Jquery+html5實現語音提醒的時鐘效果
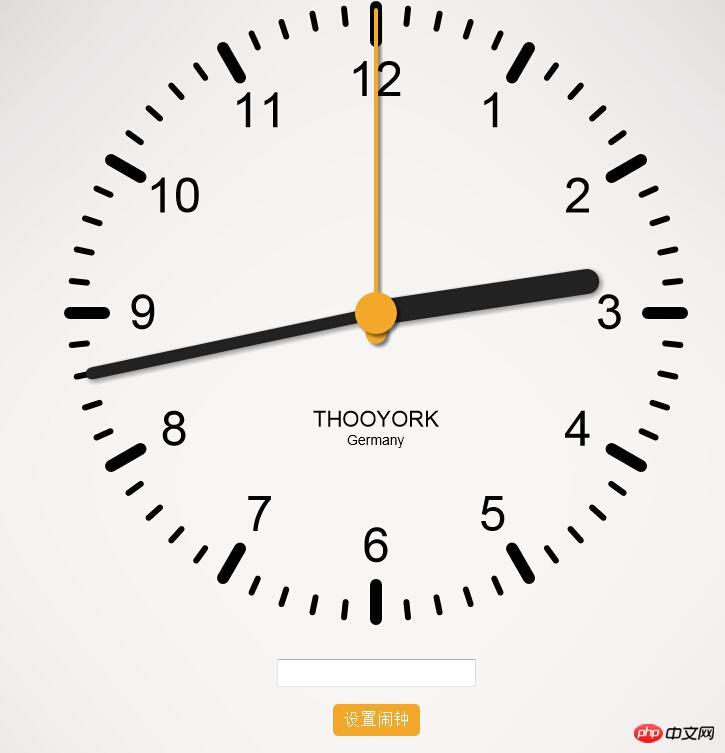
本文實例講述了Jquery+html5可設定鬧鐘並且會語音提醒的時鐘特效。分享給大家供大家參考。具體如下:這是一款基於Jquery+html5實現可設定鬧鐘並且會語音提醒的時鐘特效代碼,超逼真的模擬時鐘,最大的特點還可以語音提醒,感興趣的小伙伴們快來研究研究。運行效果圖:

