JavaScript ES6之塊級作用域綁定
本篇文章主要介紹了深入理解ES6學習筆記之塊級作用域綁定,具有一定的參考價值,感興趣的小伙伴們可以參考一下
眾所周知,js中的var聲明存在變數提升機制,因此ESMAScript 6引用了區塊級作用域來強化對變數生命週期的控制
let const 宣告不會被提升,有幾個需要注意的點
1、不能被重複宣告
假設作用域中已經存在某個識別碼(無論該識別碼是透過var宣告或let、const變數宣告),此時再使用let或const關鍵定宣告會丟棄錯誤
var count=10 let count=20// 此处则会抛出错误,因为同一作用域内不能重复声明
如果目前作用域內嵌另一個作用域,則可在嵌入式的作用域中以let宣告同名變數
var count=10
if(true){
let count=20
}2、const宣告的常數必須初始化
像下面這樣宣告就會報錯
const name;//语法错误,常量未初始化
3、不可以為const定義的常數再賦值,真正的本質是const聲明不允許修改綁定,但允許修改值(也就是說const聲明物件後,可以修改該物件的屬性值)
const person={
name:'angela'
}
//可以修改对象属性的值
person.name='yun'
// 修改绑定则会抛出语法错误
person={
'name':'Shining'
}4、臨時性死區(Temporal Dead Zone)
#JavaScript引擎在掃描程式碼發現變數宣告時,要么將它們提升至作用域頂部(遇到var聲明),要么將聲明放到TDZ中(遇到let和const聲明),訪問TDZ中的變數會觸發執行時錯誤,只有執行過變數宣告語句後,變數才會從TDZ中移出,才能正常存取
如下程式碼就因為在if區塊層級作用域內執行console.log時value已經在TDZ中了,以前typeof是一個相對不易出錯的操作符,但其實也無法阻擋引擎拋出錯誤
在聲明前訪問區塊級綁定會導致錯誤,因為綁定在臨時死區中
if (true) {
console.log(typeof value)//引用错误
let value = 'blue'
}而在let宣告的作用域外對該變數使用typeof則不會錯誤
console.log(typeof value)
if (true) {
let value = 'blue'
}#5、區塊級作用域綁定
之前在循環中建立函數都有些不可言狀
var funcs = []
for (var i = 0; i < 10; i++) {
funcs.push(function () {
console.log(i)
})
}
funcs.forEach(function (func) {
func()
})因為循環內部創建的函數全部保留了相同變數的引用,循環結束時變數i的值為10,所以結果會輸出10次10
於是大家會在循環中使用立即呼叫函數表達式,以強制產生計數器變數的副本,以便輸出1、2、3......
var funcs = []
for (var i = 0; i < 10; i++) {
funcs.push((function (value) {
return function () {
console.log(value)
}
})(i))
}
funcs.forEach(function (func) {
func()
})有了let,立即呼叫函數表達式則可以簡化,其實每次迭代循環都會創建一個新變量,並以之前迭代中同名變量的值將其初始化
var funcs = []
for (let i = 0; i < 10; i++) {
//其实是每次循环的时候let声明都会创建一个新变量i并将其初始化为i的当前值,所以在循环内部创建的每个函数都能得到属于它们自己的i的副本
funcs.push(function () {
console.log(i)
})
}
funcs.forEach(function (func) {
func()//这里输出是0 然后是1、2....9
})這個特性同樣適用於for in中,舉例來說
var funcs = [],
obj = {
a: true,
b: true,
c: true
}
for (let key in obj) {
funcs.push(function () {
console.log(key)
})
}
funcs.forEach(function (func) {
func()//输出的是a b c
})6、循環中的let宣告特性同樣適用於const聲明,唯一的差別是const不能更改綁定
上面的範例中把let換成const同樣輸出a b c
var funcs = [],
obj = {
a: true,
b: true,
c: true
}
//之所以可以运用for in 和for of循环中,是因为每次迭代不会修改已有绑定,而是会创建一个新绑定
for (const key in obj) {
funcs.push(function () {
console.log(key)// 同样输出a b c 唯一的区别是循环内不能更改key的值
})
}
funcs.forEach(function (func) {
func()
})下面的這個範例則會報錯,因為在for迴圈中更改了i的綁定而const常數不能更改綁定
var funcs = []
for (const i = 0; i < 10; i++) {
funcs.push(function () {
console.log(i)
})
}
funcs.forEach(function (func) {
func()
})7、全域作用域綁定
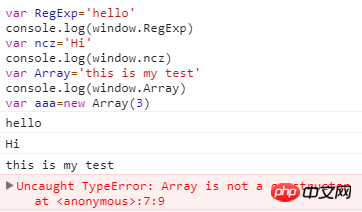
當var被作用於全域作用域時,它會建立一個新的全域變數作用全域物件(瀏覽器環境中的window物件)的屬性,這表示用var很可能會無意中覆寫一個已經存在的全域變數

