ionic2適配手機、平板等裝置方法
本篇文章主要介紹了ionic2螢幕適配實現適配手機、平板等裝置的範例程式碼,具有一定的參考價值,有興趣的小夥伴們可以參考一下。
本文介紹了ionic2螢幕適配實現適配器、平板等裝置的範例程式碼,分享給大家,如下:
建議使用的編輯器是:VS code (Visual Studio Code)=>只負責編輯文檔,不編譯。
而WebStorm 有檢查編譯等,在ionic1開發的時候,還很方便用瀏覽器隨時點擊按鍵瀏覽效果,但是開發ionic2之後,ionic2有自動檢查編譯,會照成webstorm卡頓,無法編輯。
一、先增加一個一面作為測試
#我使用的工程是sidemenu
在專案目錄下執行如下指令: ionic g page page4
二、執行指令開啟瀏覽器偵錯
Ionic serve
#三、修改page4.html檔案的內容如下:
<ion-header >
<ion-navbar >
<button ion-button menuToggle>
<ion-icon name="menu"></ion-icon>
</button>
<ion-title>title</ion-title>
</ion-navbar>
</ion-header>
<ion-content style="background-color: #abaaaa;">
<ion-grid style="height: 100%; display: flex; padding: 0px;">
<ion-row style="background-color: #abaaaa; flex: 2;">
<ion-col style="flex: 1; padding: 10px 10px 5px 10px; " >
<ion-card style="height: 100%; width: 100%; margin: 0px; background-color: #cdcecf">
<ion-card-content style="height: calc(100% - 30px);">
card content
</ion-card-content>
</ion-card>
</ion-col>
</ion-row>
<ion-row style="background-color: #abaaaa; flex: 4;">
<ion-col style="flex: 1; padding: 5px 10px 10px 10px; " >
<ion-card style="height: 100%; width: 100%; margin: 0px; background-color: #434343">
<ion-card-content style="height: calc(100% - 30px);">
content
</ion-card-content>
</ion-card>
</ion-col>
</ion-row>
</ion-grid>
</ion-content>其實這裡參考的地方是,
四、測試效果:
以上是ionic2適配手機、平板等裝置方法的詳細內容。更多資訊請關注PHP中文網其他相關文章!

熱AI工具

Undresser.AI Undress
人工智慧驅動的應用程序,用於創建逼真的裸體照片

AI Clothes Remover
用於從照片中去除衣服的線上人工智慧工具。

Undress AI Tool
免費脫衣圖片

Clothoff.io
AI脫衣器

AI Hentai Generator
免費產生 AI 無盡。

熱門文章

熱工具

記事本++7.3.1
好用且免費的程式碼編輯器

SublimeText3漢化版
中文版,非常好用

禪工作室 13.0.1
強大的PHP整合開發環境

Dreamweaver CS6
視覺化網頁開發工具

SublimeText3 Mac版
神級程式碼編輯軟體(SublimeText3)

