相信很多人都有這樣的問題,在頁面佈局中float和position:absolute哪個比較好用呢?既然是佈局,就用float好,這我比較常用。這個浮動是可以清除的,一般不會影響整體佈局。 而position,定位,是不受約束的,這個貌似都談不上佈局了,一般要是做什麼特殊的定位或者浮動層的時候,可以考慮使用。正常頁面佈局,我個人建議用FLOAT
1.float 屬性定義元素在哪個方向浮動。以往這個屬性總應用於圖像,使文字圍繞在圖像周圍,不過在 CSS 中,任何元素都可以浮動。浮動元素會產生一個區塊級框,而不論它本身是何種元素。 p一個典型的區塊級元素,會單獨佔據一行。
先來看看最基本的區塊級元素如何排列的。 html程式碼,以下樣式都是基於此。
複製程式碼 程式碼如下:
框框1
複製程式碼:
.boxBg{
margin: 0 auto;
width:500px;
height:200px;## # .box1{
height:50px;
background-color:red px;  background-color:blue
background-color:blue
.box3{
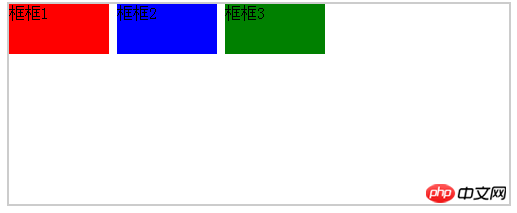
width:100px;height:50px;## 執行結果:
由於p是區塊級元素,所以框會以縱向形式排列。在實際操作中往往需要將框橫向排列。有兩種方式可以實現。第一種將display:inlin-block;
複製程式碼
程式碼如下:
##.boxBg{
margin: 0 auto;
width:500px;
height:200px;
border:2px solid #ccc
}
. -color :red;
display:inline-block
}
.box2{
width:100px;
height:50px;
color: -block
}
.box3{
width:100px;
height:50px;
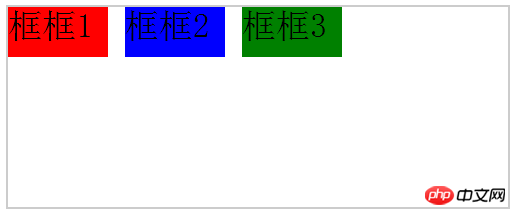
執行結果:

至於中間的縫隙,追溯到本質原因是元素之間的空白符號引起的,所以在父元素設定fone- size的大小,可以調整空白縫隙的大小。
複製程式碼 程式碼如下:
.boxBg{
margin: 0 auto;
width:500px;
height:200px ;
border:2px solid #ccc;
font-size:34px;
}

複製程式碼 程式碼如下:
.boxBg{
margin: 0 auto;
width:500px;
height:200px # order:2px height:200px # ##}
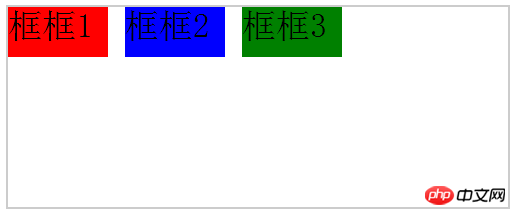
執行結果:
如此便實現了想要的佈局,框裡邊的文字也跟著消失了,同樣也證明文字的大小會影響縫隙。只需要在子元素裡重新設定就可以了。當然今天的重點不是這個。同樣的效果float:left;也可以輕鬆實現。 
複製程式碼
程式碼如下:
執行結果:
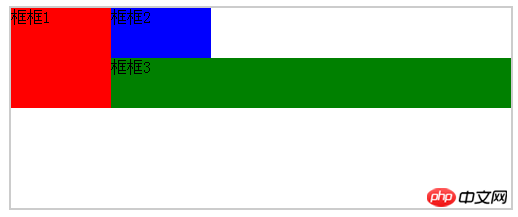
#執行結果:

##執行結果:
#如果使用inline-block,結果會是怎麼樣呢?
複製程式碼
程式碼如下: