1 寫在前面
看來《JavsScript高階程式》,想做一個小demo練練自己的手,選擇了貪吃蛇遊戲。由於以前都是用c#寫的,將貪吃蛇寫到一個類別裡面,然後一個一個小方法的拆分,只向外提供需要提供的方法。這樣就可以將貪吃蛇當作一個模組,任何地方都可以重複使用的。然而,用js進行編寫的時候,由於不能很好的利用js語言的特性進行模組化編程,所以第一版的實作完全採用面向過程的方式,將函數中所需要的變數全部宣告為全域變數。雖然這樣也能夠實現功能,但是做不到重複使用,而且定義非常多的最頂層變量,污染了全域變量。寫完之後,總想將自己寫的重新封裝一次,達到只向外提供必須要提供的變數、或是功能函數介面。查了一些許多資料,對於js的封裝可以採用閉包的方式來進行實作。透過在函數內部宣告局部變數和閉包函數來做類型的私有變數和函數,然後透過this給物件向外提供需要開發的介面。
2 貪吃蛇元件的使用
#2.1 初級範例
範例程式碼1如下:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>贪吃蛇组件</title>
</head>
<body>
<canvas width="600" height="600" id="gameScense"></canvas>
</body>
<script src="SnakeGame.js"></script>
<script>
var snakeGame = new SnakeGame("gameScense",{
});
snakeGame.startGame();
</script>
</html>首先引入SnakeGame.js元件,然後透過實例化SnakeGame對象,並向SnakeGame建構函數傳入兩個參數。第一參數是canvas的id,第二個參數遊戲配置的對象,如果為空的話,那麼採用預設的配置。最後,呼叫物件的startGame()方法,即可實現貪吃蛇的邏輯。預設的方向控制鍵為上下左右按鍵、暫停為空格,效果如下:

#我們可以透過更改實例化時傳入的配置物件來實現對遊戲的更多控制。
範例程式碼2:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>贪吃蛇组件</title>
</head>
<body>
<canvas width="600" height="600" id="gameScense"></canvas>
</body>
<script src="SnakeGame.js"></script>
<script>
var snakeGame = new SnakeGame("gameScense",{
snakeColor:"red",
foodColor:"green",
scenseColor:"blue",
directionKey:[68,83,65,87],
});
snakeGame.startGame();
</script>
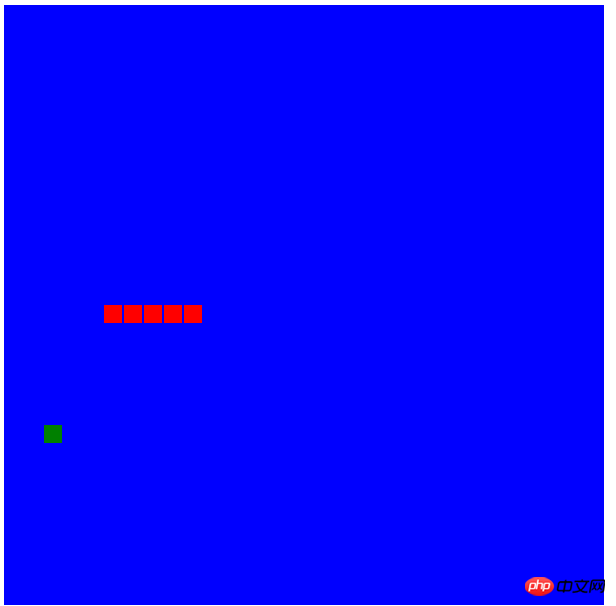
</html>透過參數的名字可以知道,設定蛇、食物、遊戲背景的顏色,以及控制遊戲的方向鍵。配置方向順序為【左,下,右,上】。效果如下:

當然還有更多的配置。也能夠定義分數改變的回呼的函數,以及遊戲結束時的回呼函數等。以下介紹一下設定參數,以及SnakeGame物件共有的方法。
2.2 公有方法
•startGame() : 開始遊戲。在該方法內,會初始化各種設定。如,重置分數,蛇身,速度等。
•changeGameStatus():改變遊戲狀態,即暫停和開始,SnakeGame物件裡面有一個私有變量,作為遊戲的狀態變數。
2.3 配置遊戲參數的物件gameConfigObj屬性、
gameConfigObj 物件一共該有10個屬性,3個回呼函數
#屬性
•size : 蛇塊與食物的大小,預設20
•rowCount :行,預設30行
•colCount : 列,預設30 列
•snakeColor : 蛇身顏色,預設green
•foodColor : 食物顏色,預設yellow
•scenseColor : 遊戲場景背景色, 預設為black
•directionKey : 方向鍵,預設[39, 40, 37, 38] 上下左右
•pasueKey :暫停鍵,預設32,空白鍵
•levelCount : 速度等級控制,預設10.
