行動端開發之處理手機設備的橫豎屏
這篇文章主要介紹了Mobile Web開發基礎之-—處理手機設備的橫豎屏,window.orientation屬性與onorientationchange事件以及media query方式是開發過程中需要注意到的兩種解決方式,需要的朋友可以參考下
為了應對行動裝置螢幕的碎片化,我們在開發Mobile Web應用時,一個最佳實踐就是採用串流佈局,保證最大可能地利用有限的螢幕空間。由於螢幕存在著方向性,使用者在切換了螢幕的方向後,有些設計上或實現上的問題就會凸顯——我們至少需要處理一下當前顯示元素的寬度的適配(當然,要做的可能不僅僅是這個)。很多時候,我們需要為不同的螢幕方向來設計對應的應用顯示模式,而這個時候,即時獲知設備的模垂直螢幕狀態就顯得極為重要。
window.orientation屬性與onorientationchange事件
#window.orientation :這個屬性給了目前裝置的螢幕方向,0表示豎屏,正負90表示橫螢幕(向左與向右)模式
onorientationchange : 在每次螢幕方向在橫豎螢幕間切換後,就會觸發這個window事件,用法與傳統的事件類似
1:使用onorientationchange事件的回呼函數,來動態地為body標籤添加一個叫做orient的屬性,同時以body[orient=landspace]或body[orient=portrait]的方式在css中定義對應的樣式,這樣就可以實現在不同的屏幕模式下顯示不同的樣式。如下程式碼範例:
<!Doctype html>
<html>
<head>
<meta charset="utf-8">
<meta id="viewport" name="viewport" content="width=device-width,initial-scale=1.0;">
<title>横竖屏切换检测</title>
<style type="text/css">
body[orient=landscape]{
background-color: #ff0000;
}
body[orient=portrait]{
background-color: #00ffff;
}
</style>
</head>
<body orient="landspace">
<p>
内容
</p>
<script type="text/javascript">
(function(){
if(window.orient==0){
document.body.setAttribute("orient","portrait");
}else{
document.body.setAttribute("orient","landscape");
}
})();
window.onorientationchange=function(){
var body=document.body;
var viewport=document.getElementById("viewport");
if(body.getAttribute("orient")=="landscape"){
body.setAttribute("orient","portrait");
}else{
body.setAttribute("orient","landscape");
}
};
</script>
</body>
</html>2: 類似的思路,不透過CSS的屬性選擇器來實現,如下程式碼的實作方案:
<!Doctype html>
<html>
<head>
<meta charset="utf-8">
<meta id="viewport" name="viewport" content="width=device-width,initial-scale=1.0;">
<title>横竖屏切换检测</title>
<style type="text/css">
.landscape body {
background-color: #ff0000;
}
.portrait body {
background-color: #00ffff;
}
</style>
</head>
<body orient="landspace">
<p>
内容
</p>
<script type="text/javascript">
(function(){
var init=function(){
var updateOrientation=function(){
var orientation=window.orientation;
switch(orientation){
case 90:
case -90:
orientation="landscape";
break;
default:
orientation="portrait";
break;
}
document.body.parentNode.setAttribute("class",orientation);
};
window.addEventListener("orientationchange",updateOrientation,false);
updateOrientation();
};
window.addEventListener("DOMContentLoaded",init,false);
})();
</script>
</body>
</html>
使用media query方式
這是更方便的方式,使用純CSS就實現了對應的功能,如下程式碼示範:
<!Doctype html>
<html>
<head>
<meta charset="utf-8">
<meta id="viewport" name="viewport" content="width=device-width,initial-scale=1.0;">
<title>横竖屏切换检测</title>
<style type="text/css">
@media all and (orientation : landscape) {
body {
background-color: #ff0000;
}
}
@media all and (orientation : portrait){
body {
background-color: #00ff00;
}
}
</style>
</head>
<body>
<p>
内容
</p>
</body>
</html> 低版瀏覽器的平穩降級
如果目標行動瀏覽器不支援media query,同時window.orientation也不存在,則我們需要採取另一種方式來實現———使用定時器「偽實時」地比較目前視窗的高(window.innerHeight)與寬(window.innerWidth)之比,從而判定目前的橫豎螢幕狀態。如下程式碼所示:
<!Doctype html>
<html>
<head>
<meta charset="utf-8">
<meta id="viewport" name="viewport" content="width=device-width,initial-scale=1.0;">
<title>按键</title>
<style type="text/css">
.landscape body {
background-color: #ff0000;
}
.portrait body {
background-color: #00ffff;
}
</style>
<script type="text/javascript">
(function(){
var updateOrientation=function(){
var orientation=(window.innerWidth > window.innerHeight)? "landscape" : "portrait";
document.body.parentNode.setAttribute("class",orientation);
};
var init=function(){
updateOrientation();
window.setInterval(updateOrientation,5000);
};
window.addEventListener("DOMContentLoaded",init,false);
})();
</script>
</head>
<body>
<p>
内容
</p>
</body>
</html> 統一解決方案
將上述的兩個解決方案整合在一起,就可以實作一個跨瀏覽器的解決方案,如下程式碼:
<!Doctype html>
<html>
<head>
<meta charset="utf-8">
<meta id="viewport" name="viewport" content="width=device-width,initial-scale=1.0;">
<title>横竖屏切换检测</title>
<style type="text/css">
.landscape body {
background-color: #ff0000;
}
.portrait body {
background-color: #00ffff;
}
</style>
<script type="text/javascript">
(function(){
var supportOrientation=(typeof window.orientation == "number" && typeof window.onorientationchange == "object");
var updateOrientation=function(){
if(supportOrientation){
updateOrientation=function(){
var orientation=window.orientation;
switch(orientation){
case 90:
case -90:
orientation="landscape";
break;
default:
orientation="portrait";
}
document.body.parentNode.setAttribute("class",orientation);
};
}else{
updateOrientation=function(){
var orientation=(window.innerWidth > window.innerHeight)? "landscape":"portrait";
document.body.parentNode.setAttribute("class",orientation);
};
}
updateOrientation();
};
var init=function(){
updateOrientation();
if(supportOrientation){
window.addEventListener("orientationchange",updateOrientation,false);
}else{
window.setInterval(updateOrientation,5000);
}
};
window.addEventListener("DOMContentLoaded",init,false);
})();
</script>
</head>
<body>
<p>
内容
</p>
</body>
</html>以上是行動端開發之處理手機設備的橫豎屏的詳細內容。更多資訊請關注PHP中文網其他相關文章!