小提示:瀏覽器中如果無法正常執行,可以嘗試切換瀏覽模式。為大家分享的Jquery+html5實現可設定鬧鐘並且會語音提醒的時鐘特效代碼如下
<span class="dec"><!doctype html></span><br/><span class="tag"><html</span><span class="pln"> </span><span class="atn">lang</span><span class="pun">=</span><span class="atv">"zh"</span><span class="tag">></span><br/><span class="tag"><head></span><br/><span class="pln"> </span><span class="tag"><meta</span><span class="pln"> </span><span class="atn">charset</span><span class="pun">=</span><span class="atv">"UTF-8"</span><span class="tag">></span><br/><span class="pln"> </span><span class="tag"><meta</span><span class="pln"> </span><span class="atn">http-equiv</span><span class="pun">=</span><span class="atv">"X-UA-Compatible"</span><span class="pln"> </span><span class="atn">content</span><span class="pun">=</span><span class="atv">"IE=edge,chrome=1"</span><span class="tag">></span><span class="pln"> </span><br/><span class="pln"> </span><span class="tag"><meta</span><span class="pln"> </span><span class="atn">name</span><span class="pun">=</span><span class="atv">"viewport"</span><span class="pln"> </span><span class="atn">content</span><span class="pun">=</span><span class="atv">"width=device-width, initial-scale=1.0"</span><span class="tag">></span><br/><span class="pln"> </span><span class="tag"><title></span><span class="pln">HTML5 canvas超逼真的模拟时钟特效</span><span class="tag"></title></span><br/><span class="pln"> </span><span class="tag"><link</span><span class="pln"> </span><span class="atn">rel</span><span class="pun">=</span><span class="atv">"stylesheet"</span><span class="pln"> </span><span class="atn">type</span><span class="pun">=</span><span class="atv">"text/css"</span><span class="pln"> </span><span class="atn">href</span><span class="pun">=</span><span class="atv">"css/normalize.css"</span><span class="pln"> </span><span class="tag">/></span><br/><span class="pln"> </span><span class="tag"><link</span><span class="pln"> </span><span class="atn">rel</span><span class="pun">=</span><span class="atv">"stylesheet"</span><span class="pln"> </span><span class="atn">type</span><span class="pun">=</span><span class="atv">"text/css"</span><span class="pln"> </span><span class="atn">href</span><span class="pun">=</span><span class="atv">"css/default.css"</span><span class="tag">></span><br/><span class="pln"> </span><span class="tag"><link</span><span class="pln"> </span><span class="atn">href</span><span class="pun">=</span><span class="atv">"http://fonts.useso.com/css?family=PT+Sans"</span><span class="pln"> </span><span class="atn">rel</span><span class="pun">=</span><span class="atv">"stylesheet"</span><span class="pln"> </span><span class="atn">type</span><span class="pun">=</span><span class="atv">"text/css"</span><span class="tag">></span><br/><span class="pln"> </span><span class="tag"><link</span><span class="pln"> </span><span class="atn">rel</span><span class="pun">=</span><span class="atv">"stylesheet"</span><span class="pln"> </span><span class="atn">media</span><span class="pun">=</span><span class="atv">"screen"</span><span class="pln"> </span><span class="atn">href</span><span class="pun">=</span><span class="atv">"css/main.css"</span><span class="tag">/></span><br/><span class="pln"> </span><span class="com"><!--[if IE]></span><br/><span class="com"> <script src="http://libs.useso.com/js/html5shiv/3.7/html5shiv.min.js"></script></span><br/><span class="com"> <![endif]--></span><br/><span class="tag"></head></span><br/><span class="tag"><body></span><br/><span class="pln"> </span><span class="tag"><div</span><span class="pln"> </span><span class="atn">class</span><span class="pun">=</span><span class="atv">"htmleaf-container"</span><span class="tag">></span><br/><span class="pln"> </span><br/><span class="pln"> </span><span class="tag"><div</span><span class="pln"> </span><span class="atn">class</span><span class="pun">=</span><span class="atv">"container"</span><span class="tag">></span><br/><span class="pln"> </span><span class="tag"><div</span><span class="pln"> </span><span class="atn">id</span><span class="pun">=</span><span class="atv">"myclock"</span><span class="tag">></div></span><br/><span class="pln"> </span><span class="tag"><div</span><span class="pln"> </span><span class="atn">id</span><span class="pun">=</span><span class="atv">"alarm1"</span><span class="pln"> </span><span class="atn">class</span><span class="pun">=</span><span class="atv">"alarm"</span><span class="tag">><a</span><span