本文實例講述了JQuery非同步提交表單與檔案上傳功能。分享給大家供大家參考,具體如下:
Jquery.form.js是一個可以非同步提交表單及上傳檔案的外掛程式。
範例如下:
#index.html
<!DOCTYPE html>
<html>
<head>
<title></title>
<meta charset="utf-8" />
<script type="text/javascript" language="javascript" src="js/jquery-1.10.2.js"></script>
<script type="text/javascript" language="javascript" src="js/jquery.form.js"></script>
< script type = "text/javascript"language = "javascript" >
$(function() { //异步提交表单
$("#ajaxSubmit").on("click",function(){
console.log($(this));
$("#formToUpdate").ajaxSubmit({
type:'post',
url:'p.php',
success:function(data){
console.log(data); },
error:function(XmlHttpRequest,textStatus,errorThrown){
console.log(XmlHttpRequest);
console.log(textStatus);
console.log(errorThrown);
}
});
});
});
</script>
</head>
<body>
<form id="formToUpdate" method="post" action="#" enctype="multipart/form-data">
<input type="text" name="t1" />
<br />
<input type="file" name="f1" />
<br />
<input id="ajaxSubmit" type="button" value="异步提交" />
</form>
</body>
</html>p.php
<? php /** * Created by JetBrains PhpStorm. * User: smeoi * To change this template use File | Settings | File Templates. */ echo '<pre class="brush:php;toolbar:false">'; print_r($_POST); echo ''; echo '
'; print_r($_FILES); echo '';
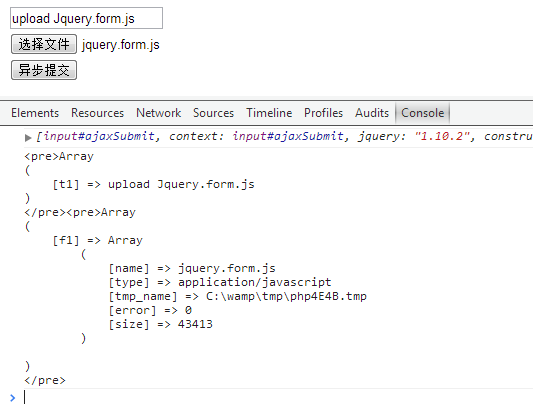
效果圖:
 #UaHHTML5中文學習網- HTML5先行者學習網
#UaHHTML5中文學習網- HTML5先行者學習網
以上是使用JQuery實作表單的非同步提交與檔案上傳功能的詳細內容。更多資訊請關注PHP中文網其他相關文章!




