python和selenium開發環境搭建的圖文教程
web 除錯工具介紹與開發環境建構
#python與selenium開發環境建構:
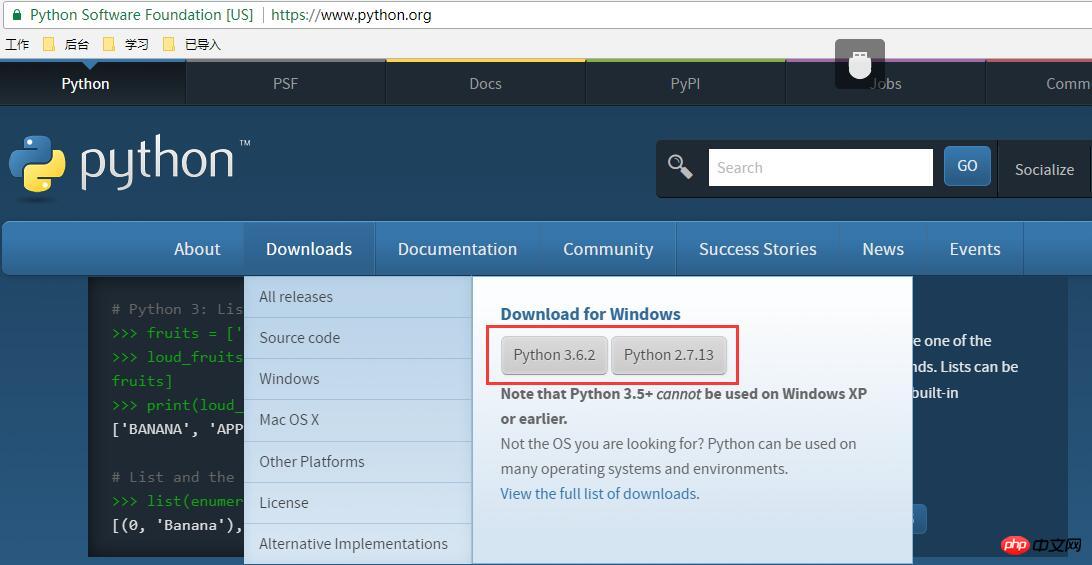
一、下載python軟體

#下載後,進行安裝,安裝成功後,開啟IDLE(Python 3.6.2),如下圖:

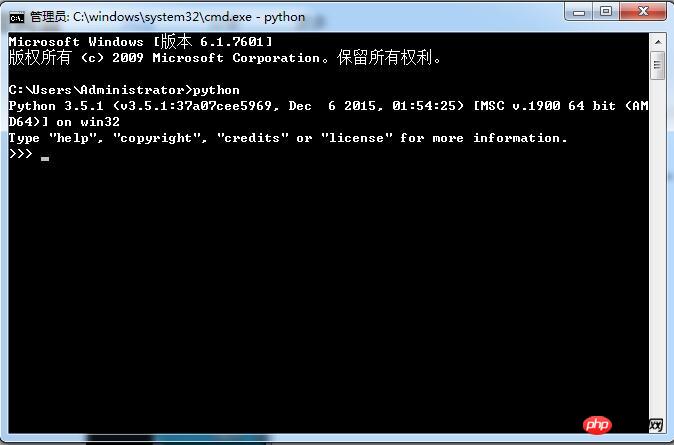
如上圖在裡面輸入print("Hello Wrod!")按回車,出現Hello Wrod!,表示已經把IDLE裝好了,下面打開dos指令視窗輸入Python按回車。如下圖:

出現python版本號等資訊說明python已經安裝成功。如果發生錯誤訊息,則需要配置環境變數:
在環境系統變數Path中加入python的安裝目錄,例如:C:\Python35\Scripts;C:\Python35\,這個是安裝在C盤的目錄。
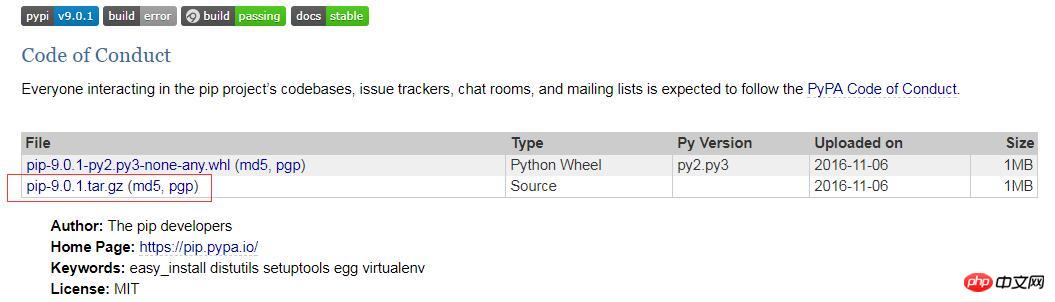
二、安裝pip

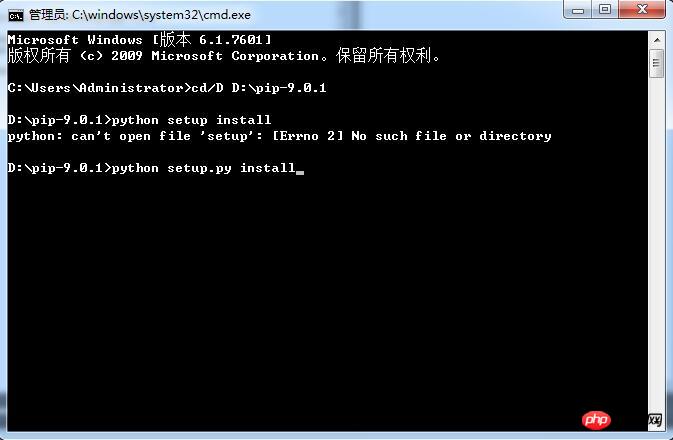
下載完成後解壓縮,開啟dos指令視窗進入剛才解壓縮後的資料夾裡面(如:D:\pip- 9.0.1,這個是解壓縮後的pip資料夾)輸入如下資訊:

#輸入如下資訊後按回車鍵,進行安裝,安裝完後顯示安裝目錄為:C:\Python35\Lib\site-packages\pip-9.0.1-py3.5.egg
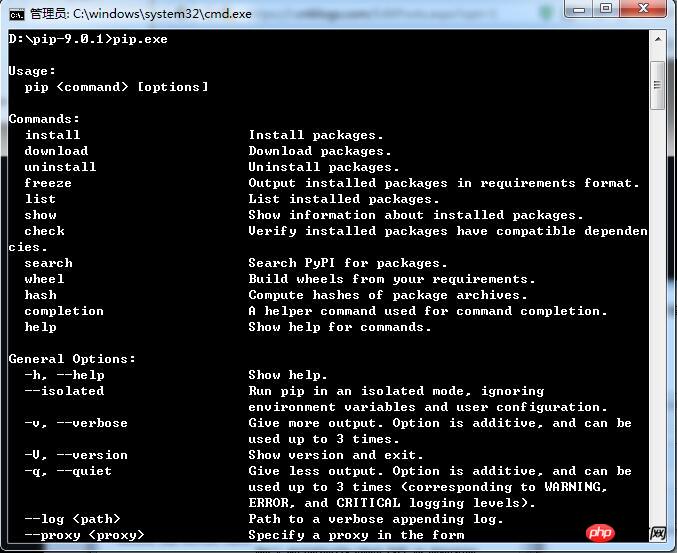
再dos指令視窗輸入:pip.exe按回車,如下圖:

然後配置環境變量,在環境系統變數Path中加入C:\Python35\Lib\site-packages\pip-9.0.1-py3.5.egg(這個是安裝在C碟的目錄)。
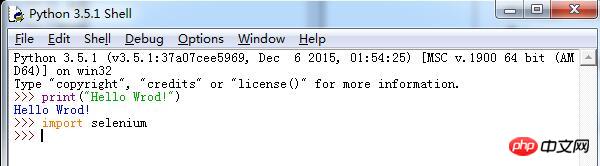
再次開啟開啟IDLE(Python 3.6.2)輸入import selenium按下回車鍵,如下圖:

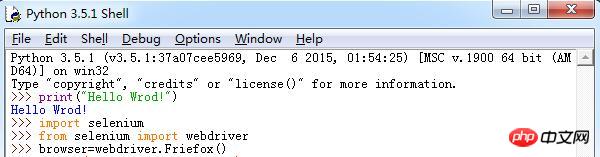
import selenium按回車,再入from selenium import webdriver #按回車,最後輸入browser=webdriver.Firefox()按回車鍵就能成功呼叫firefox瀏覽器。如圖:

firefox前端工具介紹:
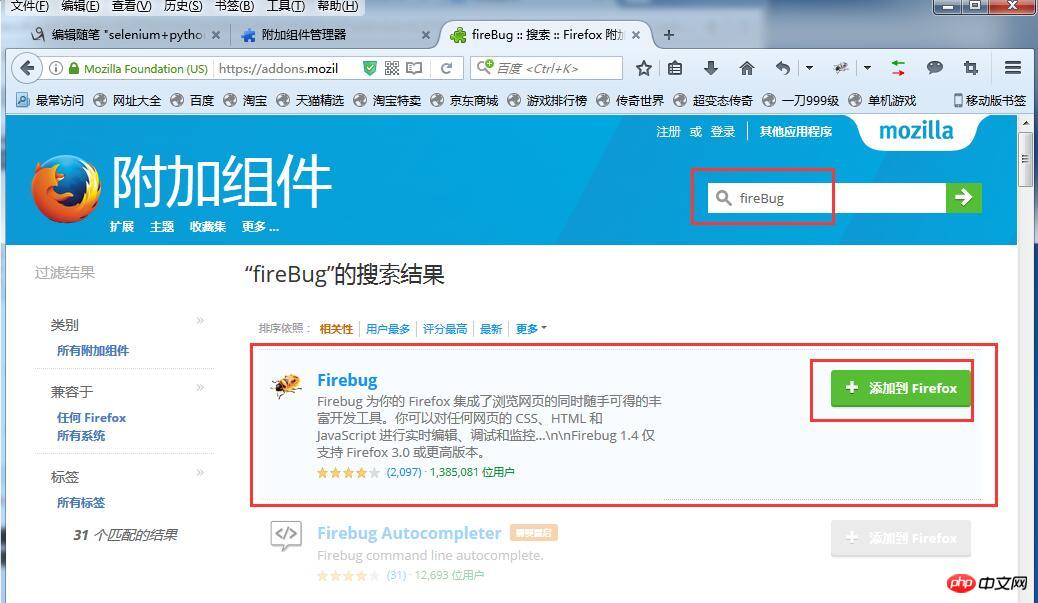
1.fireBug:FireFox瀏覽器下的一套開發類別外掛程式
2.作用:查看頁面上的元素,從而根據其屬性進行定位
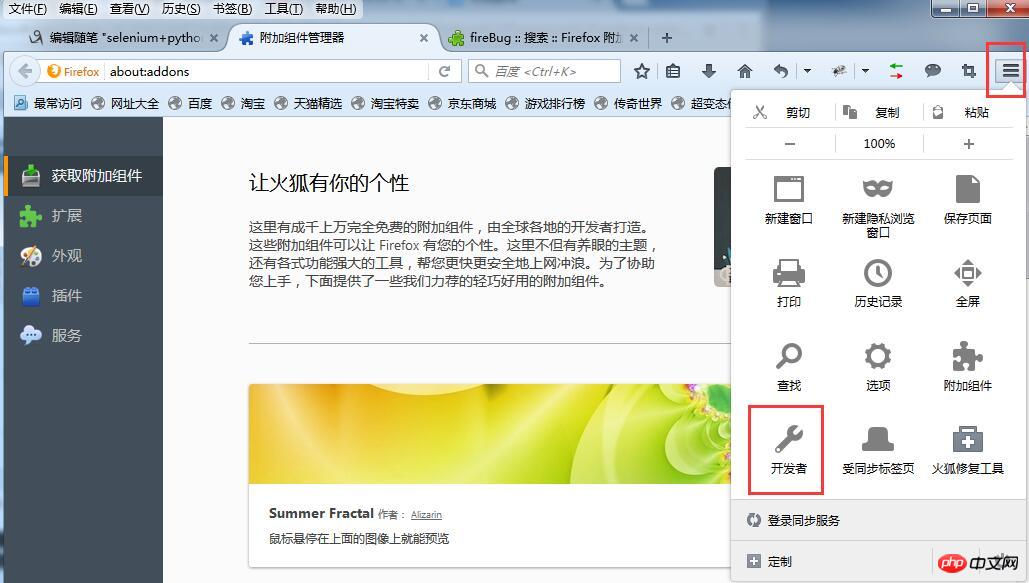
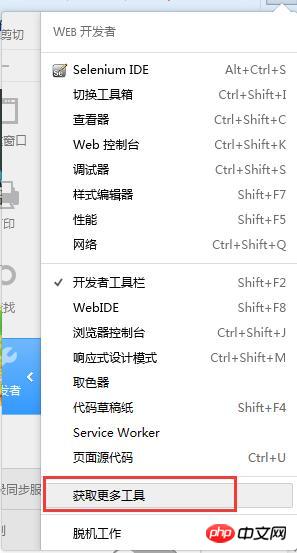
如何安裝fireBug,打開FireFox瀏覽器照以下圖片上的操作進行安裝即可:


前端技術介紹:
#1.html:網頁的基礎,是一種標記語言,顯示資料;
2.JS:前端腳本語言,解釋型語言,在頁面中加入互動行為;
3.xml:擴充標記語言,用來傳輸和儲存資料
#4.css:層疊樣式表,用來表現HTML或XML等檔案樣式
######下面使用selenium開啟#chrome瀏覽器(安裝Chrome瀏覽器webdriver):
1.安裝chrome瀏覽器;2.下載chromedriver.exe;3.將下載的chromedriver.exe檔放到安裝Chrome瀏覽器目錄下方(如: C:\Users\Administrator\AppData\Local\Google\Chrome\Application)4.設定環境變量,將C:\Users\Administrator\AppData\Local\Google\Chrome\Application新增至環境系統變數Path。
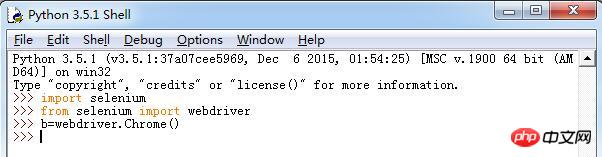
在IDLE(Python 3.6.2)中輸入import selenium按回車,再入from selenium import webdriver#按回車,最後輸入b=webdriver.Chrome()按下回車鍵就能成功呼叫chrome瀏覽器。如圖:

以上是python和selenium開發環境搭建的圖文教程的詳細內容。更多資訊請關注PHP中文網其他相關文章!

熱AI工具

Undresser.AI Undress
人工智慧驅動的應用程序,用於創建逼真的裸體照片

AI Clothes Remover
用於從照片中去除衣服的線上人工智慧工具。

Undress AI Tool
免費脫衣圖片

Clothoff.io
AI脫衣器

Video Face Swap
使用我們完全免費的人工智慧換臉工具,輕鬆在任何影片中換臉!

