node搭載es5/6性能比較詳解
這篇文章主要介紹了node中使用es5/6以及支持性與性能對比,小編覺得挺不錯的,現在分享給大家,也給大家做個參考。一起跟著小編過來看看吧
前言
這幾年react、vue的快速發展,越來越多的前端開始講es6的程式碼運用在在專案中,因為我們可以透過babel進行轉譯為低版本的js以便於運行在所有瀏覽器中,import、export、let、箭頭函數等等,對於node端,當然我們也希望使用這些高級語法,但需要提前了解到node支援哪些新的語法。
分類
所有的es6特性被分成了三個階段/分類:
shipping --- v8引擎可以支援的很好,預設情況下我們是不需要設立任何的flag而可以直接運行的。
staged --- 這些是將要完成的新特性但是還不能被v8引擎所支持,需要使用 runtime flag: --harmony。
in progress --- 這些特性是最好不要使用的,因為很有可能未來會被廢棄,具有不確定性。
那麼那些特性是nodejs版本預設支援的呢?
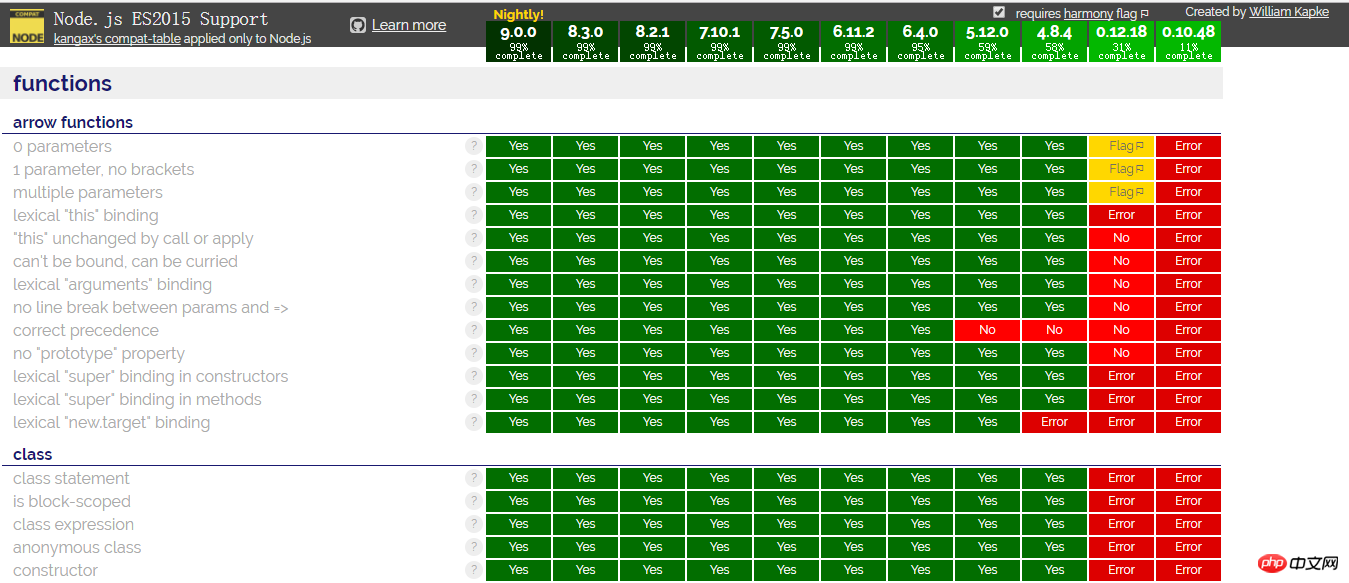
在網站node.green 上,提供了非常棒的對於不同版本node對新功能的支援情況。

