CSS中2D轉換的形式是這樣的:
1 2 3 | 选择器{
transform:转换函数(参数,参数);
}
|
登入後複製
其中transform(是transform 不是transfrom##)定義元素的2D或3D轉換;
2D轉換的函數共分為五大類:
- translate() 定義位移的函數;其中後面的參數分別是相對x軸,y軸的偏移的距離,單位為像素,形式:translate(30px,30px);表示相對x軸,y軸偏移30像素值,可以為負值,表示反向偏移;
- rotate() 定義旋轉的函數;定義元素順時針旋轉給定的角度,允許負值,元素將逆時針旋轉,單位為角度deg(degree ),形式rotate(30deg);元素順時針旋轉30度,負值表示逆時針選裝;
##scale()定義縮放的函數,根據給定的寬度(X 軸)和高度(Y 軸)參數,元素將進行縮放,單位為倍數,形式scale(2,2);表示元素將會按照原尺寸在x軸,y軸分別放大2倍;可以為負數,表示旋轉;
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 | <!DOCTYPE html><html>
<head>
<meta charset="UTF-8">
<title>演示2D转换</title>
<style type="text/css">
#fr{
width: 500px;
height: 400px;
border: 1px solid green;
margin: 20px auto;
overflow: hidden;
}
.ch{
width: 80px;
height: 80px;
border: 1px solid black;
margin: 10px;
}
#fr p:first-child{
transform: translate(100px,0px);
-moz-transform: translate(100px,0px);
-webkit-transform: translate(100px,0px);
-o-transform: translate(100px,0px);
-ms-transform: translate(100px,0px);
}
#fr p:nth-child(2){
background-color: gray;
transform: rotate(30deg);
-webkit-transform: rotate(30deg);
}
#fr p:nth-child(3){
background-color: greenyellow;
transform: scale(1.5,1.5) translate(100px) }
#fr p:last-child{
transform: skew(30deg,20deg);
background-color: springgreen;
}
</style>
</head>
<body>
<p id="fr">
<p class="ch"></p>
<p class="ch"></p>
<p class="ch"></p>
<p class="ch"></p>
</p>
</p>
</body></html>
|
登入後複製
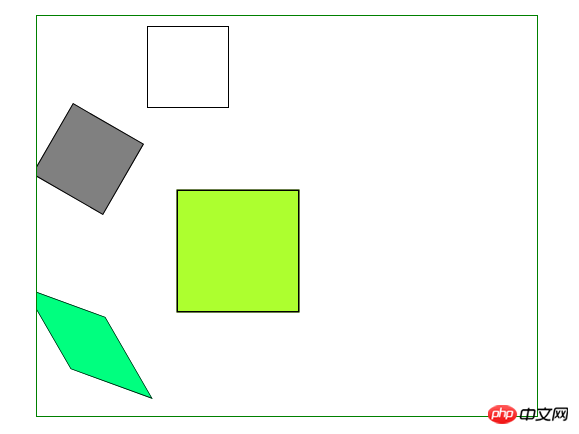
瀏覽器解析頁面:
 第一個矩形p,在相對原位置(X軸)進行移動了100px;
第一個矩形p,在相對原位置(X軸)進行移動了100px;
第二個矩形p,相對自己的中心旋轉了30度;
第三個矩形p,相對自己的原位置移動了100px,並且沿著x軸,y軸方向放大了1.5倍;
第四個矩形p,在x軸,y軸方向分別進行了翻轉30度,20度;
這裡的函數的位移、旋轉、翻轉,每一個函數都有自己預設的相對位置,這個位置也是符合我們的感性認知的。要修改
旋轉
元素的基點位置,可以使用transform-origin 函數進行定義;形式:transform-origin:20% 40%(注意這裡沒有括號,也沒有","分割);表示相對偏轉的位置依照先前的位置移動沿著x軸、y軸移動20%、40%。 w3c這個頁面很好的進行了演示
預設的位置是按照元素的中心進行旋轉的,也就是預設位置
transform-origin: 50
% 50%;想要圍繞元素左上角進行旋轉使用參數transform-origin: 0% 0%,右下角transform-origin: 100% 100%,以此類推,還可以使用transform-origin:top left; transform-origin: bottom right; 進行定義。 一個瀏覽器相容性的問題:新版本的瀏覽器似乎都對transform 定義的2D轉換進行了支持,為了防止舊版瀏覽器的兼容問題(Chrome 和Safari 需要前綴-webkit-) ,需要對瀏覽器做相容性處理,因為你永遠不知道網站訪客使用的瀏覽器有多老!
ie瀏覽器:-ms-transform:
chrome 和Safari瀏覽器:-webkit-transform:
Opera瀏覽器:-o-transform:
Firefox瀏覽器:-moz-transform:
以上是css中關於2D轉換的總結分享的詳細內容。更多資訊請關注PHP中文網其他相關文章!
 第一個矩形p,在相對原位置(X軸)進行移動了100px;
第一個矩形p,在相對原位置(X軸)進行移動了100px;



