總結JavaScript中常見的漏洞及自動化檢測技術的介紹
前言
隨著Web2.0 的發展以及Ajax 框架的普及,富客戶端Web 應用(Rich Internet Applications,RIA)日益增多,越來越多的邏輯已經開始從伺服器端轉移到客戶端,這些邏輯通常都是使用JavaScript 語言所編寫。但遺憾的是,目前開發人員普遍不太關注 JavaScript 程式碼的安全性。根據 IBM X-Force 2011 年中期趨勢報告揭示,全球五百強的網站及常見知名網站中有 40% 有 JavaScript 安全漏洞。本文將結合程式碼向讀者展示常見 JavaScript 安全漏洞,旨在幫助讀者在日常程式設計工作中規避這些安全漏洞。此外,客戶端JavaScript 安全漏洞與伺服器端安全漏洞原理略為不同,自動化偵測JavsScript 安全漏洞目前存在較大的技術難題,本文將結合案例跟讀者分享如何利用IBM Rational AppScan Standard Edition V8.0 新功能(JavaScript Security Analyzer,JSA)技術自動化偵測JavaScript 安全漏洞。
JavaScript 常見安全漏洞
2010 年12 月份,IBM 發布了關於Web 應用中客戶端JavaScript 安全漏洞的白皮書,其中介紹了IBM 安全研究機構曾做過的JavaScript 安全狀況調查。樣本資料包括了 675 家網站,其中有財富 500 強公司的網站和另外 175 家著名網站,包括 IT 公司、Web 應用程式安全服務公司、社群網站等。為了不影響這些網站的正常運行,研究人員使用了非侵入式爬蟲,僅掃描了無需登入即可訪問的部分頁面,每個網站不超過 200 個頁面。這些頁面都被保存下來,研究人員採用 IBM 的 JavaScript 安全分析技術離線分析了這些頁面,集中分析了基於 DOM 的跨站點腳本編制及重定向兩種漏洞。
測試結果令人驚嘆,這些知名網站中有 14% 存在嚴峻的 JavaScript 安全問題,駭客可以利用這些漏洞進行植入流氓軟體,植入釣魚站點,以及劫持用戶會話等。更令人驚嘆不已的是,隨著IBM 的JavaScript 安全分析技術的成熟發展,2011 年中期X-Force 報告顯示,IBM 重新測試了上述這些知名網站並發現了更多的安全漏洞,大約有40%的網站存在JavaScript 安全漏洞。
java企業級通用權限安全框架原始碼SpringMVC mybatis or hibernate+ehcache shiro druid bootstrap HTML5
下文本文將結合程式碼向讀者展示常見這些JavaScript 安全漏洞,以便讀者在實際編碼過程中註意到這些安全問題,及早規避這些風險。
基於DOM 的跨站點腳本編制
我們都聽說過XSS(Cross Site Script,跨站點腳本編制,也稱為跨站腳本攻擊),指的是攻擊者在合法的Web 頁面中插入惡意腳本程式碼(通常是HTML 程式碼和JavaScript 程式碼)然後提交請求給伺服器,隨即伺服器回應頁面即被植入了攻擊者的惡意腳本程式碼,攻擊者可以利用這些惡意腳本程式碼進行會話劫持等攻擊。跨站點腳本編制通常分為反射型和持久型:當請求資料在伺服器回應頁面中呈現為未編碼和未過濾時,即為反射型跨站點腳本編制;持久型指的是包含惡意程式碼的請求數據被儲存在Web 應用程式的伺服器上,每次使用者造訪某個頁面的時候,惡意程式碼都會被自動執行,這種攻擊對於Web2.0 類型的社群網站來說尤其常見,威脅也更大。應對跨站點腳本編制的主要方法有兩點:一是不要信任用戶的任何輸入,盡量採用白名單技術來驗證輸入參數;二是輸出的時候對用戶提供的內容進行轉義處理。
