Node.js入門教學
Node.js 是一個基於Chrome JavaScript 執行階段建立的平台。接下來透過本文跟大家分享node.js 入門前傳,有興趣的朋友一起看看吧
1.什麼是NodeJS
##簡單的說Node.js 就是在服務端運作的JavaScript。 Node.js 是一個基於Chrome JavaScript 執行階段建立的平台。 Node.js是一個事件驅動I/O服務端JavaScript環境,基於Google的V8引擎(Google的Chrome瀏覽器使用的JavaScript執行環境),V8引擎執行Javascript的速度非常快,性能非常好。2.為什麼選擇NodeJS
如果你是前端程式設計師,你不懂得像PHP、Python或Ruby等動態程式語言,然後你想創建自己的服務,那麼Node.js是一個非常好的選擇。 Node.js 是運行在服務端的 JavaScript,如果你熟悉Javascript,那麼你將會很容易的學會Node.js。 當然,如果你是後端程式設計師,想部署一些高效能的服務,那麼學習Node.js也是一個非常好的選擇。3.NodeJS的特色
我們先來看看NodeJS官網上的介紹: Node.js is a platform built on Chrome's JavaScript runtime for easily building fast, scalable network applications. Node.js uses an event-driven, non-blocking I/O model that makes it lightweight and efficient, 是across distributed devices.其特點為:
1. 它是一個Javascript運行環境# 2. 依賴於Chrome V8引擎進行程式碼解釋 3. 事件驅動 4. 非阻塞I/O 5. 輕量、可伸縮,適於即時資料互動應用 6. 單一進程,單一執行緒異步、事件驅動模型

# 我們同樣是要發起請求,等待伺服器端回應;但是與銀行範例不同的是,這次我們點完餐後拿到了一個號碼, 拿到號碼,我們往往會在位置上等待,而在我們後面的請求會繼續得到處理,同樣是拿了一個號碼然後到一旁等待,接待員能一直進行處理。
等到飯菜做號了,會喊號碼,我們拿到了自己的飯菜,進行後續的處理(吃飯)
這個喊號碼的動作在NodeJS中叫做回調(Callback),能在事件(燒菜,I/O)處理完成後繼續執行後面的邏輯(吃飯),
這體現了NodeJS的顯著特點,異步機制、事件驅動

NodeJS遇到I/O事件會建立一個執行緒去執行,然後主執行緒會繼續往下執行的,
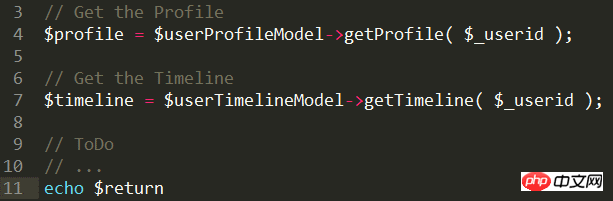
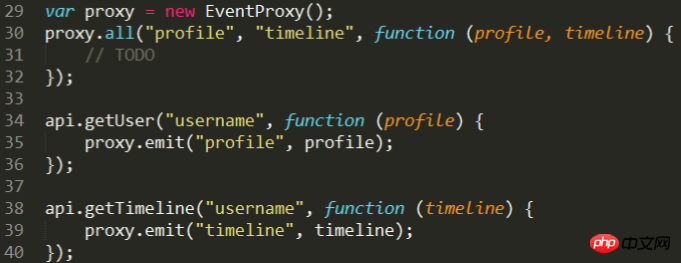
因此,拿profile的動作觸發一個I/O事件,馬上就會執行拿timeline的動作,
兩個動作並行執行,假如各需要1S,那麼總的時間也就是1S
它們的I/O操作執行完成後,發射一個事件,profile和timeline,
事件代理接收後繼續往下執行後面的邏輯,這就是NodeJS非阻塞I/O的特徵
總結一下:
Java、PHP也有辦法實作並行請求(子執行緒),但NodeJS透過回呼函數(Callback)和非同步機制會做得很自然
#4. NodeJS的優缺點
優點:
1. 高並發(最重要的優點)
2.適合I/O密集型應用
缺點:
1. 不適合CPU密集型應用;CPU密集型應用程式為Node帶來的挑戰主要是:由於JavaScript單執行緒的原因,如果有長時間運行的運算(例如大循環),將會導致CPU時間片無法釋放,使得後續I/O無法發起;
解決方案:分解大型運算任務為多個小任務,使得運算能夠適時釋放,不阻塞I/O呼叫的發起;
2. 只支援單核心CPU,不能充分利用CPU
3. 可靠性低,一旦程式碼某個環節崩潰,整個系統都崩潰
原因:單進程,單線程
解決方案:(1)Nnigx反向代理,負載均衡,開多個進程,綁定多個端口;
(2 )開多個進程監聽同一個端口,使用cluster模組;
4. 開源元件庫品質參差不齊,更新快,向下不相容
5. Debug不方便,錯誤沒有stack trace
以上是Node.js入門教學的詳細內容。更多資訊請關注PHP中文網其他相關文章!

