本文介紹了CSS中的各類居中方式,8種方式的實現方法講解的很詳細,還配有對應的效果圖,需要的朋友可以參考下
今天主要談一談CSS中的各種居中的方法。
首先是水平居中,最簡單的方法當然就是
複製程式碼 程式碼如下:
margin:0 auto;
也就是將margin-left和margin-right屬性設定為auto,從而達到水平居中的效果。
那麼其他的辦法呢?容我一一道來:
line-height
首先介紹文字的水平居中方法:
複製程式碼 程式碼如下:
劉放
#利用line-height設為height的一樣即可:
##複製程式碼 程式碼如下:
.wrap{ line-height: 200px;/*垂直居中關鍵*/
text-align:center;
font-size: 36px;
background-color: #ccc;
}

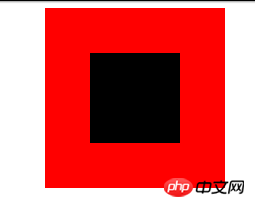
padding填入
利用padding和background-clip配合實作p的水平垂直居中:##複製程式碼程式碼如下:##
透過backgroun-clip設定為content-box,將背景裁切到內容區外沿,再利用padding設為外p減去內p的差的一半,來實現:
.parent{
margin:0 auto;
width:200px;
height:200px;
background-color:red;
}
.children {
width: 100px;
height: 100px;
padding: 50px;
background-color: black;
background-clip:content-box;/*居中的关键*/效果如下:
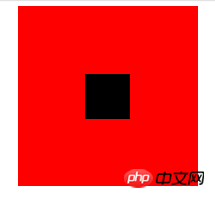
 margin填滿
margin填滿
接下來介紹margin填滿的方式來實現水平垂直居中。 首先我們還是定義父子p:
這裡我們利用將子p的margin-top設定為父p高度減去子p高度的一半,然後再透過overflow設定為hidden來觸發父p的BFC,LESS程式碼如下:
@parentWidth:200px;
@childrenWidth:50px;
.parent {
margin:0 auto;
height:@parentWidth;
width:@parentWidth;
background: red;
overflow:hidden;/*触发BFC*/
}
.children {
height:@childrenWidth;
width:@childrenWidth;
margin-left:auto;
margin-right:auto;
margin-top: (@parentWidth - @childrenWidth) / 2;
background:black;
}最後得到居中效果如下:
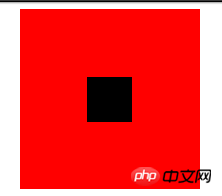
 #absolute定位
#absolute定位
##利用position:absolute搭配top,left 50%,再將margin設為負值也可以對p進行水平垂直居中,首先還是需要定義父子p:
複製程式碼程式碼如下:
然後設定對應的css:
.parent {
position:relative;
margin:0 auto;
width:200px;
height:200px;
background-color:red;
}
.children {
position:absolute;
left:50%;
top:50%;
margin:-25px 0 0 -25px ;
height:50px;
width:50px;
background-color: black;
}
text-align居中
眾所周知,text-align可以使得一個p中的內容水平居中。但是如果要將該p中的子p置中呢?可以將子p的display設為inline-block。
.parent {
text-align:center;
margin:0 auto;
width:200px;
height:200px;
background:red;
}
.children {
positiona;absolute;
margin-top:75px;
width:50px;
height:50px;
background: black;
display:inline-block;/*使其父元素text-align生效*/
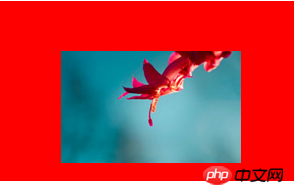
}圖片居中
#一般的圖片居中都是和text-align一樣,將圖片包裝在一個p中,將該p的text-align設為center即可。 可以參考下面的連結:個人網站
有一種特殊的方式,利用了一個圖片進行佔位,以讓父容器獲得高寬,從而讓進行-50%偏移的圖片能有一個參考容器作百分比計算。優點是可以不知道圖片的大小,隨便放張尺寸不超過父容器的圖片上去都能做到居中。另外,相容性好,IE6都是能順利相容的。程式碼如下:
程式碼如下:


.parent {
position:relative;
width:100%;
height:200px;
background:red;
}
p {
position:absolute;
top:50%;
left:50%;
}
.hidden-img {
visibility:hidden;
}
.show-img {
position:absolute;
right:50%;
bottom:50%;
}
transform居中
上面讲到的p居中的例子中,p的宽度都是固定的,然而实际项目中,有可能遇到不定宽的p,特别是响应式或者移动端的设计中,更加常见。所以下面介绍一种不需要定宽的p水平垂直居中方法。
先上代码:
复制代码 代码如下:
我是水平垂直居中噢!
.parent {
float: left;
width: 100%;
height: 200px;
background-color: red;
}
.children {
float:left;
position:relative;
top:50%;
left:50%;
}
.children-inline {
position: relative;
left: -50%;
-webkit-transform : translate3d(0, -50%, 0);
transform : translate3d(0, -50%, 0);
background-color: black;
color:white;
}效果如下:

首先我们利用float,将需要居中的p的父p也就是children的宽度收缩,然后left:50%,将children的左边与水平中线对齐。这个时候,还没有真正居中,我们需要将children-inner左移动-50%,这样就水平居中了。
再来说说垂直方向,先将children的top设为50%,然后其上边和垂直中线对齐了,同样,我们需要将children-inner上移动-50%。但是这个50%是计算不出来的,所以我们用到了transform : translate3d(0, -50%, 0);
这个方法非常好用噢。
flex居中
最后来介绍一下CSS3中的display:flex来实现的水平垂直居中的方法。
复制代码 代码如下:
我是通过flex的水平垂直居中噢!
html,body{
width: 100%;
height: 200px;
}
.parent {
display:flex;
align-items: center;/*垂直居中*/
justify-content: center;/*水平居中*/
width:100%;
height:100%;
background-color:red;
}
.children {
background-color:blue;
}效果如下:

这种方式最为简便,就是兼容性不好,不过随着时间的前进,各大浏览器一定会都兼容的。
以上是CSS中居中方式總結的詳細內容。更多資訊請關注PHP中文網其他相關文章!