但鮮為人知的是還有第三種跨站點腳本編制漏洞。 2005 年Amit Klein 發表了白皮書《基於DOM 的跨站點腳本編制—第三類跨站點腳本編制形式》("DOM Based Cross Site Scripting or XSS of the Third Kind"),它揭示了基於DOM 的跨站點腳本編制不需要依賴伺服器端回應的內容,如果某些HTML 頁面使用了document.location、document.URL 或document.referer 等DOM 元素的屬性,攻擊者可以利用這些屬性植入惡意腳本實作基於DOM 的跨網站腳本編制攻擊。
下面我們將透過一個很簡單的 HTML 頁面來示範基於 DOM 的跨站點腳本編制原理。假設有這麼一個靜態 HTML 頁面(如清單 1 所示),用來展示歡迎使用者成功登入的資訊。
清單1. 存在DOM based XSS 的HTML 程式碼
<HTML>
<TITLE>Welcome!</TITLE>
Hi
<SCRIPT>
var pos=document.URL.indexOf("name=")+5;
document.write(document.URL.substring(pos,document.URL.length));
</SCRIPT>
<BR>
Welcome to our system
…</HTML>依照該頁面JavaScript 程式碼邏輯,它會接受URL 中傳入的name 參數並展示歡迎訊息,如清單2 所示:
清單2. 正常情況下的訪問URL
http://www.vulnerable.site/welcome.html?name= Jeremy
但如果惡意攻擊者輸入類似如下的腳本,請參閱清單3,頁面則會執行被注入的JavaScript 腳本。
清单 3. 访问 URL 中注入脚本
http://www.vulnerable.site/welcome.html?name=<script>alert(document.cookie)</script>
很明显,受害者的浏览器访问以上 URL 的时候,服务器端会跟正常情况下一样返回清单 1 中所示 HTML 页面,然后浏览器会继续将这个 HTML 解析成 DOM,DOM 中包含的 document 对象的 URL 属性将包含清单 3 中注入的脚本内容,当浏览器解析到 JavaScript 的时候会执行这段被注入的脚本,跨站点脚本编制攻击即成功实现。
值得关注的是,通过以上示例可以看出,恶意代码不需要嵌入服务器的响应中,基于 DOM 的跨站点脚本编制攻击也能成功。可能某些读者会认为:目前主流浏览器会自动转义 URL 中的 "<" 和 ">" 符号,转义后的注入脚本就不会被执行了,基于 DOM 的跨站点脚本编制也就不再有什么威胁了。这句话前半段是对的,但后半段就不准确了。我们要意识到攻击者可以很轻松地绕过浏览器对 URL 的转义,譬如攻击者可以利用锚点 "#" 来欺骗浏览器,如清单 4 所示。浏览器会认为 "#" 后面的都是片段信息,将不会做任何处理。
清单 4. 访问 URL 中结合锚点注入脚本
http://www.vulnerable.site/welcome.html#?name=<script>alert(document.cookie)</script>
通过 URL 重定向钓鱼