熱門話題
 學習娛樂的全能中樞 —— 全新聯想小新 Pad Pro 12.7 舒視版上手體驗
Aug 05, 2024 pm 04:28 PM
學習娛樂的全能中樞 —— 全新聯想小新 Pad Pro 12.7 舒視版上手體驗
Aug 05, 2024 pm 04:28 PM
感謝網友Nobilta的線索投遞!在智慧硬體高度發展的今天,當我們想到生產力優先,筆記本一定是繞不開的話題。但隨著Arm架構的效能越來越強,介於手機和筆記型電腦之間的平板逐漸成為了更多人生產力的選擇之一。作為一家老牌巨頭,聯想在PC領域無疑是牢牢佔據著霸主地位,剛推出的聯想平板小新PadPro2025能否肩負起“大哥們的榮光”,成為聯想生態的重要一環,充當起“學生黨」、「打工人」們的生產力工具?下面我們就一起來體驗一下。開箱&外觀:這次我收到的是聯想小新PadPro12.7(第二代)舒視版+
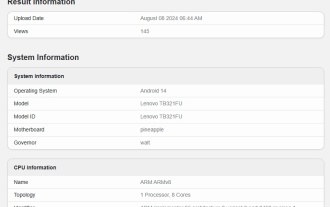
 聯想 TB321FU 新機現身 GeekBench,預計為拯救者 Y700 2024 小螢幕平板
Aug 12, 2024 pm 04:31 PM
聯想 TB321FU 新機現身 GeekBench,預計為拯救者 Y700 2024 小螢幕平板
Aug 12, 2024 pm 04:31 PM
本站8月12日消息,型號為TB321FU的聯想新機現身GeekBench,該機單核得分2209,多核心得分6509,CPU資訊與高通驍龍8Gen3處理器相似。本站注意到,聯想TB321FU新機預載安卓14系統,配備12GB運存資料。據部落客@數位閒聊站爆料,該機可望為聯想拯救者Y700小螢幕平板,搭載高通驍龍8Gen3處理器,預載ZUI16.1系統。聯想2023款拯救者Y700安卓平板發佈於2023年7月,搭載驍龍8+處理器,配備8.8吋2.5K144Hz螢幕,重348g、厚7.6mm,搭載兩個Typ
 聯想拯救者 Y700 2023 平板獲推 ZUI 16.0.336 更新:升級安卓 14、支援小型新無線鍵盤 Air
Aug 11, 2024 pm 04:41 PM
聯想拯救者 Y700 2023 平板獲推 ZUI 16.0.336 更新:升級安卓 14、支援小型新無線鍵盤 Air
Aug 11, 2024 pm 04:41 PM
本站8月11日訊息,聯想拯救者Y700平板2023款現已獲推ZUI16.0.336版本更新,升級安卓14系統底層,新增支援小型新無線鍵盤Air。本站附此更新詳情如下:Android14大版本升級升級亮點全新的色彩設計:採用新的色彩系統以增強視覺體驗;優化高斯模糊效果,幫助您更容易集中註意力新增視訊通話助手:線上會議或視訊通話時,視訊通話助理可以幫助您快速存取人像和聲音增強設定支援聯想小新無線鍵盤Air:支援快速配對鍵盤和多種快捷鍵系統優化優化部分遊戲場景下的遊戲卡頓,錄影卡頓的用戶體驗優化AI掃
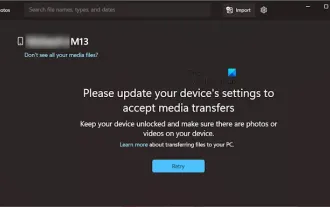
 請更新您的裝置設定以接受媒體傳輸
Feb 19, 2024 pm 12:24 PM
請更新您的裝置設定以接受媒體傳輸
Feb 19, 2024 pm 12:24 PM
我們將向您展示如何解決透過USB電纜連接手機到PC時出現媒體傳輸錯誤的問題。當您嘗試將照片和影片從手機匯入電腦時,可能會遇到照片應用程式顯示「請更新裝置的設定以接受媒體傳輸」的錯誤訊息。請更新您的裝置設定以接受媒體傳輸更新您的裝置設定以允許媒體傳輸,以解決錯誤訊息問題。重新啟動您的兩台設備使用不同的USB數據線檢查您的Android手機設定安裝MTPUSB設備驅動程式使用其他方法傳輸您的照片和影片我們開始吧。 1]重新啟動兩台設備建議您在遇到臨時故障時,請先嘗試重新啟動設備,包括電腦和電話。重