•curSpeed :初始速度,預設200毫秒
回呼函數
•onCountChange :事件,每一個食物,分數改變,並調用該方法,帶有一個參數(count)
•onGamePause : 事件,遊戲狀態改變時,調用該方法,帶有一個參數1,代表暫停, 0 ,代表遊戲在進行。
•onGameOver : 事件,遊戲結束時,呼叫該方法。
2.4使用進階
透過上面的屬性我們可以設計一個互動性更加強的程式。代碼如下。
範例3
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>贪吃蛇组件</title>
<style type="text/css">
*{
margin:0px;
padding:0px;
}
#gamebd{
width:850px;
margin:50px auto;
}
#gameScense{
background-color:green;
float:left;
}
#gameSet{
margin-left:10px;
float:left;
}
.gameBoxStyle{
margin-bottom:7px;
padding:5px 10px;
}
.gameBoxStyle h3{
margin-bottom:7px;
}
.gameBoxStyle p{
line-height: 1.7em;
}
.gameBoxStyle input{
margin-top:7px;
background-color: white;
border:1px gray solid;
padding:3px 9px;
margin-right:9px;
}
.gameBoxStyle input[type=text]{
width:90px;
}
.gameBoxStyle input:hover{
background-color: #e2fff2;
}
.gameBoxStyle #txtValue{
color:red;
}
</style>
</head>
<body>
<p id="gamebd">
<canvas id="gameScense" width="600" height="600">
</canvas>
<p id="gameSet">
<p id="gameControl" class="gameBoxStyle">
<h3>游戏控制</h3>
<p>方向键:上,下,左,右</p>
<p>开始/暂停:空格</p>
</p>
<p id="gameStatus" class="gameBoxStyle">
<h3>游戏状态</h3>
<p>用户名:<input type="text" placeholder="输入用户名:" id="txtUserName" value="游客123"/> </p>
<p>当前用户1得分:<span id="txtValue">0</span></p>
<input type="button" value="开始游戏" id="btnStart"/>
<input type="button" value="暂停" id="btnPause"/>
</p>
<p id="game" class="gameBoxStyle">
<h3>游戏记录</h3>
<a href="#" rel="external nofollow" rel="external nofollow" >查看历史记录</a>
</p>
</p>
</p>
<script src="js/SnakeGame.js"></script>
</body>
<script src="SnakeGame.js"></script>
<script>
var btnStart=document.getElementById("btnStart");
var btnPasue=document.getElementById("btnPause");
var gameSnake = new SnakeGame("gameScense",{
snakeColor:"red",
onCountChange:function(count){
var txtScore=document.getElementById("txtValue");
txtScore.innerText=count.toString( );
txtScore=null;
},
onGamePause:function(status){
if(status){
btnPasue.value = "开始";
}else {
btnPasue.value = "暂停"
}
},
onGameOver:function (status) {
alert("游戏结束");
}
});
btnStart.onclick=function(event){
if(checkUserName()){
gameSnake.startGame();
btnStart.blur();
