摘要:本文是「WordPress 開發微信小程式」系列的第二篇,本文記錄的是開發「DeveWork+」小程式v1.1 版本的過程。一如既往,目標讀者為了解WordPress 的前端同學。建議先看完第一篇再來閱讀這篇文章。如果你還沒看過本小程...
本文是「WordPress 開發微信小程式」系列的第二篇,本文記錄的是開發「DeveWork+」小程式v1. 1 版本的過程。一如既往,目標讀者為了解WordPress 的前端同學。建議先看完第一篇再來閱讀這篇文章。
如果你沒有看過本小程序,可以透過下面的小程式碼進入體驗。注意看文章的此時你掃描進入的版本可能不是v1.1 了。

「DeveWork+」小程式v1.1 版本的更新內容較多,這裡摘取一些有意義的記錄下。請注意本文內容展開方式與上一篇稍微不同。每個章節即為一個改動點,並參考微信小程式的開發者工具更新歷史採用 A(Add)、F(Fix)、U(Update) 作為小標題開頭。

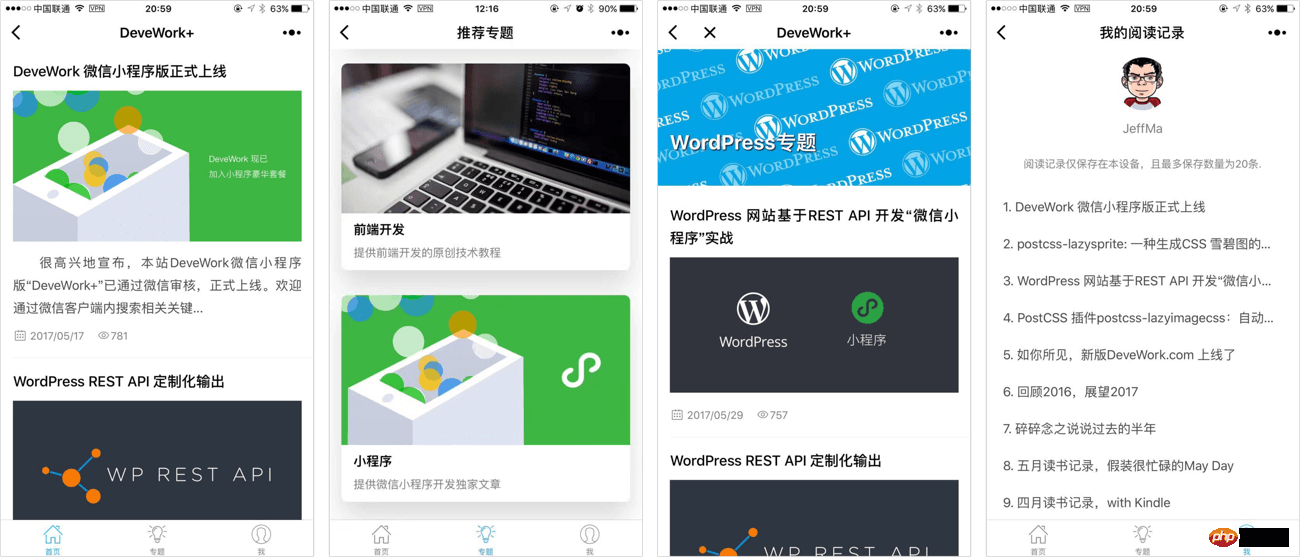
1.1 版本增加了一個「專題」的Tab 及其相關頁面(如上圖)。 「專題」相當於WordPress 的目錄文章。入口頁面是三個圖文圓角卡片,佈局很簡單。透過data-xx 與id 的方式傳入相關資訊到點擊事件函數。
#<view class="featured-item" data-title="WordPress" id="2" catchtap="redictCatArchive"> "{{featuredImg.one}}" mode="widthFix" class="featured-img">
<view class="featured-content">
<view class="featured-title">WordPressview>class="featured-desc">有关WordPress 的高级使用技巧view>
view>這裡發現一個開發要點:在 app.json 中配置tabBar 後,當要跳轉的頁面位於tabBar 配置中的時候,就不能使用wx.navigateTo、wx.redirectTo —— 即wx.navigateTo、wx.redirectTo 不能跳到tab 頁。
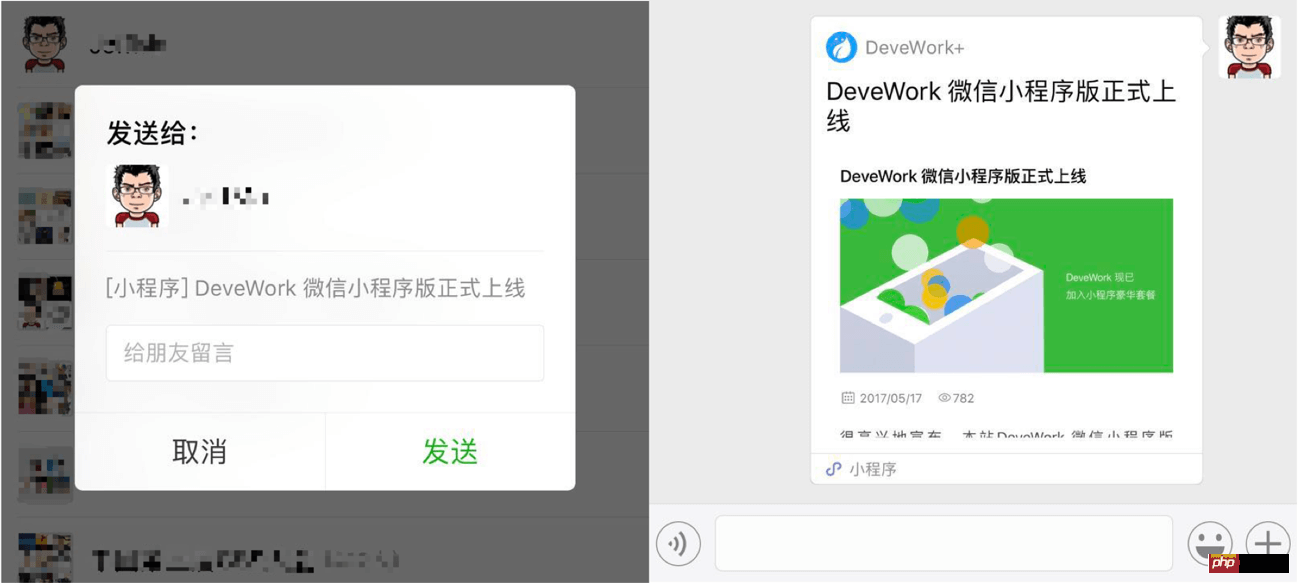
第一版的時候只花了兩天匆匆做出來,分享功能在這個版本才加上。轉發功能呼叫官方的onShareAppMessage 函數就可以了,因為分享的觸發肯定是在 Onload 的生命週期後,所以動態修改分享的參數變成了可能。
#//https://devework.com/wordpress-weapp-2.htmlonShareAppMessage: function () { return { title: this.data.detail.title.rendered, path: '/pages/single/single?id=' + this.data.detail.id, success: function (res) { console.log('转发成功')
}, fail: function (res) { console.log('转发失败')
}
}
}

