解決Asp.net的MVC中Razor常見問題方法
這篇文章主要為大家介紹了關於Asp.net MVC中Razor常見的問題與解決方法,文中透過範例程式碼介紹的非常詳細,對大家的學習或工作具有一定的參考學習價值,需要的朋友們下面跟著小編來一起學習學習吧。
前言
最近在學習Asp.net MVC Razor,在使用上遇到了不少的問題,所以想著總結下來,沒有經驗的童鞋就是這樣磕磕碰碰出來的經驗。話不多說,來一起看看詳細的介紹:
一、Datatype的錯誤提示訊息無法自訂
##這也許是Asp.net MVC的一個Bug。 ViewModel中定義了DataType為Date欄位:[Required(ErrorMessage = "Birthday must be input!")]
[DataType(DataType.Date, ErrorMessage = "Please enter a date like(2017-07-19).")]
public DateTime BirthDay { get; set; }<input name="BirthDay" class="form-control" id="BirthDay" type="text" value="" data-val-required="Birthday must be input!" data-val="true" data-val-date="字段 BirthDay 必须是日期。">
解決方法:
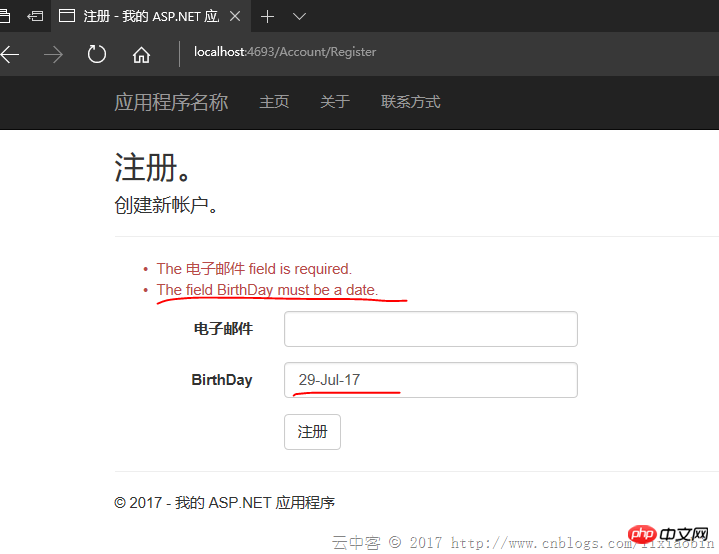
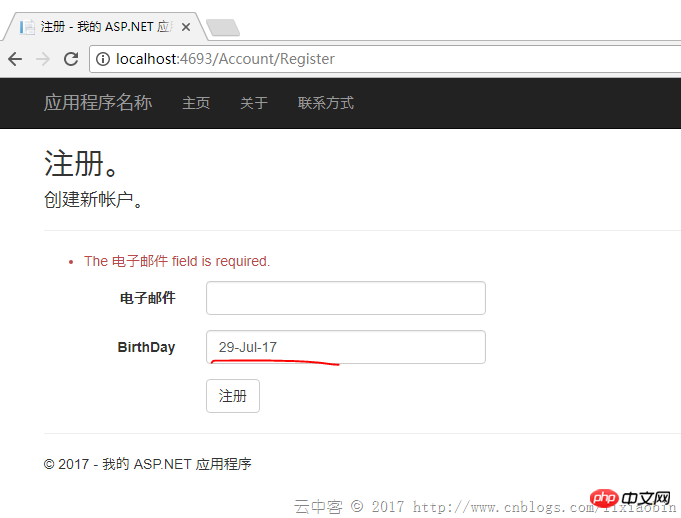
透過Javascript在頁面Load的時候替換掉原來的訊息。$("#txtDesignatedDate").attr('data-val-date', 'Please enter a date like(2017/1/1)');二、d-MMM-yy格式的英文日期在IE中驗證出錯,而在Chrome中沒問題
#Razor模型綁定設定如下:@Html.LabelFor(m => m.BirthDay, new { @class = "col-md-2 control-label" })
@Html.TextBoxFor(m => m.BirthDay, "{0:d-MMM-yy}", new { @class = "form-control" })