}
}
btnPasue.onclick=function(event) {
gameSnake.changeGameStatus();
btnStart.blur();
}
function checkUserName(){
var txtUserName = document.getElementById("txtUserName");
if(txtUserName.value.length==0){
alert("用户名不能为空");
return false;
}else {
return true;
}
}
</script>
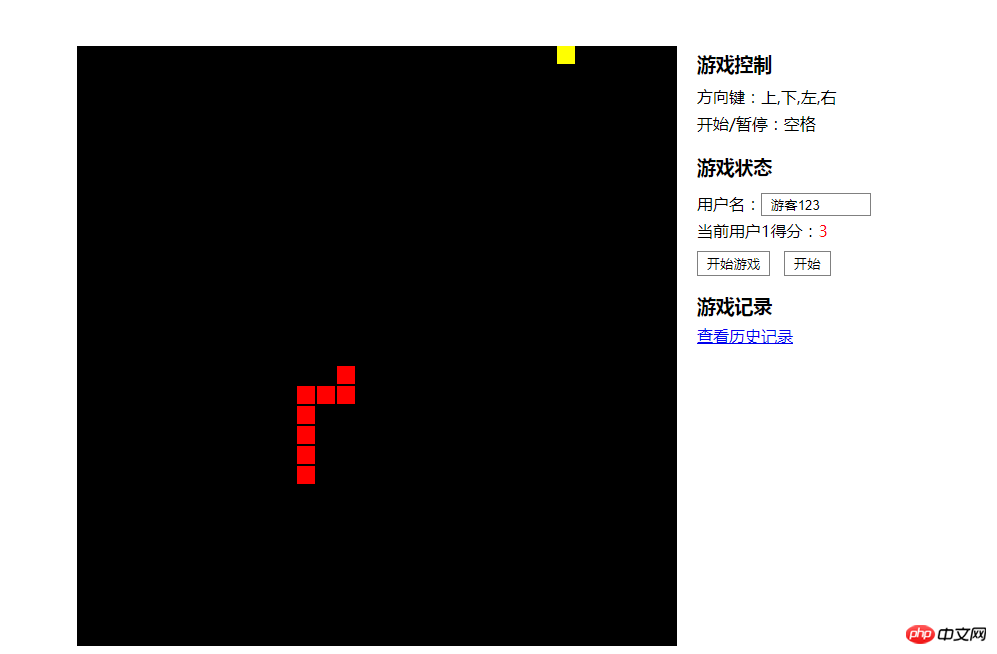
</html>上面的程式碼透過設定OnChangeCount、onGamePause、onGameOver,三個回呼函數,實現介面與元件的互動。效果如下:

在《JavaScript高階程式》這本書中說道一個模組模式,但是這種模式是單例模式,也就是閉包最後回傳一個字面量的對象。但是我需要在一個頁面中能夠同時開啟兩個貪吃蛇的窗口,兩個遊戲透過設定配置不同的方向鍵和按鈕操作,實現兩個人同時一起玩。所以,實現SnakeGame元件時,並沒有採用道格拉斯所說的模組模式。下面示範一下,如何在一個頁面中,讓兩個人同時一起玩遊戲。程式碼如下:
範例4
先建立一個html檔
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Jaume's贪吃蛇</title> <link rel="stylesheet" href="css/gameStyle.css" rel="external nofollow" > </head> <body> <p id="gamebd"> <canvas id="gameScense" width="600" height="600"> </canvas> <canvas id="gameScense1" width="600" height="600" style="background-color: black"> </canvas> <p id="gameSet"> <p id="gameControl" class="gameBoxStyle"> <h3>游戏控制</h3> <p>方向键:上,下,左,右</p> <p>开始/暂停:空格</p> </p> <p id="gameStatus" class="gameBoxStyle"> <h3>游戏状态</h3> <p>当前用户1得分:<span id="txtValue">0</span></p> <p>当前用户2得分:<span id="txtValue1">0</span></p> <input type="button" value="开始游戏" id="btnStart"/> </p> <p id="game" class="gameBoxStyle"> <h3>游戏记录</h3> <a href="#" rel="external nofollow" rel="external nofollow" >查看历史记录</a> </p> </p> </p> <script src="js/SnakeGame.js"></script> <script src="js/UIScript.js"></script> </body> </html>
样式文件如下:
*{
margin:0px;
padding:0px;
}
#gamebd{
/*width:850px;*/
/*margin:50px auto;*/
width:100%;
}
#gameScense{
background-color:green;
float:left;
}
#gameSet{
margin-left:10px;
float:left;
}
.gameBoxStyle{
margin-bottom:7px;
padding:5px 10px;
}
.gameBoxStyle h3{
margin-bottom:7px;
}
.gameBoxStyle p{
line-height: 1.7em;
}
.gameBoxStyle input{
margin-top:7px;
background-color: white;
border:1px gray solid;
padding:3px 9px;
margin-right:9px;
}
.gameBoxStyle input[type=text]{
width:90px;
}
.gameBoxStyle input:hover{
background-color: #e2fff2;
}
.gameBoxStyle #txtValue{
color:red;
}在html中拖入了两个文件,一个是贪吃蛇组件,另一个是UIScript.js,其中的代码如下:
/**
* Created by tjm on 8/16/2017.