從上圖程式碼中看出即使是全域物件RegExp Array都會被覆寫
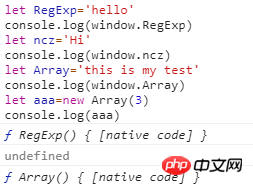
但是let或const會在全域作用域下創建一個新的綁定,但該綁定不會添加為全域物件的屬性,換句話說用let或const不能覆蓋全域變量,而只能遮蔽它

這個時候的RegExp和window.RegExp是不相同的
let RegExp='hello'
console.log(RegExp) //hello
console.log(window.RegExp===RegExp)//false
const ncz='hi'
console.log(ncz)
console.log("ncz" in window)最佳實踐:
預設使用let而不是var
預設使用const,只有確實需要改變變數的值時使用let
以上是JavaScript ES6之塊級作用域綁定的詳細內容。更多資訊請關注PHP中文網其他相關文章!

熱AI工具

Undresser.AI Undress
人工智慧驅動的應用程序,用於創建逼真的裸體照片

AI Clothes Remover
用於從照片中去除衣服的線上人工智慧工具。

Undress AI Tool
免費脫衣圖片

Clothoff.io
AI脫衣器

AI Hentai Generator
免費產生 AI 無盡。

熱門文章

熱工具

記事本++7.3.1
好用且免費的程式碼編輯器

SublimeText3漢化版
中文版,非常好用

禪工作室 13.0.1
強大的PHP整合開發環境

Dreamweaver CS6
視覺化網頁開發工具

SublimeText3 Mac版
神級程式碼編輯軟體(SublimeText3)

熱門話題
 c語言中typedef struct的用法
May 09, 2024 am 10:15 AM
c語言中typedef struct的用法
May 09, 2024 am 10:15 AM
typedef struct 在 C 語言中用於建立結構體類型別名,簡化結構體使用。它透過指定結構體別名將一個新的資料類型作為現有結構體的別名。優點包括增強可讀性、程式碼重複使用和類型檢查。注意:在使用別名前必須定義結構體,別名在程式中必須唯一且僅在其宣告的作用域內有效。
 java中的variable expected怎麼解決
May 07, 2024 am 02:48 AM
java中的variable expected怎麼解決
May 07, 2024 am 02:48 AM
Java 中的變數期望值異常可以透過以下方法解決:初始化變數;使用預設值;使用 null 值;使用檢查和賦值;了解局部變數的作用域。
 js中閉包的優缺點
May 10, 2024 am 04:39 AM
js中閉包的優缺點
May 10, 2024 am 04:39 AM
JavaScript 閉包的優點包括維持變數作用域、實作模組化程式碼、延遲執行和事件處理;缺點包括記憶體洩漏、增加了複雜性、效能開銷和作用域鏈影響。
 c++中的include什麼意思
May 09, 2024 am 01:45 AM
c++中的include什麼意思
May 09, 2024 am 01:45 AM
C++ 中的 #include 預處理器指令將外部來源檔案的內容插入到目前原始檔案中,以複製其內容到目前原始檔案的相應位置。主要用於包含頭文件,這些頭文件包含程式碼中所需的聲明,例如 #include <iostream> 是包含標準輸入/輸出函數。
 C++ 智慧指標:全面剖析其生命週期
May 09, 2024 am 11:06 AM
C++ 智慧指標:全面剖析其生命週期
May 09, 2024 am 11:06 AM
C++智慧指標的生命週期:建立:分配記憶體時建立智慧指標。所有權轉移:透過移動操作轉移所有權。釋放:智慧指標離開作用域或被明確釋放時釋放記憶體。物件銷毀:所指向物件被銷毀時,智慧型指標成為無效指標。
 c++中函數的定義和呼叫可以巢狀嗎
May 06, 2024 pm 06:36 PM
c++中函數的定義和呼叫可以巢狀嗎
May 06, 2024 pm 06:36 PM
可以。 C++ 允許函數巢狀定義和呼叫。外部函數可定義內建函數,內部函數可在作用域內直接呼叫。巢狀函數增強了封裝性、可重複用性和作用域控制。但內部函數無法直接存取外部函數的局部變量,且傳回值類型需與外部函數宣告一致,內部函數不能自遞歸。
 vue中let和var的區別
May 08, 2024 pm 04:21 PM
vue中let和var的區別
May 08, 2024 pm 04:21 PM
在 Vue 中,let 和 var 宣告變數時在作用域上存在差異:作用域:var 具有全域作用域,let 具有區塊級作用域。區塊級作用域:var 不會建立區塊級作用域,let 建立區塊級作用域。重新宣告:var 允許在同一作用域內重新宣告變數,let 不允許。
 js中this的指向有幾種情況
May 06, 2024 pm 02:03 PM
js中this的指向有幾種情況
May 06, 2024 pm 02:03 PM
JavaScript 中,this 的指向類型有:1. 全域物件;2. 函數呼叫;3. 建構函式呼叫;4. 事件處理程序;5. 箭頭函數(繼承外層 this)。此外,可以使用 bind()、call() 和 apply() 方法明確設定 this 的指向。






