以JavaScript寫隨機抽取號碼的小程式實例詳解
這篇文章主要介紹了使用JS編寫的隨機抽取號碼的小程式功能,非常不錯,具有參考借鑒價值,需要的朋友可以參考下
剛開始學習JavaScript,寫了一個隨機抽取號碼的小程序,附上body裡的所有代碼,供大家參考。
本程式可以實現功能如下:
1、在文字方塊中輸入抽最大值
2、點選按鈕,開始抽號,隨機產生1~最大值之間的整數
3、已經抽取的號碼不能再抽到,保證號碼的唯一性
4、將號碼結果放入result中顯示出來
# 5.將已經產生的號碼存入exist中顯示出來
具體程式碼如下:
<body>
<input type="text" id="txt" placeholder="请在里面输入号码最大值!">
<input type="button" id="btn" value="抽号">
<p>
<span>结果:</span>
<span id="result"></span>
</p>
<p>
<span>已抽取:</span>
<span id="exist"></span>
</p>
<script type="text/javascript">
var oBtn = document.getElementById("btn");
var oTxt = document.getElementById("txt");
var oRes = document.getElementById("result");
var oExi = document.getElementById("exist");
var arr = []; //存放座号
oBtn.onclick = function() {
getSeat(oTxt.value);
}
function getSeat(maxnum) {
for(var i = 0; i < maxnum; i++){
var num = Math.floor(Math.random() * maxnum) + 1;
var j;
for(j = 0; j < arr.length; j++) {
if(num == arr[j])
break;
}
if(j == arr.length) {
arr.push(num);
oRes.innerHTML = num;
oExi.innerHTML = arr;
return;
}
}
}
</script>
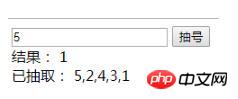
</body>運行結果如下:

以上是以JavaScript寫隨機抽取號碼的小程式實例詳解的詳細內容。更多資訊請關注PHP中文網其他相關文章!

熱AI工具

Undresser.AI Undress
人工智慧驅動的應用程序,用於創建逼真的裸體照片

AI Clothes Remover
用於從照片中去除衣服的線上人工智慧工具。

Undress AI Tool
免費脫衣圖片

Clothoff.io
AI脫衣器

Video Face Swap
使用我們完全免費的人工智慧換臉工具,輕鬆在任何影片中換臉!