熱AI工具

Undresser.AI Undress
人工智慧驅動的應用程序,用於創建逼真的裸體照片

AI Clothes Remover
用於從照片中去除衣服的線上人工智慧工具。

Undress AI Tool
免費脫衣圖片

Clothoff.io
AI脫衣器

Video Face Swap
使用我們完全免費的人工智慧換臉工具,輕鬆在任何影片中換臉!

熱門文章

熱工具

記事本++7.3.1
好用且免費的程式碼編輯器

SublimeText3漢化版
中文版,非常好用

禪工作室 13.0.1
強大的PHP整合開發環境

Dreamweaver CS6
視覺化網頁開發工具

SublimeText3 Mac版
神級程式碼編輯軟體(SublimeText3)
 三星 Galaxy S25 Ultra 手機曝料:6.86 吋、橫向螢幕佔 94.1%
Aug 17, 2024 pm 01:49 PM
三星 Galaxy S25 Ultra 手機曝料:6.86 吋、橫向螢幕佔 94.1%
Aug 17, 2024 pm 01:49 PM
8月17日消息,消息源@i冰宇宙今天發布微博,表示蘋果iPhone16ProMax精確尺寸6.88英寸,GalaxyS25Ultra精確尺寸6.86英寸,兩者都可視為6.9英寸。訊息源表示三星GalaxyS25Ultra比S24Ultra更窄的機身,還有更寬的螢幕,橫向螢幕佔94.1%,而S24Ultra橫向螢幕佔比是91.5%。 fenye查詢該訊息來源相關微博,他也評論了最新曝光的iPhone16ProMax照片,認為接近微曲是錯誤的,該機然是直屏+2.5D玻璃。
 「串聯OLED」被蘋果帶火了,比OLED強在哪裡?
Aug 19, 2024 am 04:42 AM
「串聯OLED」被蘋果帶火了,比OLED強在哪裡?
Aug 19, 2024 am 04:42 AM
雖然最近幾年的蘋果一直被詬病創新不足,但是蘋果也並不總是止步不前。至少在硬體設計上,在蘋果產品的高單價支援下,它的工程師可以輕鬆嘗試一些全新的技術,而不需要過多的考慮成本問題。例如iPadPro,身為蘋果最愛的「顯示技術」試驗田,iPadPro從2021年的miniLED到2024年的串聯OLED,一直走在便攜智慧型裝置的顯示技術前端。雖然iPadPro並非首款搭載miniLED螢幕的便攜式智慧型裝置(微星較蘋果早一年發布miniLED筆記型電腦),但是當你比較兩者的參數,你會很快意識到他們不是一個
 海力士搶先展示UFS 4.1快閃記憶體:以V9 TLC NAND顆粒打造
Aug 09, 2024 pm 03:33 PM
海力士搶先展示UFS 4.1快閃記憶體:以V9 TLC NAND顆粒打造
Aug 09, 2024 pm 03:33 PM
8月9日消息,在FMS2024峰會上,SK海力士展示了其最新的儲存產品,包括尚未正式發布規範的UFS4.1通用快閃記憶體。根據JEDEC固態技術協會官網訊息,目前公佈的最新UFS規範是2022年8月的UFS4.0,其理論介面速度高達46.4Gbps,預計UFS4.1將在傳輸速率上實現進一步的提升。 1.海力士展示了512GB和1TBUFS4.1通用快閃記憶體產品,基於321層V91TbTLCNAND快閃記憶體。 SK海力士也展出了3.2GbpsV92TbQLC和3.6GbpsV9H1TbTLC顆粒。海力士展示了基於V7
 先發1.5K螢幕下攝影!努比亞Z70 Ultra來了:全球首款驍龍8 Gen4真全面螢幕手機
Aug 19, 2024 pm 03:47 PM
先發1.5K螢幕下攝影!努比亞Z70 Ultra來了:全球首款驍龍8 Gen4真全面螢幕手機
Aug 19, 2024 pm 03:47 PM