 ##翻閱JS程式碼:
##翻閱JS程式碼:
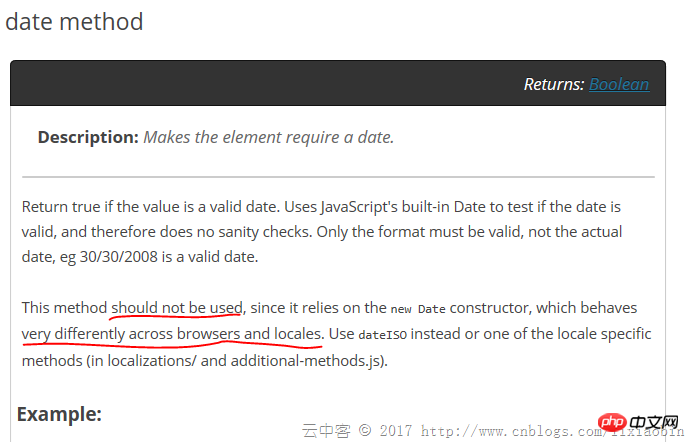
// http://docs.jquery.com/Plugins/Validation/Methods/date
date: function( value, element ) {
return this.optional(element) || !/Invalid|NaN/.test(new Date(value).toString());
},
// http://docs.jquery.com/Plugins/Validation/Methods/dateISO
dateISO: function( value, element ) {
return this.optional(element) || /^\d{4}[\/\-]\d{1,2}[\/\-]\d{1,2}$/.test(value);
},dateISO也只支援yyyy-MM-dd 或yyyy/MM/dd格式的驗證。沒辦法只能重寫一個驗證方法來覆蓋原來的。 解決方法:
(function ($) {
$.validator.methods.date = function (value, element) {
return this.optional(element) || DateCheck(value);
}
}(jQuery));自訂一個DateCheck函數就可以了。
三、DropDownList設定預設選擇項目偶爾會無效#Action端設定:
return View(new RegisterViewModel { BirthDay = DateTime.Now, BirthCity = City.Shanghai });View端設定:
@Html.DropDownListFor(m => m.BirthCity, new SelectListItem[] {
new SelectListItem{ Text="Jiangxi",Value="1"},
new SelectListItem{ Text="Beijing",Value="2"},
new SelectListItem{ Text="Shanghai",Value="3"},
new SelectListItem{ Text="ShengZhen",Value="4"},
}, new { @class = "form-control" })偶爾這樣的設定無法選擇Action中設定的選項,如果有知道原因的歡迎留言。 解決方法:
用SelectList取代SelectItem清單。
@Html.DropDownListFor(m => m.BirthCity, new SelectList(new SelectListItem[] {
new SelectListItem{ Text="Jiangxi",Value="1"},
new SelectListItem{ Text="Beijing",Value="2"},
new SelectListItem{ Text="Shanghai",Value="3"},
new SelectListItem{ Text="ShengZhen",Value="4"},
}, "Value", "Text", Model.BirthCity), new { @class = "form-control" })四、密碼輸入自動提示在Chrome中無法禁止
autocomplete = "off"在Chrome58以後都無效了。這個是瀏覽器的問題沒辦法了。
五、Disabled的控制項值不會上傳給伺服器
解決方法:透過Javascript在submit之前將控制項的Disabled屬性刪除,submit完成之後再復原Disabled屬性。
六、Html.HiddenFor()的控制項值不更新由於HiddenFor預設先使用ModelState的數據,所以在ModelState驗證失敗的情況下,重新載入畫面可能HiddenFor的控制項資料是舊的。
解決方法:
ModelState.Clear();
#七、List與Dictionary的資料Razor如何綁定 #ViewModel屬性:
public List ListTest { get; set; }
public Dictionary> DicTest { get; set; }View端綁定:
@for (int i = 0; i < Model.ListTest.Count; i++)
{
@Html.TextBoxFor(m => m.ListTest[i].Name, new { @class = "form-control" })
@Html.TextBoxFor(m => m.ListTest[i].Phone, new { @class = "form-control" })
}
@for (int i = 0; i < Model.DicTest.Count; i++)
{
string key = Model.DicTest.Keys.ElementAt(i);
< input type="hidden" name="DicTest[@i].Key" value="@key" />
for (int j = 0; j < Model.DicTest[key].Count; j++)
{
@Html.TextBox($"DicTest[{i}].Value[{j}].Name", Model.DicTest[key][j].Name, new { @class = "form-control" })
@Html.TextBox($"DicTest[{i}].Value[{j}].Phone", Model.DicTest[key][j].Phone, new { @class = "form-control" })
}
}產生的Html如下:
<input name="ListTest[0].Name" class="form-control" id="ListTest_0__Name" type="text" value="lxb1"> <input name="ListTest[0].Phone" class="form-control" id="ListTest_0__Phone" type="text" value="123"> <input name="ListTest[1].Name" class="form-control" id="ListTest_1__Name" type="text" value="lxb2"> <input name="ListTest[1].Phone" class="form-control" id="ListTest_1__Phone" type="text" value="1234"> <input name="ListTest[2].Name" class="form-control" id="ListTest_2__Name" type="text" value="lxb3"> <input name="ListTest[2].Phone" class="form-control" id="ListTest_2__Phone" type="text" value="12345">