熱AI工具

Undresser.AI Undress
人工智慧驅動的應用程序,用於創建逼真的裸體照片

AI Clothes Remover
用於從照片中去除衣服的線上人工智慧工具。

Undress AI Tool
免費脫衣圖片

Clothoff.io
AI脫衣器

AI Hentai Generator
免費產生 AI 無盡。

熱門文章

熱工具

記事本++7.3.1
好用且免費的程式碼編輯器

SublimeText3漢化版
中文版,非常好用

禪工作室 13.0.1
強大的PHP整合開發環境

Dreamweaver CS6
視覺化網頁開發工具

SublimeText3 Mac版
神級程式碼編輯軟體(SublimeText3)

熱門話題
 如何使用WebSocket和JavaScript實現線上語音辨識系統
Dec 17, 2023 pm 02:54 PM
如何使用WebSocket和JavaScript實現線上語音辨識系統
Dec 17, 2023 pm 02:54 PM
如何使用WebSocket和JavaScript實現線上語音辨識系統引言:隨著科技的不斷發展,語音辨識技術已成為了人工智慧領域的重要組成部分。而基於WebSocket和JavaScript實現的線上語音辨識系統,具備了低延遲、即時性和跨平台的特點,成為了廣泛應用的解決方案。本文將介紹如何使用WebSocket和JavaScript來實現線上語音辨識系
 WebSocket與JavaScript:實現即時監控系統的關鍵技術
Dec 17, 2023 pm 05:30 PM
WebSocket與JavaScript:實現即時監控系統的關鍵技術
Dec 17, 2023 pm 05:30 PM
WebSocket與JavaScript:實現即時監控系統的關鍵技術引言:隨著互聯網技術的快速發展,即時監控系統在各個領域中得到了廣泛的應用。而實現即時監控的關鍵技術之一就是WebSocket與JavaScript的結合使用。本文將介紹WebSocket與JavaScript在即時監控系統中的應用,並給出程式碼範例,詳細解釋其實作原理。一、WebSocket技
 如何利用JavaScript和WebSocket實現即時線上點餐系統
Dec 17, 2023 pm 12:09 PM
如何利用JavaScript和WebSocket實現即時線上點餐系統
Dec 17, 2023 pm 12:09 PM
如何利用JavaScript和WebSocket實現即時線上點餐系統介紹:隨著網路的普及和技術的進步,越來越多的餐廳開始提供線上點餐服務。為了實現即時線上點餐系統,我們可以利用JavaScript和WebSocket技術。 WebSocket是一種基於TCP協定的全雙工通訊協議,可實現客戶端與伺服器的即時雙向通訊。在即時線上點餐系統中,當使用者選擇菜餚並下訂單
 如何使用WebSocket和JavaScript實現線上預約系統
Dec 17, 2023 am 09:39 AM
如何使用WebSocket和JavaScript實現線上預約系統
Dec 17, 2023 am 09:39 AM
如何使用WebSocket和JavaScript實現線上預約系統在當今數位化的時代,越來越多的業務和服務都需要提供線上預約功能。而實現一個高效、即時的線上預約系統是至關重要的。本文將介紹如何使用WebSocket和JavaScript來實作一個線上預約系統,並提供具體的程式碼範例。一、什麼是WebSocketWebSocket是一種在單一TCP連線上進行全雙工
 初學者指南:從零開始,逐步學習MyBatis
Feb 19, 2024 am 11:05 AM
初學者指南:從零開始,逐步學習MyBatis
Feb 19, 2024 am 11:05 AM
簡明易懂的MyBatis入門教學:一步一步來寫你的第一個程式MyBatis是一種流行的Java持久層框架,它簡化了與資料庫互動的過程。本教學將為您介紹如何使用MyBatis建立和執行簡單的資料庫操作。第一步:環境建置首先,確保您的Java開發環境已經安裝好。然後,下載MyBatis的最新版本,並將其新增至您的Java專案。您可以從MyBatis的官方網站下
 JavaScript與WebSocket:打造高效率的即時天氣預報系統
Dec 17, 2023 pm 05:13 PM
JavaScript與WebSocket:打造高效率的即時天氣預報系統
Dec 17, 2023 pm 05:13 PM
JavaScript和WebSocket:打造高效的即時天氣預報系統引言:如今,天氣預報的準確性對於日常生活以及決策制定具有重要意義。隨著技術的發展,我們可以透過即時獲取天氣數據來提供更準確可靠的天氣預報。在本文中,我們將學習如何使用JavaScript和WebSocket技術,來建立一個高效的即時天氣預報系統。本文將透過具體的程式碼範例來展示實現的過程。 We
 簡易JavaScript教學:取得HTTP狀態碼的方法
Jan 05, 2024 pm 06:08 PM
簡易JavaScript教學:取得HTTP狀態碼的方法
Jan 05, 2024 pm 06:08 PM
JavaScript教學:如何取得HTTP狀態碼,需要具體程式碼範例前言:在Web開發中,經常會涉及到與伺服器進行資料互動的場景。在與伺服器進行通訊時,我們經常需要取得傳回的HTTP狀態碼來判斷操作是否成功,並根據不同的狀態碼來進行對應的處理。本篇文章將教你如何使用JavaScript來取得HTTP狀態碼,並提供一些實用的程式碼範例。使用XMLHttpRequest
 javascript如何使用insertBefore
Nov 24, 2023 am 11:56 AM
javascript如何使用insertBefore
Nov 24, 2023 am 11:56 AM
用法:在JavaScript中,insertBefore()方法用於在DOM樹中插入一個新的節點。這個方法需要兩個參數:要插入的新節點和參考節點(即新節點將要插入的位置的節點)。