class="pln"> </span><span class="atn">href</span><span class="pun">=</span><span class="atv">"javascript:void(0)"</span><span class="pln"> </span><span class="atn">id</span><span class="pun">=</span><span class="atv">"turnOffAlarm"</span><span class="tag">></span><span class="pln">关闭闹钟</span><span class="tag"></a></div></span><br/><span class="pln"> </span><span class="tag"></div></span><br/><br/><span class="pln"> </span><span class="tag"><br/><br/></span><br/><span class="pln"> </span><span class="tag"><input</span><span class="pln"> </span><span class="atn">type</span><span class="pun">=</span><span class="atv">"text"</span><span class="pln"> </span><span class="atn">id</span><span class="pun">=</span><span class="atv">"altime"</span><span class="pln"> </span><span class="atn">placeholder</span><span class="pun">=</span><span class="atv">"hh:mm"</span><span class="tag">/><br><br></span><br/><span class="pln"> </span><span class="tag"><a</span><span class="pln"> </span><span class="atn">href</span><span class="pun">=</span><span class="atv">"javascript:void(0)"</span><span class="pln"> </span><span class="atn">id</span><span class="pun">=</span><span class="atv">"set"</span><span class="tag">></span><span class="pln">设置闹钟</span><span class="tag"></a></span><br/><span class="pln"> </span><br/><span class="pln"> </span><span class="tag"></div></span><br/><span class="pln"> </span><br/><span class="pln"> </span><span class="tag"><script</span><span class="pln"> </span><span class="atn">src</span><span class="pun">=</span><span class="atv">"http://libs.useso.com/js/jquery/2.1.1/jquery.min.js"</span><span class="pln"> </span><span class="atn">type</span><span class="pun">=</span><span class="atv">"text/javascript"</span><span class="tag">></script></span><br/><span class="pln"> </span><span class="tag"><script></span><span class="pln">window</span><span class="pun">.</span><span class="pln">jQuery </span><span class="pun">||</span><span class="pln"> document</span><span class="pun">.</span><span class="pln">write</span><span class="pun">(</span><span class="str">"<script src="</span><span class="pln">js</span><span class="pun">/</span><span class="pln">jquery</span><span class="pun">-</span><span class="lit">2.1</span><span class="pun">.</span><span class="lit">1.min</span><span class="pun">.</span><span class="pln">js</span><span class="str">"></span><span class="tag"></script></span><span class="pln">")</span><span class="tag"></script></span><br/><span class="pln"> </span><span class="tag"><script</span><span class="pln"> </span><span class="atn">language</span><span class="pun">=</span><span class="atv">"javascript"</span><span class="pln"> </span><span class="atn">type</span><span class="pun">=</span><span class="atv">"text/javascript"</span><span class="pln"> </span><span class="atn">src</span><span class="pun">=</span><span class="atv">"js/jquery.thooClock.js"</span><span class="tag">></script></span><span class="pln"> </span><br/><span class="pln"> </span><span class="tag"><script</span><span class="pln"> </span><span class="atn">language</span><span class="pun">=</span><span class="atv">"javascript"</span><span class="tag">></span><br/><span class="pln"> </span><span class="kwd">var</span><span class="pln"> intVal</span><span class="pun">,</span><span class="pln"> myclock</span><span class="pun">;</span><br/><br/><span class="pln"> $</span><span class="pun">(</span><span class="pln">window</span><span class="pun">).</span><span class="pln">resize</span><span class="pun">(</span><span class="kwd">function</span><span class="pun">(){</span><br/><span class="pln"> window</span><span class="pun">.</span><span class="pln">location</span><span class="pun">.</span><span class="pln">reload</span><span class="pun">()</span><br/><span class="pln"> </span><span class="pun">});</span><br/><br/><span class="pln"> $</span><span class="pun">(</span><span class="pln">document</span><span class="pun">).</span><span class="pln">ready</span><span class="pun">(</span><span class="kwd">function</span><span class="pun">(){</span><br/><br/><span class="pln"> </span><span class="kwd">var</span><span class="pln"> audioElement </span><span class="pun">=</span><span class="pln"> </span><span class="kwd">new</span><span class="pln"> </span><span class="typ">Audio</span><span class="pun">(</span><span class="str">""</span><span class="pun">);</span><br/><br/><span class="pln"> </span><span class="com">//clock plugin constructor</span><br/><span class="pln"> $</span><span class="pun">(</span><span class="str">"#myclock"</span><span class="pun">).