何使用WebSocket和JavaScript實現線上預約系統
Dec 17, 2023 am 09:39 AM
如何使用WebSocket和JavaScript實現線上預約系統在當今數位化的時代,越來越多的業務和服務都需要提供線上預約功能。而實現一個高效、即時的線上預約系統是至關重要的。本文將介紹如何使用WebSocket和JavaScript來實作一個線上預約系統,並提供具體的程式碼範例。一、什麼是WebSocketWebSocket是一種在單一TCP連線上進行全雙工
 JavaScript與WebSocket:打造高效率的即時天氣預報系統
Dec 17, 2023 pm 05:13 PM
JavaScript與WebSocket:打造高效率的即時天氣預報系統
Dec 17, 2023 pm 05:13 PM
JavaScript和WebSocket:打造高效的即時天氣預報系統引言:如今,天氣預報的準確性對於日常生活以及決策制定具有重要意義。隨著技術的發展,我們可以透過即時獲取天氣數據來提供更準確可靠的天氣預報。在本文中,我們將學習如何使用JavaScript和WebSocket技術,來建立一個高效的即時天氣預報系統。本文將透過具體的程式碼範例來展示實現的過程。 We
 簡易JavaScript教學:取得HTTP狀態碼的方法
Jan 05, 2024 pm 06:08 PM
簡易JavaScript教學:取得HTTP狀態碼的方法
Jan 05, 2024 pm 06:08 PM
JavaScript教學:如何取得HTTP狀態碼,需要具體程式碼範例前言:在Web開發中,經常會涉及到與伺服器進行資料互動的場景。在與伺服器進行通訊時,我們經常需要取得傳回的HTTP狀態碼來判斷操作是否成功,並根據不同的狀態碼來進行對應的處理。本篇文章將教你如何使用JavaScript來取得HTTP狀態碼,並提供一些實用的程式碼範例。使用XMLHttpRequest
 javascript如何使用insertBefore
Nov 24, 2023 am 11:56 AM
javascript如何使用insertBefore
Nov 24, 2023 am 11:56 AM
用法:在JavaScript中,insertBefore()方法用於在DOM樹中插入一個新的節點。這個方法需要兩個參數:要插入的新節點和參考節點(即新節點將要插入的位置的節點)。






