[導讀] 控制台(Console)是Firebug的第一個面板,也是最重要的面板,主要功能是顯示網頁載入過程中產生各類資訊。一、顯示訊息的指令Firebug內建一個console對象,提供5種方法,用來顯示資訊。最簡單的方法是console l
# console.info("這是info");
console.info("這是info");
console.info("這是info");
solede#.
console.warn("這是warn"); console.error("這是error"); console.log("%d年%d月%d日",2011,3,26); console.log("圓周率是%f",3.1415926);# var dog = {} ; dog. name = "大毛" ; dog.color = "黃色"; console.log("%o",dog);# console.group("第一組資訊"); console.log("第一組第一條"); console.log("第一組第二條");# console.groupEnd(); console.group("第二組資訊"); console.log("第二組第一條");# console.log("第二組第二條"); console.groupEnd(); dog.bark = function(){alert("汪汪"); }; console.dir(dog); var table = document.getElementById("table1"); console.dirxml(table); var result = 0; console.assert( result ); var year = 2000; console.assert(year );#20111 );## return a+b;
}
## add(a,b){# .trace(); return a+b; } var x = add3(1,1);##unc# ftion add3(a, b){return add2(a,b);}
function add2(a,b){return add1(a,b);}
function add1(a,b){return add(a,b);}
console.time("計時器一");
for(var i=0;i
for(var j=0;j
}
console.timeEnd("計時器一");
## { for(var i=0;i funcB(10000);## funcB(10000);
## # function funcA(count){ for(var i=0;i;i++){} } function funcB(count){# for(var i=0;i;i++){}
# }
console.profile('效能分析器一');
## Foo();#Foo(); console.profileEnd();控制台(Console)是Firebug的第一個面板,也是最重要的面板,主要作用是顯示網頁載入過程中產生各類資訊。
一、顯示訊息的指令
Firebug內建一個console對象,提供5種方法,用來顯示資訊。
最簡單的方法是console.log(),可以用來取代alert()或document.write()。例如,在網頁腳本中使用console.log("Hello World"),載入時控制台就會自動顯示以下內容。
另外,根據資訊的不同性質,console物件還有4種顯示資訊的方法,分別是一般資訊console.info()、除錯資訊console.debug ()、警告提示console.warn()、錯誤提示console.error()。
例如,在網頁腳本中插入下面四行:
#
 console.info("這是info");
console.info("這是info");
console.debug("這是debug");
console.warn("這是warn");
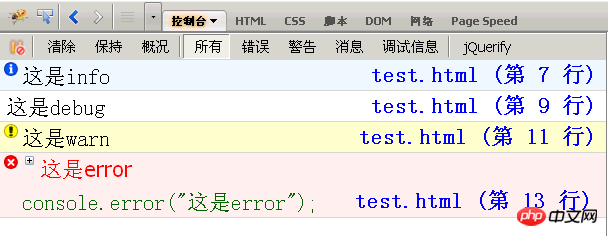
console.error("這是error");載入時,控制台會顯示如下內容。
可以看到,不同性質的訊息前面有不同的圖標,每個訊息後面都有超級鏈接,點擊後跳到網頁源碼的相應行。
二、佔位符
console物件的上面5種方法,都可以使用printf風格的佔位符。不過,佔位符的種類比較少,只支援字元(%s)、整數(%d或%i)、浮點數(%f)和物件(%o)四種。 
console.log("%d年%d月%d日",2011,3,26);
console.log("圓周率是%f",3.1415926);

%o佔位符,可以用來檢視一個物件內部情況。比如,有這樣一個物件:
var dog = {} ;
dog.name = "大毛" ;
dog.color = "黃色";
然後,對它使用o%佔位符。
console.log("%o",dog);

#三、分組顯示
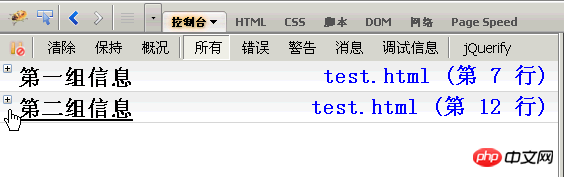
如果資訊太多,可以分組顯示,用到的方法是console.group()和console.groupEnd()。
console.group("第一組資訊");
console.log("第一組第一條");
console.log("第一組第二條");
console.groupEnd();
console.group("第二組資訊");
console.log("第二組第一條");
console.log("第二組第二條");
console.groupEnd();