网络钓鱼是一个通称,代表试图欺骗用户交出私人信息,以便电子欺骗身份。通过 URL 重定向钓鱼指的是 Web 页面会采用 HTTP 参数来保存 URL 值,且 Web 页面的脚本会将请求重定向到该保存的 URL 上,攻击者可以将 HTTP 参数里的 URL 值改为指向恶意站点,从而顺利启用网络钓鱼欺骗当前用户并窃取用户凭证。清单 5 给出了较为常见的含有通过 URL 重定向钓鱼漏洞的代码片段。
清单 5. 执行重定向的 JavaScript 代码片段
<SCRIPT>
…
var sData = document.location.search.substring(1);
var sPos = sData.indexOf("url=") + 4;
var ePos = sData.indexOf("&", sPos);
var newURL;
if (ePos< 0) {
newURL = sData.substring(sPos);
} else {
newURL = sData.substring(sPos, ePos);
}
window.location.href = newURL;
…
</SCRIPT>可以看出,这些 JavaScript 脚本负责执行重定向,新地址是从 document.location、document.URL 或者 document.referer 等 DOM 元素的属性值中截取出来的,譬如用户输入清单 6 所示。
清单 6. 执行重定向的 URL
http://www.vulnerable.site/redirect.html?url=http://www.phishing.site
显然用户一旦执行了清单 6 所示 URL,将被重定向到钓鱼网站。这个漏洞的原理很简单,比服务器端的重定向漏洞更好理解。但通过 URL 重定向钓鱼的情况下,钓鱼站点的网址并不会被服务端拦截和过滤,因此,这个漏洞往往比服务器端重定向漏洞更具有隐蔽性。
客户端 JavaScript Cookie 引用
Cookie 通常由 Web 服务器创建并存储在客户端浏览器中,用来在客户端保存用户的身份标识、Session 信息,甚至授权信息等。客户端 JavaScript 代码可以操作 Cookie 数据。如果在客户端使用 JavaScript 创建或修改站点的 cookie,那么攻击者就可以查看到这些代码,通过阅读代码了解其逻辑,甚至根据自己所了解的知识将其用来修改 cookie。一旦 cookie 包含了很重要的信息,譬如包含了权限信息等,攻击者很容易利用这些漏洞进行特权升级等攻击。
JavaScript 劫持
许多 Web 应用程序都利用 JSON 作为 Ajax 的数据传输机制,这通常都容易受到 JavaScript 劫持攻击,传统的 Web 应用程序反而不易受攻击。JSON 实际上就是一段 JavaScript,通常是数组格式。攻击者在其恶意站点的页面中通过 <script> 标签调用被攻击站点的一个 JSON 动态数据接口,并通过 JavaScript Function Hook 等技术取得这些 JSON 数据。如果用户登录被攻击网站后(假定其身份认证信息是基于 Session Cookie 来保存的),又被攻击者诱引访问了恶意站点页面,那么,由于 <SCRIPT src="> 这种标签的请求会带上 Cookie 信息,恶意站点会发送 JSON 数据获取请求至被攻击站点,被攻击站点服务器会认为当前请求是合法的,并返回给恶意站点当前用户的相关 JSON 数据,从而导致用户数据泄密。整个过程相当于一个站外类型的跨站点请求伪造 CSRF 攻击。</script>