</span><span class="pln">thooClock</span><span class="pun">({</span><br/><span class="pln"> size</span><span class="pun">:</span><span class="pln">$</span><span class="pun">(</span><span class="pln">document</span><span class="pun">).</span><span class="pln">height</span><span class="pun">()/</span><span class="lit">1.4</span><span class="pun">,</span><br/><span class="pln"> onAlarm</span><span class="pun">:</span><span class="kwd">function</span><span class="pun">(){</span><br/><span class="pln"> </span><span class="com">//all that happens onAlarm</span><br/><span class="pln"> $</span><span class="pun">(</span><span class="str">"#alarm1"</span><span class="pun">).</span><span class="pln">show</span><span class="pun">();</span><br/><span class="pln"> alarmBackground</span><span class="pun">(</span><span class="lit">0</span><span class="pun">);</span><br/><span class="pln"> </span><span class="com">//audio element just for alarm sound</span><br/><span class="pln"> document</span><span class="pun">.</span><span class="pln">body</span><span class="pun">.</span><span class="pln">appendChild</span><span class="pun">(</span><span class="pln">audioElement</span><span class="pun">);</span><br/><span class="pln"> </span><span class="kwd">var</span><span class="pln"> canPlayType </span><span class="pun">=</span><span class="pln"> audioElement</span><span class="pun">.</span><span class="pln">canPlayType</span><span class="pun">(</span><span class="str">"audio/ogg"</span><span class="pun">);</span><br/><span class="pln"> </span><span class="kwd">if</span><span class="pun">(</span><span class="pln">canPlayType</span><span class="pun">.</span><span class="pln">match</span><span class="pun">(</span><span class="str">/maybe|probably/</span><span class="pln">i</span><span class="pun">))</span><span class="pln"> </span><span class="pun">{</span><br/><span class="pln"> audioElement</span><span class="pun">.</span><span class="pln">src </span><span class="pun">=</span><span class="pln"> </span><span class="str">"alarm.ogg"</span><span class="pun">;</span><br/><span class="pln"> </span><span class="pun">}</span><span class="pln"> </span><span class="kwd">else</span><span class="pln"> </span><span class="pun">{</span><br/><span class="pln"> audioElement</span><span class="pun">.</span><span class="pln">src </span><span class="pun">=</span><span class="pln"> </span><span class="str">"alarm.mp3"</span><span class="pun">;</span><br/><span class="pln"> </span><span class="pun">}</span><br/><span class="pln"> </span><span class="com">// erst abspielen wenn genug vom mp3 geladen wurde</span><br/><span class="pln"> audioElement</span><span class="pun">.</span><span class="pln">addEventListener</span><span class="pun">(</span><span class="str">"canplay"</span><span class="pun">,</span><span class="pln"> </span><span class="kwd">function</span><span class="pun">()</span><span class="pln"> </span><span class="pun">{</span><br/><span class="pln"> audioElement</span><span class="pun">.</span><span class="pln">loop </span><span class="pun">=</span><span class="pln"> </span><span class="kwd">true</span><span class="pun">;</span><br/><span class="pln"> audioElement</span><span class="pun">.</span><span class="pln">play</span><span class="pun">();</span><br/><span class="pln"> </span><span class="pun">},</span><span class="pln"> </span><span class="kwd">false</span><span class="pun">);</span><br/><span class="pln"> </span><span class="pun">},</span><br/><span class="pln"> showNumerals</span><span class="pun">:</span><span class="kwd">true</span><span class="pun">,</span><br/><span class="pln"> brandText</span><span class="pun">:</span><span class="str">"THOOYORK"</span><span class="pun">,</span><br/><span class="pln"> brandText2</span><span class="pun">:</span><span class="str">"Germany"</span><span class="pun">,</span><br/><span class="pln"> onEverySecond</span><span class="pun">:</span><span class="kwd">function</span><span class="pun">(){</span><br/><span class="pln"> </span><span class="com">//callback that should be fired every second</span><br/><span class="pln"> </span><span class="pun">},</span><br/><span class="pln"> </span><span class="com">//alarmTime:"15:10",</span><br/><span class="pln"> offAlarm</span><span class="pun">:</span><span class="kwd">function</span><span class="pun">(){</span><br/><span class="pln"> $</span><span class="pun">(</span><span class="str">"#alarm1"</span><span class="pun">).