ThinkPhp3.2中提交表單和操作表單的範例詳解
php
thinkphp3.2
操作
ThinkPhp3.2中提交表單和操作表單的範例詳解

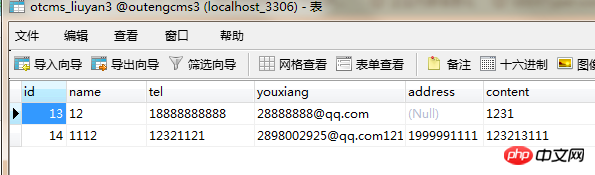
#先去建立個表格-——
然後把我輸入的東西存到表裡:
<input type="submit" id="tijiao" value="提交" style="background-color:#fa6374; color:#FFF; cursor:pointer; border:0px; margin-left:63px;">
登入後複製
這裡用的提交按鈕,以form的方式
form是這麼寫的:
<form action="{:U('validate')}" method="post" name="myform">登入後複製
然後我們就去validate方法裡去做處理:
<?php
public function validate(){
$date['name'] = I('post.lc_name');
$date['tel'] = I('post.lc_tel');
$date['youxiang'] = I('post.lc_email');
$date['address'] = I('post.lc_address');
$date['content'] = I('post.lc_content');
$yzm = I('post.code');//
$fkyz = D("Liuyan");
/**/
//
// if (!$fkyz->create()){
// // 如果创建失败 表示验证没有通过 输出错误提示信息
// exit($fkyz->getError());
//
// }else{
// 验证通过 可以进行其他数据操作
$verify = new \Think\Verify();
$yzmyz = $verify->check($yzm);
if(!$yzmyz){
$this->error('验证码错误');
}
else{
$validate = M("liuyan3");
$validate->add($date);
$this->success('添加成功');
}
}// }登入後複製
我註解的是驗證;
這樣一來 我輸入的東西就存進了資料表裡面,
我還需要在後台把他們遍歷出來,我來控制它;
便利很簡單:
<article:list type="liuyan3" limit="" order="id asc" where="">
<tr>
<td>{$v.id}</td>
<td>{$v.name}</td>
<td>{$v.tel}</td>
<td>{$v.youxiang}</td>
<td>{$v.address}</td>
<td>{$v.content}</td>
<td>
<a href="__CONTROLLER__/xg?code={$v.id}">
<i></i> 编辑</a>
<a>
<i></i> 删除</a>
</td>
</tr>
</article:list>登入後複製
然後做個修改吧:
<script>
var config = {
'.chosen-select': {},
}
for (var selector in config) {
$(selector).chosen(config[selector]);
}
deal();
function deal()
{
$("#btn_s").click(function(){
var id=$("#ids").val();
var name=$("#laiyuan").val();
var tel=$("#laiyuan2").val();
var email=$("#views").val();
var address=$("#laiyuan_url").val();
var content=$("#liuyan").val();
alert(content);
alert(id);
alert(name);
alert(email);
alert(address);
$.ajax({
url:"__CONTROLLER__/deal",
data:{id:id,name:name,tel:tel,email:email,address:address,content:content},
dataType:"TEXT",
type:"POST",
success: function(r)
{
window.location.href="__CONTROLLER__/index";
}
})
})
}</script>
</body>登入後複製
<?public function xg()
{
$id=I('get.code');
$this->assign("arr2",$id);
$this->display('tg:public/xg');
}
public function deal()
{
$id=I('post.id');
$data['name']=I('post.name');
$data['tel']=I('post.tel');
$data['youxiang']=I('post.email');
$data['address']=I('post.address');
$data['content']=I('post.content');
$db=M('liuyan3');
$r=$db->where("id='{$id}'")->save($data);
dump($r);
}登入後複製
以上是ThinkPhp3.2中提交表單和操作表單的範例詳解的詳細內容。更多資訊請關注PHP中文網其他相關文章!
本網站聲明
本文內容由網友自願投稿,版權歸原作者所有。本站不承擔相應的法律責任。如發現涉嫌抄襲或侵權的內容,請聯絡admin@php.cn

熱AI工具

Undresser.AI Undress
人工智慧驅動的應用程序,用於創建逼真的裸體照片

AI Clothes Remover
用於從照片中去除衣服的線上人工智慧工具。

Undress AI Tool
免費脫衣圖片

Clothoff.io
AI脫衣器

AI Hentai Generator
免費產生 AI 無盡。

熱門文章
R.E.P.O.能量晶體解釋及其做什麼(黃色晶體)
3 週前
By 尊渡假赌尊渡假赌尊渡假赌
R.E.P.O.最佳圖形設置
3 週前
By 尊渡假赌尊渡假赌尊渡假赌
刺客信條陰影:貝殼謎語解決方案
2 週前
By DDD
R.E.P.O.如果您聽不到任何人,如何修復音頻
3 週前
By 尊渡假赌尊渡假赌尊渡假赌
WWE 2K25:如何解鎖Myrise中的所有內容
3 週前
By 尊渡假赌尊渡假赌尊渡假赌

熱工具

記事本++7.3.1
好用且免費的程式碼編輯器

SublimeText3漢化版
中文版,非常好用

禪工作室 13.0.1
強大的PHP整合開發環境

Dreamweaver CS6
視覺化網頁開發工具

SublimeText3 Mac版
神級程式碼編輯軟體(SublimeText3)

熱門話題
 適用於 Ubuntu 和 Debian 的 PHP 8.4 安裝和升級指南
Dec 24, 2024 pm 04:42 PM
適用於 Ubuntu 和 Debian 的 PHP 8.4 安裝和升級指南
Dec 24, 2024 pm 04:42 PM
PHP 8.4 帶來了多項新功能、安全性改進和效能改進,同時棄用和刪除了大量功能。 本指南介紹如何在 Ubuntu、Debian 或其衍生版本上安裝 PHP 8.4 或升級到 PHP 8.4
 討論 CakePHP
Sep 10, 2024 pm 05:28 PM
討論 CakePHP
Sep 10, 2024 pm 05:28 PM
CakePHP 是 PHP 的開源框架。它旨在使應用程式的開發、部署和維護變得更加容易。 CakePHP 基於類似 MVC 的架構,功能強大且易於掌握。模型、視圖和控制器 gu
 CakePHP 日誌記錄
Sep 10, 2024 pm 05:26 PM
CakePHP 日誌記錄
Sep 10, 2024 pm 05:26 PM
登入 CakePHP 是一項非常簡單的任務。您只需使用一項功能即可。您可以記錄任何後台程序(如 cronjob)的錯誤、異常、使用者活動、使用者採取的操作。在 CakePHP 中記錄資料很容易。提供了 log() 函數
 如何設定 Visual Studio Code (VS Code) 進行 PHP 開發
Dec 20, 2024 am 11:31 AM
如何設定 Visual Studio Code (VS Code) 進行 PHP 開發
Dec 20, 2024 am 11:31 AM
Visual Studio Code,也稱為 VS Code,是一個免費的原始碼編輯器 - 或整合開發環境 (IDE) - 可用於所有主要作業系統。 VS Code 擁有大量針對多種程式語言的擴展,可以輕鬆編寫