可以看到,我們常用的一些es6語法,node的支援已經很好了,因為目前node的最新版本已經是6.11.2 了,這是推薦使用的版本,而最新的版本已經達到了8.3.0 。
所以我們在node端寫es6語法時,大部分是可以直接使用的。但是對於es7/8的特性,目前還不能很好的支援。
哪些特性是在開發中呢?
新的特性在不斷地添加到v8引擎中去, 一般的說, 還是期待他們到最新的v8引擎中的,儘管不知道是什麼時候。
你可以透過grepping來列出所有的in progress的特性,也就是使用 --v8-options 參數。 值得注意的是, 這些還是相容性不好的特性,所有需要謹慎的使用他們。
性能
es6是大勢所趨,我們不僅需要了解其特性的兼容性,還要早性能上做到心中有數,下面我們可以對es5和es6在node上跑來比較時間。
區塊層級作用域
es5測試:
var i = 0;
var start = +new Date(),
duration;
while (i++ < 1000000000) {
var a = 1;
var b = '2';
var c = true;
var d = {};
var e = [];
}
duration = +new Date() - start;
console.log(duration)多次測試,耗時分別為11972 /11736/11798
es6測試:
let i = 0;
let start = +new Date(),
duration;
while (i++ < 1000000000) {
const a = 1;
const b = '2';
const c = true;
const d = {};
const e = [];
}
duration = +new Date() - start;
console.log(duration)經過多次測試, 耗時分別為11583/11674/11521。
在這一方面使用es6語法略快。
class
es5語法
var i = 0;
var start = +new Date(),
duration;
function Foo() {;
this.name = 'wayne'
}
Foo.prototype.getName = function () {
return this.name;
}
var foo = {};
while (i++ < 10000000) {
foo[i] = new Foo();
foo[i].getName();
}
duration = +new Date() - start;
console.log(duration)經過測試,耗時分別為 2030/2062/1919ms。
es6語法:
注意: 因為我們這裡只是測試class,所以兩者都是用var來宣告變量,也就是單一變數原則。
var i = 0;
var start = +new Date(),
duration;
class Foo {
constructor() {
this.name = 'wayne'
}
getName () {
return this.name;
}
}
var foo = {};
while (i++ < 10000000) {
foo[i] = new Foo();
foo[i].getName();
}
duration = +new Date() - start;
console.log(duration)經過三輪測試,結果分別是 2044/2129/2080, 由此可見,兩者在速度上幾乎是沒有區別的。
4.x的node版本在運行es6程式碼相比於es5程式碼是非常慢的,但是現在使用node的6.11.2版本來運行es6程式碼和運行es5程式碼相比,兩者是一樣快的,可見node對於新特性的運行速度得到了極大改善。
map
es5語法:
var i = 0;
var start = +new Date(),
duration;
while (i++ < 100000000) {
var map = {};
map['key'] = 'value'
}
duration = +new Date() - start;
console.log(duration)運行5次,結果分別為: 993/858/ 897/855/862
es6語法:
var i = 0;
var start = +new Date(),
duration;
while (i++ < 100000000) {
var map = new Map();
map.set('key', 'value');
}
duration = +new Date() - start;
console.log(duration)經過幾輪測試,耗時分別為: 10458/10316/10319。 即es6的Map在運行時間上是es5的10倍以上,所以在node環境下我們最好少使用Map語法。
範本字串
es5語法:
var i = 0;
var start = +new Date(),
duration;
var person = {
name: 'wayne',
age: 21,
school: 'xjtu'
}
while (i++ < 100000000) {
var str = 'Hello, I am ' + person.name + ', and I am ' + person.age + ' years old, I come from ' + person.school;
}
duration = +new Date() - start;
console.log(duration)經過測試,可以發現時間分別為2396/ 2372/2427
es6語法:
var i = 0;
var start = +new Date(),
duration;
var person = {
name: 'wayne',
age: 21,
school: 'xjtu'
}
while (i++ < 100000000) {
var str = `Hello, I am ${person.name}, and I am ${person.age} years old, I come from ${person.school}`;
}
duration = +new Date() - start;
console.log(duration)經過測試,可以發現耗時分別為 2978/3022/3010。
經過計算,使用es6的語法耗時是es5語法的約1.25倍。 因此,盡量減少在node端使用模板字串,如果大量使用,顯然耗時是非常嚴重的。
箭頭函數
es5語法:
var i = 0;
var start = +new Date(),
duration;
var func = {};
while (i++ < 10000000) {
func[i] = function (x) {
return 10 + x;
}
}
duration = +new Date() - start;
console.log(duration)經過測試,發現耗時分別為1675/1639 /1621。
es6語法:
var i = 0;
var start = +new Date(),
duration;
var func = {};
while (i++ < 10000000) {
func[i] = (x) => 10 + x
}
duration = +new Date() - start;
console.log(duration)經過測試,發現耗時分別為 1596/1770/1597。
即使用箭頭函數的運行速度和使用es5方式的箭頭函數在運行速度上是一致的,並且使用es6的箭頭函數寫起來更加方便,所以推薦使用,我們可以直接使用。
總結
在node端使用es6還是不錯的,對於常見的class、let、箭頭函數等等在速度上和es5不相上下,但是在寫起來會比較方便,還是推薦使用的。
以上是node搭載es5/6性能比較詳解的詳細內容。更多資訊請關注PHP中文網其他相關文章!