</span><span class="pln">hide</span><span class="pun">();</span><br/><span class="pln"> audioElement</span><span class="pun">.</span><span class="pln">pause</span><span class="pun">();</span><br/><span class="pln"> clearTimeout</span><span class="pun">(</span><span class="pln">intVal</span><span class="pun">);</span><br/><span class="pln"> $</span><span class="pun">(</span><span class="str">"body"</span><span class="pun">).</span><span class="pln">css</span><span class="pun">(</span><span class="str">"background-color"</span><span class="pun">,</span><span class="str">"#FCFCFC"</span><span class="pun">);</span><br/><span class="pln"> </span><span class="pun">}</span><br/><span class="pln"> </span><span class="pun">});</span><br/><br/><span class="pln"> </span><span class="pun">});</span><br/><br/><span class="pln"> </span><br/><br/><span class="pln"> $</span><span class="pun">(</span><span class="str">"#turnOffAlarm"</span><span class="pun">).</span><span class="pln">click</span><span class="pun">(</span><span class="kwd">function</span><span class="pun">(){</span><br/><span class="pln"> $</span><span class="pun">.</span><span class="pln">fn</span><span class="pun">.</span><span class="pln">thooClock</span><span class="pun">.</span><span class="pln">clearAlarm</span><span class="pun">();</span><br/><span class="pln"> </span><span class="pun">});</span><br/><br/><br/><span class="pln"> $</span><span class="pun">(</span><span class="str">"#set"</span><span class="pun">).</span><span class="pln">click</span><span class="pun">(</span><span class="kwd">function</span><span class="pun">(){</span><br/><span class="pln"> </span><span class="kwd">var</span><span class="pln"> inp </span><span class="pun">=</span><span class="pln"> $</span><span class="pun">(</span><span class="str">"#altime"</span><span class="pun">).</span><span class="pln">val</span><span class="pun">();</span><br/><span class="pln"> $</span><span class="pun">.</span><span class="pln">fn</span><span class="pun">.</span><span class="pln">thooClock</span><span class="pun">.</span><span class="pln">setAlarm</span><span class="pun">(</span><span class="pln">inp</span><span class="pun">);</span><br/><span class="pln"> </span><span class="pun">});</span><br/><br/><span class="pln"> </span><br/><span class="pln"> </span><span class="kwd">function</span><span class="pln"> alarmBackground</span><span class="pun">(</span><span class="pln">y</span><span class="pun">){</span><br/><span class="pln"> </span><span class="kwd">var</span><span class="pln"> color</span><span class="pun">;</span><br/><span class="pln"> </span><span class="kwd">if</span><span class="pun">(</span><span class="pln">y</span><span class="pun">===</span><span class="lit">1</span><span class="pun">){</span><br/><span class="pln"> color </span><span class="pun">=</span><span class="pln"> </span><span class="str">"#CC0000"</span><span class="pun">;</span><br/><span class="pln"> y</span><span class="pun">=</span><span class="lit">0</span><span class="pun">;</span><br/><span class="pln"> </span><span class="pun">}</span><br/><span class="pln"> </span><span class="kwd">else</span><span class="pun">{</span><br/><span class="pln"> color </span><span class="pun">=</span><span class="pln"> </span><span class="str">"#FCFCFC"</span><span class="pun">;</span><br/><span class="pln"> y</span><span class="pun">+=</span><span class="lit">1</span><span class="pun">;</span><br/><span class="pln"> </span><span class="pun">}</span><br/><span class="pln"> $</span><span class="pun">(</span><span class="str">"body"</span><span class="pun">).</span><span class="pln">css</span><span class="pun">(</span><span class="str">"background-color"</span><span class="pun">,</span><span class="pln">color</span><span class="pun">);</span><br/><span class="pln"> intVal </span><span class="pun">=</span><span class="pln"> setTimeout</span><span class="pun">(</span><span class="kwd">function</span><span class="pun">(){</span><span class="pln">alarmBackground</span><span class="pun">(</span><span class="pln">y</span><span class="pun">);},</span><span class="lit">100</span><span class="pun">);</span><br/><span class="pln"> </span><span class="pun">}</span><br/><span class="pln"> </span><span class="tag"></script></span><br/><span class="tag"></body></span><br/><span class="tag"></html></span>以上是Jquery+html5實現語音提醒的時鐘效果的詳細內容。更多資訊請關注PHP中文網其他相關文章!