<input name="DicTest[0].Key" type="hidden" value="JX"> <input name="DicTest[0].Value[0].Name" class="form-control" id="DicTest_0__Value_0__Name" type="text" value="lxb1"> <input name="DicTest[0].Value[0].Phone" class="form-control" id="DicTest_0__Value_0__Phone" type="text" value="123"> <input name="DicTest[0].Value[1].Name" class="form-control" id="DicTest_0__Value_1__Name" type="text" value="lxb2"> <input name="DicTest[0].Value[1].Phone" class="form-control" id="DicTest_0__Value_1__Phone" type="text" value="1234"> <input name="DicTest[1].Key" type="hidden" value="SZ"> <input name="DicTest[1].Value[0].Name" class="form-control" id="DicTest_1__Value_0__Name" type="text" value="lxb3"> <input name="DicTest[1].Value[0].Phone" class="form-control" id="DicTest_1__Value_0__Phone" type="text" value="12345"> <input name="DicTest[1].Value[1].Name" class="form-control" id="DicTest_1__Value_1__Name" type="text" value="lxb4"> <input id="DicTest_1__Value_1__Phone" class="form-control" value="123456" name="DicTest[1].Value[1].Phone">
其中控制項的name很重要。
List:
viewmodelpropertyname[index].modelpropertyname格式。 Dictionary:key設定
#,Value設定為viewmodelpropertyname[index].Value
# #八、盡量多使用EditorFor例如將第7點的DicTest使用EditorFor。首先需要在Shared或Controller自身資料夾下建立EditorTemplates資料夾,然後在EditorTemplates資料夾中新增分部頁。程式碼如下:
@using MVCDemo.Models;
@model List
@for (int i = 0; i < Model.Count; i++)
{
@Html.TextBoxFor(m => m[i].Name, new { @class = "form-control" })
@Html.TextBoxFor(m => m[i].Phone, new { @class = "form-control" })
}呼叫頁面設定:
List的時候
@Html.EditorFor(m => m.ListTest, "_PartialPerson", $"ListTest")
Dictionary的時候
@for (int i = 0; i < Model.DicTest.Count; i++)
{
string key = Model.DicTest.Keys.ElementAt(i);
<input type="hidden" name="DicTest[@i].Key" value="@key" />
@Html.EditorFor(m => m.DicTest[key], "_PartialPerson", $"DicTest[{i}].Value")
}產生的HTML:
#
<input name="ListTest[0].Name" class="form-control" id="ListTest_0__Name" type="text" value="lxb1"> <input name="ListTest[0].Phone" class="form-control" id="ListTest_0__Phone" type="text" value="123"> <input name="ListTest[1].Name" class="form-control" id="ListTest_1__Name" type="text" value="lxb2"> <input name="ListTest[1].Phone" class="form-control" id="ListTest_1__Phone" type="text" value="1234"> <input name="ListTest[2].Name" class="form-control" id="ListTest_2__Name" type="text" value="lxb3"> <input name="ListTest[2].Phone" class="form-control" id="ListTest_2__Phone" type="text" value="12345">
##
<p class="col-md-10"> <input name="DicTest[0].Key" type="hidden" value="JX"> <input name="DicTest[0].Value[0].Name" class="form-control" id="DicTest_0__Value_0__Name" type="text" value="lxb1"> <input name="DicTest[0].Value[0].Phone" class="form-control" id="DicTest_0__Value_0__Phone" type="text" value="123"> <input name="DicTest[0].Value[1].Name" class="form-control" id="DicTest_0__Value_1__Name" type="text" value="lxb2"> <input name="DicTest[0].Value[1].Phone" class="form-control" id="DicTest_0__Value_1__Phone" type="text" value="1234"> <input name="DicTest[1].Key" type="hidden" value="SZ"> <input name="DicTest[1].Value[0].Name" class="form-control" id="DicTest_1__Value_0__Name" type="text" value="lxb3"> <input name="DicTest[1].Value[0].Phone" class="form-control" id="DicTest_1__Value_0__Phone" type="text" value="12345"> <input name="DicTest[1].Value[1].Name" class="form-control" id="DicTest_1__Value_1__Name" type="text" value="lxb4"> <input name="DicTest[1].Value[1].Phone" class="form-control" id="DicTest_1__Value_1__Phone" type="text" value="123456"> </p>
以上是解決Asp.net的MVC中Razor常見問題方法的詳細內容。更多資訊請關注PHP中文網其他相關文章!