熱AI工具

Undresser.AI Undress
人工智慧驅動的應用程序,用於創建逼真的裸體照片

AI Clothes Remover
用於從照片中去除衣服的線上人工智慧工具。

Undress AI Tool
免費脫衣圖片

Clothoff.io
AI脫衣器

Video Face Swap
使用我們完全免費的人工智慧換臉工具,輕鬆在任何影片中換臉!

熱門文章

熱工具

記事本++7.3.1
好用且免費的程式碼編輯器

SublimeText3漢化版
中文版,非常好用

禪工作室 13.0.1
強大的PHP整合開發環境

Dreamweaver CS6
視覺化網頁開發工具

SublimeText3 Mac版
神級程式碼編輯軟體(SublimeText3)
 SOL幣和BCH幣那個比較有潛力? SOL幣和BCH幣有什麼差別?
Apr 25, 2024 am 09:07 AM
SOL幣和BCH幣那個比較有潛力? SOL幣和BCH幣有什麼差別?
Apr 25, 2024 am 09:07 AM
目前被幣圈看好的潛力幣除了SOL幣還有BCH幣,SOL是Solana區塊鏈平台的原生代幣,BCH是BitcoinCash專案的代幣,它是比特幣的一個分叉貨幣。因為有不同的技術特性、應用場景和發展方向,投資人在二者之前做出選擇也比較困難,就想透過分析SOL幣和BCH那個更有潛力?再進行投資。但幣種的比較是要根據市場、發展前景、專案實力等方面綜合分析的。接下來小編為大家詳細說。 SOL幣和BCH那個比較有潛力?相較而言SOL幣更有潛力,確定SOL幣和BCH那個更有潛力是一個複雜的問題,因為這取決於許
 深度對比:Vivox100和Vivox100Pro,哪個比較值得購買?
Mar 22, 2024 pm 02:06 PM
深度對比:Vivox100和Vivox100Pro,哪個比較值得購買?
Mar 22, 2024 pm 02:06 PM
在當今智慧型手機市場上,消費者面臨越來越多的選擇。隨著科技的不斷發展,手機廠商推出了越來越多的型號和款式,其中Vivox100和Vivox100Pro無疑是備受關注的兩款產品。兩款手機都來自知名品牌Vivox,但在功能、性能和價格上卻有著一定的區別,那麼在面對這兩款手機時,究竟哪個更值得購買呢? Vivox100和Vivox100Pro在外觀設計上有著明顯的差
 Windows10與Windows11效能比較:哪個更勝一籌?
Mar 28, 2024 am 09:00 AM
Windows10與Windows11效能比較:哪個更勝一籌?
Mar 28, 2024 am 09:00 AM
Windows10與Windows11效能比較:哪個更勝一籌?隨著科技的不斷發展與進步,作業系統也不斷更新和升級。微軟公司作為全球最大的作業系統開發人員之一,其發布的Windows系列作業系統一直備受用戶關注。在2021年,微軟發布了Windows11作業系統,引發了廣泛的討論和關注。那麼,究竟Windows10與Windows11在效能方面有何不同,哪個
 Win11管理員權限取得詳解
Mar 08, 2024 pm 03:06 PM
Win11管理員權限取得詳解