随着 Ajax 的进一步推广,以及 HTML5 的逐步应用,还有更多的客户端安全漏洞出现。目前对于 JavaScript 的安全研究尚不多,新推出的 HTML5 客户端存储、跨域通信等新特型也都跟安全紧密相关,有兴趣的读者可以作进一步阅读。鉴于笔者知识有限,JavaScript 相关安全漏洞暂且分享这么多,下面将谈谈 JavaScript 安全漏洞的检测技术。
自動化偵測 JavaScript 安全漏洞
如我們所熟知,偵測程式碼安全漏洞一般有白盒檢查和黑盒檢查。白盒檢查側重於對程式碼的分析,可以透過手動程式碼審查,或自動程式碼分析工具。黑盒檢查主要是模擬駭客攻擊的方式進行滲透測試。通常而言,黑盒檢查的準確度高一些,但程式碼覆蓋率比較小,而白盒檢查的程式碼覆蓋率較高,但誤報率比較高。兩種方式結合能夠互相彌補不足,混合檢查方式將會是未來的趨勢。
結合 JavaScript 程式碼而言,出於跨瀏覽器相容、更好的 Ajax 功能需求等原因,越來越多的 Web 應用依賴第三方的 JavaScript 程式碼庫,譬如 Dojo、JQuery 等。這些程式碼庫為了降低檔案大小,往往都進行了程式碼壓縮,導致其可讀性極差,因此手動程式碼審查幾乎不具備可行性。此外,頁面 JavaScript 呼叫入口很多,手動滲透測試的工作量和難度都非常大。因此,我們需要推薦使用自動化測試工具來偵測 JavaScript 安全漏洞。
Rational AppScan JSA 原理簡述
JSA 是Rational AppScan Standard V8.0 新推出的AppScan 擴展,用來執行靜態JavaScript 分析,以偵測常見客戶端安全漏洞。 JSA 融合了 JavaScript 靜態污點分析技術和網站動態爬蟲技術。簡而言之,AppScan 會保存爬蟲所探索到的所有 URL 的完整的 HTTP 回應,然後 JSA 對這些回應頁面逐一進行 JavaScript 程式碼分析。 JSA 在分析每個頁面時會應用兩個階段:資料流分析和字串分析。首先,JSA 尋找從來源(Source)到接收器(Sink)中未經過清除工具(Sanitizer)的軌跡。如果可找到此軌跡(Trace),那麼 JSA 將在第二步驟中使用字串分析的變體-字串前綴分析(SPA)進行驗證。相較於單純的 JavaScript 程式碼靜態分析技術而言,JSA 技術更為先進且準確,因為它是在完全解析好的 HTML 頁面及 DOM 環境中進行安全漏洞分析。
如今Web2.0 網站及Ajax 應用中,HTML 頁面往往都需要瀏覽器基於伺服器回應裡的HTML 和JavaScript 程式碼進行動態解析後才形成完整的HTML 和DOM,單純基於伺服器回應中的JavaScript 程式碼進行靜態污點分析有一個明顯缺陷-- 其所測JavaScript 程式碼及執行環境不一定完整,因此它無法保證測試的準確度和全面性。 JSA 正是克服了以上缺點,融合了白盒檢測和黑盒檢測兩種測試方法的優點,並引入 IBM 的字符串分析技術,因此 JSA 有著更好的準確性和全面性。
利用AppScan 偵測JavaScript 安全漏洞
Altoro Mutual 是IBM 所提供的Web 安全漏洞示範網站,下文筆者將向讀者展示如何利用AppScan JSA 來偵測該網站所存在的JavaScript 安全漏洞。
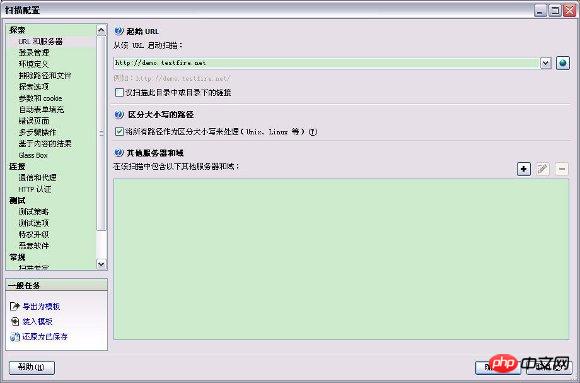
啟動 AppScan,點選選單"掃描– 掃描設定"開啟掃描設定對話框,設定起始 URL 為"http://demo.testfire.net"。
圖1. 設定起始URL