熱AI工具

Undresser.AI Undress
人工智慧驅動的應用程序,用於創建逼真的裸體照片

AI Clothes Remover
用於從照片中去除衣服的線上人工智慧工具。

Undress AI Tool
免費脫衣圖片

Clothoff.io
AI脫衣器

Video Face Swap
使用我們完全免費的人工智慧換臉工具,輕鬆在任何影片中換臉!

熱門文章

熱工具

記事本++7.3.1
好用且免費的程式碼編輯器

SublimeText3漢化版
中文版,非常好用

禪工作室 13.0.1
強大的PHP整合開發環境

Dreamweaver CS6
視覺化網頁開發工具

SublimeText3 Mac版
神級程式碼編輯軟體(SublimeText3)
 iPhone中缺少時鐘應用程式:如何修復
May 03, 2024 pm 09:19 PM
iPhone中缺少時鐘應用程式:如何修復
May 03, 2024 pm 09:19 PM
您的手機中缺少時鐘應用程式嗎?日期和時間仍將顯示在iPhone的狀態列上。但是,如果沒有時鐘應用程序,您將無法使用世界時鐘、碼錶、鬧鐘等多項功能。因此,修復時鐘應用程式的缺失應該是您的待辦事項清單的首位。這些解決方案可以幫助您解決此問題。修復1–放置時鐘應用程式如果您錯誤地從主畫面中刪除了時鐘應用程序,您可以將時鐘應用程式放回原位。步驟1–解鎖iPhone並開始向左側滑動,直到到達「應用程式庫」頁面。步驟2–接下來,在搜尋框中搜尋「時鐘」。步驟3–當您在搜尋結果中看到下方的「時鐘」時,請按住它並
 如何在 iPhone 上使用多計時器與 iOS 17
Jun 21, 2023 am 08:18 AM
如何在 iPhone 上使用多計時器與 iOS 17
Jun 21, 2023 am 08:18 AM
什麼是iOS17上的多計時器?在iOS17中,Apple現在為用戶提供了在iPhone上一次設定多個計時器的能力。這是一個可喜的變化,許多人多年來一直期待的變化。時鐘應用程式在iOS16之前只允許使用者一次設定一個計時器,現在可用於啟動任意數量的計時器,使其成為您一次完成多個任務的理想選擇。您可以在計時器畫面中設定任意數量的計時器。啟動計時器後,所有活動計時器都將在鎖定螢幕介面和通知中心顯示為「即時活動」通知。從這裡,您可以查看計時器關閉、暫停或停止計時器的剩餘時間,而無需打開時鐘應用程式。當您在時鐘
 iOS 17:如何在待機模式下變更iPhone時鐘樣式
Sep 10, 2023 pm 09:21 PM
iOS 17:如何在待機模式下變更iPhone時鐘樣式
Sep 10, 2023 pm 09:21 PM
待機是一種鎖定螢幕模式,當iPhone插入充電器並以水平(或橫向)方向定位時啟動。它由三個不同的螢幕組成,其中一個是全螢幕時間顯示。繼續閱讀以了解如何變更時鐘的樣式。 StandBy的第三個畫面顯示各種主題的時間和日期,您可以垂直滑動。某些主題也會顯示其他訊息,例如溫度或下一個鬧鐘。如果您按住任何時鐘,則可以在不同的主題之間切換,包括數位、類比、世界、太陽能和浮動。 Float以可自訂的顏色以大氣泡數字顯示時間,Solar具有更多標準字體,具有不同顏色的太陽耀斑設計,而World則透過突出顯示世界地
![如何在 iPhone 上關閉鬧鐘 [2023]](https://img.php.cn/upload/article/000/465/014/169259550735100.png?x-oss-process=image/resize,m_fill,h_207,w_330) 如何在 iPhone 上關閉鬧鐘 [2023]
Aug 21, 2023 pm 01:25 PM
如何在 iPhone 上關閉鬧鐘 [2023]
Aug 21, 2023 pm 01:25 PM
自從智慧型手機問世以來,它們無疑取代了鬧鐘。如果您擁有iPhone,則可以使用時鐘應用程式在一天中的多個場合輕鬆設定任意數量的鬧鐘。該應用程式可讓您配置鬧鐘時間,提示音,重複的頻率,以及您是否希望使用“貪睡”選項來延遲它們。如果您想關閉已設定的鬧鐘,以下貼文應該可以幫助您停用和刪除iPhone上的常規鬧鐘和喚醒鬧鐘。如何在iPhone上關閉常規鬧鐘預設情況下,當您在時鐘應用程式上添加鬧鐘或要求Siri為您添加鬧鐘時,您實際上是在創建常規鬧鐘。您可以在iPhone上創建任意數量的鬧鐘,並且可以將它們
 h5是指什麼
Aug 02, 2023 pm 01:52 PM
h5是指什麼
Aug 02, 2023 pm 01:52 PM
H5是指HTML5,是HTML的最新版本,H5是一個功能強大的標記語言,為開發者提供了更多的選擇和創造空間,它的出現推動了Web技術的發展,使得網頁的交互和效果更加出色,隨著H5技術的逐漸成熟和普及,相信它將在互聯網的世界中發揮越來越重要的作用。
 iOS 17中如何自訂待機顏色
Sep 23, 2023 pm 12:53 PM
iOS 17中如何自訂待機顏色
Sep 23, 2023 pm 12:53 PM
Apple在iOS17中提供了一種新的鎖定螢幕模式,稱為待機模式,當您的iPhone插入充電器(有線或無線)並以橫向方向放置在支架上時,該模式會啟動。此模式將透過顯示時鐘、天氣資料、日曆和一些小部件,一目了然地顯示比標準鎖定螢幕更多的資訊。在設定中啟用此功能後,當您的iPhone在充電時橫向放置時,它將自動進入待機模式。如何在iOS17中更改待機顏色待機模式提供了一組三個頁面(小部件、照片和時鐘),您可以透過在螢幕上滑動來回切換。在這些頁面中,只有「時鐘」畫面可讓您自訂螢幕上顯示的顏色,以便您可以








