這篇文章主要介紹了CSS中opacity的設定影響了index(層數)的改變的問題,透過各種情況出現的問題進行了總結並附上了代碼,具體操作步驟大家可查看下文的詳細講解,有興趣的朋友可以參考一下。
在使用 opacity 屬性來實現頁面整體透明的時候,發現了一個問題。如果兩個層發生了重疊,使用了 opacity 屬性且屬性值小於1的層,會覆寫後面的層。於是動手做了個實驗,來驗證 opacity 的層次。
網頁中的層疊法則是這樣的:如果兩個層都沒有定義 position 屬性為 absolute 或 relative 屬性,哪個層的HTML程式碼放在後面,哪個層就顯示在上面。如果指定了 position 屬性,並且設定了 z-index 屬性,誰的值大,誰就在上面。
Opacity 屬性引發的層疊問題
#而對於沒有啟動z-index 的普通層來說,如果那層使用了屬性值小於1的opacity 屬性,哪一層就會顯示在上面。我們做一個Demo。程式碼如下:
<html>
<head>
<title >带有 opacity 的层叠问题</title>
<style>
html{padding:40px;}
.dd{width:100px;height:100px;}
#a{background:red;}
#b{background:blue;margin-left:20px;margin-top:-80px;}
#c{background:green;margin-left:40px;margin-top:-80px;}
</style>
</head>
<body>
<p id="a"></p>
<p id="b"></p>
<p id="c"></p>
</body>
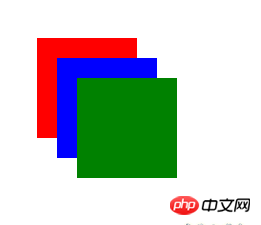
</html>儲存為html 檔案開啟之後,可以看到正常的順序

##正常的層疊
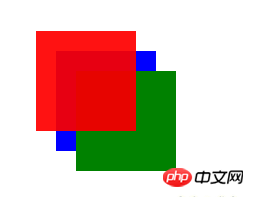
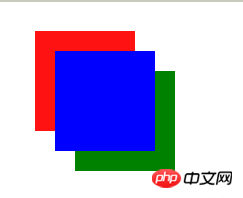
這時候,我們為#a 加上屬性opacity:0.9 神奇的事情發生了,它覆蓋了另外兩層:
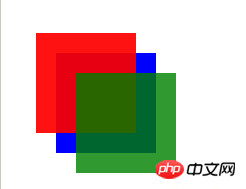
只有當為另一個層(例如:#c)也設定一個小於1的opacity值(例如:0.8)之後,後面的#c 才能安裝正常的規則覆蓋在#a 上面。

這樣,增加了小於1的opacity 屬性的層,升高了一個層次。至於裡面的科學原理,我沒有想明白,或許也可能是一個小BUG。但是有時候這種情況是我們不希望發生的。
透過定義 position 的屬性來解決問題那麼如何來解決這個問題呢?前面也說過了,正常的情況下,指定了 position 並且指定了 z-index 值的層,擁有比普通層更高的層次,那麼指定 opacity 的層和指定了 position 的層相比呢?我們對 #b 加上 position:relative 看看。這時候的樣式程式碼如下:
#a{background:red;opacity:0.9;}
#b{background:blue;margin-left:20px;margin-top:-80px;position:relative;}
#c{background:green;margin-left:40px;margin-top:-80px;opacity:0.8;}
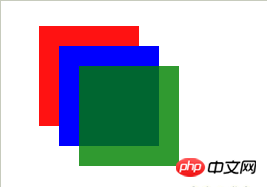
#也就是說,對層使用position 屬性的relative 之後,可以使其層次和opacity 相同,這樣之後,按照正常的排序進行層疊顯示(在後面的實驗中,我對absolute 屬性值也做了測試,結果和relative 屬性值表現的相同)。當我們取消了 #c 的 opacity 屬性之後,我們可以看到,#c 被排在了最下面。

還沒完,之前只是對#b 啟動了position:relative 屬性,還沒有使用z-index。我們對 #b 進行了 z-index 的設定(例如:100),很顯然的,#b 成為了最頂層。

層疊問題總結使用了position 屬性值為absolute、relative 的層,將會比普通層更高層次。使用了小於1的opacity 屬性的層,也比普通層更高層次且和指定position 的層同層,但是不支援z-index 屬性,所以指定position 的層,可以使用z-index 屬性,來覆蓋帶有小於1的opacity 屬性的層。 ”
以上是CSS中有關影響index(層數)改變的opacity設定的問題總結的詳細內容。更多資訊請關注PHP中文網其他相關文章!




