本篇文章主要介紹了關於webpack2和模組打包的新手指南(小結),具有一定的參考價值,有興趣的小夥伴們可以參考一下。
webpack已成為現代Web開發中最重要的工具之一。它是用於JavaScript的模組打包工具,但它也可以轉換所有的前端資源,例如HTML和CSS,甚至是圖片。它可以讓你更好地控制應用程式所產生的HTTP請求數量、允許你使用其他資源的特性(例如Jade、Sass和ES6)。 webpack還可以讓你輕鬆地從npm下載套件。
本文主要針對那些剛接觸webpack的同學,將介紹初始設定和配置、模組、載入器、外掛程式、程式碼分割和熱模組替換。
在繼續學習下面的內容之前需要確保你的電腦中已經安裝了Node.js。
初始配置
使用npm初始化一個新專案並安裝webpack:
mkdir webpack-demo cd webpack-demo npm init -y npm install webpack@beta --save-dev mkdir src touch index.html src/app.js webpack.config.js
編寫下面這些檔案:
<!-- index.html --> <!DOCTYPE html> <html lang="en"> <head> <meta charset="utf-8"> <title>Hello webpack</title> </head> <body> <p id="root"></p> <script src="dist/bundle.js"></script> </body> </html>
// src/app.js const root = document.querySelector('#root') root.innerHTML = `<p>Hello webpack.</p>`
// webpack.config.js
const webpack = require('webpack')
const path = require('path')
const config = {
context: path.resolve(__dirname, 'src'),
entry: './app.js',
output: {
path: path.resolve(__dirname, 'dist'),
filename: 'bundle.js'
},
module: {
rules: [{
test: /\.js$/,
include: path.resolve(__dirname, 'src'),
use: [{
loader: 'babel-loader',
options: {
presets: [
['es2015', { modules: false }]
]
}
}]
}]
}
}
module.exports = config上面的設定是一個普通的出發點,它通知webpack將入口檔案src/app.js編譯輸出到檔案/dist/bundle.js中、使用babel將所有的.js#檔案從ES2015轉換成ES5。
為了讓它可以轉換到ES5格式的JS文件,我們需要安裝三個套件:babel-core、webpack載入器babel-loader和預置babel-preset-es2015。使用{ modules: false }讓Tree Shaking 從打包檔案中刪除未使用的匯出項目(exports)以減少檔案大小。
npm install babel-core babel-loader babel-preset-es2015 --save-dev
最後,用以下內容取代package.json的scripts部分:
##
"scripts": {
"start": "webpack --watch",
"build": "webpack -p"
},
open index.html
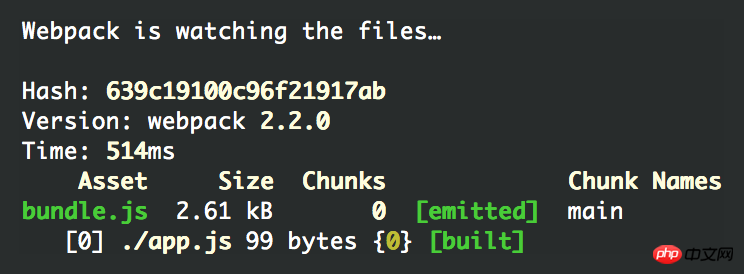
dist/bundle.js檔案看看webpack都做了哪些事情,頂部是webpack的模組引導程式碼,底部是我們的模組。到目前為止,你可能對於這個還沒有一個深刻的印象。但現在你可以開始寫ES6模組,webpack將產生適用於所有瀏覽器的打包檔。
Ctrl + C停止webpack,執行npm run build以生產模式編譯我們的bundle.js。
dist/bundle.js文件,你會看到大量難懂的程式碼,因為我們使用UglifyJS壓縮了它。這樣的話,我們可以使用更少的程式碼達到與之前相同的效果。
模組
優秀的webpack知道如何使用各種格式的JavaScript模組,最有名的兩個是:npm install lodash --save
// src/app.js
import {groupBy} from 'lodash/collection'
const people = [{
manager: 'Jen',
name: 'Bob'
}, {
manager: 'Jen',
name: 'Sue'
}, {
manager: 'Bob',
name: 'Shirley'
}, {
manager: 'Bob',
name: 'Terrence'
}]
const managerGroups = groupBy(people, 'manager')
const root = document.querySelector('#root')
root.innerHTML = `<pre class="brush:php;toolbar:false">${JSON.stringify(managerGroups, null, 2)}npm start啟動webpack並刷新index.html,可以看到一個根據manager分組的陣列。
people.js。
// src/people.js
const people = [{
manager: 'Jen',
name: 'Bob'
}, {
manager: 'Jen',
name: 'Sue'
}, {
manager: 'Bob',
name: 'Shirley'
}, {
manager: 'Bob',
name: 'Terrence'
}]
export default peopleapp.js中使用相對路徑輕鬆的導入它。
// src/app.js
import {groupBy} from 'lodash/collection'
import people from './people'
const managerGroups = groupBy(people, 'manager')
const root = document.querySelector('#root')
root.innerHTML = `<pre class="brush:php;toolbar:false">${JSON.stringify(managerGroups, null, 2)}lodash/collection這樣沒有相對路徑的導入是導入安裝在/node_modules的模組,你自己的模組需要一個類似./people的相對路徑,你可以以此區分它們。
載入器
我們已經介紹過,你可以透過設定像babel-loader這樣的載入器來告訴webpack在遇到不同文件類型的導入時該怎麼做。你可以將多個載入器組合在一起,應用到許多檔案轉換中。在JS中導入.sass檔案是一個非常的例子。
Sass
這個轉換涉及三個單獨的載入器和node-sass庫:
npm install css-loader style-loader sass-loader node-sass --save-dev
// webpack.config.js
rules: [{
test: /\.scss$/,
use: [
'style-loader',
'css-loader',
'sass-loader'
]
}, {
// ...
}]webpack.config.js中的任一個載入規則都需要使用 Ctrl + C和npm start重新啟動建置。
css-loader 將CSS解析為JavaScript並解析所有相依性。
style-loader將我們的CSS輸出到文件中的
以上是針對webpack2和模組打包相關問題總結的詳細內容。更多資訊請關注PHP中文網其他相關文章!




