有關無限極分類樹型結構簡單介紹
下面小編就為大家帶來一篇創造無限極分類樹型結構的簡單方法。小編覺得蠻不錯的,現在就分享給大家,也給大家做個參考。一起跟著小編過來看看吧
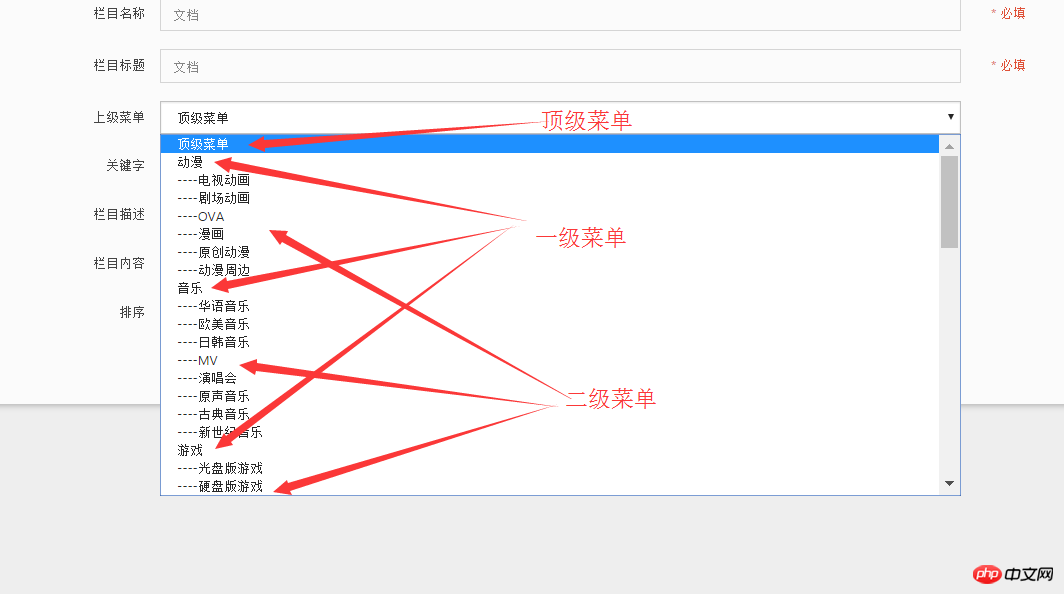
先上效果圖

頂級分類其實就是一級分類,二級分類也叫作一級分類的子分類,在這個基礎上,子分類還可以擁有子分類,這樣就構成了無限極分類。
接下來看具體實現的程式碼:
#一、在控制器中按字段查詢,查詢出所有分類信息(id:該分類的ID值,cate_name:該分類的名稱,pid:父ID,sorts:為顯示標題順序排序做準備,可不寫。)
public function cate_display()
{
$cate = D('Cate');
$field = array('id','cate_name','pid','sorts');
$list = $cate->allCategory($field);
$this->assign('list',$list);
$this->display();
}二、模型中的程式碼
在對應控制器的模型中建立兩個方法
1.查詢所有分類信息,並呼叫生成分類樹方法:
public function allCategory($field='*'){
$data = $this->field($field)->select();
return $this->tree($data);
}#2.產生分類樹(使用遞歸,傳進去數據,以及pid[父類id ],level[層數,用來控制顯示的-數量]兩個變量,初始值為零)
public function tree($data,$pid=0,$level=0){
static $tree = array();
foreach($data as $k=>$v){
if($v['pid'] == $pid){
$v['level'] = $level;
$tree[]=$v;
$this->tree($data,$v['id'],$level+1);
}
}
return $tree;
}三、視圖檔案中的程式碼
<p class="form-group">
<label for="pid" class="col-sm-2 control-label no-padding-right">上级菜单</label>
<p class="col-sm-6">
<select name="pid" style="width: 100%;">
<option selected="selected" value="0">顶级菜单</option>
<volist name="row" id="val">
<option value="{$val.id}"><?php echo str_repeat('-',$val['level']*4); ?>{$val.cate_name}
</option>
</volist>
</select>
</p>
</p>這樣,一個可以無限遞歸的分類樹形結構就完成了,總結:核心思想還是模型中的遞歸函數,先傳進去pid默認為零,以後每次遞歸傳入的pid就是上級的id,level用來記錄遞歸層數,最後在視圖頁顯示時,呼叫PHP內建函數str_repeat(),用來重複輸出'-'以達到輸出時區分級數的效果。
以上是有關無限極分類樹型結構簡單介紹的詳細內容。更多資訊請關注PHP中文網其他相關文章!

熱AI工具

Undresser.AI Undress
人工智慧驅動的應用程序,用於創建逼真的裸體照片

AI Clothes Remover
用於從照片中去除衣服的線上人工智慧工具。

Undress AI Tool
免費脫衣圖片

Clothoff.io
AI脫衣器

Video Face Swap
使用我們完全免費的人工智慧換臉工具,輕鬆在任何影片中換臉!