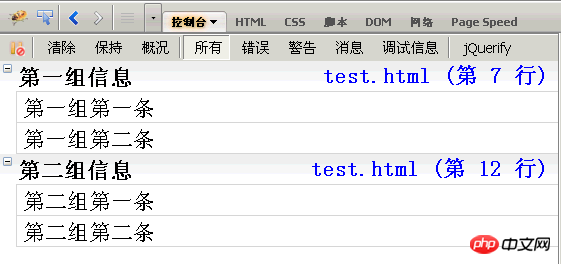
#點擊群組標題,該群組資訊會折疊或展開。

四、console.dir()
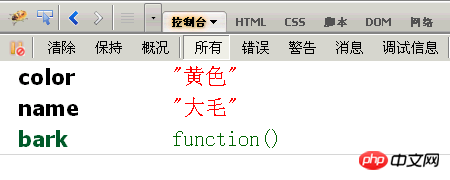
#console.dir()可以顯示一個物件所有的屬性和方法。
例如,現在為第二節的dog對象,加入一個bark()方法。
dog.bark = function(){alert("汪汪汪");};
然後,顯示該物件的內容,
console.dir(dog);

五、console.dirxml()
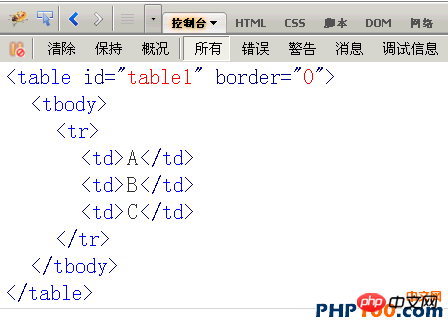
console.dirxml()用來顯示網頁的某個節點(node)所包含的html/xml程式碼。
例如,先取得一個表格節點,
var table = document.getElementById("table1");
然後,顯示該節點包含的程式碼。
console.dirxml(table);

六、console.assert()
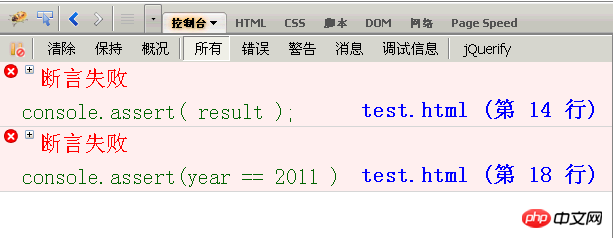
console.assert()用來判斷一個表達式或變數是否為真。如果結果為否,則在控制台輸出一條對應訊息,並且拋出一個異常。
例如,下面兩個判斷的結果都為否。
var result = 0;
console.assert( result );
var year = 2000;
console.assert(year == 2011 );

七、console.trace()
console.trace()用來追蹤函數的呼叫軌跡。
例如,有一個加法器函數。
function add(a,b){
#return a+b;
}
我想知道這個函數是如何被呼叫的,在其中加入console.trace()方法就可以了。
function add(a,b){
#console.trace();
return a+b;
}
假定這個函數的呼叫程式碼如下:
#var x = add3(1,1);
function add3(a,b){return add2(a,b);}
function add2(a,b){return add1(a,b);}
function add1(a,b){return add(a,b);}
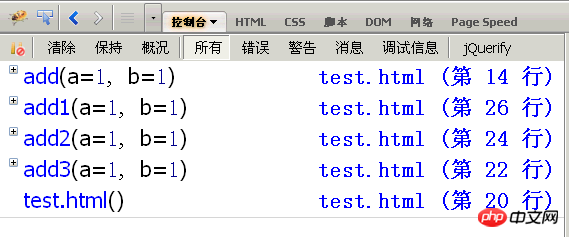
運行後,會顯示add()的呼叫軌跡,從上到下依序為add() 、add1()、add2()、add3()。