熱AI工具

Undresser.AI Undress
人工智慧驅動的應用程序,用於創建逼真的裸體照片

AI Clothes Remover
用於從照片中去除衣服的線上人工智慧工具。

Undress AI Tool
免費脫衣圖片

Clothoff.io
AI脫衣器

Video Face Swap
使用我們完全免費的人工智慧換臉工具,輕鬆在任何影片中換臉!

熱門文章

熱工具

記事本++7.3.1
好用且免費的程式碼編輯器

SublimeText3漢化版
中文版,非常好用

禪工作室 13.0.1
強大的PHP整合開發環境

Dreamweaver CS6
視覺化網頁開發工具

SublimeText3 Mac版
神級程式碼編輯軟體(SublimeText3)
 常見問題及解決方法:Python中使用len函數的常見疑問解答
Jan 28, 2024 am 09:14 AM
常見問題及解決方法:Python中使用len函數的常見疑問解答
Jan 28, 2024 am 09:14 AM
Python中len()函數是常用的內建函數,用來取得物件的長度或元素的數量。在日常的Python開發中,我們常會遇到一些關於len()函數的問題,本文將介紹一些常見問題及解決方法,並提供具體的程式碼範例。 TypeError:objectoftype'XXX'hasnolen()這個問題通常發生在嘗試對一個不支援長度操作的物件使用len()
 賽博朋克2077常見的問題解析
Jan 05, 2024 pm 06:05 PM
賽博朋克2077常見的問題解析
Jan 05, 2024 pm 06:05 PM
最近一款超級火爆的遊戲賽博朋克2077上線很多的用戶都爭先恐後的進行了下載體驗,但是在這過程中還是有著很多的問題的,今天就給你們帶來了玩賽博朋克2077常見問題,快來看看有沒有要的吧。玩賽博朋克2077常見問題:一、價格詳情:1、steam遊戲平台的購買價格為:298元人民幣。 2.epic遊戲平台的購買價格為:43美元=282元。 3.ps4遊戲端的購買價格為:400元+HKD以及380元+RMB盒裝。 4.俄區俄羅斯的購買價格為:172元人民幣。二、配置詳情:1、最低配置(1080P):GT
 常見log4j設定檔問題及解決方法
Feb 19, 2024 pm 08:50 PM
常見log4j設定檔問題及解決方法
Feb 19, 2024 pm 08:50 PM
log4j設定檔的常見問題及解決方案在Java應用程式的開發過程中,日誌是一項非常重要的功能。而log4j是Java中一個廣泛使用的日誌框架。它透過設定檔來定義日誌的輸出方式,可以非常方便地控制日誌的等級和輸出位置。然而,有時在配置log4j時會遇到一些問題,本文將介紹一些常見的問題及其解決方案,並附上具體的程式碼範例。問題一:日誌檔沒有產生解決方案:
 Go語言ORM框架常見問題解析
Jun 03, 2023 am 09:22 AM
Go語言ORM框架常見問題解析
Jun 03, 2023 am 09:22 AM
