比較express與koa中間件模式的差異與聯繫
這篇文章主要介紹了詳解express與koa中間件模式對比,小編覺得挺不錯的,現在分享給大家,也給大家做個參考。一起跟著小編過來看看吧
起因
最近在學習koa的使用, 由於koa是相當基礎的web框架,所以一個完整的web應用所需要的東西大都以中間件的形式引入,例如koa-router, koa-view等。在koa的文檔裡有提到:koa的中間件模式與express的是不一樣的,koa是洋蔥型,express是直線型,至於為什麼這樣,網上很多文章並沒有具體分析。或簡單的說是async/await的特性之類。先不說這種說法的對錯,對我來說這種說法還是太模糊了。所以我決定透過原始碼來分析二者中間件實現的原理以及用法的異同。
為了簡單起見這裡的express用connect代替(實現原理是一致的)
#用法
二者都以官網(github)文檔為準
connect
以下是官網的用法:
var connect = require('connect');
var http = require('http');
var app = connect();
// gzip/deflate outgoing responses
var compression = require('compression');
app.use(compression());
// store session state in browser cookie
var cookieSession = require('cookie-session');
app.use(cookieSession({
keys: ['secret1', 'secret2']
}));
// parse urlencoded request bodies into req.body
var bodyParser = require('body-parser');
app.use(bodyParser.urlencoded({extended: false}));
// respond to all requests
app.use(function(req, res){
res.end('Hello from Connect!\n');
});
//create node.js http server and listen on port
http.createServer(app).listen(3000);根據文件我們可以看到, connect是提供簡單的路由功能的:
app.use('/foo', function fooMiddleware(req, res, next) {
// req.url starts with "/foo"
next();
});
app.use('/bar', function barMiddleware(req, res, next) {
// req.url starts with "/bar"
next();
});connect的中間件是線性的,next過後繼續尋找下一個中間件,這種模式直覺上也很好理解,中間件就是一系列數組,透過路由匹配來尋找對應路由的處理方法也就是中間件。事實上connect也是這麼實現的。
app.use 就是往中間件陣列中塞入新的中間件。中介軟體的執行則是依賴私有方法 app.handle 來處理,express也是相同的道理。
koa
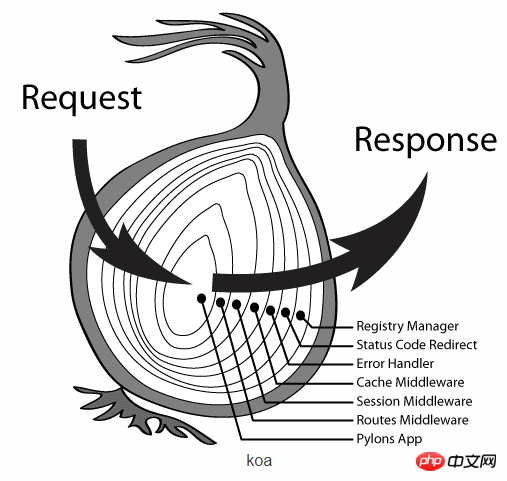
相對connect,koa的中間件模式就不那麼直觀了,借用網路上的圖表示:

也就是koa處理完中間件後還會回來走一趟,這就給了我們更大的操作空間,來看看koa的官網實例:
const Koa = require('koa');
const app = new Koa();
// x-response-time
app.use(async (ctx, next) => {
const start = Date.now();
await next();
const ms = Date.now() - start;
ctx.set('X-Response-Time', `${ms}ms`);
});
// logger
app.use(async (ctx, next) => {
const start = Date.now();
await next();
const ms = Date.now() - start;
console.log(`${ctx.method} ${ctx.url} - ${ms}`);
});
// response
app.use(async ctx => {
ctx.body = 'Hello World';
});
app.listen(3000);很明顯,當koa處理中間件遇到await next()的時候會暫停當前中間件進而處理下一個中間件,最後再回過頭來繼續處理剩下的任務,雖然說起來很複雜,但是直覺上我們會有一種隱隱熟悉的感覺:不就是回調函數嗎。這裡暫且不說具體實作方法,但確實就是回呼函數。跟async/await的特性並無任何關係。
原始碼簡析
connect與koa中間件模式區別的核心就在於next的實現,讓我們簡單看下二者next的實作。
connect
connect的原始碼相當少加上註解也就200來行,看起來也很清楚,connect中間件處理在於proto.handle這個私有方法,同樣next也是在這裡實現的
// 中间件索引
var index = 0
function next(err) {
// 递增
var layer = stack[index++];
// 交由其他部分处理
if (!layer) {
defer(done, err);
return;
}
// route data
var path = parseUrl(req).pathname || '/';
var route = layer.route;
// 递归
// skip this layer if the route doesn't match
if (path.toLowerCase().substr(0, route.length) !== route.toLowerCase()) {
return next(err);
}
// call the layer handle
call(layer.handle, route, err, req, res, next);
}刪掉混淆的程式碼後我們可以看到next實作也很簡潔。一個遞歸呼叫順序尋找中間件。不斷的呼叫next。程式碼相當簡單但是思路卻很值得學習。
其中 done 是第三方處理方法。其他處理sub app以及路由的部分都刪除了。不是重點
koa
koa將next的實作抽離變成了一個單獨的包,程式碼更加簡單,但是實現了一個貌似更加複雜的功能
function compose (middleware) {
return function (context, next) {
// last called middleware #
let index = -1
return dispatch(0)
function dispatch (i) {
index = i
try {
return Promise.resolve(fn(context, function next () {
return dispatch(i + 1)
}))
} catch (err) {
return Promise.reject(err)
}
}
}
}看著上面處理過的程式碼有些同學可能還是會不明覺厲。
那麼我們繼續處理一下:
function compose (middleware) {
return function (context, next) {
// last called middleware #
let index = -1
return dispatch(0)
function dispatch (i) {
index = i
let fn = middleware[i]
if (i === middleware.length) {
fn = next
}
if (!fn) return
return fn(context, function next () {
return dispatch(i + 1)
})
}
}
}這樣一來程式更加簡單了跟async/await也沒有任何關係了,讓我們看下結果好了
var ms = [
function foo (ctx, next) {
console.log('foo1')
next()
console.log('foo2')
},
function bar (ctx, next) {
console.log('bar1')
next()
console.log('bar2')
},
function qux (ctx, next) {
console.log('qux1')
next()
console.log('qux2')
}
]
compose(ms)()執行上面的程式我們可以發現依序輸出:
foo1
bar1
qux1
qux2
bar2
foo2
同樣是所謂koa的洋蔥模型,到這裡我們就可以得出這樣一個結論:koa的中間件模型跟async或者generator並沒有實際聯繫,只是koa強調async優先。所謂中間件暫停也只是回呼函數的原因(在我看來promise.then與回呼其實沒有什麼區別,甚至async/await也是回調的一種形式)。
以上是比較express與koa中間件模式的差異與聯繫的詳細內容。更多資訊請關注PHP中文網其他相關文章!

熱AI工具

Undresser.AI Undress
人工智慧驅動的應用程序,用於創建逼真的裸體照片

AI Clothes Remover
用於從照片中去除衣服的線上人工智慧工具。

Undress AI Tool
免費脫衣圖片

Clothoff.io
AI脫衣器

AI Hentai Generator
免費產生 AI 無盡。

熱門文章

熱工具

記事本++7.3.1
好用且免費的程式碼編輯器

SublimeText3漢化版
中文版,非常好用

禪工作室 13.0.1
強大的PHP整合開發環境

Dreamweaver CS6
視覺化網頁開發工具

SublimeText3 Mac版
神級程式碼編輯軟體(SublimeText3)