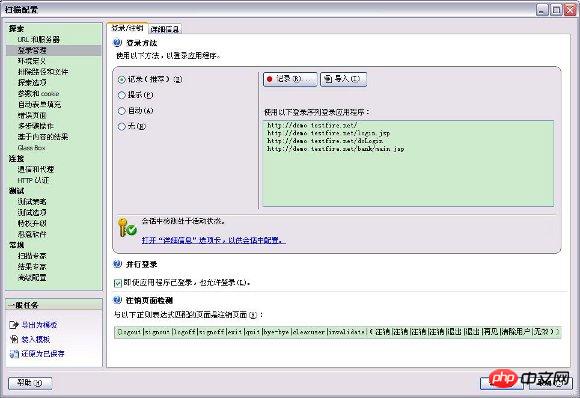
圖2. 設定登入方法


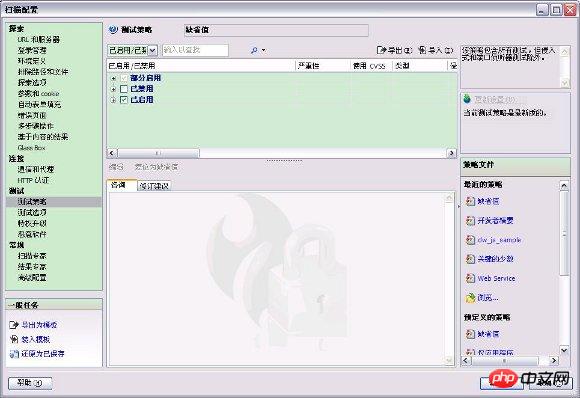
圖3. 檢查測試策略


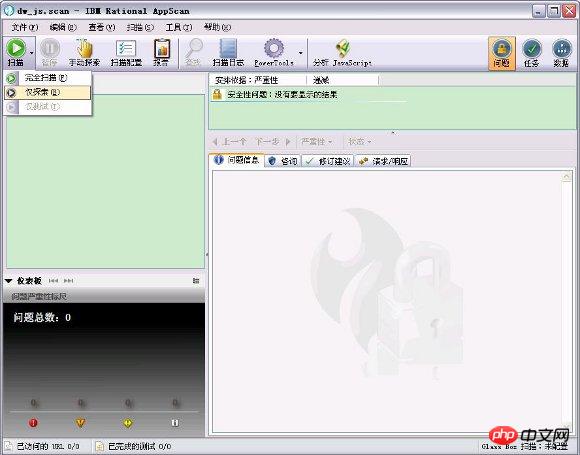
圖 4. 啟動探索


圖5. 分析JavaScript


#JavaScript Security Analyzer 掃描完成後,即在結果清單中列出所發現的客戶端JavaScript 安全漏洞。如下圖所示,Altoro Mutual 站點存在"基於 DOM 的跨站點腳本編制"及"開放式重定向"漏洞,下文將展示這些漏洞的詳細資訊。
圖 6. 檢視掃描結果
jquery實現疊層3D文字特效程式碼分享
以上是總結JavaScript中常見的漏洞及自動化檢測技術的介紹的詳細內容。更多資訊請關注PHP中文網其他相關文章!

熱AI工具

Undresser.AI Undress
人工智慧驅動的應用程序,用於創建逼真的裸體照片

AI Clothes Remover
用於從照片中去除衣服的線上人工智慧工具。

Undress AI Tool
免費脫衣圖片

Clothoff.io
AI脫衣器

Video Face Swap
使用我們完全免費的人工智慧換臉工具,輕鬆在任何影片中換臉!