文章瀏覽數的資訊預設並展示在RESTAPI 中,所以需要客製化WordPress REST API;Font Icon 是直接用網站同樣的Icon,因為小程式的不支援本地字體文件,所以用gulp-inline-base64這類插件將ttf 字型檔轉換成base64 的位址,然後跟正常的Web 開發那樣用就可以了。
//https://devework.com/wordpress-weapp-2.htmlvar postsRequest = wxRequest.getRequest(api.getPosts(data));
postsRequest.then(res => {
self.setData({ noMore: res.data.length == 0, postsList:
// 细节代码略 })
.finally(function (res) { console.log('Index:finally~') // 细节代码略})上一篇的“踩坑篇”中有提及 TabBar Icon 的坑点,这次伴随着更新将图标全部都换了,配合整体风格采用了更加细的线型图标。推荐一个下载这类图标的站点:http://www.flaticon.com/。
下载的图标还是做了些处理:根据官方推荐处理为81x81 大小,并增加占位透明 padding 为了让icon 在真机上看起来没那么大。

之前第一版是没有做加载完毕的处理的,因为那时候感觉300多篇文章应该没人去下拉完(事实上我也从来没有拉到底过)。但现在加上了“专题”板块后就有可能了所以需要兼容下文章列表已经加载完毕的情况。
Jeff 的处理方式是添加一个noMore 参数,然后默认为false。当请求API 后检测数据长度,为0 就表示文章列表已经加载完全,noMore变为true。
然后在WXML 文件中加入一个提示:
<view class="entry-empty" hidden="{{!noMore}}">·· 无更多文章 ··view>这种处理方式其实不怎么好,待后续优化。
这里我单独写了一篇文章,请参考《提升用户体验,小程序“授权失败”场景优雅处理方案》。
以上就是1.1 版本的主要更新内容。1.1 版本的审核刚好在端午节前后,所以实质花了不少时间。

以上是使用WordPress開發微信小程式實戰教程的詳細內容。更多資訊請關注PHP中文網其他相關文章!




