Dreamweaver網頁怎麼製作一個有清單值的下拉式選單? Dreamweaver設計網頁的時候,需要加入一個下拉式選單,並且為下拉式選單添加列表值,下面我們就來看看詳細的教程,需要的朋友可以參考下
網製作網頁的時候,需要選擇男女,所以需要加入下拉式選單,今天我們就來看看dw製作下拉式選單的教學。
軟體名稱:
#Adobe Dreamweaver CC 2017 v17.0 中文破解版(附破解補丁) 64位元
#軟體大小:
758MB
文件-開啟,開啟你的網頁來源文件,如果沒有,就點選文件-新建,新建一個新的網頁原始檔。

新建的類型預設就可以了,如果有其它需要,可以自己選擇頁面類型和佈局等等,讓點擊建立按鈕。

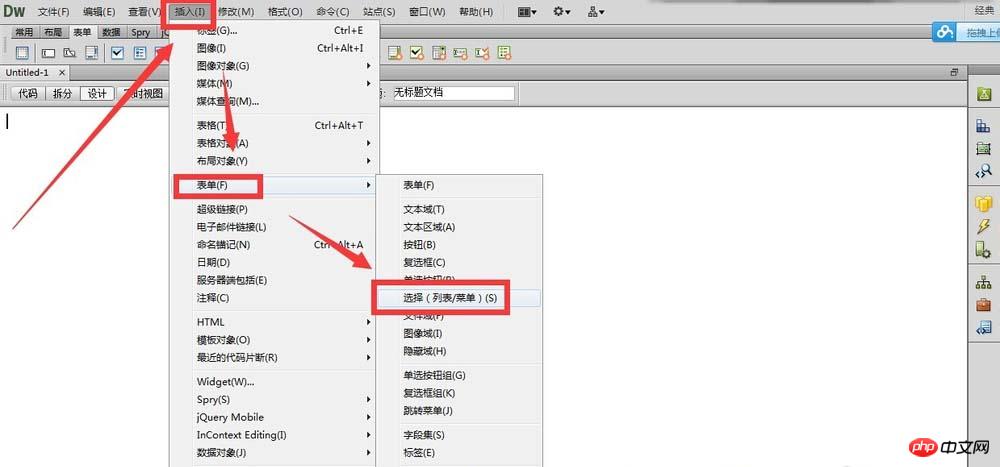
插入-表單-選擇(清單/選單),這樣就可以插入一個可選擇的下拉表單了。

擇(清單/選單)」然後點擊,也可以插入下拉選單。

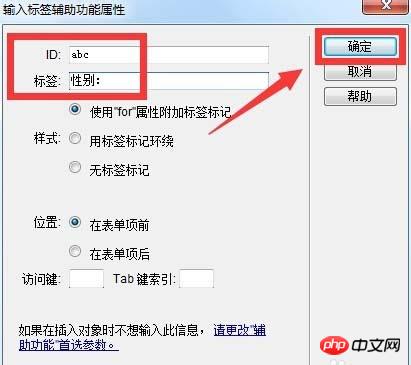
ID填寫英文或數字,標籤就是你的下拉式選單的對應的數據標題,例如地址,性別等等,這裡填寫“性別:”,然後點擊確定。