八、計時功能
#console.time()和console.timeEnd(),用來顯示程式碼的運行時間。
console.time("計時器一");
for(var i=0;i
for(var j=0;j
}
console.timeEnd("計時器一");

#九、效能分析
效能分析(Profiler)就是分析程序各部分的運行時間,找出瓶頸所在,使用的方法是console.profile()。
假設有一個函數Foo(),裡面呼叫了另外兩個函數funcA()和funcB(),其中funcA()呼叫10次,funcB()呼叫1次。
function Foo(){
for(var i=0;i
funcB(10000);
}
function funcA(count){
for(var i=0;i;i++){}
}
function funcB(count){
for(var i=0;i;i++){}
}
然後,就可以分析Foo()的運作效能了。
console.profile('效能分析器一');
Foo();
console.profileEnd();
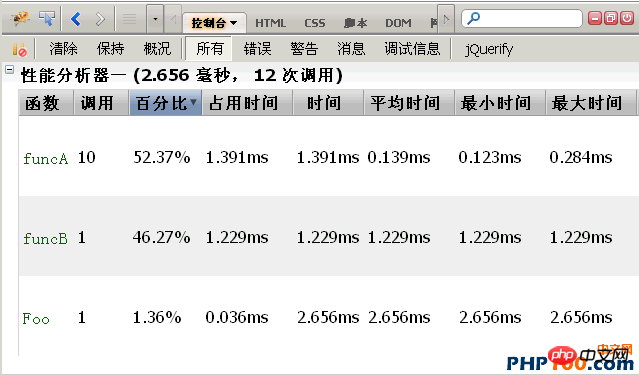
控制台會顯示一張效能分析表,如下圖。

標題列提示,總共運行了12個函數,共耗時2.656毫秒。其中funcA()運轉10次,耗時1.391毫秒,最短運轉時間0.123毫秒,最長0.284毫秒,平均0.139毫秒;funcB()運轉1次,耗時1.229ms毫秒。
除了使用console.profile()方法,firebug還提供了一個"概況"(Profiler)按鈕。第一次點擊該按鈕,"效能分析" 開始,你可以對網頁進行某種操作(例如ajax操作),然後第二次點擊該按鈕,"效能分析"結束,該操作引發的所有運算就會進行性能分析。

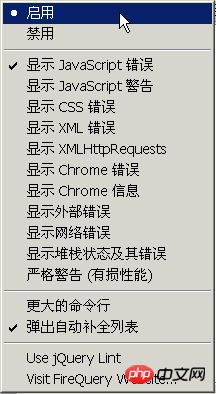
第十、屬性選單
控制檯面板的名稱後面,有一個倒三角,點擊後會顯示屬性選單。

預設情況下,控制台只顯示Javascript錯誤。如果勾選Javascript警告、CSS錯誤、XML錯誤都送上,則相關的提示訊息都會顯示。
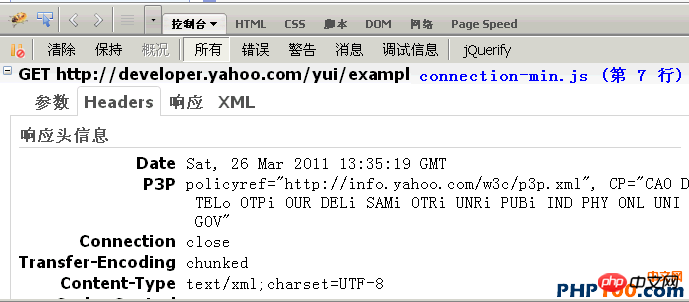
這裡比較有用的是"顯示XMLHttpRequests",也就是顯示ajax請求。選取以後,網頁的所有ajax請求,都會在控制檯面板顯示出來。
例如,點擊一個YUI範例,控制台就會告訴我們,它用ajax方式發出了一個GET請求,http請求和回應的頭資訊和內容主體,也都可以看到。

以上是關於JavaScript內建函數console用法詳解的詳細內容。更多資訊請關注PHP中文網其他相關文章!