Mar 08, 2024 pm 03:06 PM
Windows作業系統是全球最受歡迎的作業系統之一,其新版本Win11備受矚目。在Win11系統中,管理員權限的取得是一個重要的操作,管理員權限可以讓使用者對系統進行更多的操作和設定。本文將詳細介紹在Win11系統中如何取得管理員權限,以及如何有效地管理權限。在Win11系統中,管理員權限分為本機管理員和網域管理員兩種。本機管理員是指具有對本機電腦的完全管理權限
 華為、中興、天貓、小米電視盒對比
Feb 02, 2024 pm 04:42 PM
華為、中興、天貓、小米電視盒對比
Feb 02, 2024 pm 04:42 PM
電視盒子作為連接網路和電視的重要裝置,近年來變得越來越受歡迎。隨著智慧電視的普及,消費者對天貓、小米、中興和華為等電視盒品牌越來越青睞。為了幫助讀者選擇最適合自己的電視盒,本文將深入比較這四款電視盒子的特色與優點。一、華為電視盒:智慧影音體驗卓越能夠提供流暢的觀影體驗,華為電視盒擁有強大的處理器和高清畫質。如在線視頻,並且內置了豐富的應用程序,音樂和遊戲等,它支援多種音頻和視頻格式。華為電視盒子也具備語音控制功能,同時,讓操作更加便利。可以輕鬆將手機上的內容投射到電視螢幕上,它的一鍵投
 Oracle SQL中的除法運算詳解
Mar 10, 2024 am 09:51 AM
Oracle SQL中的除法運算詳解
Mar 10, 2024 am 09:51 AM
OracleSQL中的除法運算詳解在OracleSQL中,除法運算是一種常見且重要的數學運算運算,用來計算兩個數相除的結果。除法在資料庫查詢中經常用到,因此了解OracleSQL中的除法運算及其用法是資料庫開發人員必備的技能之一。本文將詳細討論OracleSQL中除法運算的相關知識,並提供具體的程式碼範例供讀者參考。一、OracleSQL中的除法運算
 Go語言與其他程式語言的效能比較及優劣勢
Mar 07, 2024 pm 12:54 PM
Go語言與其他程式語言的效能比較及優劣勢
Mar 07, 2024 pm 12:54 PM
標題:Go語言與其他程式語言的效能比較及優劣勢隨著電腦科技的不斷發展,程式語言的選擇越來越關鍵,其中效能是一個重要的考量。本文將以Go語言為例,與其他常見的程式語言進行效能對比,並分析各自的優劣勢。一、Go語言概述Go語言是由Google開發的開源程式語言,具有快速編譯、高效並發、簡潔易讀等特點,適合用於開發網路服務、分散式系統、雲端運算等領域。 Go
 Vivox100和Vivox100Pro比較評測:你更傾向哪一款?
Mar 22, 2024 pm 02:33 PM
Vivox100和Vivox100Pro比較評測:你更傾向哪一款?
Mar 22, 2024 pm 02:33 PM
Vivox100和Vivox100Pro比較評測:你更傾向哪一款?隨著智慧型手機的不斷普及和功能的日益強大,人們對手機配件的需求也日漸增長。作為手機配件中不可或缺的一部分,耳機在人們的日常生活和工作中扮演著重要的角色。而在眾多耳機品牌中,Vivox100和Vivox100Pro是備受矚目的兩款產品。今天,我們將對這兩款耳機進行詳細的對比評測,看看它們的優點和缺點