熱門話題
 深度對比:Vivox100和Vivox100Pro,哪個比較值得購買?
Mar 22, 2024 pm 02:06 PM
深度對比:Vivox100和Vivox100Pro,哪個比較值得購買?
Mar 22, 2024 pm 02:06 PM
在當今智慧型手機市場上,消費者面臨越來越多的選擇。隨著科技的不斷發展,手機廠商推出了越來越多的型號和款式,其中Vivox100和Vivox100Pro無疑是備受關注的兩款產品。兩款手機都來自知名品牌Vivox,但在功能、性能和價格上卻有著一定的區別,那麼在面對這兩款手機時,究竟哪個更值得購買呢? Vivox100和Vivox100Pro在外觀設計上有著明顯的差
 SOL幣和BCH幣那個比較有潛力? SOL幣和BCH幣有什麼差別?
Apr 25, 2024 am 09:07 AM
SOL幣和BCH幣那個比較有潛力? SOL幣和BCH幣有什麼差別?
Apr 25, 2024 am 09:07 AM
目前被幣圈看好的潛力幣除了SOL幣還有BCH幣,SOL是Solana區塊鏈平台的原生代幣,BCH是BitcoinCash專案的代幣,它是比特幣的一個分叉貨幣。因為有不同的技術特性、應用場景和發展方向,投資人在二者之前做出選擇也比較困難,就想透過分析SOL幣和BCH那個更有潛力?再進行投資。但幣種的比較是要根據市場、發展前景、專案實力等方面綜合分析的。接下來小編為大家詳細說。 SOL幣和BCH那個比較有潛力?相較而言SOL幣更有潛力,確定SOL幣和BCH那個更有潛力是一個複雜的問題,因為這取決於許
 Windows10與Windows11效能比較:哪個更勝一籌?
Mar 28, 2024 am 09:00 AM
Windows10與Windows11效能比較:哪個更勝一籌?
Mar 28, 2024 am 09:00 AM
Windows10與Windows11效能比較:哪個更勝一籌?隨著科技的不斷發展與進步,作業系統也不斷更新和升級。微軟公司作為全球最大的作業系統開發人員之一,其發布的Windows系列作業系統一直備受用戶關注。在2021年,微軟發布了Windows11作業系統,引發了廣泛的討論和關注。那麼,究竟Windows10與Windows11在效能方面有何不同,哪個
 華為、中興、天貓、小米電視盒對比
Feb 02, 2024 pm 04:42 PM
華為、中興、天貓、小米電視盒對比
Feb 02, 2024 pm 04:42 PM
電視盒子作為連接網路和電視的重要裝置,近年來變得越來越受歡迎。隨著智慧電視的普及,消費者對天貓、小米、中興和華為等電視盒品牌越來越青睞。為了幫助讀者選擇最適合自己的電視盒,本文將深入比較這四款電視盒子的特色與優點。一、華為電視盒:智慧影音體驗卓越能夠提供流暢的觀影體驗,華為電視盒擁有強大的處理器和高清畫質。如在線視頻,並且內置了豐富的應用程序,音樂和遊戲等,它支援多種音頻和視頻格式。華為電視盒子也具備語音控制功能,同時,讓操作更加便利。可以輕鬆將手機上的內容投射到電視螢幕上,它的一鍵投
 Vivox100和Vivox100Pro比較評測:你更傾向哪一款?
Mar 22, 2024 pm 02:33 PM
Vivox100和Vivox100Pro比較評測:你更傾向哪一款?
Mar 22, 2024 pm 02:33 PM
Vivox100和Vivox100Pro比較評測:你更傾向哪一款?隨著智慧型手機的不斷普及和功能的日益強大,人們對手機配件的需求也日漸增長。作為手機配件中不可或缺的一部分,耳機在人們的日常生活和工作中扮演著重要的角色。而在眾多耳機品牌中,Vivox100和Vivox100Pro是備受矚目的兩款產品。今天,我們將對這兩款耳機進行詳細的對比評測,看看它們的優點和缺點
 Go語言與其他程式語言的效能比較及優劣勢
Mar 07, 2024 pm 12:54 PM
Go語言與其他程式語言的效能比較及優劣勢
Mar 07, 2024 pm 12:54 PM
標題:Go語言與其他程式語言的效能比較及優劣勢隨著電腦科技的不斷發展,程式語言的選擇越來越關鍵,其中效能是一個重要的考量。本文將以Go語言為例,與其他常見的程式語言進行效能對比,並分析各自的優劣勢。一、Go語言概述Go語言是由Google開發的開源程式語言,具有快速編譯、高效並發、簡潔易讀等特點,適合用於開發網路服務、分散式系統、雲端運算等領域。 Go
 tomcat中間件原理是什麼
Dec 27, 2023 pm 04:40 PM
tomcat中間件原理是什麼
Dec 27, 2023 pm 04:40 PM
tomcat中間件原理是基於Java Servlet和Java EE規格來實現的。 Tomcat作為Servlet容器,負責處理HTTP請求和回應,提供Web應用程式的運作環境。 Tomcat中間件的原理主要涉及:1、容器模型;2、元件化架構;3、Servlet處理機制;4、事件監聽和過濾器;5、組態管理;6、安全性;7、叢集和負載平衡; 8、連接器技術;9、嵌入式模式等等。
 如何在Laravel中使用中間件進行回應轉換
Nov 03, 2023 am 09:57 AM
如何在Laravel中使用中間件進行回應轉換
Nov 03, 2023 am 09:57 AM
如何在Laravel中使用中間件進行回應轉換中間件是Laravel框架中非常強大且實用的功能之一。它允許我們在請求進入控制器之前或回應被發送給客戶端之前,對請求和回應進行處理。在本文中,我將示範如何使用中間件在Laravel中進行回應轉換。在開始之前,確保你已經安裝了Laravel並創建了一個新的專案。現在,我們將按照以下步驟進行操作:建立一個新的中間件打開






