這篇文章主要為大家詳細介紹了ASP.NET MVC中SignalR的簡單應用,具有一定的參考價值,有興趣的小夥伴們可以參考一下
##一、簡介
ASP.NET SignalR 是為ASP.NET 開發人員提供的一個函式庫,可以簡化開發人員將即時Web 功能加入應用程式的過程。即時 Web 功能是指這樣一種功能:當所連接的客戶端變得可用時伺服器程式碼可以立即向其推送內容,而不是讓伺服器等待客戶端請求新的資料。 ——百度百科 首先ASP.NET SignalR 是一個ASP .NET 下的類別庫,可以在ASP .NET 的Web專案中實現即時通訊。讓客戶端(Web頁面)和伺服器端可以互相通知訊息及呼叫方法。 SignalR自動處理連線管理,可以讓服務端同時向所有連線的客戶端廣播訊息,例如聊天室。也可以向特定的客戶端發送訊息。客戶端和伺服器之間的連線是持久的,與傳統的HTTP連線不同,它是為每個通訊重新建立的。 SignalR支援「伺服器推送」功能,其中伺服器程式碼可以使用遠端程序呼叫(RPC)呼叫瀏覽器中的客戶端程式碼,而不是今天在網路上常見的請求回應模型。 總之,SignalR是一個運行在.NET 平台上的html websocket 框架,它出現的主要目的是實現伺服器主動推送(Push)訊息到客戶端頁面
注意:WebSocket要求伺服器使用Windows Server 2012或Windows 8和.NET Framework 4.5如果不符合這些要求,SignalR將嘗試使用其他傳輸來進行連線
二、安裝
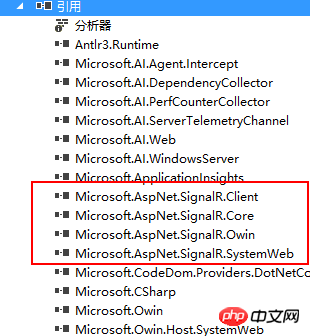
開啟管理NuGet程式包,搜尋SignalR,安裝下面這些套件


#三、寫程式碼
因為用的是SignalR2,所以需要新Startup.cs類別,配置集線器,寫如下
using Microsoft.Owin;
using Owin;
[assembly: OwinStartup(typeof(SignalRStartup.Startup))]
namespace SignalRStartup
{
public class Startup
{
public void Configuration(IAppBuilder app)
{
// 配置集线器
app.MapSignalR();
}
}
}接著編寫服務端的hub類別
using System;
using System.Collections.Generic;
using System.Linq;
using System.Threading.Tasks;
using System.Web;
using Microsoft.AspNet.SignalR;
namespace signalR
{
public class ServerHub : Hub
{
public void SendMsg(string message)
{
//调用所有客户端的sendMessage方法(sendMessage有2个参数)
Clients.All.sendMessage(DateTime.Now.ToString("yyyy-MM-dd HH:mm:ss"), message);
}
}
}建立HomoController以及其Action函數Index
using System;
using System.Collections.Generic;
using System.Linq;
using System.Web;
using System.Web.Mvc;
namespace signalR.Controllers
{
public class HomeController : Controller
{
public ActionResult Index()
{
return View();
}
}
}Index前段程式碼

@{
ViewBag.title = "SignaIR聊天窗口";
}
<p class="container">
<input type="text" id="message" />
<input type="button" id="sendmessage" value="biubiu" />
<ul id="messageBox"></ul>
</p>
@section scripts
{
<script src="~/Scripts/jquery.signalR-2.2.2.min.js"></script>
<script src="~/signalr/hubs"></script>
<script>
$(function () {
//引用自动生成的集线器代理
var chat = $.connection.serverHub;
//定义服务器调用的客户端sendMessage来显示新消息
chat.client.sendMessage = function (name, message)
{
//向页面添加消息
$("#messageBox").append('<li><strong style="color:green">'+name+'</strong>:'+message+'</li>');
}
//设置焦点到输入框
$('#message').focus();
//开始连接服务器
$.connection.hub.start().done(function () {
$('#sendmessage').click(function () {
//调用服务器端集线器的Send方法
chat.server.sendMsg($('#message').val());
//清空输入框信息并获取焦点
$("#message").val('').focus();
})
})
});
</script>
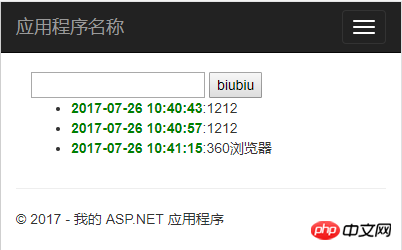
}運行效果,在任何一個視窗發送訊息,其他所有客戶端都能收到該訊息。
執行程式的時候,Web頁面就與SignalR的服務建立了連接,具體的建立連接的程式碼就是:$.connection.hub.start()。這句程式碼的作用就是與SignalR服務建立連接,後面的done函數表明建立連接成功後為按鈕註冊了一個click事件;也可以用集線器物件chat.connextion.start()