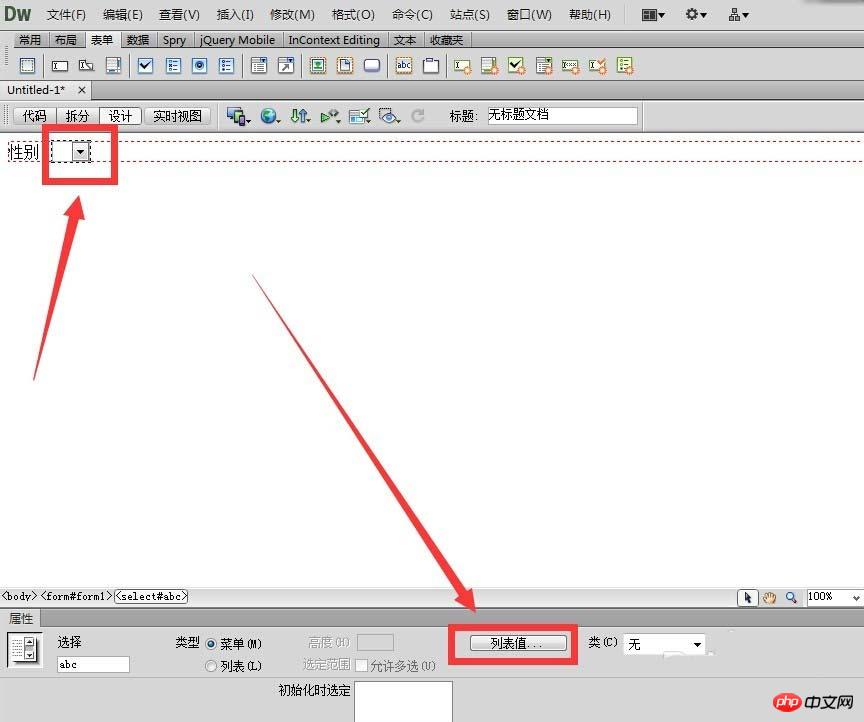
下拉選單插入到頁面中了,點選#下方的清單值 #,為你的下拉式選單添加內容。

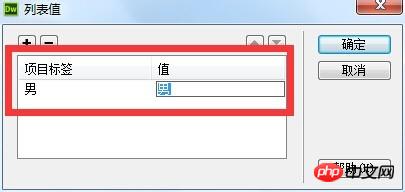
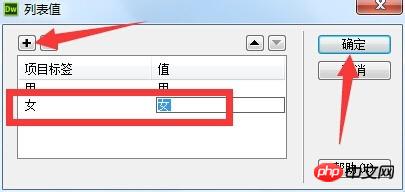
在項目標籤上填入下拉式選單選項,像是我這裡要做一個性別選擇的下拉式選單,這裡就在數值和項目標籤填寫男。

新增下面的標籤和值,都填入女。然後點選確定按鈕。

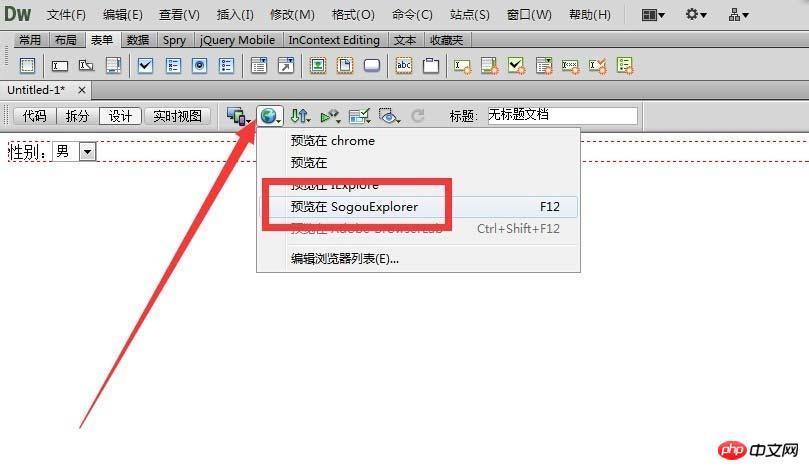
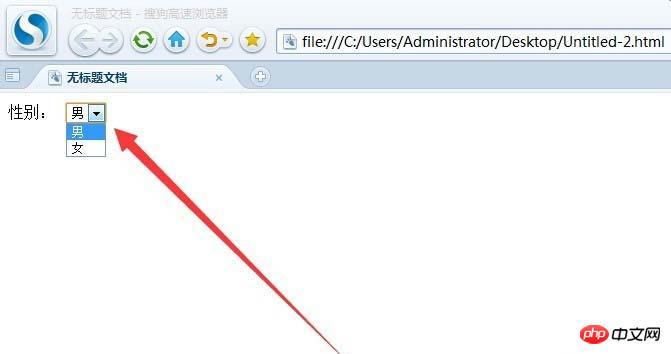
選擇一個瀏覽器,點擊它,可以在瀏覽器上看到預覽效果。



以上是Dreamweaver製作帶有清單值的下拉式選單的詳細內容。更多資訊請關注PHP中文網其他相關文章!