*/
var btnStart=document.getElementById("btnStart");
var gameSnake = new SnakeGame("gameScense",{
snakeColor:"red",
directionKey:[68,83,65,87],
pauseKey:81,
onCountChange:function(count){
var txtScore=document.getElementById("txtValue");
txtScore.innerText=count.toString( );
txtScore=null;
},
onGameOver:function (status) {
alert("游戏结束");
}
});
var gameSnake1 = new SnakeGame("gameScense1",{
snakeColor:"green",
size:20,
onCountChange:function(count){
var txtScore=document.getElementById("txtValue1");
txtScore.innerText=count.toString();
txtScore=null;
},
onGameOver:function (status) {
alert("游戏结束");
}
});
btnStart.onclick=function(event){
gameSnake.startGame();
gameSnake1.startGame();
btnStart.blur();
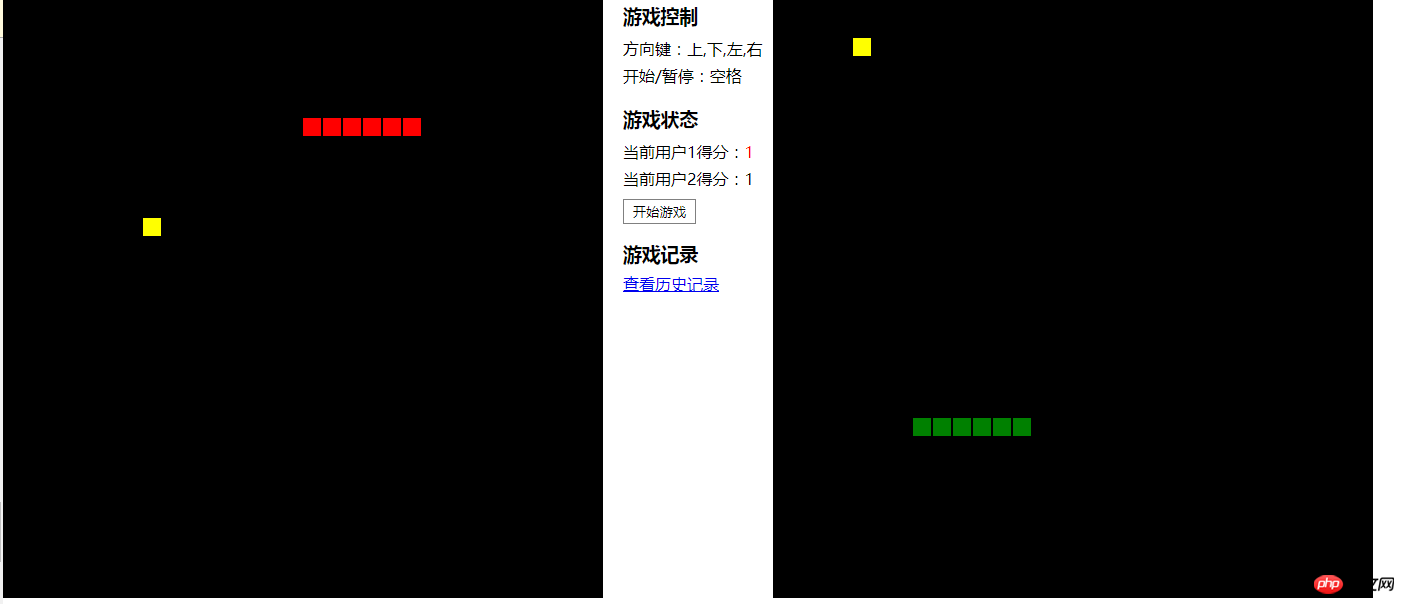
}实例化两个SnakeGame对象,一个对象使用默认的上下左右键和空格键作为方向键和暂停键,而另一个使用了,W、A、S、D 以及 Q 作为方向键和暂停键。效果如下:

嗯哼,没错,完美实现了。使用SnakeGame这个组件,创建贪吃蛇游戏就是如此的简单。下面简单介绍一下,组件的实现方式。
3贪吃蛇组件实现方式
在上一节中就提到过,没有采用过道哥拉斯的设计模式,下面给出贪吃蛇设计结构。具体的源代码,可以在后面的链接中进行下载。代码如下:
/**
* Created by tjm on 8/18/2017.