在現代的Web應用中,使用ORM框架來處理資料庫操作已經成為了標配。而在所有的ORM框架中,Go語言ORM框架是越來越受到開發者的關注與喜愛的。然而,當我們使用Go語言ORM框架時,我們可能會遇到一些常見的問題。在本文中,我們將會分析並解決這些常見問題,以便更好地使用Go語言ORM框架。關於GORM的資料模型定義在GORM中,我們可以使用struct定義數據
 PHP資料分頁方法及常見問題詳解
Jun 09, 2023 am 08:42 AM
PHP資料分頁方法及常見問題詳解
Jun 09, 2023 am 08:42 AM
一、前言隨著資料處理的不斷增多,資料分頁成為了極為重要的功能。而PHP作為廣泛應用於Web開發的語言,自然也會有自己的資料分頁方法。本文就會對PHP資料分頁法和常見問題進行詳細解析。二、PHP資料分頁方法1.原始方法資料分頁最簡單的做法就是使用SQL語句的LIMIT子句,根據每一頁需要顯示的記錄數和當前頁碼,計算出offset,在查詢時添加
 葫蘆俠app中常遇到的問題都有那一些 葫蘆俠app問題總彙解答
Mar 12, 2024 pm 02:04 PM
葫蘆俠app中常遇到的問題都有那一些 葫蘆俠app問題總彙解答
Mar 12, 2024 pm 02:04 PM
葫蘆俠app中常遇到的問題都有那一些?相信很多的朋友都會才這款app中遇到各種各樣的問題,不知道玩家們有遇到嗎?反正小編就是經常的遇到,為了防止朋友們跟小編一樣經常碰到各種各樣的問題又開始尋找各種各樣的限免方法。所以小編下面將給有所有的用戶們帶來了最常見的問題總匯,如果你還在正在遇到各種問題的話,那就趕緊參考一下吧。葫蘆俠app問題總彙解答 Q什麼是root?手機如何取得root?簡單來說,root是指在安卓系統中擁有最高管理權限的使用者。透過使用第三方root工具,許多手機型號可以輕
 PHP參數傳遞失敗的常見解決方案
Mar 10, 2024 pm 06:54 PM
PHP參數傳遞失敗的常見解決方案
Mar 10, 2024 pm 06:54 PM
PHP參數傳遞失敗是開發過程中常見的問題,在編寫程式時如果出現參數無法正確傳遞的情況,將會影響程式的正常運作。本文將探討PHP參數傳遞失敗的常見原因和解決方案,並提供具體的程式碼範例幫助讀者更好地理解和解決這個問題。 1.參數傳遞失敗原因分析在PHP中,參數傳遞失敗通常是由以下幾個常見原因引起的:參數命名錯誤:在呼叫函數或方法時,傳遞的參數名稱與函數或方法定義
 PHP郵件發送方法及常見問題總結
Jun 08, 2023 pm 10:57 PM
PHP郵件發送方法及常見問題總結
Jun 08, 2023 pm 10:57 PM
在網路時代,郵件已成為人們生活、工作中不可或缺的一部分。 PHP作為一種廣泛應用於Web開發領域的語言,郵件發送在Web應用中也是必不可少的。本文將詳細介紹PHP郵件發送的相關內容和常見問題摘要。一、PHP郵件發送方法PHPmailer庫PHPmailer是一種功能強大的PHP郵件發送類別庫,它可以輕鬆地發送HTML格式和純文字格式的郵件。使用PHPmai