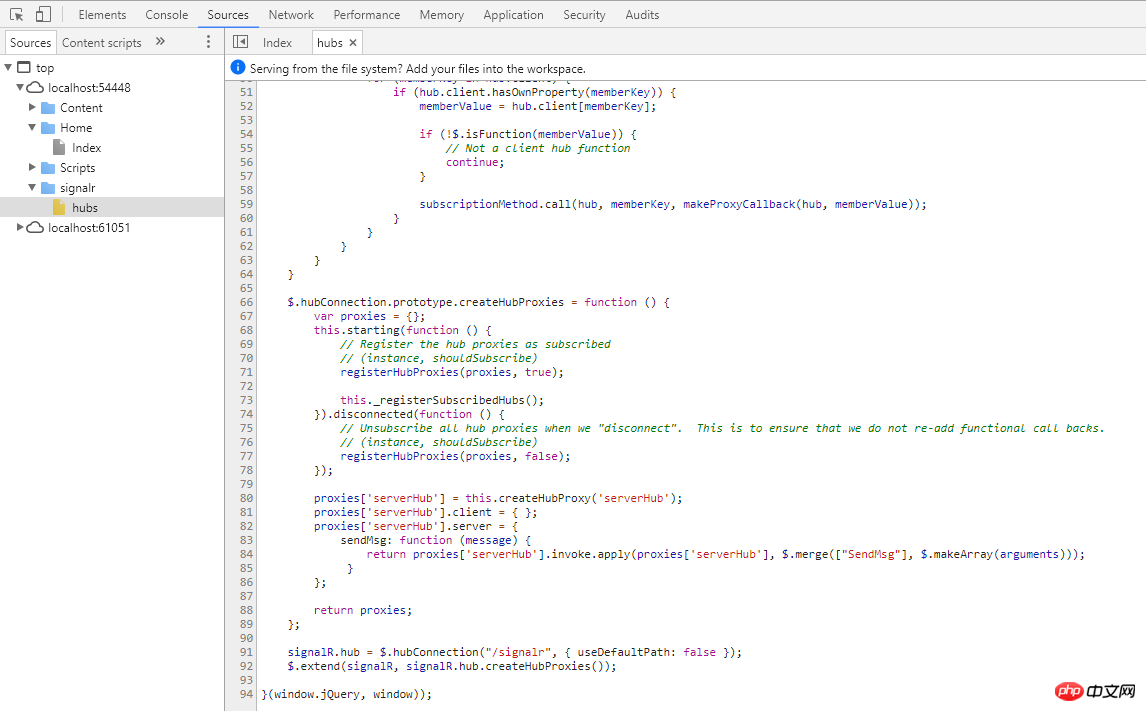
F12看到的結果
上面的demo中的Clients.All.sendMessage是呼叫所有客戶端的sendMessage函數,屬於群發。
下面是一個客戶端分組的demo
服務端程式碼
public void AddToRoom(string groupName, string userName)
{
//将连接添加到指定的组(Groups为HubBase中的接口属性)
Groups.Add(Context.ConnectionId, groupName);
//根据组名称获取对应客户端的组,调用该组的addUserIn方法
Clients.Group(groupName, new string[0]).addUserIn(groupName, userName);
}
public void Send(string groupName, string detail, string userName)
{
//Clients.All.addSomeMessage(detail);//群发给所有
//调用客户端某一个组的addSomeMessage
Clients.Group(groupName, new string[0]).addSomeMessage(groupName, detail, userName);
}客戶端程式碼

chat.client.addSomeMessage = function(groupId, detail, userName) {
console.info("广播消息:" + detail);
$("#contentMsg").append("<li>" + userName + ": " + detail + "</li>");
};
chat.client.addUserIn = function(groupId, userName) {
$("#contentMsg").append("<li>" + userName + "进入"+groupId+"号聊天室!</li>");
};
$.connection.hub.logging = true; //启动signalr状态功能
$.connection.hub.start().done(function() {
//加入聊天室
$("#joinRoom").click(function() {
var groupId = $("#groupId").val();
var userName = $("#userName").val();
chat.server.addToRoom(groupId, userName);
});
//发送消息
$("#send").click(function() {
var detail = $("#message").val();
var groupId = $("#groupId").val();
var userName = $("#userName").val();
chat.server.send(groupId, detail, userName);
});
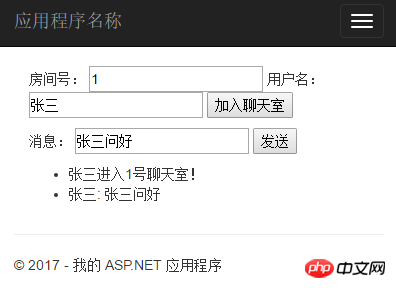
});運行效果
以上是ASP.NET教學--MVC中SignalR的基礎解說的詳細內容。更多資訊請關注PHP中文網其他相關文章!