 台電M50 Mini小平板來了:8.7吋IPS螢幕、5000mAh電池
Apr 04, 2024 am 08:31 AM
台電M50 Mini小平板來了:8.7吋IPS螢幕、5000mAh電池
Apr 04, 2024 am 08:31 AM
4月3日消息,台電即將推出的M50Mini平板電腦是一款功能豐富、效能強大的裝置。這款8吋小平板新品搭載了8.7吋的IPS螢幕,為用戶提供了出色的視覺體驗。其金屬機身設計不僅美觀,也增強了設備的耐用性。在性能方面,M50Mini搭載了紫光展銳T606八核心處理器,擁有兩個A75核心和六個A55核心,確保了流暢且高效的運作體驗。同時,該平板還配備了6GB+128GB的儲存方案,並支援8GB記憶體擴展,滿足了用戶對於儲存和多任務處理的需求。在續航上,M50Mini配備了5000mAh的電池,支援Ty
 win11更新完系統沒有聲音怎麼辦?win11裝置沒有聲音的解決方法
Jun 25, 2024 pm 05:19 PM
win11更新完系統沒有聲音怎麼辦?win11裝置沒有聲音的解決方法
Jun 25, 2024 pm 05:19 PM
有些用戶在更新升級了win11系統之後,電腦就沒有任何的聲音了,出現愛你這個問題,一般是因為沒有設備、聲卡驅動丟失、未知錯誤導致的,那麼面對這些問題,我們該如何解決呢,本期的win11教學就來和大夥進行解答,接下來讓我們一起來看看詳細的操作步驟吧。 win11升級後沒有聲音解決方法:一、沒有設備1、如果我們使用的是桌上型電腦,很可能是因為沒有設備。 2.因為一般的桌上型電腦不會自備音響,我們需要插入音響或耳機才能有聲音。二、音效卡驅動遺失1、我們在更新Win11系統後,可能會導致原聲卡或音響設備驅動不
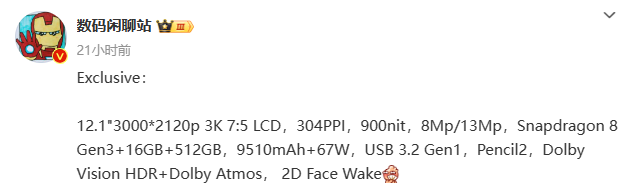
 OPPO Pad 3 平板參數曝光:驍龍 8 Gen 3 處理器搭配 12.1 吋 LCD 屏
Jun 05, 2024 pm 01:44 PM
OPPO Pad 3 平板參數曝光:驍龍 8 Gen 3 處理器搭配 12.1 吋 LCD 屏
Jun 05, 2024 pm 01:44 PM
本站5月16日訊息,部落客@數位閒聊站日前分享了一組平板新品的主要參數,結合先前爆料來看,預計為OPPOPad3。本站彙整如下:螢幕:12.1吋3K7:5LCD,解析度3000*2120p,304PPI,900nit亮度;影像:8Mp/13Mp效能:驍龍8Gen3+16GB+512GB;續航力:9510mAh電池+67W有線快充電; :USB3.2Gen1接口,Pencil2智慧型筆,杜比視界、杜比全景聲、2D臉部辨識▲本站圖賞:OPPOPad2作為參考,OPPOPad2發佈於2023年3月,這款平
 酷比魔術方塊玩 mini 2 平板官員宣搭載高通驍龍 6 Gen1 處理器
Aug 09, 2024 am 02:04 AM
酷比魔術方塊玩 mini 2 平板官員宣搭載高通驍龍 6 Gen1 處理器
Aug 09, 2024 am 02:04 AM
本站8月8日訊息,酷比魔術方塊今日發文預熱旗下掌玩mini2系列新品平板,確認將搭載高通驍龍6Gen1處理器。酷比魔術方塊玩mini2平板定位遊戲小平板,支援4K視訊解碼,可輸出畫面至顯示器。官方今日也發布了功能演示視頻:本站此前報道,酷比魔方掌玩mini2平板將採用UFS存儲,尺寸為8.4英寸,前置500萬像素、後置1300萬像素相機,屏幕分辨率1200×1920 ,預裝安卓14系統;同時配備雙揚聲器,電池容量6050mAh。