*/
var SnakeGame = function () {
/*蛇块和食物组件类*/
function SnakeBlock(row,col){
this.row=row;
this.col=col;
}
SnakeBlock.prototype.draw = function(graphic,color,size){
graphic.fillStyle=color;
graphic.fillRect(size*this.col,size*this.row,size-2,size-2);
}
SnakeBlock.prototype.clearDraw = function(graphic,color,size){
graphic.fillStyle=color;
graphic.fillRect(size*this.col,size*this.row,size,size);
}
SnakeBlock.prototype.equal = function(snakeBlock){
if(snakeBlock.row==this.row && snakeBlock.col==this.col){
return true;
}else{
return false;
}
}
/*贪吃蛇组件类*/
function SnakeGame(gameScenseId, gameConfigObj) {
// 私有属性
var gameScense = document.getElementById(gameScenseId);
var graphic = gameScense.getContext("2d");
var count = 0;
var snake;
var curFood;
var runId;
var isMoved = false;//方向改变后,如果没有移动则方向键暂时失效。
var gameStatus = false;
var curDirection = 1;
var size = gameConfigObj.size || 20;
var rowCount = gameConfigObj.rowCount || 30;
var colCount = gameConfigObj.colCount || 30;
var snakeColor = gameConfigObj.snakeColor || "green";
var foodColor = gameConfigObj.foodColor || "yellow";
var scenseColor = gameConfigObj.scenseColor || "black";
var directionKey = gameConfigObj.directionKey || [39, 40, 37, 38];
var pauseKey = gameConfigObj.pauseKey || 32;
var levelCount = gameConfigObj.levelCount || 10;
var curSpeed = gameConfigObj.curSpeed || 200;
//公开事件
var onCountChange = gameConfigObj.onCountChange || null; //带有一个参数
var onGamePause = gameConfigObj.onGamePause || null; //带有一个参数
var onGameOver = gameConfigObj.onGameOver || null;
//判断
if(gameScense.width != size*rowCount || gameScense.height != size*colCount){
throw "场景大小不等于行列大小*蛇块大小";
}
//特权方法
this.startGame = startGame;
this.changeGameStatus = changeGameStatus;
//注册 dom 键盘事件
var preFunc = document.onkeydown;
document.onkeydown = function (e) {
var key = (e || event).keyCode;
handleKeyInput(key);
if (typeof preFunc == "function") {
preFunc(e);
}
}
//私有方法
/*初始化蛇身*/
function initSnake(){
···
}
/*绘制场景背景色*/
function initScense(){
···
}
/*产生食物*/
function genFood(){
···
}
/*吃食物*/
function eatFood(snakeHead){
···
}
/*判断游戏是否结束*/
function gameOver(){
···
}
/*蛇移动*/
function snakeMove(){
···
}
function changeSpeed(){
···
}
function handleKeyInput(key){
···
}
function initGame(){
···
}
function triggerEvent(callback,argument){
···
}
function runGame(){
···
}
function pauseGame() {
···
}
function changeGameStatus(){
···
}
function startGame(){
···
}
}
return SnakeGame; //最后返回一个组件构造函数
}();上面有一个很重要的地方,就是键盘注册的代码,单独列出来分析一下。
var preFunc = document.onkeydown;
document.onkeydown = function (e) {
var key = (e || event).keyCode;
handleKeyInput(key);
if (typeof preFunc == "function") {
preFunc(e);
}
}该段代码的逻辑是,首先判断在 document 上是否注册了onkeydown 事件,如果注册了该事件,则保存所引用的事件处理程序,然后重置onkeydown事件程序,然后在新的事件处理程序中,调用先前的事件处理程序,这样就实现了事件触发后,调用所有监听该事件处理程序,而不是直接覆盖。
另外关于贪吃蛇的设计逻辑,可以参看我另外一篇文章,个人觉得讲的非常详细了,文章:基于控制台实现贪吃蛇游戏
3 小结
通过这次贪吃蛇组件的设计,对 js 的模块化设计稍微了解了一下,但是,我也不知道上文所实现的贪吃蛇模块有哪些缺陷,希望有大神看到这篇文章,能给一些指导。当然了,该组件还可以进行进一步的扩展,比如将游戏的方块,替换成图片。
以上是JavaScript實作貪吃蛇小元件的實例程式碼的詳細內容。更多資訊請關注PHP中文網其他相關文章!