熱門文章

熱工具

記事本++7.3.1
好用且免費的程式碼編輯器

SublimeText3漢化版
中文版,非常好用

禪工作室 13.0.1
強大的PHP整合開發環境

Dreamweaver CS6
視覺化網頁開發工具

SublimeText3 Mac版
神級程式碼編輯軟體(SublimeText3)
 PHP和Python:解釋了不同的範例
Apr 18, 2025 am 12:26 AM
PHP和Python:解釋了不同的範例
Apr 18, 2025 am 12:26 AM
PHP主要是過程式編程,但也支持面向對象編程(OOP);Python支持多種範式,包括OOP、函數式和過程式編程。 PHP適合web開發,Python適用於多種應用,如數據分析和機器學習。
 在PHP和Python之間進行選擇:指南
Apr 18, 2025 am 12:24 AM
在PHP和Python之間進行選擇:指南
Apr 18, 2025 am 12:24 AM
PHP適合網頁開發和快速原型開發,Python適用於數據科學和機器學習。 1.PHP用於動態網頁開發,語法簡單,適合快速開發。 2.Python語法簡潔,適用於多領域,庫生態系統強大。
 sublime怎麼運行代碼python
Apr 16, 2025 am 08:48 AM
sublime怎麼運行代碼python
Apr 16, 2025 am 08:48 AM
在 Sublime Text 中運行 Python 代碼,需先安裝 Python 插件,再創建 .py 文件並編寫代碼,最後按 Ctrl B 運行代碼,輸出會在控制台中顯示。
 PHP和Python:深入了解他們的歷史
Apr 18, 2025 am 12:25 AM
PHP和Python:深入了解他們的歷史
Apr 18, 2025 am 12:25 AM
PHP起源於1994年,由RasmusLerdorf開發,最初用於跟踪網站訪問者,逐漸演變為服務器端腳本語言,廣泛應用於網頁開發。 Python由GuidovanRossum於1980年代末開發,1991年首次發布,強調代碼可讀性和簡潔性,適用於科學計算、數據分析等領域。
 Python vs. JavaScript:學習曲線和易用性
Apr 16, 2025 am 12:12 AM
Python vs. JavaScript:學習曲線和易用性
Apr 16, 2025 am 12:12 AM
Python更適合初學者,學習曲線平緩,語法簡潔;JavaScript適合前端開發,學習曲線較陡,語法靈活。 1.Python語法直觀,適用於數據科學和後端開發。 2.JavaScript靈活,廣泛用於前端和服務器端編程。
 Golang vs. Python:性能和可伸縮性
Apr 19, 2025 am 12:18 AM
Golang vs. Python:性能和可伸縮性
Apr 19, 2025 am 12:18 AM
Golang在性能和可擴展性方面優於Python。 1)Golang的編譯型特性和高效並發模型使其在高並發場景下表現出色。 2)Python作為解釋型語言,執行速度較慢,但通過工具如Cython可優化性能。
 vscode在哪寫代碼
Apr 15, 2025 pm 09:54 PM
vscode在哪寫代碼
Apr 15, 2025 pm 09:54 PM
在 Visual Studio Code(VSCode)中編寫代碼簡單易行,只需安裝 VSCode、創建項目、選擇語言、創建文件、編寫代碼、保存並運行即可。 VSCode 的優點包括跨平台、免費開源、強大功能、擴展豐富,以及輕量快速。
 notepad 怎麼運行python
Apr 16, 2025 pm 07:33 PM
notepad 怎麼運行python
Apr 16, 2025 pm 07:33 PM
在 Notepad 中運行 Python 代碼需要安裝 Python 可執行文件和 NppExec 插件。安裝 Python 並為其添加 PATH 後,在 NppExec 插件中配置命令為“python”、參數為“{CURRENT_DIRECTORY}{FILE_NAME}”,即可在 Notepad 中通過快捷鍵“F6”運行 Python 代碼。