熱門文章

熱工具

記事本++7.3.1
好用且免費的程式碼編輯器

SublimeText3漢化版
中文版,非常好用

禪工作室 13.0.1
強大的PHP整合開發環境

Dreamweaver CS6
視覺化網頁開發工具

SublimeText3 Mac版
神級程式碼編輯軟體(SublimeText3)
 如何在iPhone中使Google地圖成為預設地圖
Apr 17, 2024 pm 07:34 PM
如何在iPhone中使Google地圖成為預設地圖
Apr 17, 2024 pm 07:34 PM
iPhone上的預設地圖是Apple專有的地理位置供應商「地圖」。儘管地圖越來越好,但它在美國以外的地區運作不佳。與谷歌地圖相比,它沒有什麼可提供的。在本文中,我們討論了使用Google地圖成為iPhone上的預設地圖的可行性步驟。如何在iPhone中使Google地圖成為預設地圖將Google地圖設定為手機上的預設地圖應用程式比您想像的要容易。請依照以下步驟操作–先決條件步驟–您必須在手機上安裝Gmail。步驟1–開啟AppStore。步驟2–搜尋“Gmail”。步驟3–點選Gmail應用程式旁
 iPhone中缺少時鐘應用程式:如何修復
May 03, 2024 pm 09:19 PM
iPhone中缺少時鐘應用程式:如何修復
May 03, 2024 pm 09:19 PM
您的手機中缺少時鐘應用程式嗎?日期和時間仍將顯示在iPhone的狀態列上。但是,如果沒有時鐘應用程序,您將無法使用世界時鐘、碼錶、鬧鐘等多項功能。因此,修復時鐘應用程式的缺失應該是您的待辦事項清單的首位。這些解決方案可以幫助您解決此問題。修復1–放置時鐘應用程式如果您錯誤地從主畫面中刪除了時鐘應用程序,您可以將時鐘應用程式放回原位。步驟1–解鎖iPhone並開始向左側滑動,直到到達「應用程式庫」頁面。步驟2–接下來,在搜尋框中搜尋「時鐘」。步驟3–當您在搜尋結果中看到下方的「時鐘」時,請按住它並
 如何使用WebSocket和JavaScript實現線上語音辨識系統
Dec 17, 2023 pm 02:54 PM
如何使用WebSocket和JavaScript實現線上語音辨識系統
Dec 17, 2023 pm 02:54 PM
如何使用WebSocket和JavaScript實現線上語音辨識系統引言:隨著科技的不斷發展,語音辨識技術已成為了人工智慧領域的重要組成部分。而基於WebSocket和JavaScript實現的線上語音辨識系統,具備了低延遲、即時性和跨平台的特點,成為了廣泛應用的解決方案。本文將介紹如何使用WebSocket和JavaScript來實現線上語音辨識系
 無法允許存取 iPhone 中的相機和麥克風
Apr 23, 2024 am 11:13 AM
無法允許存取 iPhone 中的相機和麥克風
Apr 23, 2024 am 11:13 AM
您在嘗試使用應用程式時是否收到“無法允許存取攝影機和麥克風”?通常,您可以在需要提供的基礎上向特定物件授予攝影機和麥克風權限。但是,如果您拒絕權限,攝影機和麥克風將無法運作,而是顯示此錯誤訊息。解決這個問題是非常基本的,你可以在一兩分鐘內完成。修復1–提供相機、麥克風權限您可以直接在設定中提供必要的攝影機和麥克風權限。步驟1–轉到“設定”選項卡。步驟2–打開「隱私與安全」面板。步驟3–在那裡打開“相機”權限。步驟4–在裡面,您將找到已要求手機相機權限的應用程式清單。步驟5–開啟指定應用的“相機”
 WebSocket與JavaScript:實現即時監控系統的關鍵技術
Dec 17, 2023 pm 05:30 PM
WebSocket與JavaScript:實現即時監控系統的關鍵技術
Dec 17, 2023 pm 05:30 PM
WebSocket與JavaScript:實現即時監控系統的關鍵技術引言:隨著互聯網技術的快速發展,即時監控系統在各個領域中得到了廣泛的應用。而實現即時監控的關鍵技術之一就是WebSocket與JavaScript的結合使用。本文將介紹WebSocket與JavaScript在即時監控系統中的應用,並給出程式碼範例,詳細解釋其實作原理。一、WebSocket技
 如何利用JavaScript和WebSocket實現即時線上點餐系統
Dec 17, 2023 pm 12:09 PM
如何利用JavaScript和WebSocket實現即時線上點餐系統
Dec 17, 2023 pm 12:09 PM
如何利用JavaScript和WebSocket實現即時線上點餐系統介紹:隨著網路的普及和技術的進步,越來越多的餐廳開始提供線上點餐服務。為了實現即時線上點餐系統,我們可以利用JavaScript和WebSocket技術。 WebSocket是一種基於TCP協定的全雙工通訊協議,可實現客戶端與伺服器的即時雙向通訊。在即時線上點餐系統中,當使用者選擇菜餚並下訂單
 如何使用WebSocket和JavaScript實現線上預約系統
Dec 17, 2023 am 09:39 AM
如何使用WebSocket和JavaScript實現線上預約系統
Dec 17, 2023 am 09:39 AM
如何使用WebSocket和JavaScript實現線上預約系統在當今數位化的時代,越來越多的業務和服務都需要提供線上預約功能。而實現一個高效、即時的線上預約系統是至關重要的。本文將介紹如何使用WebSocket和JavaScript來實作一個線上預約系統,並提供具體的程式碼範例。一、什麼是WebSocketWebSocket是一種在單一TCP連線上進行全雙工
 JavaScript與WebSocket:打造高效率的即時天氣預報系統
Dec 17, 2023 pm 05:13 PM
JavaScript與WebSocket:打造高效率的即時天氣預報系統
Dec 17, 2023 pm 05:13 PM
JavaScript和WebSocket:打造高效的即時天氣預報系統引言:如今,天氣預報的準確性對於日常生活以及決策制定具有重要意義。隨著技術的發展,我們可以透過即時獲取天氣數據來提供更準確可靠的天氣預報。在本文中,我們將學習如何使用JavaScript和WebSocket技術,來建立一個高效的即時天氣預報系統。本文將透過具體的程式碼範例來展示實現的過程。 We