熱門文章

熱工具

記事本++7.3.1
好用且免費的程式碼編輯器

SublimeText3漢化版
中文版,非常好用

禪工作室 13.0.1
強大的PHP整合開發環境

Dreamweaver CS6
視覺化網頁開發工具

SublimeText3 Mac版
神級程式碼編輯軟體(SublimeText3)
 最簡單的硬碟序號查詢方式
Feb 26, 2024 pm 02:24 PM
最簡單的硬碟序號查詢方式
Feb 26, 2024 pm 02:24 PM
硬碟序號是硬碟的一個重要標識,通常用於唯一標識硬碟以及進行硬體識別。在某些情況下,我們可能需要查詢硬碟序號,例如在安裝作業系統、尋找正確裝置驅動程式或進行硬碟維修等情況下。本文將介紹一些簡單的方法,幫助大家查詢硬碟序號。方法一:使用Windows命令提示字元開啟命令提示字元。在Windows系統中,按下Win+R鍵,輸入"cmd"並按下回車鍵即可開啟命
 解析JSP註解的使用方法和分類
Feb 01, 2024 am 08:01 AM
解析JSP註解的使用方法和分類
Feb 01, 2024 am 08:01 AM
JSP註解的分類及用法解析JSP註解分為兩種:單行註解:以結尾,只能註解單行程式碼。多行註解:以/*開頭,以*/結尾,可以註解多行程式碼。單行註解範例多行註解範例/**這是一段多行註解*可以註解多行程式碼*/JSP註解的用法JSP註解可以用來註解JSP程式碼,使其更易於閱
 如何使用Java來寫一個簡單的學生成績報表產生器?
Nov 03, 2023 pm 02:57 PM
如何使用Java來寫一個簡單的學生成績報表產生器?
Nov 03, 2023 pm 02:57 PM
如何使用Java來寫一個簡單的學生成績報表產生器?學生成績報表產生器是可以幫助老師或教育者快速產生學生成績報告的工具。本文將介紹如何使用Java來撰寫簡單的學生成績報表產生器。首先,我們要定義學生對象和學生成績對象。學生對象包含學生的姓名、學號等基本訊息,而學生成績對象則包含學生的科目成績和平均成績等資訊。以下是一個簡單的學生物件的定義:public
 如何透過PHP編寫一個簡單的線上預約系統
Sep 26, 2023 pm 09:55 PM
如何透過PHP編寫一個簡單的線上預約系統
Sep 26, 2023 pm 09:55 PM
如何透過PHP編寫一個簡單的線上預約系統隨著網路的普及和使用者對便利性的追求,線上預約系統越來越受到歡迎。無論是餐廳、醫院、美容院或其他服務業,都可以透過簡單的線上預約系統來提高效率並為使用者提供更好的服務體驗。本文將介紹如何使用PHP編寫一個簡單的線上預約系統,並提供具體的程式碼範例。建立資料庫和表格首先,我們需要建立一個資料庫來儲存預約資訊。在MyS
 MySQL表設計指南:建立一個簡單的員工考勤表
Jul 01, 2023 pm 01:54 PM
MySQL表設計指南:建立一個簡單的員工考勤表
Jul 01, 2023 pm 01:54 PM
MySQL表設計指南:建立一個簡單的員工考勤表在企業管理中,員工的考勤管理是至關重要的任務。為了準確記錄和統計員工的考勤情況,我們可以利用MySQL資料庫來建立一個簡單的員工考勤表。本篇文章將指導您如何設計和建立這個表,並提供相應的程式碼範例。首先,我們需要確定員工考勤表所需的欄位。一般來說,員工考勤表至少需要包含以下欄位:員工ID、日期、上班時間、下班時
 快速入門:使用Go語言函數實現簡單的圖書管理系統
Jul 30, 2023 am 09:18 AM
快速入門:使用Go語言函數實現簡單的圖書管理系統
Jul 30, 2023 am 09:18 AM
快速入門:使用Go語言函數實現簡單的圖書管理系統引言:隨著電腦科學領域的不斷發展,軟體應用的需求也越來越多樣化。圖書管理系統作為常見的管理工具,也成為許多圖書館、學校和企業必備的系統之一。在本文中,我們將使用Go語言函數來實作一個簡單的圖書管理系統。透過這個例子,讀者可以學習到Go語言中函數的基本用法以及如何建立一個實用的程式。一、設計思路:我們首先來
 如何透過C++寫一個簡單的掃雷遊戲?
Nov 02, 2023 am 11:24 AM
如何透過C++寫一個簡單的掃雷遊戲?
Nov 02, 2023 am 11:24 AM
如何透過C++寫一個簡單的掃雷遊戲?掃雷遊戲是一款經典的益智類遊戲,它要求玩家根據已知的雷區佈局,在沒有踩到地雷的情況下,揭示所有的方塊。在這篇文章中,我們將介紹如何使用C++來寫一個簡單的掃雷遊戲。首先,我們需要定義一個二維陣列來表示掃雷遊戲的地圖。數組中的每個元素可以是一個結構體,用於儲存方塊的狀態,例如是否揭示、是否有雷等資訊。另外,我們還需要定義
 如何透過C++寫一個簡單的音樂推薦系統?
Nov 03, 2023 pm 06:45 PM
如何透過C++寫一個簡單的音樂推薦系統?
Nov 03, 2023 pm 06:45 PM
如何透過C++寫一個簡單的音樂推薦系統?引言:音樂推薦系統是現代資訊科技的研究熱點,它可以根據使用者的音樂偏好和行為習慣,向使用者推薦符合其口味的歌曲。本文將介紹如何使用C++來寫一個簡單的音樂推薦系統。一、收集用戶資料首先,我們需要收集用戶的音樂偏好資料。可以透過線上調查、問卷調查等方式來獲得使用者對不同類型音樂的喜好程度。將資料保存在一個文字檔案或資料庫