8月19日消息,努比亞自Z50Ultra發布以來,一直秉承著真全面屏的設計,並且一直在高像素屏下前攝領域不斷探索。今日,據數位部落客智慧皮卡丘爆料稱,今年下半年即將發布的努比亞Z70Ultra將首發1.5K螢幕下攝影技術,是迄今為止業界分辨率最高的UDC方案。據悉,目前中興旗下的屏下前攝方案已推進到第六代。最新的屏下前攝方案在努比亞Z60Ultra、紅魔鬼9SPro系列中皆有所應有。螢幕解析度為2480x1116,介於1080P和1.5K解析度之間。這次努比亞將透過突破現有解析度的限制,將在業界
 為本地運行谷歌 Gemini Nano AI 模型,三星 Galaxy S25 Ultra 手機被曝配 16GB 內存
Jul 31, 2024 pm 05:55 PM
為本地運行谷歌 Gemini Nano AI 模型,三星 Galaxy S25 Ultra 手機被曝配 16GB 內存
Jul 31, 2024 pm 05:55 PM
7月31日消息,消息源@i冰宇宙昨日(7月30日)在X平台發布推文,只寫道“16GByes!”,但從上下推文來判斷,應該是指三星GalaxyS25Ultra手機將會配備16GB的記憶體。三星手機記憶體容量更新三星曾在GalaxyS20Ultra和GalaxyS21Ultra手機上推出16GB記憶體。從GalaxyS22Ultra開始,包括最新旗艦GalaxyS24Ultra手機,三星手機的記憶體容量上限均為12GB。有消息稱,即將推出的三星GalaxyS25和GalaxyS25+將採用12GBLPDD
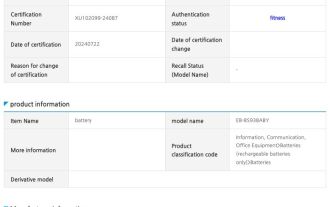
 寧德新能源科技公司生產,三星 Galaxy S25 Ultra 手機電池曝光
Jul 31, 2024 pm 04:57 PM
寧德新能源科技公司生產,三星 Galaxy S25 Ultra 手機電池曝光
Jul 31, 2024 pm 04:57 PM
7月31日消息,科技媒體SamMobile昨(7月30日)發布博文,在SafetyKorea認證網站發現了適用於三星GalaxyS25Ultra手機的電池資訊。根據公告的訊息,本次曝光的電池型號為EB-BS938ABY和EB-BS938ABE,暫不清楚兩個型號有何不同。 fenye三星GalaxyS25Ultra手機不會採用GalaxyZFold6、GalaxyZFlip6折疊手機的雙電池方案,而是採用單電池設計。先前曾報道,三星不會升級優化GalaxyS25Ultra手機的電池規格,仍會採
 蘋果華為都想做的無按鍵手機,被小米先做出來了?
Aug 29, 2024 pm 03:33 PM
蘋果華為都想做的無按鍵手機,被小米先做出來了?
Aug 29, 2024 pm 03:33 PM
根據Smartprix的爆料稱,小米正在研發一台代號為「朱雀」的無按鍵手機。這份爆料稱,這台代號朱雀的手機將秉承一體化的理念設計,使用屏下攝像頭,並搭載高通驍龍8gen4處理器,如果計劃沒有變動,我們很可能在2025年看到它的到來。看到這個消息,我恍惚間以為自己回到了2019年——那時小米發布了小米MIXAlpha概念機,環繞屏無按鍵設計相當驚艷。這是我第一次見識到無按鍵手機的魅力。想要一塊「魔力玻璃」,就要先把按鍵幹掉在《賈伯斯傳》中,賈伯斯曾經表達過:希望手機能夠像一塊「充滿魔力的玻璃」,
 華為Mate 70系列配置洩漏:全系1.5K螢幕 搭配超大電池
Aug 08, 2024 pm 10:21 PM
華為Mate 70系列配置洩漏:全系1.5K螢幕 搭配超大電池
Aug 08, 2024 pm 10:21 PM
8月8日消息,華為Mate70系列手機的詳細配置資訊近日被曝光,該系列手機預計將在2024年第四季發布。 1.據爆料,Mate70系列將全係採用客製化的頂級1.5K解析度螢幕,滿足使用者對螢幕清晰度的要求。預計華為Mate70Pro以及超大杯版本將配備四等深螢幕,而標準款的Mate70則可能採用略小的類直螢幕設計。除了螢幕升級,華為Mate70系列也將全係配備新基材的超大容量電池,預告華為Mate系列手機續航力的突破。儘管華為正在研發超音波指紋解鎖技術,但今年的Mate70系列將不會搭載此功能。此






