JavaScript 有很多的程式碼也有很多的規則,我們因為各種的原因會在程式碼的寫法中出現了意想不到的錯誤,在這樣的一個時候,我們就要學會如何把這些錯誤找出來,並加以修正,JavaScript 當中也有專門的查找錯誤的程式碼,這些程式碼會讓我們更快的發現錯誤。
1.錯誤訊息。如果我們的編碼在執行過程中不能夠有效的進行,那麼java可以在特定的情況下給出一個訊息的提示,讓我們知道這個程式中有了錯誤的程式碼。
2.專門的偵測程式碼。在 java 當中也有專門的偵測程式碼,這個程式碼會對於網頁上的程式進行一個偵測,如果有錯誤的程式碼會透過這個偵測語句提示出來,這就是try 和 catch 在程式碼中成對出現的作用。
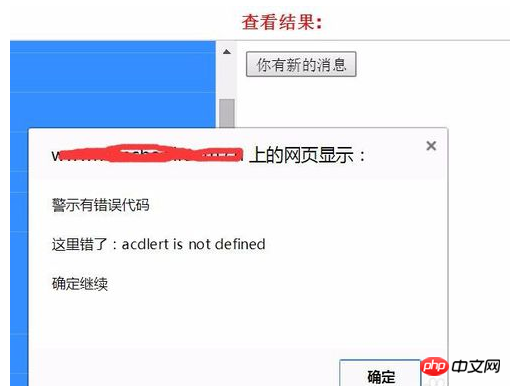
3.一個初級的偵測程式碼 try 和 catch 的使用案例。
<!DOCTYPE html>
<html>
<head>
<script>
var txt="";
function message()
{
try
{
acdlert("您好");
}
catch(err)
{
txt="警示有错误代码\n\n";
txt+="这里错了:" + err.message + "\n\n";
txt+="确定继续\n\n";
alert(txt);
}
}
</script>
</head>
<body>
<input type="button" value="你有新的消息" onclick="message()" />
</body>
</html>
4.Throw 語句。這個語句就是專門用來提示錯誤的語句,它也可以用在java 函數執行結果的偵測上面,它可以與 catch 語句一起使用。
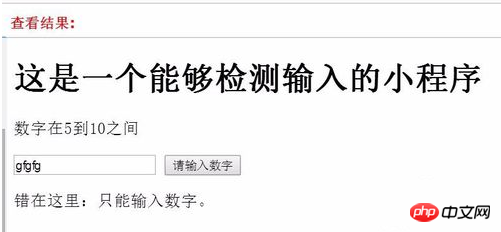
5.一個多錯誤偵測語句一起使用的程式碼案例。
<!DOCTYPE html>
<html>
<body>
<script>
function myFunction()
{
try
{
var x=document.getElementById("输入").value;
if(x=="") throw "不能是空白";
if(isNaN(x)) throw "只能输入数字";
if(x>10) throw "数字太大了";
if(x<5) throw "数字太小了";
}
catch(err)
{
var y=document.getElementById("错误");
y.innerHTML="错在这里:" + err + "。";
}
}
</script>
<h1>这是一个能够检测输入的小程序</h1>
<p>数字在5到10之间</p>
<input id="输入" type="text">
<button type="button" onclick="myFunction()">请输入数字</button>
<p id="错误"></p>
</body>
</html>
以上是JavaScript使用誤區的具體分析的詳細內容。更多資訊請關注PHP中文網其他相關文章!