熱門文章

熱工具

記事本++7.3.1
好用且免費的程式碼編輯器

SublimeText3漢化版
中文版,非常好用

禪工作室 13.0.1
強大的PHP整合開發環境

Dreamweaver CS6
視覺化網頁開發工具

SublimeText3 Mac版
神級程式碼編輯軟體(SublimeText3)
 建議:優秀JS開源人臉偵測辨識項目
Apr 03, 2024 am 11:55 AM
建議:優秀JS開源人臉偵測辨識項目
Apr 03, 2024 am 11:55 AM
人臉偵測辨識技術已經是一個比較成熟且應用廣泛的技術。而目前最廣泛的網路應用語言非JS莫屬,在Web前端實現人臉偵測辨識相比後端的人臉辨識有優勢也有弱勢。優點包括減少網路互動、即時識別,大大縮短了使用者等待時間,提高了使用者體驗;弱勢是:受到模型大小限制,其中準確率也有限。如何在web端使用js實現人臉偵測呢?為了實現Web端人臉識別,需要熟悉相關的程式語言和技術,如JavaScript、HTML、CSS、WebRTC等。同時也需要掌握相關的電腦視覺和人工智慧技術。值得注意的是,由於Web端的計
 蘋果快速指令自動化怎麼刪掉
Feb 20, 2024 pm 10:36 PM
蘋果快速指令自動化怎麼刪掉
Feb 20, 2024 pm 10:36 PM
蘋果快捷指令自動化怎麼刪掉隨著蘋果推出iOS13新系統,用戶可以利用快捷指令(AppleShortcuts)來自訂和自動化各種手機操作,大大提升了用戶的手機使用體驗。然而,有時候我們可能會需要刪除一些不再需要的快速指令。那麼,蘋果快捷指令自動化怎麼刪掉呢?方法一:透過快速指令應用刪除在iPhone或iPad上,開啟「快速指令」應用程式。在底部導覽列中選
 簡易JavaScript教學:取得HTTP狀態碼的方法
Jan 05, 2024 pm 06:08 PM
簡易JavaScript教學:取得HTTP狀態碼的方法
Jan 05, 2024 pm 06:08 PM
JavaScript教學:如何取得HTTP狀態碼,需要具體程式碼範例前言:在Web開發中,經常會涉及到與伺服器進行資料互動的場景。在與伺服器進行通訊時,我們經常需要取得傳回的HTTP狀態碼來判斷操作是否成功,並根據不同的狀態碼來進行對應的處理。本篇文章將教你如何使用JavaScript來取得HTTP狀態碼,並提供一些實用的程式碼範例。使用XMLHttpRequest
 PHP 持續整合中的 Jenkins:建置和部署自動化大師
Feb 19, 2024 pm 06:51 PM
PHP 持續整合中的 Jenkins:建置和部署自動化大師
Feb 19, 2024 pm 06:51 PM
在現代軟體開發中,持續整合(CI)已成為提高程式碼品質和開發效率的重要實踐。其中,jenkins是一個成熟且功能強大的開源CI工具,特別適用於PHP應用程式。以下內容將深入探討如何使用Jenkins實現php持續集成,並提供具體的範例程式碼和詳細的步驟。 Jenkins安裝和設定首先,需要在伺服器上安裝Jenkins。透過其官網下載並安裝最新版本即可。安裝完成後,需要進行一些基本配置,包括設定管理員帳戶、外掛程式安裝和作業配置。建立一個新作業在Jenkins儀表板上,點選"新作業"按鈕。選擇"Frees
 js和vue的關係
Mar 11, 2024 pm 05:21 PM
js和vue的關係
Mar 11, 2024 pm 05:21 PM
js和vue的關係:1、JS作為Web開發基石;2、Vue.js作為前端框架的崛起;3、JS與Vue的互補關係;4、JS與Vue的實踐應用。
 機器人和人工智慧如何實現供應鏈的自動化
Feb 05, 2024 pm 04:40 PM
機器人和人工智慧如何實現供應鏈的自動化
Feb 05, 2024 pm 04:40 PM
自動化技術正在廣泛應用於不同產業,尤其在供應鏈領域。如今,它已成為供應鏈管理軟體的重要組成部分。未來,隨著自動化技術的進一步發展,整個供應鏈和供應鏈管理軟體都將發生重大變革。這將帶來更有效率的物流和庫存管理,提高生產和交付的速度和質量,進而促進企業的發展和競爭力。有遠見的供應鏈參與者已經準備好應對新形勢。資訊長應帶頭確保組織取得最佳結果,了解機器人技術、人工智慧和自動化在供應鏈中的作用至關重要。什麼是供應鏈自動化?供應鏈自動化是指利用技術手段減少或消除人類在供應鏈活動中的參與。它涵蓋了各種不同
 如何在JavaScript中取得HTTP狀態碼的簡單方法
Jan 05, 2024 pm 01:37 PM
如何在JavaScript中取得HTTP狀態碼的簡單方法
Jan 05, 2024 pm 01:37 PM
JavaScript中的HTTP狀態碼取得方法簡介:在進行前端開發中,我們常常需要處理與後端介面的交互,而HTTP狀態碼就是其中非常重要的一部分。了解並取得HTTP狀態碼有助於我們更好地處理介面傳回的資料。本文將介紹使用JavaScript取得HTTP狀態碼的方法,並提供具體程式碼範例。一、什麼是HTTP狀態碼HTTP狀態碼是指當瀏覽器向伺服器發起請求時,服務
 人工智慧將在2024年徹底改變硬體設計
Mar 15, 2024 pm 02:34 PM
人工智慧將在2024年徹底改變硬體設計
Mar 15, 2024 pm 02:34 PM
人工智慧在2024年將以五種方式影響硬體設計,從加速腦力激盪過程到提前發現設計缺陷。每個硬體團隊的使命都是推動創新,設計出顛覆性產品,並保證按時交付在預算內。然而,由於硬體設計和開發週期長、流程低效以及資源匱乏,這一目標常常受到威脅。儘管其他行業正在迅速採用人工智慧技術,但在硬體市場中,人工智慧的應用仍處於起步階段。直到最近,硬體團隊才開始對人工智慧的潛力表現出濃厚的興趣。如果能夠合理應用,人工智慧有望改變這一現狀。硬體領域似乎需要更多的時間和資源來適應這項變革。隨著科技的不斷發展,人工智慧在硬






